NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
グローバルナビゲーションを魅力的にするWEBデザインアイデア
2022
.12.13

どこに何のコンテンツがあるか分かりにくいWEBサイトは、ユーザーが目的のページまでたどり着きにくいため、WEBサイトから離脱してしまう原因のひとつになります。その離脱を防ぐために重要になるのが、グローバルナビゲーションの配置です。ユーザーにとって、分かりやすいWEBサイトを制作する上で、グローバルナビゲーションを配置することはとても大切です。
グローバルナビゲーションを配置することで、WEBサイトの内容を把握しやすくなったり、ユーザーが目的のページにたどり着きやすくなります。また、グローバルナビゲーションにはどのページからでも重要なページにアクセスできる利便性を高める重要な役割もあります。
今回は、多くのWEBサイトで実装されているグローバルナビゲーションについて、その役割と魅力的にするためのデザインアイデアを紹介します。
【目次】
1.グローバルナビゲーションとは
2.グローバルナビゲーションを魅力的にするための制作ポイント
a.ユーザー視点で重要なコンテンツを配置する
b.リンク名をわかりやすいワードにする
c.見えやすい数とクリックしやすい数を意識する
d.全ページのデザインを統一する
e.なるべくテキストで構成するようにする
3.グローバルナビゲーションを魅力的にするWEBデザインアイデア
4.今回のまとめ
【目次】
グローバルナビゲーションとは
グローバルナビゲーションとは、 WEBサイトのすべてのページに共通して設置されるメインコンテンツページへの内部リンク のことです。 グローバルナビゲーションという呼び方のほかにも、以下のようなさまざまな呼び方があります。
・グロナビ
・ヘッダーナビゲーション
・ヘッダーメニュー
・メインメニュー
・グローバルメニュー
グローバルナビゲーションには、 目次のようにWEBサイトの概要を把握しやすくする効果 があります。ユーザーが目的のページにたどり着きやすくするために、わかりやすいグローバルナビゲーションをわかりやすい位置に配置するようにしましょう。一般的に、PC向けのWEBサイトのグローバルナビゲーションは、ページの上、右、左の部分に配置されることが多いですが、スマートフォンやタブレット向けのWEBサイトのグローバルナビゲーションでは、三本の横線で構成されたハンバーガーメニューと呼ばれるアイコンが右上に配置されていることが多いです。
その他にも、ページ下部に配置されるボトムナビゲーションや、ページの上部に配置されるタブナビゲーションなどがあります。
グローバルナビゲーションを魅力的にするための制作ポイント
目的のページにたどり着きやすく、わかりやすい魅力的なグローバルナビゲーションを制作するためには以下の5つのポイントを意識することが重要です。
ユーザー視点で重要なコンテンツを配置する
ユーザーから見て重要なコンテンツか、そのコンテンツ自体がわかりやすい内容かどうかを考えてグローバルナビゲーションに配置するコンテンツを選定するようにしましょう。制作者側が見て欲しいコンテンツを配置することがないように、情報に優先順位をつけて配置することが大切 です。
情報に優先順位をつけたら、ユーザーの視線の流れに合わせて配置するようにしましょう。WEBサイトを訪れたときに、一番最初に視線が流れるのがページの左上です。次に視線は、左上から右上へと移動します。 このような視線の流れを意識すると、グローバルナビゲーションの一番左の項目に、ユーザーが最も優先順位が高いコンテンツを配置します。2番目に、次に優先順位が高いコンテンツを配置すると良いでしょう。また、WEBサイトを回遊した後のアクションにつなげたい、申込みや問い合わせへのリンクは、一番右に配置するのがおすすめです。
リンク名をわかりやすいワードにする
各項目のリンク名は、リンク先のページの内容がわかる言葉にするようにしましょう。どのような情報が含まれているか、わかりにくい言葉で表示してしまうとユーザーが混乱する原因になります。
会社のWEBサイトを例にすると、サービスページへのメニューの項目を「当社のサービス内容についてのご紹介」とすると長くなりテキスト量も多くなってしまいます。情報を詳細に記載するということは良いと思われがちですが、この場合は、シンプルに「サービス」としたほうがわかりやすくコンパクトにすることができます。このように、グローバルナビゲーションのリンク名となるテキストは、なるべくコンパクトになるように工夫が必要ですが、少ないほど良いというわけではありません。WEBサイトに訪れたユーザーが、リンク先のページがどのようなページなのかイメージが沸くように、適切なワードとテキスト量を考慮してグローバルナビゲーションを構成するようにしましょう。
また、英語表記のみで構成するグローバルナビゲーションにも注意が必要です。
デザインとのバランスもありますが、英語で表記すると、対象のユーザーにページの内容が正しく伝わらないリスクがあります。どうしても英語表記を使いたい場合は、対象になるユーザーを迷わせないようなわかりやすい英単語を使用したり、日本語と合わせて使用するなどの工夫 が必要です。
見えやすい数とクリックしやすい数を意識する
グローバルナビゲーションの項目数が多くなると、クリックしづらくなったり読みづらくなってしまいます。グローバルナビゲーションに配置する項目は、メインになるコンテンツページや、問い合わせの多いページなど、ユーザーに見てもらいたいページの優先順位に基づいて、適切な数を配置するようにしましょう。問い合わせや申し込みへのアクションにつなげるために読んでもらいたいコンテンツページの数を、 グローバルナビゲーションの項目数にすると考え、5~9項目以内に絞ること を意識して、各項目・情報を整理、グルーピングしましょう。
また、グローバルナビゲーションを配置する位置にも注意が必要です。ユーザーが目的のページを探しているときに、ページをスクロールしないで見える範囲にグローバルナビゲーションを配置するようにしましょう。こうすることによって、WEBサイト内で迷子にならず、目的のページに素早くたどり着くことが可能になります。
全ページのデザインを統一する
グローバルナビゲーションのデザインはページによって変えず、全ページで統一する ようにしましょう。ページによってグローバルナビゲーションのデザインが違っていると、ユーザーが混乱する原因となり、WEBサイトから離脱してしまう原因にもつながります。
すべてのページでグローバルナビゲーションを同じ位置に表示すれば、ユーザーがWEBサイト内で迷ってしまった場合にも、すぐにトップページに戻ったり別のページへ移動することができます。
ページ数が多い場合は、グローバルナビゲーションをクリックしたときに、第2階層、第3階層のページ名を表示させるようにして、ユーザーが目的のページまでたどり着きやすくなるように工夫しましょう。
なるべくテキストで構成するようにする
Googleの公式ガイドライン である、検索エンジン最適化(SEO)スターターガイドでは、グローバルナビゲーションは画像ではなく、テキストで作成することを推奨しています。 Googleの検索エンジンがアニメーションや画像で構成されたグローバルナビゲーションよりも、テキストで構成されているグローバルナビゲーションのほうが正しくクロールできる ためです。
アニメーションや画像を使用するとデザイン性をより高めることができますが、検索エンジンからの評価につなげるために、アニメーションや画像を使用する際は、なるべくテキストと合わせて制作するようにしましょう。
グローバルナビゲーションはSEO対策の観点からも重要な要素になるので、テキストで構成することをおすすめします。
グローバルナビゲーションを魅力的にするWEBデザインアイデア
グローバルナビゲーションのタイプは、以下の4つに大きく分類することができます。
ユーザータイプ
ユーザー別にWEBサイトの情報を分類して、グローバルメニューにしたタイプです。
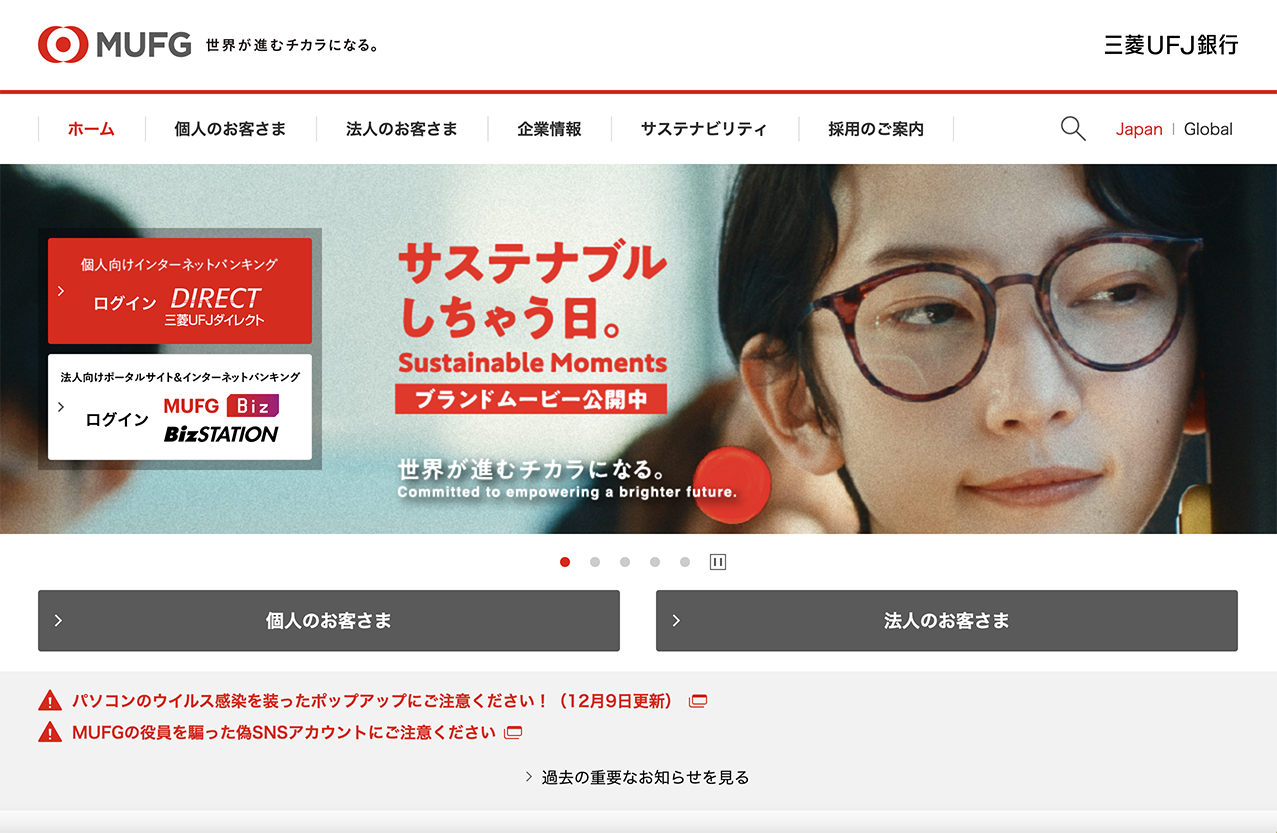
ユーザーによって、目的のページが異なる場合に、このような分類が効果的です。代表的なパターンが、金融機関などに多い「個人のお客さま」「法人のお客さま」に分類されるパターンです。病院などにも使用されるタイプで、ページ数が多いWEBサイトにおすすめです。

参考:三菱UFJ銀行
ユーザー/状況別タイプ
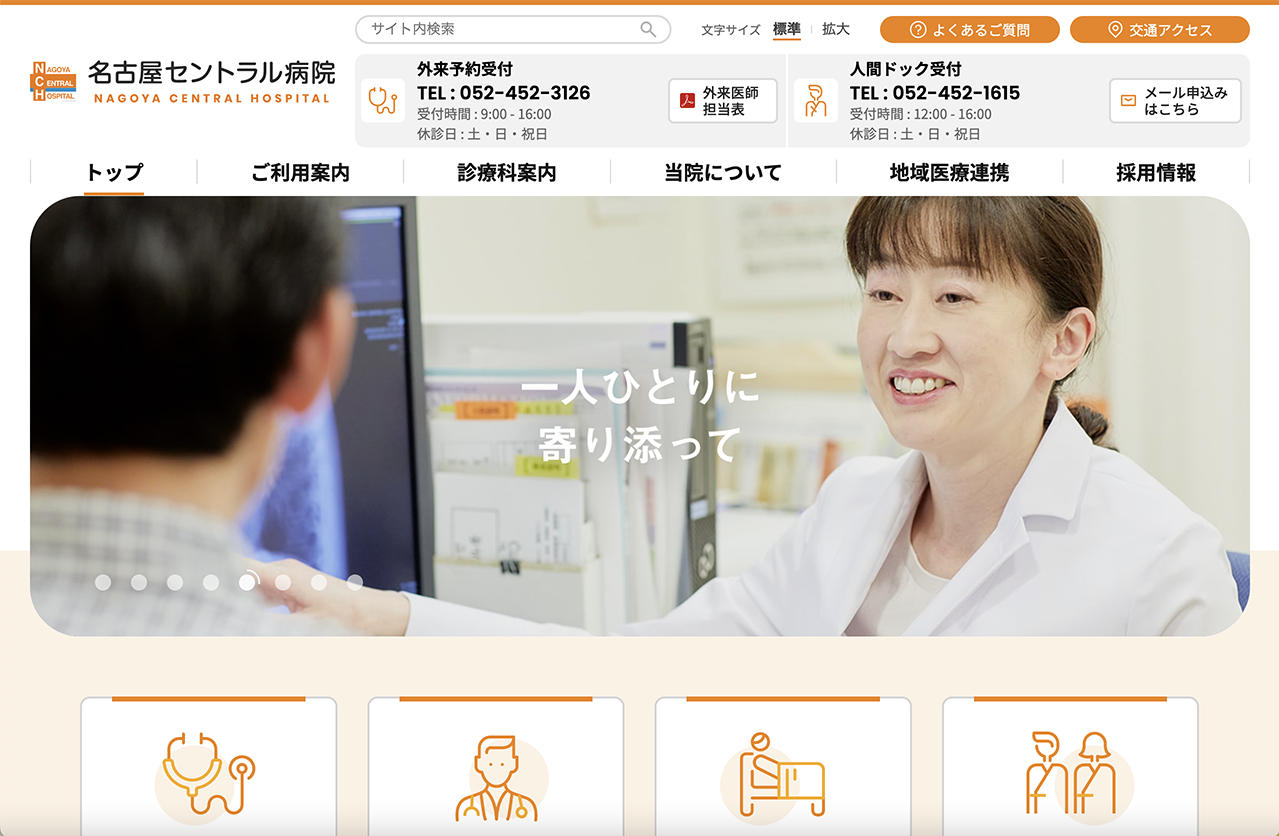
ユーザーの状況に応じて、グローバルメニューを構成するタイプです。 ユーザーによって見る内容が変わるため、2階層目以降でグローバルナビゲーションの形や構成内容が変わることがあります。病院や大学のWEBサイトによく使用されます。

参考:名古屋セントラル病院
利用頻度別タイプ
実装されているWEBサイト内の利用頻度の高いページや、機能をグローバルメニューにしたタイプです。
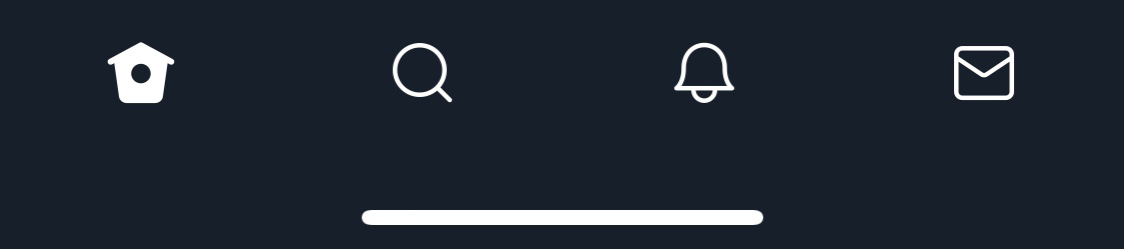
InstagramやTwitterなどのSNSなどのアプリケーションでよく使用されます。ほかのタイプと異なり、それぞれのメニューの関連性がなく、アイコンのみ並んだシンプルなものもあります。

参考:Twitterのボトムナビゲーション
情報種別タイプ
WEBサイト内の情報を、論理構造に合わせて分類し、ツリー状に構成した時の最上位階層をグローバルメニューにしたタイプです。 ECサイトやコーポレートサイト、ポータルサイトなどでよく使用されます。論理構造に合わせて情報を分類したほうが分かりやすいWEBサイトの場合におすすめです。

参考:amazon
どのタイプのグローバルナビゲーションが合うかは、商品やサービスの内容によって異なるため、以下の参考サイトを見ながら検討するようにしましょう。
動くWebデザインアイディア帳
グローバルナビゲーションの動きを工夫したい場合に、参考にしたいサイトのページです。読み込み画面や、クリックなどのアクションをした際の動きのアイデアが多数記載されています。

動くWebデザインアイディア帳:グローバルナビゲーションを魅力的にするWEBデザインアイデア
SANKOU!
参考サイトで有名なSANKOU!にも、カテゴリーでグローバルナビゲーションのみ確認することができます。さまざまな業種のグローバルナビゲーションが見ることができるので、イメージに合うサイトが見つかりやすいです。

SANKOU!:ステキなナビゲーション・メニュー
今回のまとめ
今回は、多くのWEBサイトで実装されているグローバルナビゲーションについて、その役割と魅力的にするためのデザインアイデアを紹介しました。
SEO対策の観点から見ても、グローバルナビゲーションはとても重要な役割を果たしています。グローバルナビゲーションを配置して、メインコンテンツページの内部リンクを集約することによって、Googleのクローラーがページを認識しやすくなるからです。また、WEBサイト内の関連性が高いページに相互リンクを張ることにより、ユーザーが目的のページまでたどり着きやすくなり、ユーザビリティが向上するのでページの評価も上がりやすくなります。
SEO対策の一環としても、ユーザーがWEBサイトの全体像を把握しやすく、目的のページまでたどり着きやすい魅力的なグローバルナビゲーションを制作することが重要 です。
WEBサイトに初めて訪れたユーザーはもちろんですが、再度訪問したユーザーにとっても、親切な設計になっているかどうか意識して制作するようにしましょう。
ARCHIVE