NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインに活用できる無料グラデーション素材4選
2022
.12.16

連続的に色が変化するグラデーションは、発色の良いディスプレイで表示されるホームページのWEBデザインに適した表現の一つです。また、グラデーションは昨今のWEBデザインのトレンドとしても息が長く、積極的に取り入れていきたい表現でもあります。そんなグラデーションですが、Adobe XDやPhotoshopで簡単に線型グラデーションなどを用いることができる機能がありますが、標準機能のグラデーションだけで表現しようとすると色の変化が単調になり、同じグラデーションのホームページと差別化が難しくなる問題もあります。そんな時は、ベクターや画像のグラデーション背景を用いると一味違ったグラデーション表現が可能になります。そこで今回は、無料で使うことができるグラデーション素材をご紹介します。
【目次】
1. Unicorn Vector Gradients
2. Free Mesh Gradient Collection
3. High Resolution Abstract Gradients Freebie
4. High Resolution Pale Gradients Freebie
5. 今回のまとめ
【目次】
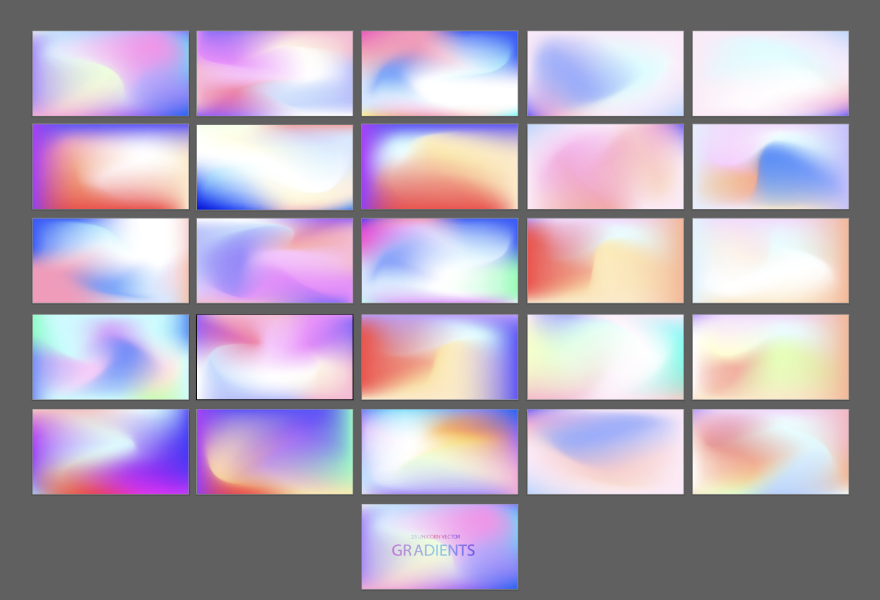
Unicorn Vector Gradients

Unicorn Vector Gradientsは、全体的に淡い色合いのグラデーション素材です。ハイトーンのグラデーションは先進感、ニュアンスカラーによるこなれ感、サイケデリックな印象など、WEBデザインへの使い方によって様々な印象を与えることができます。明度が高めで彩度が大きく変化するグラデーションが多めのため、若者向けのホームページやIT分野のホームページなどに活用するといいかもしれません。グラデーションモップを編集できるillustratorデータもダウンロードすることができるため、配色を調整することも可能です。
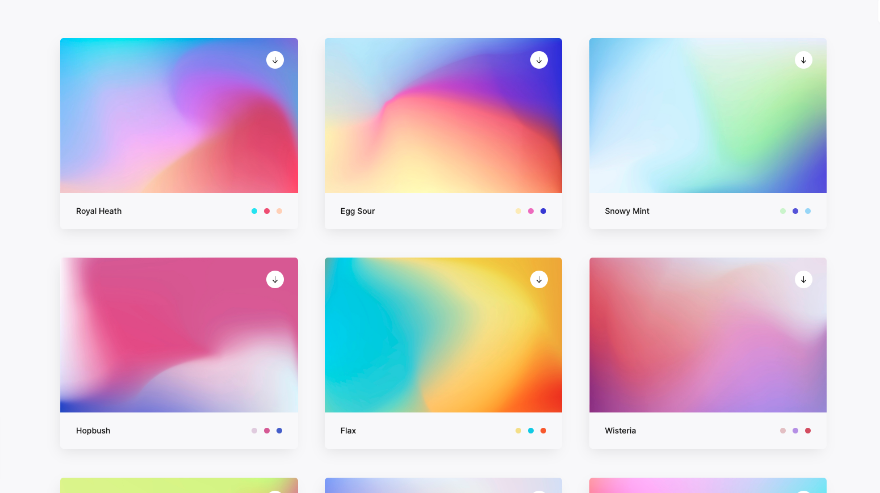
Free Mesh Gradient Collection

Free Mesh Gradient Collectionは、ビビットな多色使いのグラデーションから、水彩を彷彿とさせるナチュラルなグラデーションまで、多彩な100種類のグラデーションを使用することができます。ブラウザ上でグラデーション一覧を見ながら個別にダウンロードができるので、グラデーションに背景に困ったら一度覗いてみるのをお勧めします。ビビットな原色使いのグラデーションをWEBデザインに応用するのはハードルも高いですが、上手くデザインと調和すれば採用ホームページやベンチャー企業のホームページなど、挑戦心をくすぐるようなWEBデザインが可能になるかもしれません。
High Resolution Abstract Gradients Freebie

High Resolution Abstract Gradients Freebieは、点数は5点と少ないですが上記の2素材に比べ、色の変化にメリハリのあるグラデーションマップ素材です。色変化の強弱が大きいため、グラデーションと単色背景の良いところを織り交ぜたような使い方ができます。こちらもグラデーションメッシュ機能を用いたIllustratorデータが編集できるため、編集も簡単に行うことができます。Macの初期デスクトップを連想させるような波系のグラデーションは、3Dに近い質感も演出できるため制作会社のホームページなどで攻めたWEBデザイン表現が可能になるかもしれません。
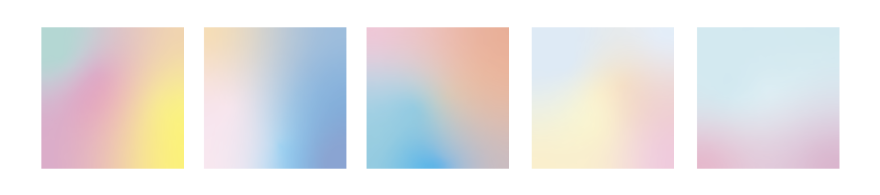
High-Resolution Pale Gradients Freebie

こちらは3つ目に取り上げたHigh Resolution Abstract Gradients Freebieのペールカラーバージョンです。色が淡く、色の変化もやわらかな印象を受けるグラデーションですが、全体的に彩度が低くなりすぎないようにメッシュが構築されているため、カラフルな印象もあるグラデーションです。グラデーション中に白などの無彩色が入ると垢抜けた雰囲気が演出できる一方、少し洗練された印象が出てユーザーを選ぶWEBデザインになってしまう場合もあるので、子供やお年寄りを対象としたホームページなどのWEBデザインにはこのような彩度がある程度均一に保たれたグラデーションを使用することで温かみや親しみを感じるホームページを制作することができます。
今回のまとめ
今回取り上げたようなグラデーション素材を背景に用いることで、先進的な印象かつ他のグラデーションを用いたホームページとは一味違うWEBデザインを制作することができます。これらのグラデーションはホバーアクションなどを実装するボタンなどUIに関わるパーツにはコーディング、可読性の観点でも不適切なことが多いため、ボタンなどの背景にはデザインソフトの標準機能である線型グラデーションなどを用いて対応し、WEBデザイン全体ではグラデーションを使い分けることを心がけましょう。


































