NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインに活用できるXDでのパララックス効果の作成方法
2022
.12.23

ホームページ制作におけるホバーアクションなどのアニメーションは、デザインと連動した動きによりユーザーの関心を促すことや、先進性のある印象をユーザーに与えることができるなど様々なメリットがあります。特にユーザーのスクロールに応じて独自の動作をするパララックス効果は、インタラクティブな動きによりユーザーに心地よい操作感を与えることや、レイヤー感を演出しホームページに立体感や奥行きを表現することもできます。WEBデザインにおけるアニメーションは、SEOの観点から見ると、ホームページの処理時間の増加やアニメーションのあるホームページに慣れ親しんでいないユーザーの存在から、デメリットと言える点も少なくはありませんが、情報技術の発達やWEBデザインの発展に伴うWEBリテラシーの底上げにより、そのデメリットもかなり薄らいできています。アニメーションを搭載したホームページは年々増加しており、WEBデザイン制作ソフトのAdobe XDなどにもアニメーションをプロトタイプで試用できる機能が実装されるなど、静的なWEBデザインだけでなく動きも含めたWEBデザインがWEBデザイナーにも求められる時代となっています。そこで今回はAdobe XDでパララックス効果を作成する方法についてご説明します。
【目次】
1. パララックス効果とは
2. Adobe XDでのパララックス効果作成方法
a. 元となるWEBデザインのアートボードを複製する
b. アートボード内のWEBデザインをスクロール位置まで移動させる
c. オブジェクトを初期位置へ移動させる
d. プロトタイプのドラッグトリガーを設定する
e. プレビューでアニメーションを確認する
3.今回のまとめ
【目次】
パララックス効果とは
パララックスとは視差効果のことを指し、通常のスクロールとは異なるスピードや動作でレイヤーに独自の動きをつける効果のことを言います。特に近年のWEBデザインでは写真などの画像をテキストなどとは異なるスピードでスクロールさせ、WEBデザインのレイヤー感、立体感を演出する手法が多く見られます。また、スクロールによりオブジェクトが左右に移動したり、背景画像のトリミング箇所がずれていくという表現もパララックス効果によるものです。同じデザインでもパララックス効果を実装しているか、していないかで視覚的な印象が大きく異なるため、パララックス効果を積極的に取り入れることが先進性や最新のWEBデザインを演出する際の一つのポイントになります。
Adobe XDでのパララックス効果作成方法
WEBデザインに立体感や先進感を演出することのできるパララックス効果ですが、Adobe XDのプロトタイプモードで簡単に実装することができます。ここではその一例をご紹介します。
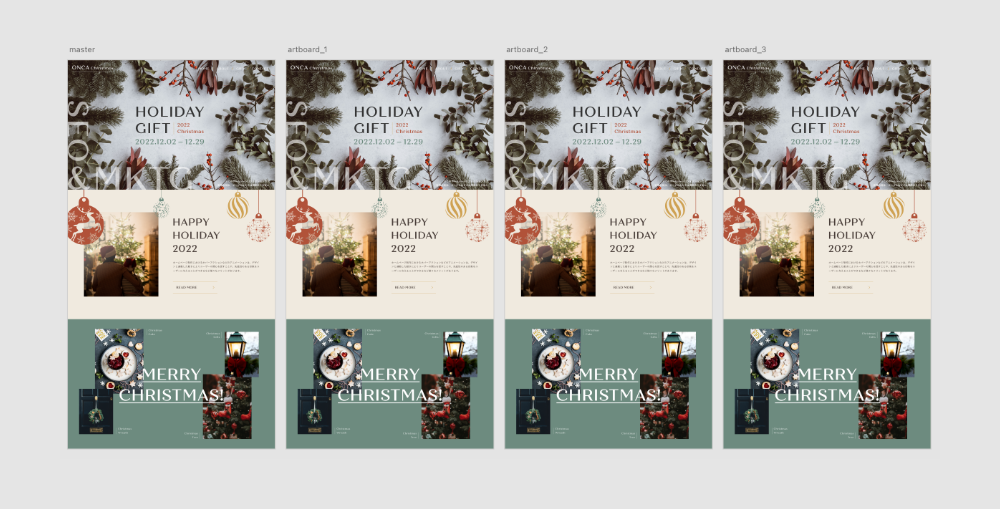
元となるWEBデザインのアートボードを複製する

WEBデザインのパララックス効果を作成する際は、動かしたいコンテンツやセクションの数に応じたアートボードが必要になります。動作前のアートボードも動き始める段階を想定してオブジェクトを一旦移動させる必要があるため、WEBデザインの元(アニメーションが完走したWEBデザイン)となるマスターデータとは別に、アニメーション用のアートボードを複製しましょう。
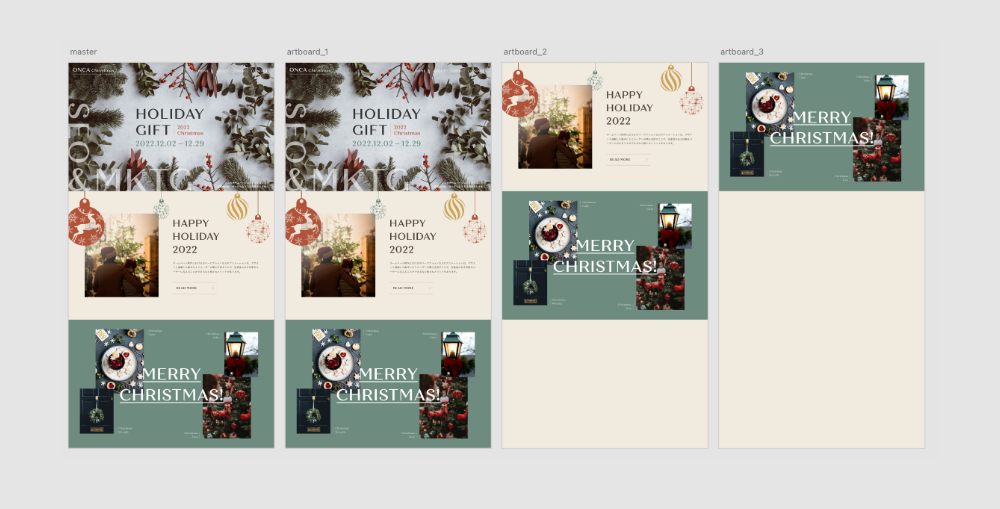
アートボード内のWEBデザインをスクロール位置まで移動させる

今回のWEBデザインパララックス効果作成例では、プロトタイプモードのドラッグトリガーを用いて、アートボード1からドラッグに移動でアートボード2の指定した箇所まで移動、ドラッグに応じてアートボード1からアートボード2のデザインに段階的にデザインが切り替わるという仕組みでパララックス効果を作成します。そのため、アートボードごとに動作させたいコンテンツをアートボード先頭まで移動させます。例えばメインビジュアル下のAboutコンテンツを移動させたい時はアートボード1ではメインビジュアルが先頭、アートボード2ではAboutコンテンツを先頭とした構成になります。この際、アートボード2ではアートボード内に収まらないメインビジュアルもAboutコンテンツと同じ座標だけ移動させておくとアニメーションの表示崩れを防ぐことができます。
オブジェクトを初期位置へ移動させる

上記の例に基づき、アートボード1及びパララックス効果を適用したいコンテンツが先頭にあるアートボードより手前のアートボードの各コンテンツ内オブジェクトをパララックス前の初期位置へ移動させます。Adobe XDを用いたWEBデザインのアニメーション作成と聞くと、ホバーアクションなど静的なデザインにアニメーションの動きを追加していくという印象が強いかと思いますが、パララックス効果作成の場合はアニメーションが完走した時点のデザインは制作済みなので、アニメーション前の状態を構築していくという流れです。例えばホームページのコンテンツ内背景の装飾がスクロールに応じて画面の左右から出現するというアニメーションを作成したい場合、元となるWEBデザインではアニメーション完走後のコンテンツ内の装飾がアートボード内に配置されていますが、パララックスを実装するアートボード1では装飾は画面外に移動させておくことで装飾が画面外から画面内に移動してくるというパララックス効果を作成することができます。
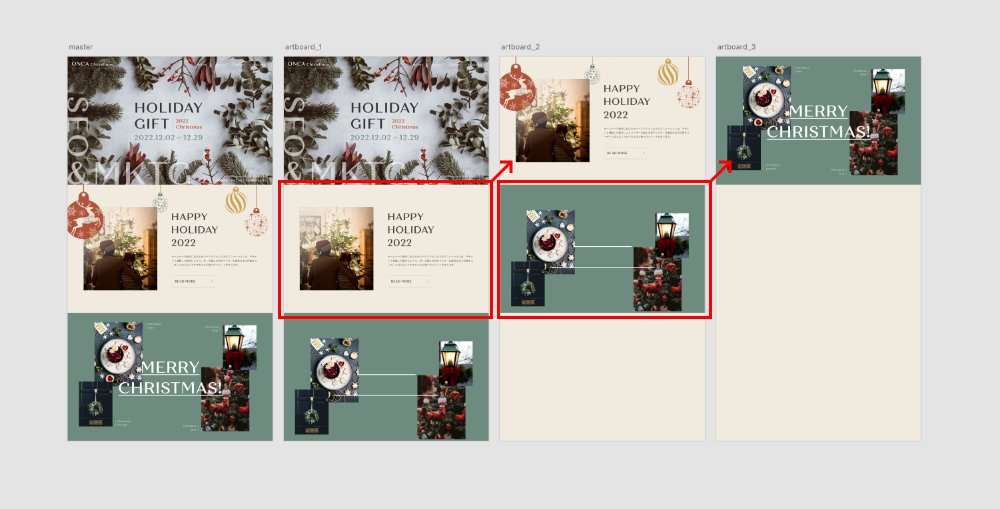
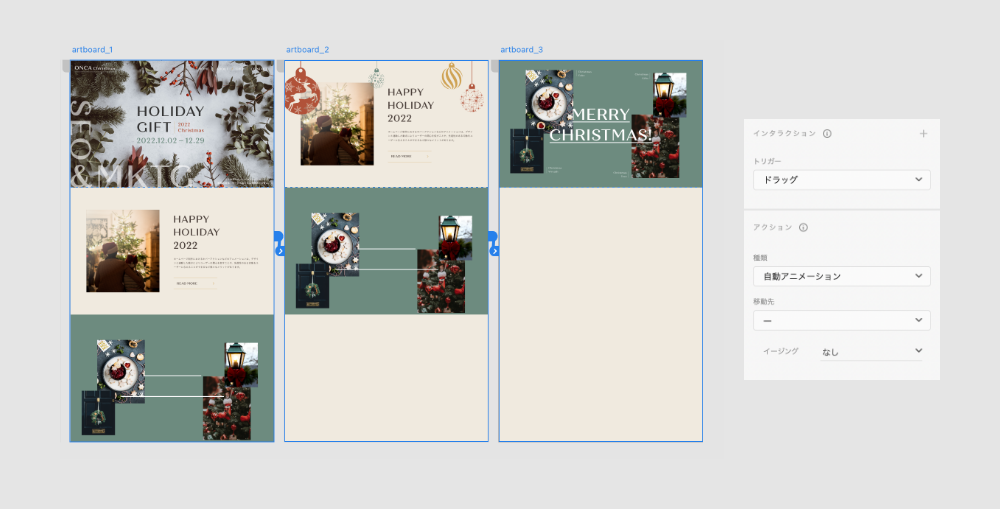
プロトタイプのドラッグトリガーを設定する

WEBデザイン上でのアニメーション前、アニメーション後のアートボードが作成できたら、アートボード同士をプロトタイプモードで連結します。この際トリガーアクションはタップなどでもアニメーション再生は可能ですが、ドラッグをトリガーとして指定することで実際のスクロールに近い操作でプレビューを確認することができます。
プレビューでアニメーションを確認する
WEBデザインの各アートボードにトリガーを設定できたらプレビューでパララックス効果を確認できます。トリガーをドラッグに設定した場合、単純なスクロールではアニメーション前のアートボードが表示されてしまうので、デザイン共有の際などドラッグでの操作を周知するようにしましょう。(キャプチャ撮影の際はタップトリガーでプレビューしています)
今回のまとめ
パララックス効果はギャラリーサイトに投稿されているサイトなどで頻繁に使用されており、WEBデザイントレンドの一要素でもあります。言語化の説明も難しいことから、テストアップの段階でデザイナーも動きを確認するということも多いと思いますが、Adobe XDでは簡単なパララックス表示なら上記の方法で再現も可能です。WEBデザインに慣れ親しんでいないクライアントや、パララックス効果ありきのWEBデザインを制作する際はプロトタイプでのパララックス効果作成を試してみましょう。
ARCHIVE


































