NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインにも活用できる有名フォントにそっくりなフォント
2023
.02.03

あの有名なフォントをWEBデザインで使用したい。でも、ライセンスや予算の関係で使用できない・・・。というような悩ましい場面はありませんか??そのような場面で、ぜひ使用していただきたいのが無料フォントのサービス「Google Fonts」です。Google Fontsには、数多くの欧文フォントがあり、その中には有名フォントの代わりになるような素敵なフォントも数多くあります。なので、今回はGoogle Fontsから有名なフォントの代用になりそうなフォントをご紹介します。
【目次】
1.Googleフォントとは
2.有名なフォントに似ているフォント
a.Jost:Futura(フーツラ・フツラ)代用
b.Hind:Frutiger(フルティガー)代用
c.Roboto,Open Sans:Helvetica(ヘルベチカ)代用
d.Montserrat:Gotham(ゴッサム)代用
e.Questrial:AvantGarde(アバンギャルド)代用
f.Anton:Impact(インパクト)代用
g.Lato:GillSans(ギル・サンズ)代用
h.Cormorant Garamond:Garamond(ガラモン)代用
i.Libre Baskerville:Baskerville(バスカーヴィル)代用
3.今回のまとめ
Googleフォントとは
Googleが提供しているフォントのサービスのことです。商用・非商用どちらの場合でも、無料で使用することができます。会員登録なども一切不要なので、アクセスしてすぐ使用することができます。
ホームページ制作で使用した場合、フォントはサーバー上から読み込まれるため、ユーザーが使用している端末に影響されることなく、デザイン性を保ったままホームページ上に表示させることが可能です。
有名なフォントに似ているフォント
無料フォントのサービス「Google Fonts」から、有名なフォントの代用になりそうなフォントをご紹介します。
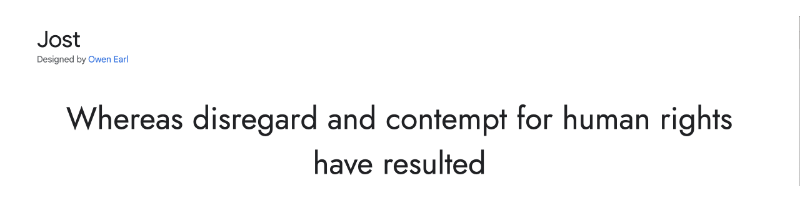
Jost:Futura(フーツラ・フツラ)代用
Futuraは、LOUIS VUITTONなどのラグジュアリーなブランドロゴから、Supremeのようなストリートなブランドロゴまで幅広く使用されているフォントです。
Google Fontsで代用する場合は、JostやFrutiger(フルティガー)にも代用できるHindを使用するのがおすすめです。

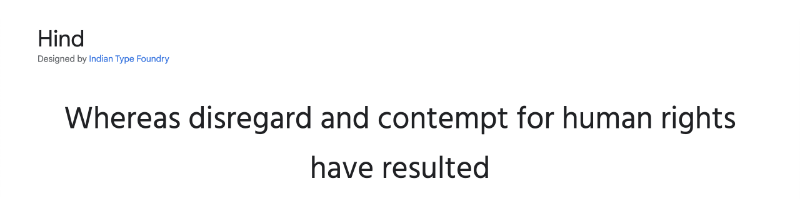
Hind:Frutiger(フルティガー)代用
Frutigerは、Adrian Frutiger(アドリアン・フルティガー)によって制作されたフォントです。視認性に優れており、日本でもJRなどの交通機関で取り入れられています。
Google Fontsで代用する場合は、Hindを使用するのがおすすめです。

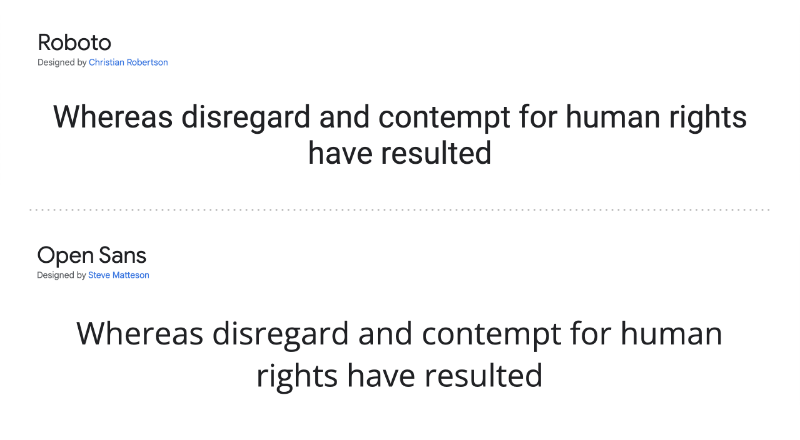
Roboto,Open Sans:Helvetica(ヘルベチカ)代用
Helveticaは、シンプルな書体ですが力強さもあり、汎用性が高く用途を選ばず使用することができるフォントです。
Google Fontsで代用する場合は、RobotoやOpen Sansを使用するのがおすすめです。

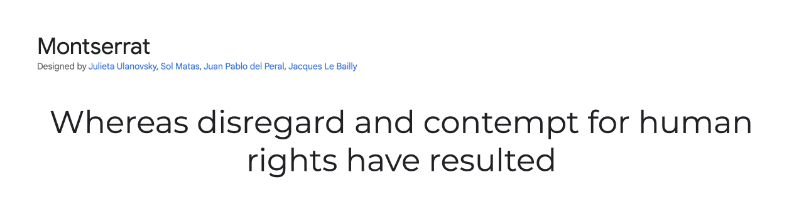
Montserrat:Gotham(ゴッサム)代用
Gothamは、丸みを帯びているフォルムが特徴のフォントです。
Google Fontsで代用する場合は、Montserratを使用するのがおすすめです。

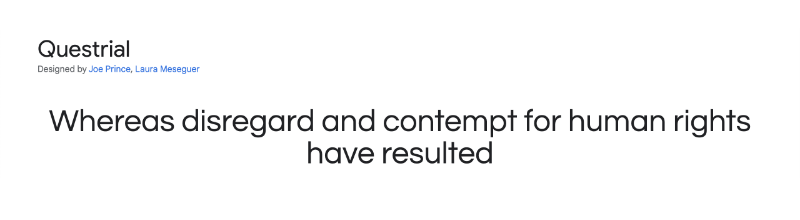
Questrial:AvantGarde(アバンギャルド)代用
AvantGardeは、 雑誌「Avant Garde」のロゴのために制作されたオリジナルフォントです。
Google Fontsで代用する場合は、Questrialを使用するのがおすすめです。

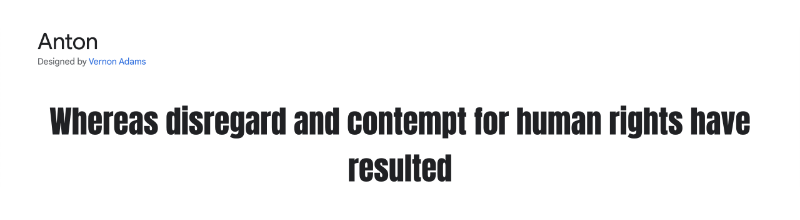
Anton:Impact(インパクト)代用
Impactは、狭い文字幅と線の太さが特徴的なフォントです。
Google Fontsで代用する場合は、Antonを使用するのがおすすめです。

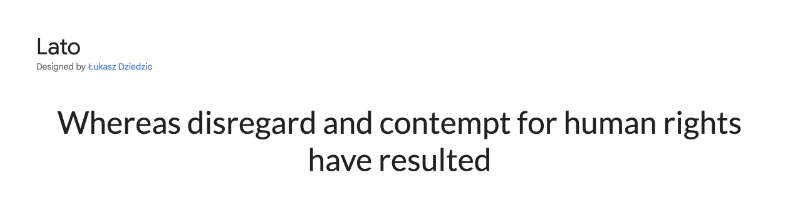
Lato:GillSans(ギル・サンズ)代用
GillSansは、可読性が高くサンセリフ体ですが柔らかい印象があります。
Google Fontsで代用する場合は、Latoを使用するのがおすすめです。

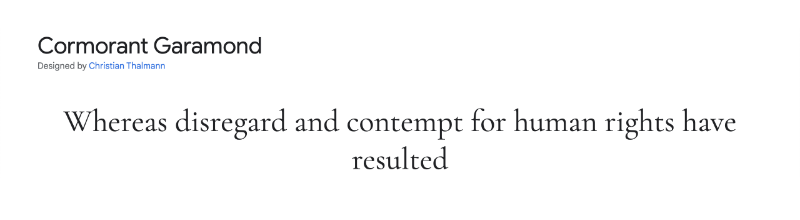
Cormorant Garamond:Garamond(ガラモン)代用
Garamondは、クセがなく可読性に優れています。古典的な印象があり、雑誌や書籍の見出し・本文などによく使用されます。
Google Fontsで代用する場合は、Cormorant Garamondを使用するのがおすすめです。

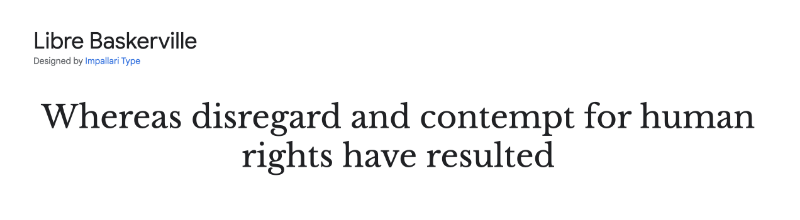
Libre Baskerville:Baskerville(バスカーヴィル)代用
Baskervilleは、イギリスを代表するフォントのひとつです。高級感があり、WEBデザインに使用すると優雅で伝統的な印象を与えることができます。
Google Fontsで代用する場合は、Libre Baskervilleを使用するのがおすすめです。

今回のまとめ
今回は「Google Fonts」から有名なフォントの代用になりそうなフォントをご紹介しました。
Google Fontsを使用すれば、ユーザーの端末環境に依存しないWEBデザインの表現をテキストのままホームページ上に反映させることができます。そのため、ユーザーにとっても見やすいだけでなく、クローラーにとっても読み取りやすく、評価されやすいホームページ制作に繋げることが可能です。
今まで使用されていなかった方や、テキストを画像化して表示されている方にとてもおすすめなので、この機会にぜひ完全無料のサービス「Google Fonts」を使用してみてください。
ARCHIVE


































