NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
Adobe XDを使ったWEBデザインホバーアクションの作成例
2023
.03.14

近年情報通信技術の発展やWEBリテラシーの向上により、アニメーションなどを要所に使用した動的なWEBデザインも増加しています。特にボタンやリンクバナーなどに設定されるホバーアクションは導入のハードルも低く、インタラクティブな動きにより操作性を向上させるはたらきもあるため多くのホームページに実装されています。Adobe PhotoshopやIllustratorがWEBデザインソフトとして主流だった頃には、WEBデザインにおけるアニメーションの再現がWEBデザイナーには難しく、アニメーションの実装はエンジニアやコーダーの裁量で実装されることがほとんどでした。Adobe XDではプロトタイプを用いたアニメーション表現が可能なため、擬似的にはなりますがプレビューでアニメーションを動作させることが可能で、具体的な動きをデザイナーが作成することもできます。実際にコーディングで実装する際に仕様変更が必要なケースもありますが、実際の動きを想定したWEBデザイン制作を行うことでより完成イメージに近いWEBデザインの提案が可能になります。今回はXDのプロトタイプで実装可能な、ホバーアクションの実例をご紹介します。
【目次】
1.ホバーアクションとは
2.XDで作成可能なホバーアクションの実例
a.ベーシックな四角いボタン
b.円の背景を用いたボタン
c.背景のないアンダーラインを引いたボタン
d.写真を使用したボタン
3.今回のまとめ
ホバーアクションとは
ホバーアクションとは、ホームページでマウスカーソルをWEBデザインのボタンなどに動かした時(ホバー状態)に再生されるアニメーションです。ボタンの背景色が変わったり、ボタンの矢印が動いたりすることで、WEBデザイン的な演出だけでなくユーザーがボタンをホバー状態にあることを視覚的に伝える視覚補助的な役割も担っています。四角のボタンをホバーした際背景色が変わるなど単純なアニメーションはもはや当たり前となっていますが、WEBデザインの自由度が高くなったことによりWEBデザインに整合するような複雑なアニメーションや、アニメーションをコンセプトとしたアニメーションありきのWEBデザインも増加傾向にあります。
XDで作成可能なホバーアクションの実例
WEBデザインのホバーアクションはボタンに使用しているオブジェクトの色を変化させたり座標を動かすだけで設定することもできますが、オブジェクトの設定やマスクなどを使用することでより凝った表現も可能になります。ここではボタンの実例をいくつかご紹介します。
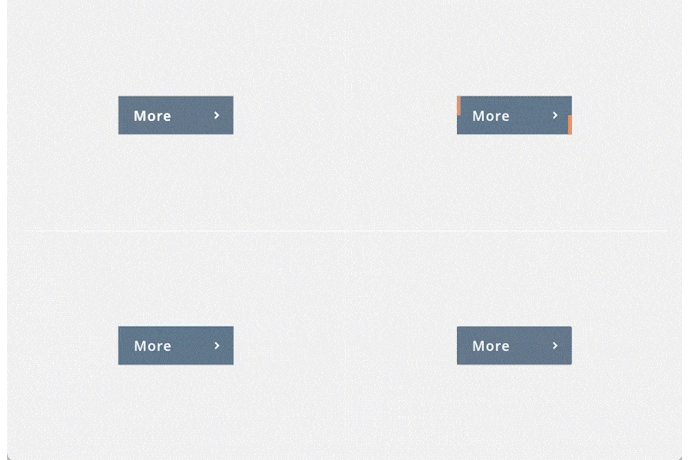
ベーシックな四角いボタン

背景に四角のオブジェクトを用いたボタンのデザインは、視覚的にもボタンだということが認識しやすいという観点から、多くのホームページで使用されています。四角いボタンはボタンの背景の領域が認識しやすく、アニメーションもそれを応用した背景色の変化や反転を取り入れたアニメーションが多く見られます。同じ背景色の変化でも、フェードインの入り方やスピードでホームページの印象が大きく変わります。例えば ホバー時に背景の色が徐々に変化するアニメーションは静的、落ち着いた印象をユーザーに与えます。反対にベースと異なる背景色がホバーで左からフェードインし、ホバー解除と共に右へフェードアウトするといったアニメーションでは、スタイリッシュ、アクティブといった動的な印象をユーザーに与えます。
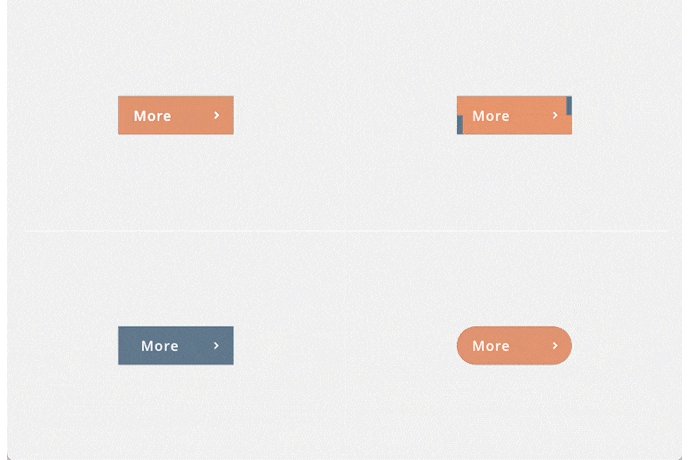
背景色がゆっくり変化
背景色が変化するボタンは昨今のホームページによくみられるベーシックなホバーアクションです。変化も緩やかで印象の変化が少ないため、元のWEBデザインの雰囲気を邪魔しない中でのアニメーション実装が可能です。XDではホバーステートの背景色と必要に応じて文字色を変更し、アクションの種類を「トランジション」、アニメーションを「ディソルブ」に設定することで徐々に色が移り変わっていくアニメーションを表現することが可能です。背景色を移り変わっていく感覚はデュレーションの秒数で調整が可能で、デュレーションの秒数が長いほど落ち着いた上品なアニメーション、秒数が短いと活気のあるアクティブな印象の強いアニメーションになります。
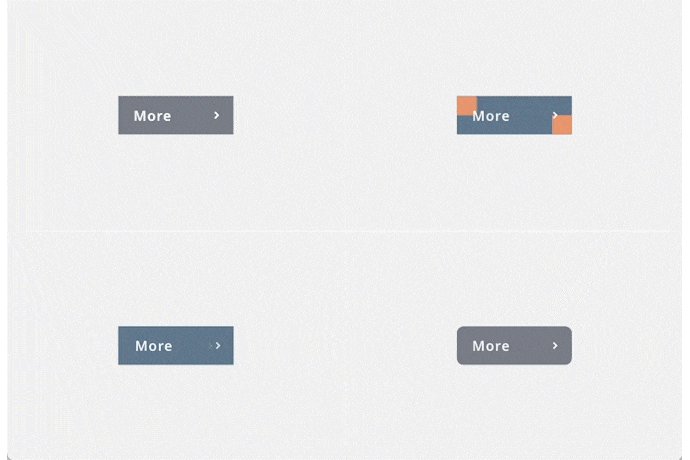
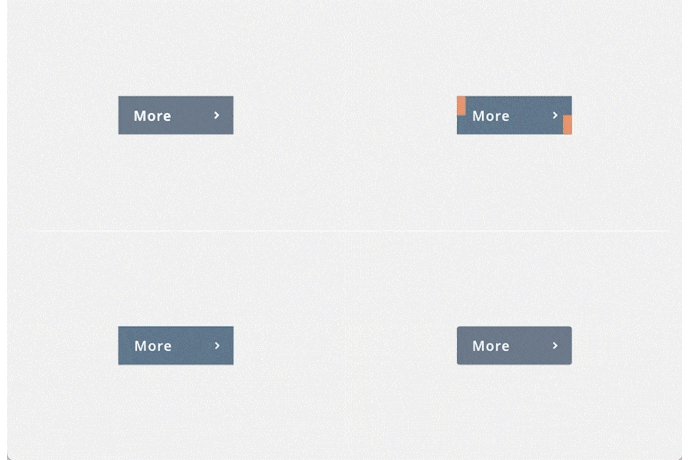
背景色が任意の方向からフェードイン
上記と同じ背景色が変化するアニメーションでも、背景色が変化するのではなく異なる背景色がフェードインする動きを実装することもできます。背景色の境界線がしっかりと視認でき、動きも分かりやすいため、スポーティやアクティブといった印象に磨きがかかります。XDでは背景色を変化させる場合とは異なり、背景のオブジェクトを色違いで2つ用意しておき、初期ステートでは変化後の背景オブジェクトを透明もしくは最小の幅に設定し、ホバーステートで初期の背景オブジェクトを覆い隠すように配置、拡大しアクションの種類を「自動アニメーション」を設定することで背景オブジェクトが入れ替わるようなアニメーションを表現することができます。このようなより動的なアニメーションでは前述のデュレーションの秒数に加え、アニメーションの緩急(イージング)を設定することでよりスタイリッシュな表現も可能になります。
文字や矢印を動かす
ボタンホバーは背景となるオブジェクトの変化だけではなく、文字や矢印などのアイコンといった、説明的なオブジェクトの変化でも表現することができます。XDでは背景色のフェードインと同じく動かしたいオブジェクトを2つ用意し、不透明度を調整することでフェードイン、フェードアウトを表現します。このアイコンや文字のアニメーションは背景色の反転などに比べると変化が小さいため直感的な操作性は抑えめですが、その分ホバー前とホバー後のデザインに差異が少なく、元のWEBデザインのテイストを壊すことなくアニメーションを実装できます。また、直感的な操作性を重視する場合は背景色の変化と併用することも可能なので、ユーザーのリテラシーに応じて変化する要素を増やしてみてもいいかもしれません。
ボタンの形状変化
ボタンの背景オブジェクトのサイズが変わる、オブジェクトの形状が変化するアニメーションは、変化が分かりやすくユーザーからは予想されにくい動きのため、インパクト狙いのホームページ、ユニークな発想のホームページに向いています。XDでの表現方法はオブジェクトの形状にもよりますが、単純な拡大縮小や四角形からの角丸四角形への変化なら背景のオブジェクトをステートごとに変更するだけで自動アニメーションが設定できます。
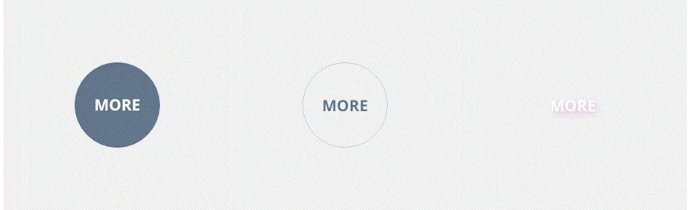
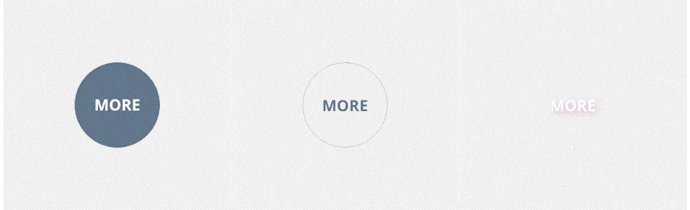
円の背景を用いたボタン

円型ボタンは文字や矢印など要素の配置に工夫が必要ですが、四角の要素が多くなりがちなWEBデザインに取り入れることでモダンな印象を演出することができます。文字を省略し矢印などのアイコンだけで機能させることで標識のように記号的な要素としてホームページの他コンテンツとの区別も可能な一方、文字などで捕捉されているコンテンツと比べると主導線から外れたトピックス的な扱いに認識されてしまう場合もあるため、下層ページのリンクとしてではなくトップページにおけるWEBデザインの横スクロールガイドやメインビジュアルでスクロールを促すガイドなどサブのコンテンツとして機能させるか、その他のデザイン要素を組み合わせてボタンと認識しやすいような工夫をするようにしましょう。
背景色の変化・オブジェクトの移動
四角形のオブジェクトを背景にしたボタンと同様、ベーシックな背景色の変化、文字などの内包オブジェクトの座標移動は円形のボタンにも頻繁に取り入れられるアニメーションです。ただ、短辺と長辺ができる長方形と異なり、円形はユーザーがアニメーションの動きを予想しづらいことがあります。ユーザーとのギャップが生じないよう、WEBデザインの慣例に応じた座標移動に基づき動作させるようにしましょう。
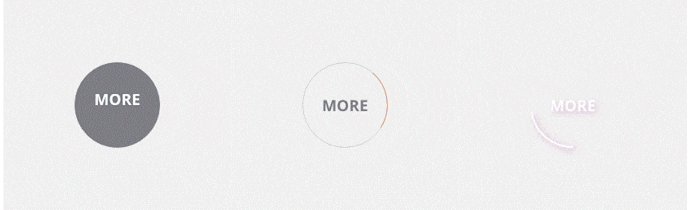
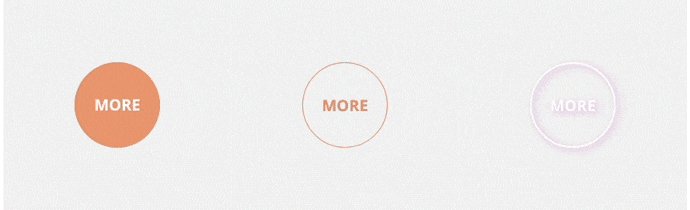
円周のラインを回転させる
線を用いた円形ボタンであれば、破線の機能を応用して円周のラインを動かし回転させるアニメーションも表現可能です。ラインのアニメーションを追加することで円のボタンがもつモダンな印象を強調するだけでなく、動きに緩急をつけることでスタイリッシュな印象も両立できます。XDでの作成方法は、動かしたい円の破線設定を「線分」を0に設定し、「間隔」の値を線が完全に表示されなくなるまで上げ続けます。線が非表示になるまで上げたらホバーステートを作成し、今度は「線分」の値を「間隔」と同じ数値に設定します。この時円周の線が全て表示されているはずなので、自動アニメーションを設定することで円周を描く弧がホバーとともに伸び、完全な円周になるというアニメーションを表現することができます。また、同時に円周に設定した円を回転させることにより弧を描くアニメーションの始点と終点も同時に回転しカールを描くようなアニメーションが表現可能です。
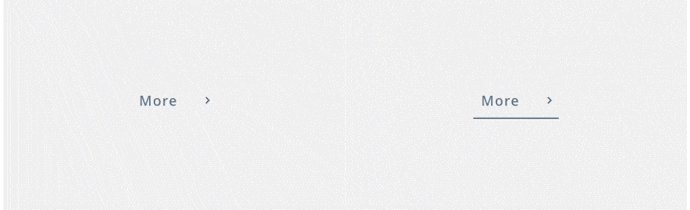
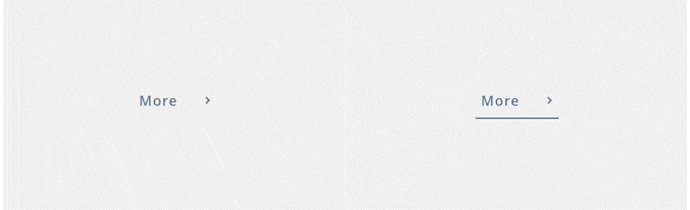
背景のないアンダーラインを引いたボタン

背景に面のオブジェクトを使用せず、アンダーラインを用いたボタンはデザインでの主張は控えめですが、その分シンプルなデザインに調和したパーツデザインを行うことが可能です。背景のオブジェクトが省略されている分動きのバリエーションは限られますが、線とボタンテキスト、矢印などを用いた記号的なアニメーションは現代のWEBデザイントレンドとも言えるシンプルさにつながります。しかしながらホームページに対するリテラシーの低いユーザー層にとっては操作性や視認性の低下につながる恐れもあるため、リテラシーが低めの場合は配色を変える、線の面積を増やすなど視認性を上げる工夫を盛り込むようにしましょう。
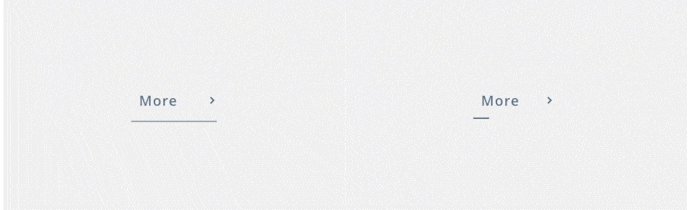
ホバーでアンダーラインが出現する
テキストとアイコンのみのボタン表示から、ホバーでアンダーラインを表示するアニメーションはWEBデザイン上の主張が控えめで、あまり目立たせたくないボタンなどに向いています。XDではボタンをゆっくり表示させたい場合は不透明度の変化、徐々にアンダーラインが伸びて出現するアニメーションの際は縦横のサイズをステートで変化させることにより自動アニメーションで表現が可能です。
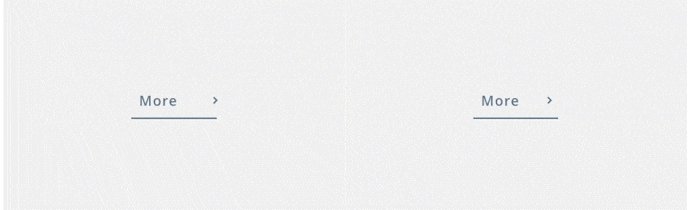
アンダーラインが流れるアニメーション
初期状態で表示されているアンダーラインが一度フェードアウトし、再度フェードインするアニメーションもマスクなどで表現することができます。アンダーラインを表示させたい箇所にマスクを設定し、マスクを適用するアンダーラインを一定間隔で2つ配置し同じ座標だけ移動させることで一度フェードアウトしたラインが逆方向から帰ってきたような動きに見せることができます。初期状態のWEBデザインとホバー後のデザインに差異が少ないため、ホームページの印象を崩さずスタイリッシュかつモダンな印象をプラスすることができます。
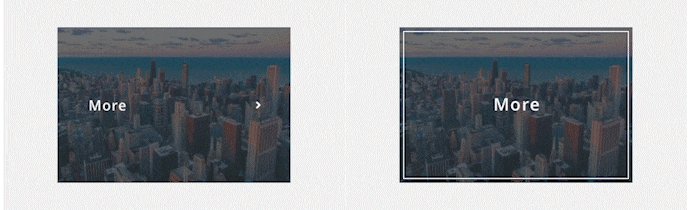
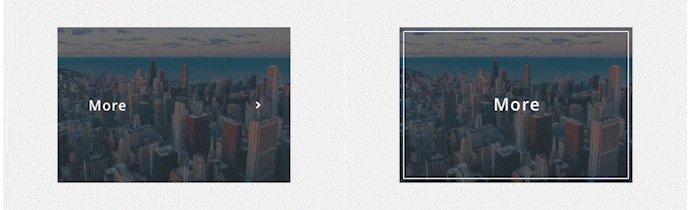
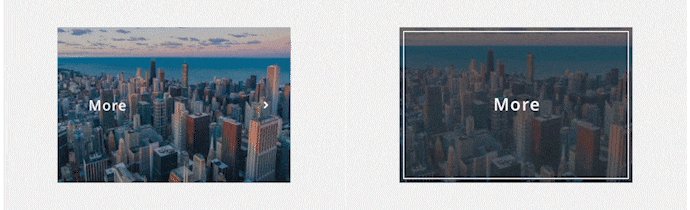
写真を使用したボタン

中〜大サイズのリンクボタンには背景に写真を用いる場合もあります。大きめの面積を取ればバナーのようにもでき、ホームページのトップページにおけるコンテンツの量増しにも有用です。ボタンの背景に写真を用いる際は文字の可読性を担保するため画像にシェードをかける、背景を敷くなどの工夫をするようにしましょう。写真を使用したボタンでは画像という要素が増えた分アニメーションの幅も広がり、シェードの濃さを変化させることや画像の拡大率を変化させるといったアニメーションも可能になります。しかし、アニメーションでの変化が大きすぎるとレスポンシブWEBデザインの画面幅での見え方の違いや、一般的にホバーアクションを実装しないスマートフォンでのWEBデザインとの差異が大きくなるため、レスポンシブWEBデザインでの見え方にギャップが生じないよう注意をしましょう。
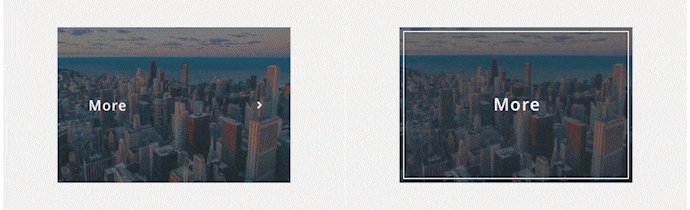
写真のシェードが濃くなる・薄くなる
背景にオブジェクトを敷いたボタンと同様に、背景写真の上に敷いたシェードの不透明度を調整することでホバー時のシェードの色に変化を持たせることができます。ここで注意するべきはシェードの不透明度が上がるほど文字は見やすく、背景画像は 視認しづらくなるということです。ホームページのコンテンツとしての役割を第一に、ホバー前は目を引くように写真を優先し、ホバー後はナビゲーションを優先するといったように、ホバー前とホバー後にどちらの情報が優先されるか明確にしておくことが重要です。
写真の拡大率が変化する
ホバーした際、写真のズーム率を変化させるホバーアクションは、スクロールや横スクロールなど本来2次元1方向への移動が当たり前のWEBデザインに、ズームインやズームアウトといった擬似的な3次元の動きを盛り込むことができます。XDではボタンの初期ステートとホバーステートの写真の拡大率を変えておくだけで自動アニメーションを用いて実装することができます。このような動きをホームページに取り入れることで近年実装例の多いパララックスアニメーションのように立体的かつレイヤー感のあるホームページを制作することができます
今回のまとめ
今回ご紹介したホバーアクションを参考にすることで、よりインタラクションを重視したWEBデザインをAdobe XDで制作することができます。アニメーションの動きを実装するのはホームーページを構築していく段階ですが、デザインでアニメーション表現しておくことでアニメーションを含めたWEBデザインをクライアントに提案でき、デザインコンセプトからも乖離のないインタラクションを想定しておくことができるため、アニメーションを含めたWEBデザインを提案できるようになりましょう。
































