NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインを行う際に意識すべきウェブアクセシビリティのポイント
2023
.03.30

デジタル庁では、「誰一人取り残されない、人に優しいデジタル化」というミッションを掲げてウェブアクセシビリティ向上のための取り組みを推進しているため、ホームページを制作する際はユーザーの利用環境や年齢層、障害の有無にかかわらず、誰もが快適に閲覧・使用できるようなデザインであることが望ましいと考えられています。そのため、WEBデザイナーはデザインにこだわるだけでなく、ウェブアクセシビリティを向上させるための様々なポイントをおさえた上でデザインを制作するべきであると言えます。
今回は、WEBデザインを行う際に意識すべきウェブアクセシビリティのポイントを8つご紹介します。
【目次】
1. 適切なコントラストの配色を行う
2. 赤字・太字など単一の表現のみで情報を伝えない
3. テキストの拡大時の表示を考慮する
4. スクリーンリーダーに対応した構成で制作する
5. 動きがあるコンテンツはユーザーが操作できるようにする
6. ナビゲーションに一貫性を持たせる
7. 同様の機能を持つコンテンツはデザインを揃える
8. 袋小路に陥らせない
9. 今回のまとめ
適切なコントラストの配色を行う

屋外で閲覧する場合や、色盲のユーザー・年齢層の高いユーザー等が閲覧する場合でも問題なく文字を視認できるよう、文字色と背景色のコントラスト比は最低でも4.5:1以上である必要があります。文字が読みづらいと感じるユーザーをゼロに近づけるために、文字色と背景色のコントラスト比が4.5:1を下回らないように注意してデザインを行いましょう。なお、サイズが大きいテキスト(細時の場合は29px以上、太字の場合は24px以上のテキスト)や装飾としてのテキスト等はこの限りではありません。
なお、コントラスト比は自ら計算することも可能ですが、効率良く制作を進めるためにも以下のようなチェックツールを用いて確認すると良いでしょう。
コントラスト比のチェックツール
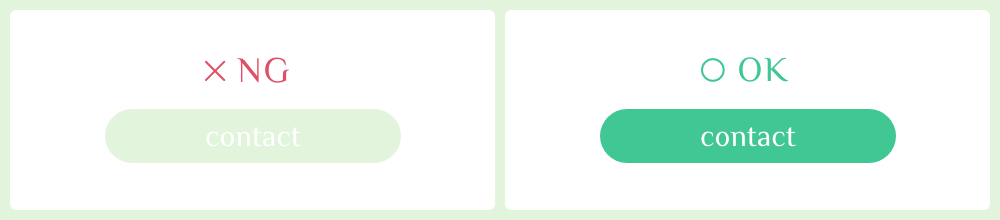
色や太字など単一の表現のみで情報を伝えない

色や太字などの単一の表現のみでコンテンツを強調したり優先順位を付けるデザインは避けましょう。
例えば、お問い合わせフォームにおいて「赤文字の箇所は必須項目です」と記載したデザインにしてしまうと、色盲や視覚障害を持つユーザーが正しく認識することができません。仮にホームページが白黒になった場合でも誰もが情報を正しく理解できるようなWEBデザインを行いましょう。
また、下線のデザインはテキストリンクと勘違いしてしまうユーザーもいることが想定されるため、テキストリンクと混同してしまうようなデザインは避けましょう。
テキストの拡大時の表示を考慮する

端末やアプリ、ブラウザの設定から文字のサイズが200%に変更された場合においても、文字が重なって見えづらくなってしまわないようにレイアウトを考慮しましょう。
なお、文字拡大等の支援が必要なユーザーのほとんどが端末やアプリ、ブラウザから設定を行っているため、ホームページ上にも同様の機能を設置してしまうと過剰対応となってしまいます。デジタル庁でもホームページ上に文字サイズの変更機能や配色変更機能、読み上げ機能を設置することは推奨していないため、便利だと思っても過剰に機能を設置せず、既存機能を使用した場合にも見やすいホームページを心がけてデザインを行いましょう。
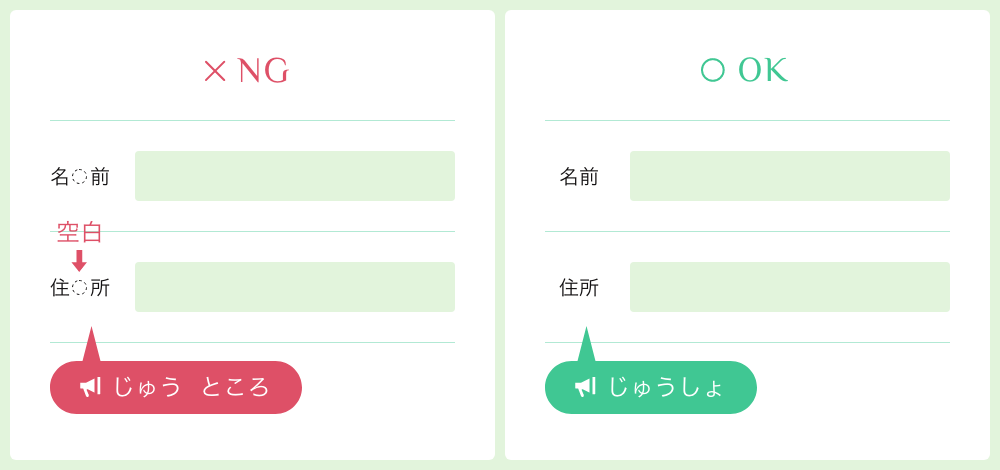
スクリーンリーダーに対応した構成で制作する

視覚障害があるユーザーは、音声読み上げ機能であるスクリーンリーダーを使用することがあります。スクリーンリーダーは、文字間隔の調整で空白を使用している場合に正しく読み上げることができないおそれや、コンテンツの順序によってはユーザーが情報を正しく理解できないおそれがあります。スクリーンリーダーは基本的には左上から右下へ順に文字を読み上げるという仕組みを念頭に置き、読み上げた場合でも情報を正しく理解できる順序でコンテンツを配置しましょう。
また、すべてのリンク名が「詳しくはこちら」というように同一の場合、ユーザーはどのリンクがどのページへのリンクなのか判断しづらくなってしまいます。リンク先のページタイトルをリンク名にするなど、リンク先の内容を一目で判断しやすいリンク名でデザインを行いましょう。
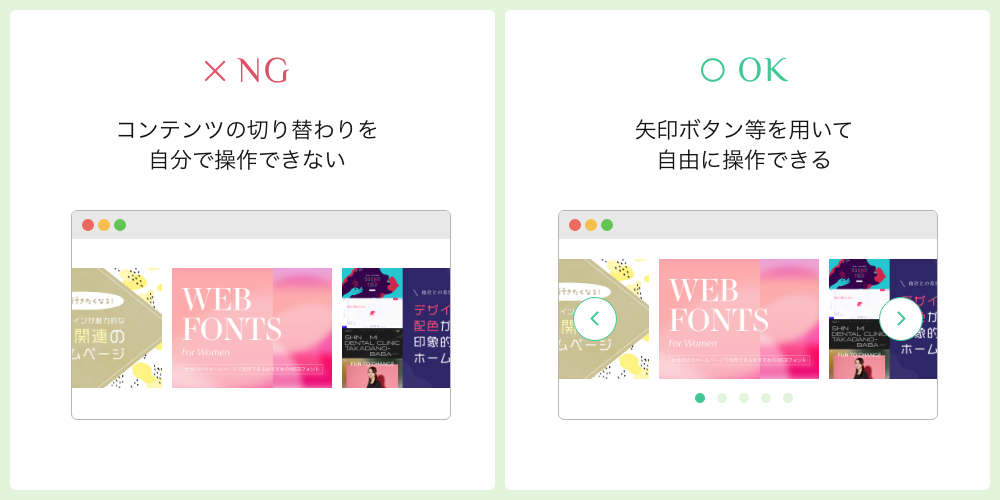
動きがあるコンテンツはユーザーが操作できるようにする

スライドショーやカルーセルなどの自動で切り替わるコンテンツがある場合、ユーザーが閲覧中にもかかわらずコンテンツが勝手に切り替わってしまい、閲覧を妨げてしまうおそれがあります。そのような事態を避けるために、スライドショーやカルーセルを設置する場合には、ユーザーが自ら自由に操作できる矢印ボタンや一時停止機能を設置するよう心がけましょう。
ナビゲーションに一貫性を持たせる

ページ毎にナビゲーションの位置や配列が異なる場合、ユーザーはページ遷移のたびに困惑してしまい、操作性が損なわれます。また、ページ名の表記が統一されていない場合も同様に混乱を招くおそれがあるため、特別な事情がない限りナビゲーションはどのページでも同じ場所に、同じ配列、同じページ名で表示するようにしましょう。
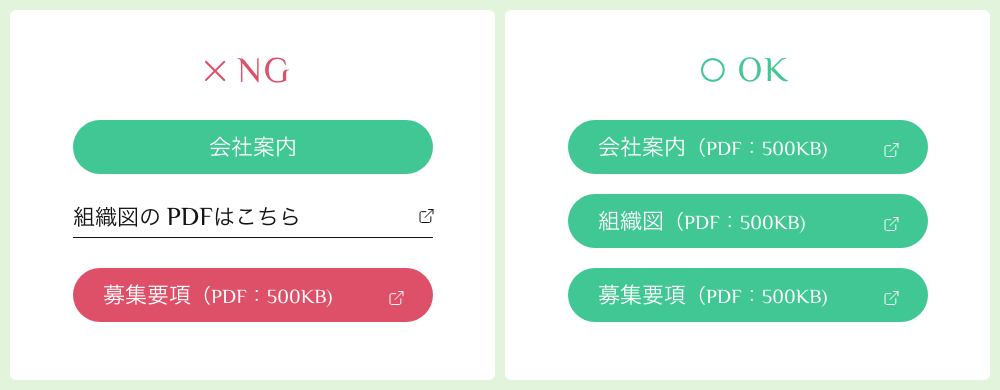
同様の機能を持つコンテンツはデザインを揃える

先ほどの項目と似ていますが、内部リンクボタンやPDFダウンロードボタン、アイコンやラベルなど、同様の機能を持っているにもかかわらずデザインが異なる場合、ユーザーはデザインだけでなく機能も異なるのではないかと混乱してしまうおそれがあるため、同様の機能を持つコンテンツを異なるデザインにすることは避けましょう。同様のデザインにすることは混乱を避けるだけでなく、ユーザーが機能を学習して情報を理解しやすくなるというメリットもあるため、同様の機能を持つコンテンツはどのページにおいても必ずデザインを揃えるようにしましょう。
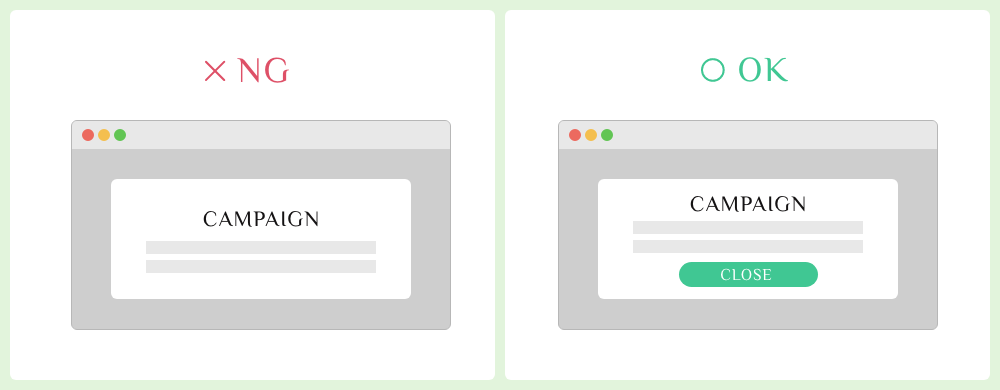
袋小路に陥らせない

キーボードのみで操作を行う際に、一度フォーカスしてしまったらそのコンテンツから抜け出せなくなってしまうことをキーボードトラップと言います。そのような現象が起こるようなことを避けるために、モーダルウィンドウなどを設置する際は、キーボードで操作を行う場合でも閉じることができるように、必ず閉じるボタンを設置したデザインで制作しましょう。
今回のまとめ
ブランドサイトやECサイト、採用サイトなどは、ホームページにアクセスするユーザーの層がある程度絞り込まれますが、市役所や銀行のホームページなどの幅広い層のユーザーがアクセスすることが想定されるホームページでは、特にウェブアクセシビリティを意識して制作することが求められます。ホームページを制作する際はデザインにこだわるだけでなく、今回ご紹介した8つの内容を意識してデザインを行いましょう。
また、今回ご紹介した内容以外にも、ウェブアクセシビリティを向上させるためのポイントは数多く存在しているため、WEBデザイナーの方は、誰もが見やすく使いやすいホームページをデザインするためにも、デジタル庁が発信しているウェブアクセシビリティ導入ガイドブックや、Web Content Accessibility Guidelines (WCAG)などを日常的に確認することをお勧めします。
関連情報
・ ウェブアクセシビリティ導入ガイドブック
・ Web Content Accessibility Guidelines (WCAG) 2.0
・ ホームページ制作で気を付けたいウェブアクセシビリティ
ARCHIVE


































