NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインで使われるさまざまなケイ線の使い方
2023
.04.26

WEBデザインではさまざまなケイ線が使われます。ケイ線は便利なレイアウト要素の一つで、要素を区切ったり、要素のまとまりを示したり、テキストに下線として使用して文字を強調したりなどさまざまな使い方があります。太さや形、色などによって装飾的なあしらいとして使用することもできるため、目立たなくとも、多くのWEBデザインで必ずと言っていいほど登場します。また、直線はシャープさや知的さを感じる要素で都会的な雰囲気も演出することができます。
今回はWEBデザインで使われるさまざまなケイ線の使い方を紹介していきます。目立たない要素ですが、多種多様な使い方があるため、WEBデザイナーの方はケイ線の使い方をしっかりとチェックしておきましょう。
ブロックごとの区切り線として
最も基本的なブロックの区切り線としての使用方法です。区切り線として使用する場合はコンテンツごとの間やボタンの間に使用します。その際、黒い線ではなくグレーの線を使うことでコンテンツとなじみ、線の主張が強くなりません。また、マウスオーバーで写真が現れるボタンなども区切り線を使って表現することができます。
ビューティライフ|美濃加茂市・可児市のエステサロン・脱毛・マツエク・まつ毛パーマ
こちらは線を使ってコンテンツを区切っているWEBデザイン。塗りを使うのではなく、線を使って大きいながらもすっきりとしたボタンのデザインになっている。
太いケイ線でインパクトを
細いケイ線は都会的でシャープな印象だったのに対し、太いケイ線は力強くインパクトのある印象となります。目を惹く太いケイ線は見出しのアンダーラインなどに使うことで、要素を強調することができます。その際に使用する色は彩度の高い色がより効果的です。キャッチコピーを太いケイ線を使って目立たせたり、太い枠線を使って要素を目立たせたりなどさまざまな活用方法があります。逆に薄いグレーなどを使うことで目立たせながらも柔らかく馴染みのいい印象にすることができます。
リンゴアメ専門店 林檎堂
こちらは太いケイ線を使ってコンテンツをビビッドに区切っているWEBデザイン。背景色のベージュに馴染むブラウンの区切り線を使って、強くなりすぎないようにしている。また、ケイ線に合うウェイトの太いフォントを使用し、モダンな印象を受けるWEBデザインになっている。
装飾的にケイ線を使って賑やかに
ケイ線は装飾としても使いやすい上に、コンテンツの区切りなどを暗に示すことができる便利なデザイン要素です。線の色を変えたり、鉛筆で書いた手書き風の線を使ったりなど、使い方によってより賑やかな印象にデザインすることができます。ケイ線を使用する際、地色とのコントラストが強いとビビッドな印象に、弱いと柔らかい印象となります。
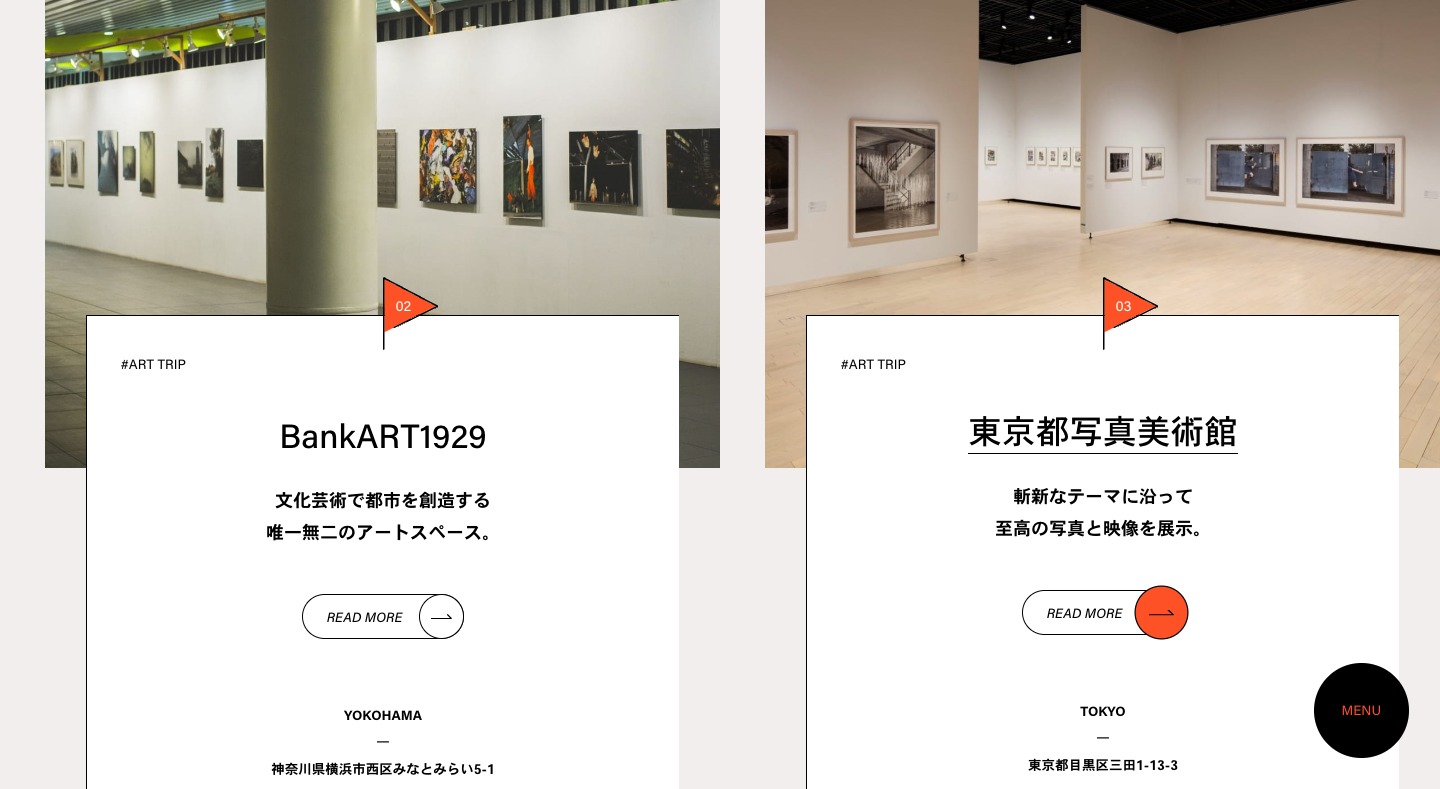
ENJOY NAVI by BEAMS|MY TOKYO, MY YOKOHAMA
こちらはホームページ全体でケイ線を装飾的に使っているWEBデザイン。黒く細いケイ線は雑誌のようなデザインにマッチする。ビビッドなオレンジを差し色に使用して、モダンな印象になっている。飾りで使用しているケイ線をあえて途切れさせることで、絶妙なポップ感を演出している。
細いケイ線を使ってシックでスタイリッシュに
細いケイ線は繊細でシックな雰囲気を演出します。白地に黒のケイ線は最も視認性が高くコンテンツごとのまとまりを強調したい時におすすめです。細いケイ線は写真などの邪魔にならないため、ビジュアル要素を活かしつつ情報を整理したい場合におすすめです。破線やドットの線を組み合わせて情報を整理するのもよいでしょう。
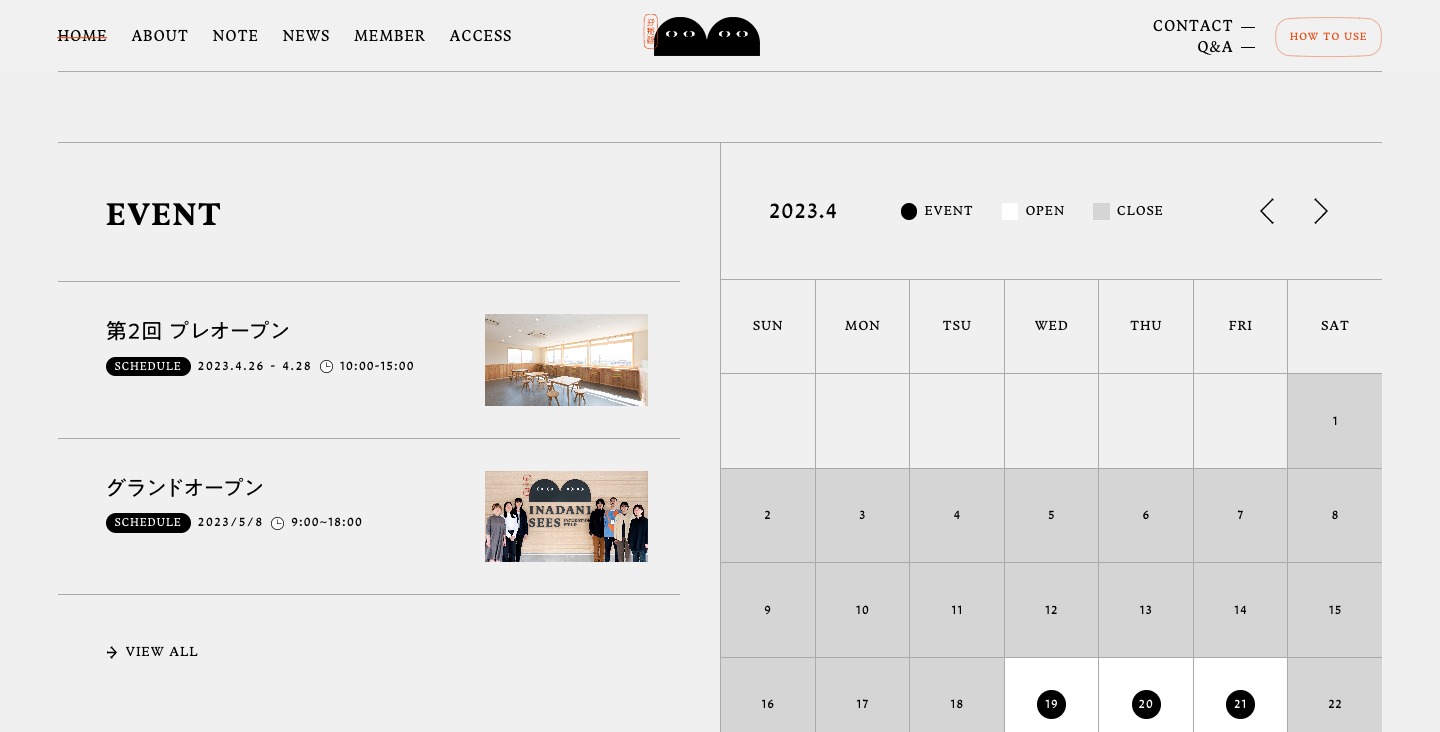
inadani sees – 農と森のインキュベーション
こちらは細いケイ線を使用して情報を整理しているWEBデザイン。細いケイ線はスタイリッシュな印象にまとまっている。
今回のまとめ
今回のコラムではWEBデザインでよく使われるケイ線の使い方を紹介しました。ケイ線は写真などのビジュアル要素の邪魔をしない上、情報の整理や装飾として便利なデザイン要素です。とても大事なデザイン要素なので、そのさまざまな使い方をしっかりと押さえておきましょう。