NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインに動きを取り入れる際の注意点
2023
.06.01

近年のWEBデザインは、コーディング技術の発達、ブラウザの表現力、そして、ユーザーが使用するデバイスの発達によって、動きのあるWEBデザインが増えてきました。視覚的な動きは、ユーザーにインパクトを与えるだけでなく、サイトのイメージづくりにも役立ちます。
しかし、過剰な動きをつけることはUI・UXを損なったり、表示スピードが遅くなる原因に繋がることも事実です。ユーザー目線で考えていないWEBデザインの動きは、離脱を生む原因にも繋がります。また、情報を正しく伝える、ユーザーのニーズに応えるといった、ホームページの基本的な役割を果たせなくなります。
そこで今回は、WEBデザインに動きを取り入れる際の注意点を、実例と併せてご紹介します。
【目次】
1.WEBデザインに動きを取り入れる理由
2.WEBデザインでよく使用される動く要素の名称
a.ローディング
b.マイクロインタラクション
c.スクロールエフェクト
d.インフォグラフィック
e.ストップモーション
f.ニューモーフィズム
g.カルーセル・スライド
3.WEBデザインに動きを取り入れる際の注意点
4.今回のまとめ
【目次】
WEBデザインに動きを取り入れる理由
WEBデザインに動きを取り入れることで、全く動きのないホームページに比べてユーザーの興味や関心を惹きつけることが可能です。WEBデザインにおいての動きは、ユーザーの目線を誘導し、行動を促すアクションへ繋がりやすくなります。また、デザイン上で注目させたいコンテンツがある場合にも有効です。動きを加えることで、より印象に残るホームページに近づけることができます。
近年では、YouTubeなどの動画コンテンツの普及により、昔では考えられないような大きな動きをWEBデザインに取り入れても、ユーザーに受け入れられやすい傾向があります。
しかし、動きを多用することで良い効果が必ず得られる訳ではありません。機能性やデザイン性を高めながら、ユーザビリティを向上させるためには、動きの取捨選択と効果的な使用が必要になります。
WEBデザインでよく使用される動く要素の名称
WEBデザインでよく使用される動く要素の名称をご紹介します。動きの名称を覚えて正しく活用することで、優れたWEBデザインを目指しましょう。
ローディング
ホームページの読み込み中に、表示させる動きです。ローディング画面が必要ないくらい、ホームページの動作を速くすることが理想的ですが、ローディング画面を工夫すれば、読み込みの間もユーザーを楽しませることが可能です。ホームページにアクセスした直後、数秒でも時間が経ってしまうとユーザーの離脱へ繋がってしまいます。ユーザーの興味を引くためにも、読み込みに時間がかかる場合は、ローディング画面を用意するようにしましょう。「カウント」や「スピナー」など、ローディングの表現にも様々な種類があるので、適切なWEBデザインになるようにしましょう。

参考サイト:mitone design.
マイクロインタラクション
ユーザーのアクションに対するフィードバックや、現在のステータスの変化を正しく伝えるための動きのことです。「ボタンをクリックした際に、そのアクションが正しく実行されたことを認識させる」ことであったり、「最新の通知が届いた時に、ユーザーに伝える」ことなどの、何かのアクションやステータスの変化をユーザーに正しく伝えるための動きのことを指します。

スクロールエフェクト
スクロールした際に、各要素を表示させたり、奥行きや遠近感を動きで表現するエフェクトのことです。平面的に表現するエフェクトから、パララックスなどの視差効果のあるエフェクトまで、さまざまな種類が存在します。

参考サイト:まつもと整形外科クリニック
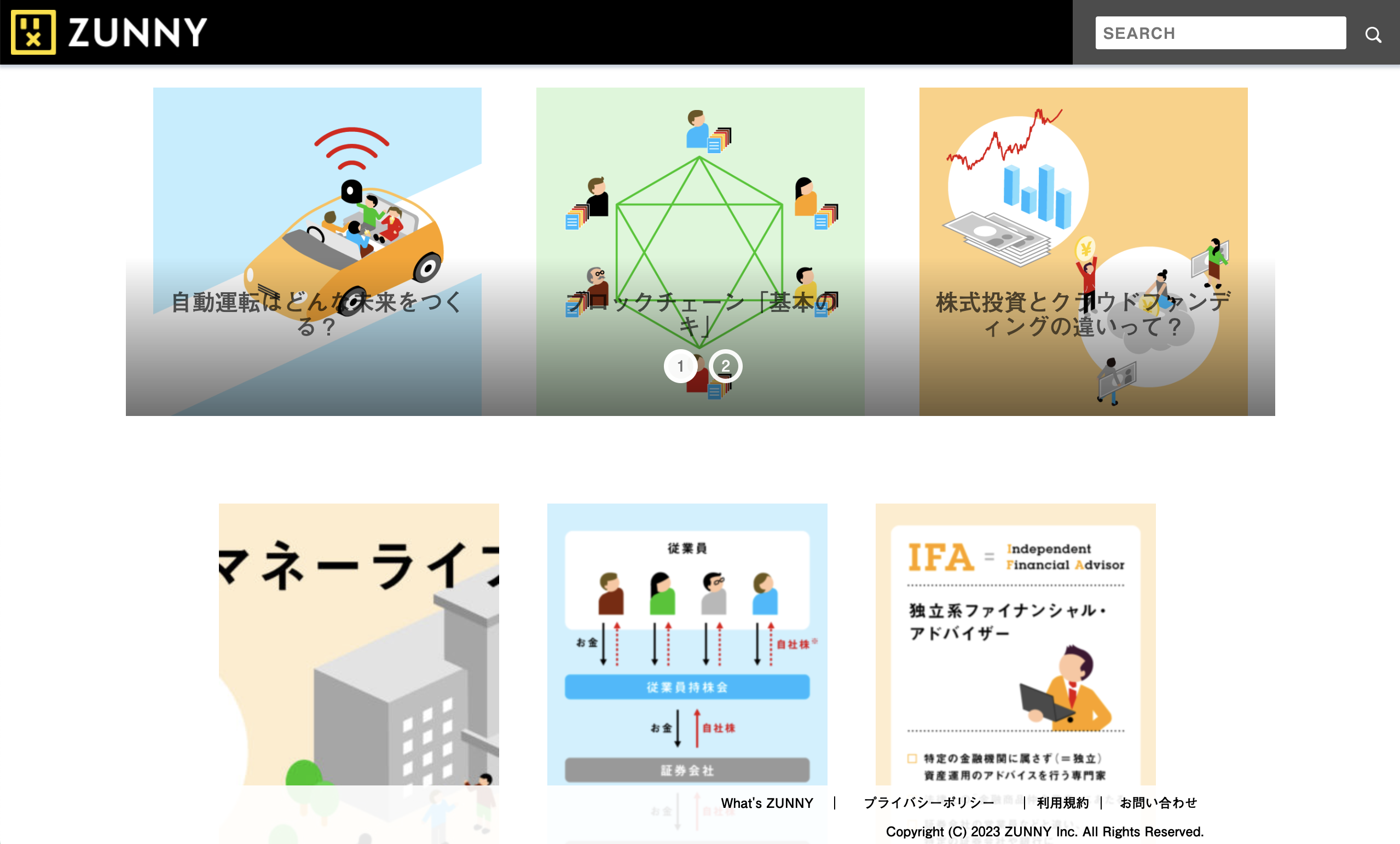
インフォグラフィック
調査データや情報を、図やイラストでわかりやすく表現したデザインのことです。インフォグラフィックには、イラストや図形を用いて情報を図解する「ダイアグラム」と呼ばれるデザインから、棒グラフや円グラフ、関数グラフなどの定量的な情報を表現するのに用いられるの「チャート」など、様々な種類があります。難しい内容の情報でも、インフォグラフィックを用いて動きをつけることで、視覚的に理解しやすくなります。

参考サイト:ZUNNY
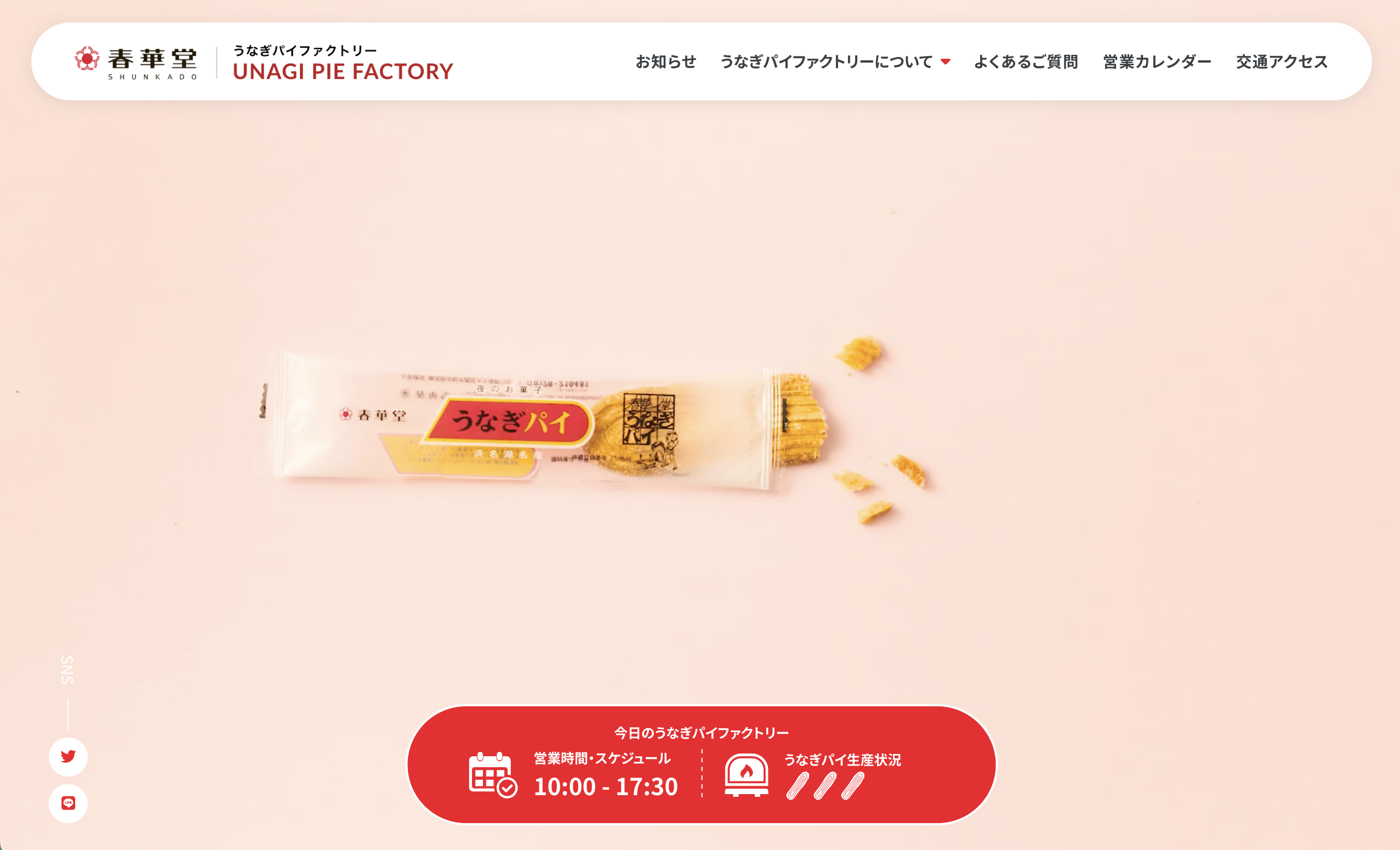
ストップモーション
静止している被写体を1コマごとに動かしながら撮影した後に、その撮影画像を繋げることで連続して動いているかのように見せる動きのことです。通常の動画とは違う、カクカクとした独特な動きが特徴的でポップで可愛らしい印象を与えやすいです。

参考サイト:うなぎパイファクトリー
ニューモーフィズム
スキューモーフィズムに、フラットやマテリアルデザインの要素が加わった表現方法です。シャドウやグラデーションを使用して、要素が浮き出るような動きの表現が可能です。

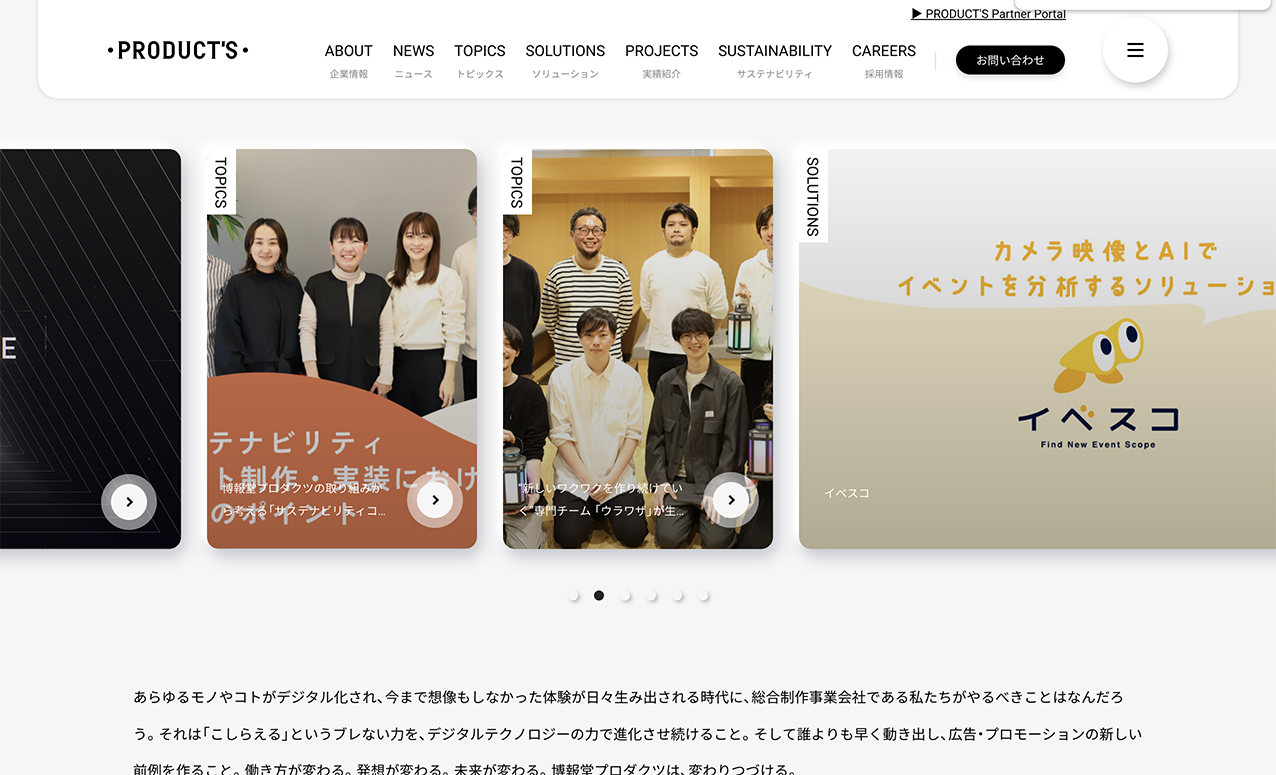
参考サイト:株式会社 博報堂プロダクツ
カルーセル・スライド
テキスト、画像、動画などの複数のコンテンツを、クリックやスクロールなどの操作により、1つのスペースで切り換えられるようにした動きのことです。クリックなどの操作をしなくても、自動でコンテンツが切り替わる動きも可能です。

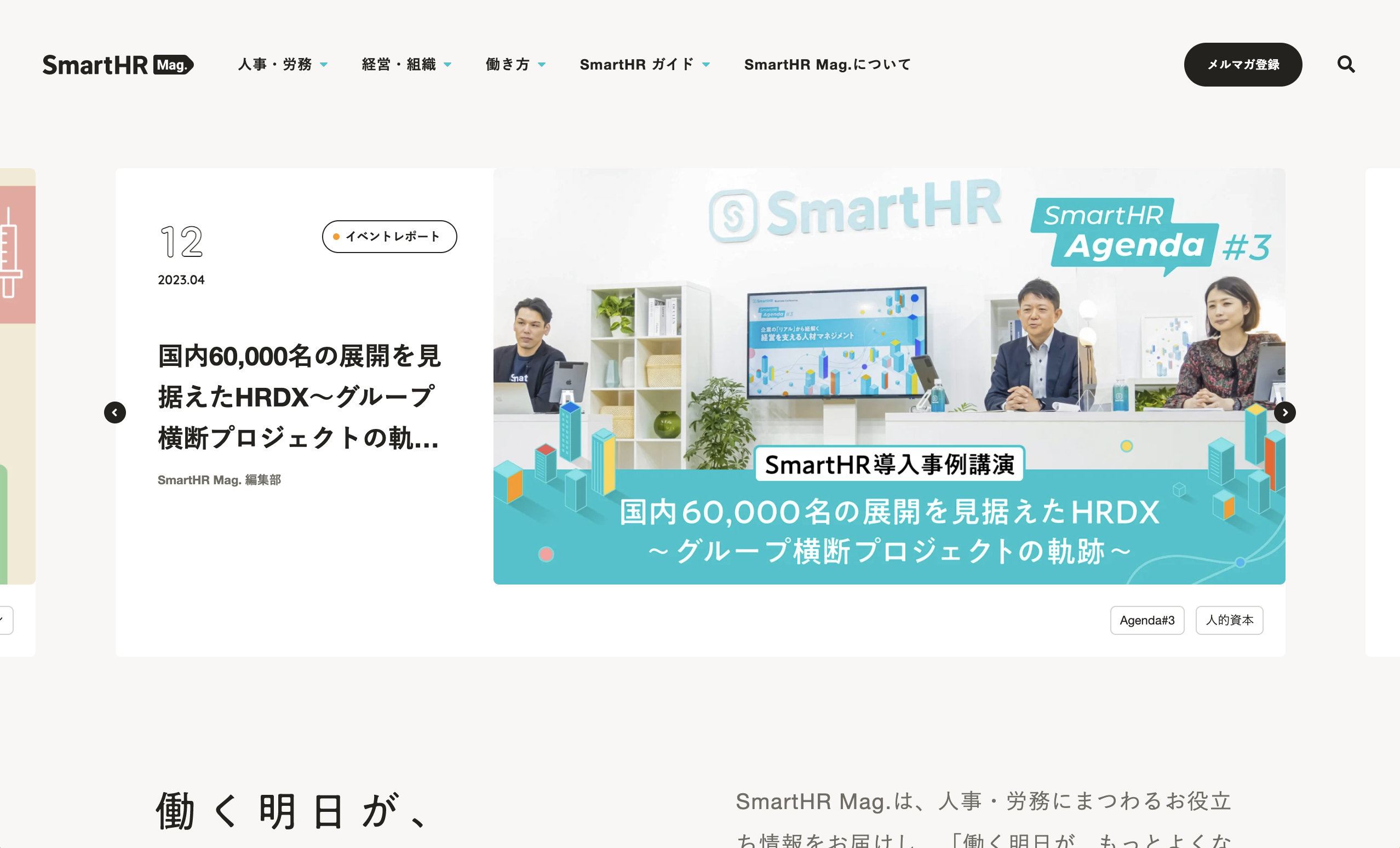
参考サイト:SmartHR
WEBデザインに動きを取り入れる際の注意点
WEBデザインに動きを取り入れたり、動きを多用することは、必ず良い効果が得られる訳ではありません。以下の注意点をよく理解して、効果的な動きをWEBデザインに取り入れましょう。
ユーザビリティを重視する
WEBデザインに使用する動きは、ユーザビリティを損なわないようにしましょう。ユーザーが直感的に操作でき、必要な情報や機能に簡単にアクセスできるようにすることが重要です。
用途に応じた動きを選ぶ
制作するコンテンツやコンテキストに適した動きを選択するようにしましょう。商品の写真複数見せるためのスライダーや、注目させるためのホバーエフェクトなど、目的に合わせた動きを選択することが重要です。
適切な速度に設定する
動きの速度にも注意が必要です。ユーザーがストレスなく操作できる速度にするようにしましょう。また、過剰な動きをつけることは、表示スピードが遅くなる原因に繋がります。どうしても読み込みが遅くなってしまう場合は、ローディング画面を用いるなどの工夫をしましょう。ユーザーに読み込みがあることを伝えることで、ユーザーの離脱を防ぐことができます。
モバイルフレンドリーな設計
モバイルデバイスに関しても、動きは適切に機能する必要があります。モバイル画面を考慮し、レスポンシブデザインを採用してください。また、モバイルデバイスのパフォーマンスやバッテリー消費にも配慮するようにしましょう。
ユーザーに選択肢を与える
自動で発生させる動きと、手動で発生させる動きを適切に選択しましょう。ポップアップなどで表示されるコンテンツは、ユーザーが制御できるような仕組みにしましょう。ユーザーのペースで動きを制御したり停止したりできるようにすることで、ユーザビリティの向上を狙うことができます。
今回のまとめ
今回は、WEBデザインに動きを取り入れる際の注意点を、実例と併せてご紹介しました。近年のWEBデザインは、コーディング技術やデバイス自体の発達、ブラウザの表現力によって動きを取り入れる手段が増え、あらゆる環境で同じ動きを表現できるようになりました。簡単にWEBデザインへ動きを取り入れられるようになったからこそ、動きの名称や技術を理解し、UI・UXの観点を重視して制作する必要があります。
WEBデザインで取り入れた動きによって、ユーザビリティを損なうことがないように、動きは最低限取り入れるようにして、ユーザーファーストなWEBデザインになるように心がけましょう。
ARCHIVE