NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
ホームページ制作の参考にしたいメインビジュアルのデザインアイデア5選
2023
.06.30

ユーザーが最初に目にするメインビジュアルは、ホームページの顔であり、第一印象を決める最も重要な要素です。ホームページの雰囲気をユーザーに感じ取ってもらうことで、ホームページを魅力的に見せ、興味を持ってもらうことができます。ターゲットユーザーに響く表現をすることで、閲覧を促すことができます。ただし、メインビジュアル以外のコンテンツのデザインテイストを決めるものにもなるので、デザインする際は注意が必要です。
今回のコラムでは、さまざまなメインビジュアルのデザインアイデアを紹介していきます。ユーザーの印象に残り、興味を持ってもらえるメインビジュアルを制作したいというWEBデザイナーの方は、ぜひ今回のコラムを参考にしてみてください。
【目次】
1. 写真をロゴの形にトリミングしオリジナリティを
2. 特徴的なタイポグラフィを用いてモダンな印象に
3. 抽象的なアニメーションを用いて印象的に
4. 複数の写真をレイアウトしバラエティの豊かさをアピール
5. 機能性に特化させ使いやすさを重視
6. 今回のまとめ
写真をロゴの形にトリミングしオリジナリティを
ホームページに写真を使用する際は、四角や丸などを使って写真をトリミングすることが多いですが、変わった形にトリミングすることでオリジナリティのあるビジュアルを生み出すことができます。コーポレートロゴやブランドロゴの形にトリミングするのも良いでしょう。ただし、四角や丸はさまざまなディスプレイサイズと親和性があり使いやすいですが、変則的な形のトリミングはディスプレイサイズによってレイアウト崩れを起こす場合があるため注意が必要です。場合によってはスマートフォンで閲覧した時のデザインを、先に制作するのも良いでしょう。
(株)丸中組|北名古屋市・清須市の土木建設会社
株式会社丸中組のホームーページではコーポレートロゴで写真をトリミングしたメインビジュアルを使用している。印象的なメインビジュアルでオリジナリティの溢れるメインビジュアル。
特徴的なタイポグラフィを用いてモダンな印象に
タイポグラフィをメインビジュアルとして使用することでモダンな印象となります。文字色を変える、文字の背景に色帯を敷く、フォントをグラフィカルに加工するなど、さまざまな表現方法が存在します。ジャンプ率を大きくすることでダイナミックな印象となったり、小さくしてクールで都会的な印象にすることもできます。ただテキストを並べるではなく、あくまでビジュアルとしての表現を心がけ、印象に残るメインビジュアルを制作しましょう。
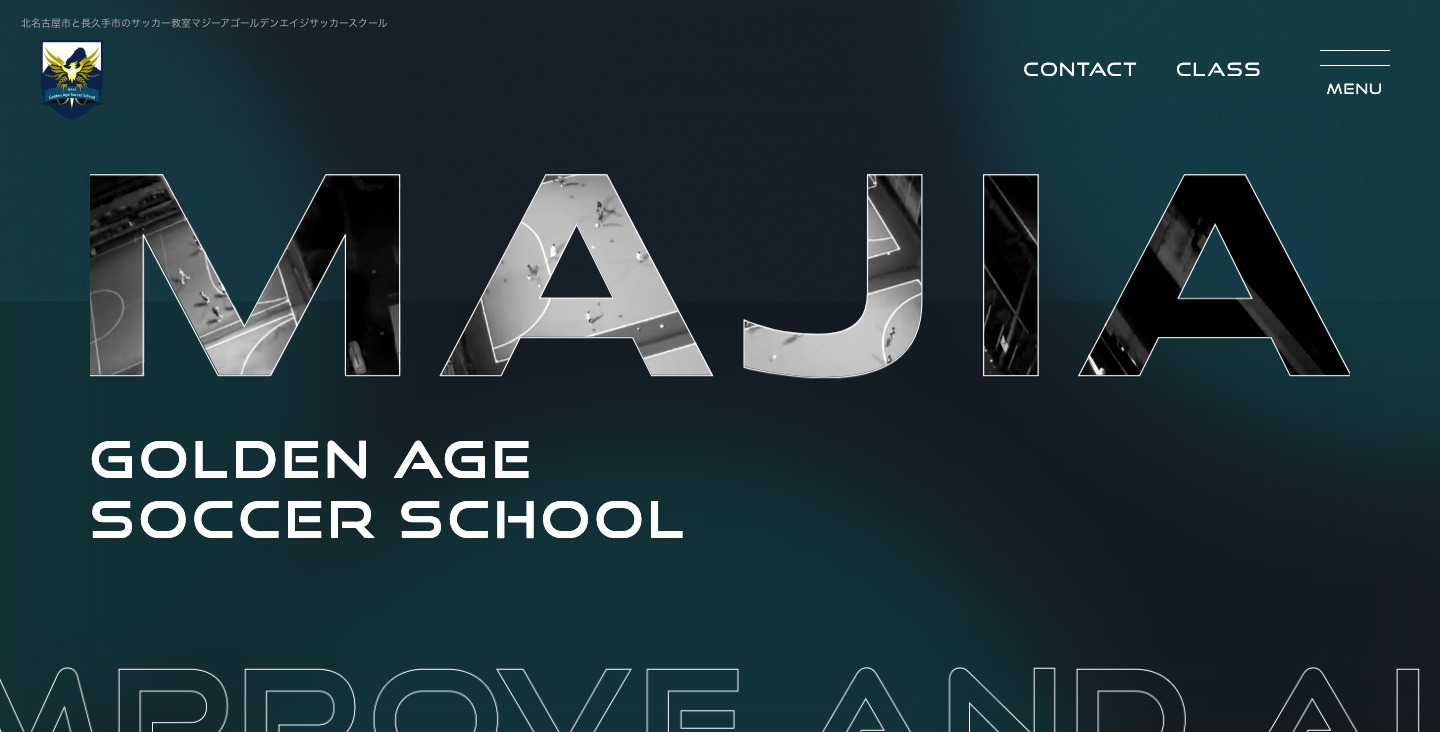
マジーアゴールデンエイジサッカースクール|北名古屋市と長久手市のサッカー教室
ダイナミックなタイポグラフィを使った印象的なメインビジュアルのサッカー教室のホームページ。可読性を持ちながらもモダンでソリッドな印象のフォントを使用し、洗練されたイメージ。テキストでトリミングした動画や、横に流れるテキストを使って動きのある表現を用いている。それぞれのテキストは異なるデザインで、ユーザーを飽きさせない工夫がされている。
抽象的なアニメーションを用いて印象的に
抽象的なアニメーションを用いることで、オリジナリティのある印象的なメインビジュアルとなります。また、コンサルティングや複数のビジネスを展開する会社のコーポレートサイトなどで、写真をメインビジュアルとして使いづらい場合にもおすすめです。ただし複雑なアニメーションは、ホームページのローディング時間が長くなったり、ページのスクロールができなくなってしまう場合もあるため、注意が必要です。アニメーションをホームページに使用する場合はエンジニアと相談しながら実装することをお勧めします。
株式会社リーフビジョン
医療・介護・福祉関連事業を展開する株式会社リーフビジョンのホームページではメインビジュアルにふわふわと浮いているようなパーティクルアニメーションを取り入れている。シンプルですっきりとした動きで洗練された印象となっている。ユーザーの興味をひくアニメーションに加え、ホームページ全体でアニメーションと同じトーンのカラーを使用し、統一感を出しているのもポイント。
複数の写真をレイアウトしバラエティの豊かさをアピール
複数枚の写真をレイアウトすることで、バラエティの豊かさと華やかさをアピールすることができます。また、複数枚の写真を使用することで、「何のホームページなのか」「どんな雰囲気なのか」が伝わりやすく、メインビジュアル以降のコンテンツへと効果的に誘導することができます。ECサイトであれば、商品画像を散りばめることで商品の豊富さをアピールすることもできます。複数枚の写真をレイアウトするデザインはスライドショーとも相性がよく、実装することでより華やかな印象にすることができます。
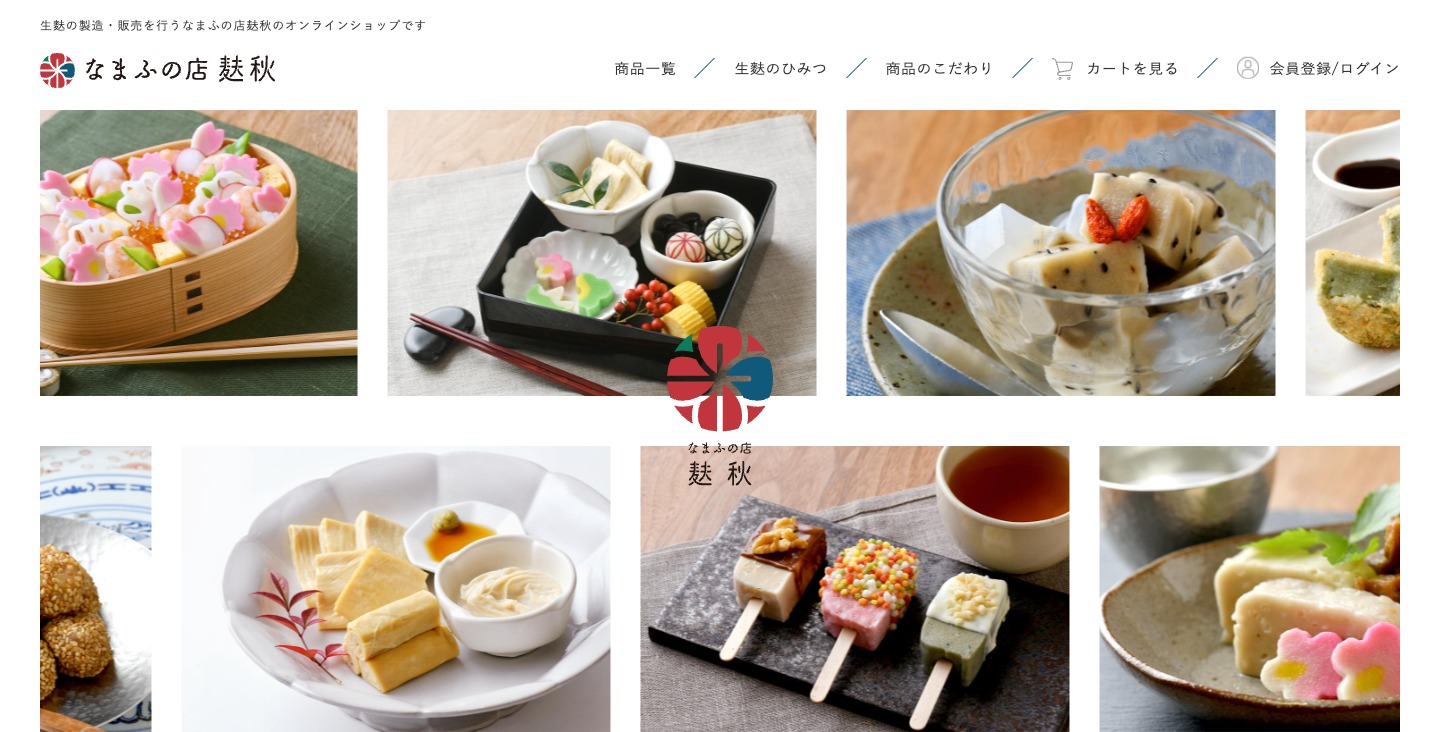
なまふの店麸秋|生麩専門店のオンラインショップ
生麩や麩まんじゅう、麩団子、湯葉などの通販・オンラインショップを展開するなまふの店麸秋のホームページでは、商品の画像を複数枚使用してデザインしている。左右に流れるスライドショーで賑やかでバラエティ豊かな印象になっている。
機能性に特化させ使いやすさを重視
ポータルサイトやメディアサイト、情報サイトでは機能性に特化したナビゲーションをメインビジュアルに配置することで下層ページへの誘導を促すことができます。その際、ボタンはビジュアルに溶け込むデザインを意識しましょう。アイコンやイラスト、写真などを使って視覚的に分かりやすいデザインにすると効果的です。
(株)オフィッコス|名古屋の賃貸事務所移転をサポートするオフィスの仲介会社
オフィス賃貸の仲介をする株式会社オフィッコスの賃貸検索サイトではメインビジュアル上に簡単エリア検索のナビゲーションを配置している。ユーザーが気になる情報をページの最上部に配置することで、使い勝手の良いホームページとなっている。文字だけでなくアイコンを使って、メインビジュアルに馴染むようにデザインされているのもポイント。
今回のまとめ
今回のコラムではWEBデザインの参考にしたメインビジュアルのアイデアをいくつか紹介しました。メインビジュアルで何をユーザーに伝えるべきか理解し、ターゲットユーザーが何を求めているのかを明確にしてデザインするようにしましょう。また、近年ではスマートフォンの普及が進み、ほとんどのホームページはスマートフォンの閲覧を考慮したデザインになっています。スマートフォンでどのようにレイアウトしなければいけないかを考えた上でデザインするように心がけましょう。