NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
読みやすく、人を惹きつけるフォントの使い方
2023
.08.07

普段目にする広告や雑誌、書籍などを違和感なく読み進めていくことができるのは、そこにある程度の読みやすくするルールやフォントのデザイン性を高めるテクニックが存在するからです。読みやすくなるように配慮したり、キャッチコピーなどのフォントにデザイン性を持たせるには、気づかれないくらい自然なテクニックが必要です。今回は、読みやすい文章の実現や、人を惹きつけるフォントの使い方をご紹介します。
【目次】
1.読みやすい文章を実現するために必要な3つの基本要素
a.1.フォントの太さ
b.2.文字の大きさ
c.3.行送り・行長
2.読みやすいフォントを選定する
a.和文明朝体
b.和文ゴシック体
c.欧文セリフ体
d.欧文サンセリフ体
3.人を惹きつけるフォントの使い方
a.文字間調整のポイント
4.フォントのデザイン性を高めるためのテクニック
a.ジャンプ率をつける
b.ファミリーフォントで表現
c.明朝体とゴシック体を組み合わせる
d.和文フォントと欧文フォントを組み合わせる
5.今回のまとめ
【目次】
読みやすい文章を実現するために必要な3つの基本要素
フォントデザインには、グラフィックデザインのような派手さはありません。しかし、文章の読みやすさや読みにくさはこのフォントのデザインの良し悪しで大きく変わります。ほとんどの制作物や資料は、何らかの情報を読み手に伝えるために制作されています。そのため、どれほど制作物のデザイン性が高くても、伝えたい情報が伝わらないのであれば、制作する意味がないと言っても過言ではありません。その意味においても、フォントデザインや文章の読みやすさというのは非常に重要です。読みやすい文章を実現するためには、以下の3つの基本要素を考える必要があります。
1.フォントの太さ
文章に使用するフォントは、線が細くなるにしたがって読みやすくなります。それは、線が細くなるにつれて黒みが少なくなり、スッキリとした印象になるからです。本文のように比較的小さな文字を使用する場合に、太いフォントを使用してしまうと黒みが強くなり、フォントによっては文字が潰れて読みにくくなる恐れがあります。本文などの長文では、「細い明朝体」や「細いゴシック体」を使用するようにしましょう。どちらのフォントも黒みが少なく、スッキリとしているため比較的読みやすく感じられます。反対に、見出しなどの文字を大きく使用する部分には、線の太いフォントを使用するようにしましょう。線の太いフォント使用することで、遠くからでも視認しやすく目立たせることができます。ただし、目立ちすぎると全体のデザインを崩す原因に繋がるため、適度に目立ち、かつ可読性の高いデザインになるように意識することが大切です。フォントの線を太くする以外にも、罫線で囲んだり、色を変えたりする方法があるので制作物に合わせて読みやすい見出しをつけるようにしましょう。

2.文字の大きさ
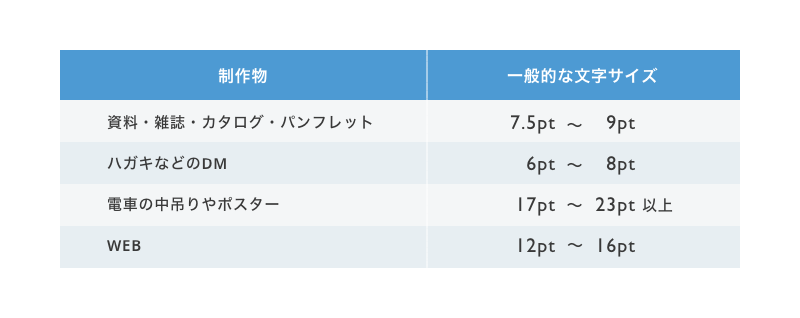
文章の読みやすさは、フォントの太さや種類だけでなく、文字のサイズ感によっても大きく変わります。文章の文字のサイズ感に関する明確な基準はありませんが、平均的に使用されているサイズの目安は以下の通りです。なお、高齢者を対象にする際は、大きめの文字サイズを選択するようにするなど配慮するようにしましょう。また、太めのフォントは、細めのフォントに比べて同じ大きさであってもフォントによっては潰れて読みにくくなってしまう場合があります。特に和文フォントは欧文フォントに比べて画数の多い文字(漢字など)が存在するので、本文に太めのゴシック体や明朝体を使用する場合は、注意が必要です。対象となるユーザーにとって、最適な文字のサイズを選ぶようにしましょう。

3.行送り・行長
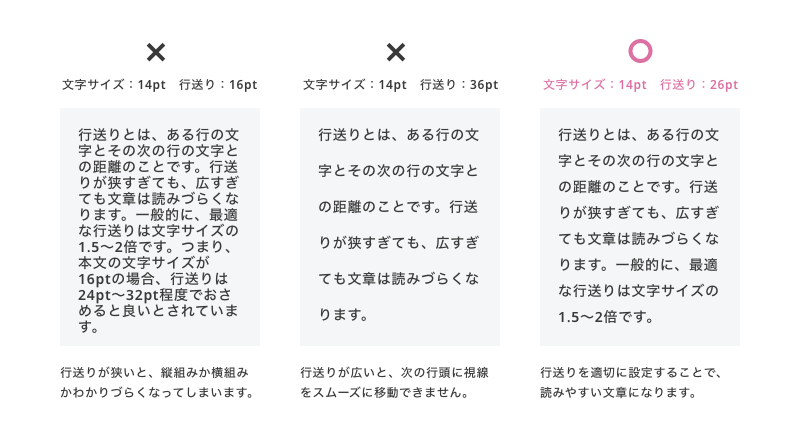
行送りとは、ある行の文字とその次の行の文字との距離のことです。行送りが狭すぎても、広すぎても文章は読みづらくなります。一般的に、最適な行送りは文字サイズの1.5〜2倍といわれています。つまり、本文の文字サイズが16ptの場合、行送りは24pt〜32pt程度でおさめると良いとされています。ただし、最適な行送りは行長によっても変わってくるので、行送りを検討する際は同時に行長についての検討も必要です。この行長とは、1行の文字数のことです。最適な行長は行送りによって決まります。行送りが狭い場合は、短い行長の方が読みやすい文章になります。行送りが広い場合は、行長もある程度長くしたほうが読みやすい文章になります。このように、読みやすい文章は行送りと行長のバランスによって決まります。

行長を短く設定すると、読み手は1行をすぐに読み終えることができるので、テンポ良く文書を読み進めることができます。そのため、雑誌や新聞のような媒体では行長の短い文章が広く使用されています。それに対して、行長を長く設定すると適度に視線を動かして、じっくりと読み進めることができるので、小説のような媒体で広く使用されています。ただし、行長を長くしすぎると文章を目で追えなくなったり、次の行頭に戻れなくなったりするなど、読みにくさの原因に繋がる場合もあるので注意が必要です。
文字数に関する明確な基準はありませんが、一般的には15文字〜35文字程度が理想とされています。文章が多い場合は、2段組みや3段組みなどにすることも検討しましょう。
行送りと行長を最適に調整すると、文章が見違えるほど読みやすくなります。行送りと行長はセットで考えるようにしましょう。
読みやすいフォントを選定する
文字数が多い文章を扱う際に最も重要なことは「読みやすいフォント」を選定することです。長文の場合は、クセのないシンプルなフォントを使用すると目が疲れにくく読みやすくなるため、読み間違いなども少なくなります。ディスプレイフォントのようなクセのあるフォントは避け、細い明朝体やセリフ体、または細いゴシック体やサンセリフ体を使用するようにしましょう。
本文やキャプションなどでよく使用される定番のフォントをいくつかご紹介します。フォントは数多くの種類があるため、どのようなフォントを選定すれば良いかわからないうちは是非参考にしてみてください。
和文明朝体
ヒラギノ明朝
現代的でシャープな印象の中に、伝統的な筆の流れを表現したフォルムが特徴的なフォントです。汎用性が高く、オールマイティな明朝体です。

游明朝体
現代的で明るい印象のフォントです。単行本や文庫本などで小説の文章を組むために開発された明朝体です。

和文ゴシック体
ヒラギノ角ゴシック
現代的な印象を持ち、視認性も高く、存在感もあるゴシック体です。極小から特大と、広い範囲でカバーができるフォントです。

游ゴシック体
ふところが狭めの漢字と、小さめの仮名が組み合わされており、丸みのある先端から柔らかさを感じます。

欧文セリフ体
Baskerville
イギリスのジョン・バスカヴィルがデザインしたフォントです。トラディショナルフォントの代表格とされており、書籍の本文などに使用されています。

Georgia
1990年代にスクリーン画面上で明確に表示できるように開発されたセリフ体です。小文字のxの高さが高めに設定されており、ふところを大きくとっているのが特徴的なフォントです。

欧文サンセリフ体
Gill Sans
1930年頃に英国の技術家エリック・ギルによって作られたサンセリフ体です。古典的な骨格を持ち、視認性も高いため、見出しに使用すると個性を演出することができます。本文に使用しても可読性の高いフォントです。

Optima
古典的なシルエットを持ったサンセリフ体です。見出しにもよく使用されますが、本文にも使用しやすいフォントです。独特の美しいフォルムは、高級感を演出することができます。

人を惹きつけるフォントの使い方
タイトルや見出しのようなビジュアル的に目立たせる部分を制作する際は、人を惹きつけるための工夫が必要です。具体的には、文字を入力した後で1つずつ文字間を調整することをおすすめします。ほんの少し文字間を調整するだけで見栄えが良くなり、まとまりのある紙面に仕上げることが可能です。文字間を調整しなくても、読ませることは可能ですが、和文フォントの文字は「仮想ボディ」と呼ばれる正方形の枠内に収まるようにデザインされています。文字の画数や見た目の大きさは、文字によって大きく異なりますが、この仮想ボディの大きさは一定であるため、文字間を調整せずに初期設定のまま文字入力をしてしまうと、画数の少ない文字の左右に不自然な余白が生じてしまいます。これは、見た目にまとまりのない文字列になってしまう原因のひとつです。文字列を美しく見せ、人を惹きつける文章にするには、文字同士の間隔が均等に見えるように見た目のバランスを調整することが大切です。

文字間調整のポイント
文字間を調整することを「カーニング」と言います。カーニングをするうえで、文字の間隔を狭くすることを「ツメ」と言い、反対に文字の感覚を広くすることを「アキ」と言います。このカーニングには、明確な基準があるわけではありません。文字列を眺めながら少しずつ調整して、美しいと思う間隔に設定します。
和文の文字間調整のポイント
カタカナやひらがなは、漢字に比べて文字間が空いて見える傾向があります。特に「ァ」や「ト」などは、仮想ボディに対して文字が小さいため多くの空きが生じてしまいます。また、約物がある場合は、その前後に空きが生じる傾向があるので、きちんと文字間を調整するようにしましょう。特に「」を使用する場合は、線を細くするなどの工夫も付け加えると主張が強くなりぎず使用することができるので、より読みやすい文章にすることが可能です。また、使用するフォントにもよりますが、漢字は比較的詰まって見える傾向があるので文字間にも注意が必要です。

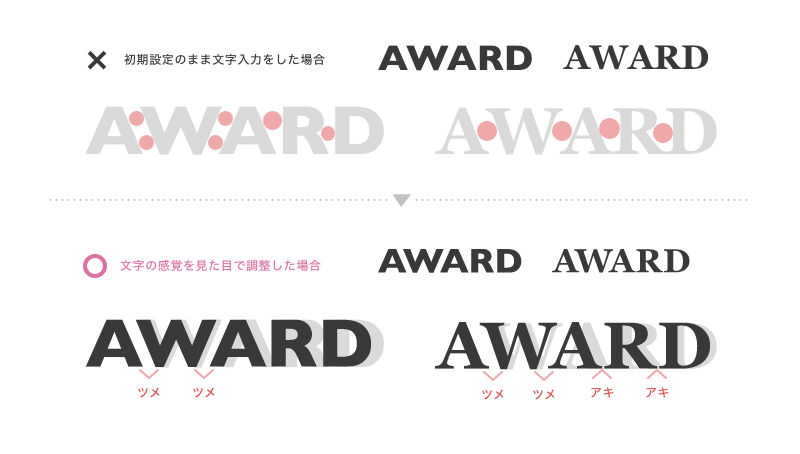
欧文の文字間調整のポイント
欧文フォントの場合、「プロポーショナルフォント」と呼ばれる、文字幅の情報があらかじめ設定されているフォントを使用することで、ある程度美しく仕上げることができます。ただし、隣り合う文字によっては文字間に違和感が生じる場合があります。例えば「W」と「A」を並べると縦線が並行に並ぶため、初期設定のまま文字入力をしてしまうと、文字間が空いて見えてしまいます。このような場合は、見た目で文字間が均等に見えるように調整するようにしましょう。また、フォントによっては数字の前後に空きや詰まりが生じるので、数字を並べた際に注意深く観察することが大切です。

フォントのデザイン性を高めるためのテクニック
文字間の調整を行って文字列そのものを美しく仕上げたら、少しのデザイン要素を加えてみましょう。タイトルや見出しのようなビジュアル的に目立たせる部分を制作する際に、デザイン性を高めるためのテクニックをいくつかご紹介します。
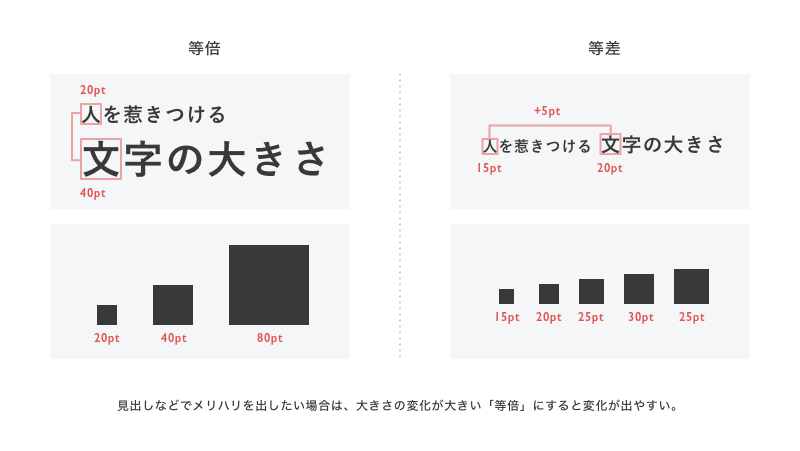
ジャンプ率をつける
ひらがなと漢字にジャンプ率をつけてみましょう。リズム感が生まれ、印象が強くすることが可能です。
ジャンプ率をつける際に、どの程度の差をつけるか迷った場合は、「等倍」や「等差」などを軸に考えるのがおすすめです。見出しなどメリハリを明確に出したい場合は、大きさの変化がつきやすい等倍がおすすめです。

ファミリーフォントで表現
ファミリーフォントの太さの異なる文字を組み合わせてみましょう。統一感を持たせながら、文字に強弱のコントラスを出すことが可能です。

明朝体とゴシック体を組み合わせる
強調したい文字と読ませる文字のフォントに、明朝体とゴシック体を組み合わせてみましょう。同じフォントで構成するよりも良い意味で異物感が出るので、簡単に印象を強めることが可能です。

和文フォントと欧文フォントを組み合わせる
欧文には欧文フォントを使用するようにしましょう。和文フォントにも、欧文は登録されていますが、元々、和文フォントは和文を美しく表現するためにデザインされたフォントであるため、欧文の表現にはあまり向いていません。そのため、欧文を使用する場合は、基本的には欧文フォントを使用するようにしてください。

今回のまとめ
今回は、読みやすい文章の実現や、人を惹きつけるフォントの使い方をご紹介しました。
文字には、きちんと読んで内容を理解してほしい「読ませる文章」と、一瞬で目に飛び込んでくるようなインパクトがほしい「見せる文章」があります。カーニングなどによる微妙な違いは、読み手には伝わらないことが多いですが、読ませる文章にするためには必要な作業です。反対に、画面や紙面の中に見せる文字がある場合は、今回ご説明した方法でフォントのデザイン性を高めたりするなどの工夫が必要です。
読み手が制作物や資料から受ける印象は、使用している写真やグラフィックだけでなく、フォントの種類や文字の配置などによっても大きく変わります。デザインを崩さないためにも、文字の読みやすさと美しさを両立させるようにしましょう。
ARCHIVE