NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
Photoshopを使って人物写真を若返らせるテクニック
2023
.10.27

写真の色味を調整したり、複数の写真を合成することができるPhotoshopですが、人物写真においては肌の質感や顔のパーツの位置、シミやしわの除去なども簡単に行うことができます。
今回のコラムでは最も依頼の多い「人物写真を自然に若返らせるレタッチ」のテクニックを紹介します。ハイパスフィルターや、コピースタンプツール、パッチツール、歪みフィルターなどを駆使することで理想に近づけることができますが、過剰なレタッチは元の人物とのギャップが生まれてしまうため注意が必要です。今回紹介する方法はやや大袈裟にレタッチをしますが、自然なイメージを壊さないように元画像と見比べながら作業を進めることをおすすめします。
なお、各ステップは順番通りに行う必要はなく、目的や用途に合わせてステップを省いたりなどしてください。
【目次】
1. レタッチを行う前に
2. 頬の高さを上げて若々しい印象にする
3. 基準となるガイドを作成する
a. 眉頭と平行のガイド
b. 両目の間隔と平行のガイド
c. 黒目の内側から口元までのガイド
d. 輪郭のガイド
e. 口の位置のガイド
4. 顔の輪郭やパーツの位置を調整する
a. 顔の輪郭を調整する
b. 髪の生え際位置を調整する
c. 目の幅・鼻の幅を調整する
d. 唇の幅を調整する
e. 口の位置を調整する
5. 顔のシミやシワを修正する
a. パッチツールを使ったシワの修正
b. コピースタンプツールを使ったシミの修正
6. 肌をなめらかにする
7. 肌に自然な質感を与える
8. 瞳に透明感と輝きを与える
9. 微調整を加えて完成
10. 今回のまとめ
【目次】
- 1 レタッチを行う前に
- 2 頬の高さを上げて若々しい印象にする
- 3 基準となるガイドを作成する
- 4 顔の輪郭やパーツの位置を調整する
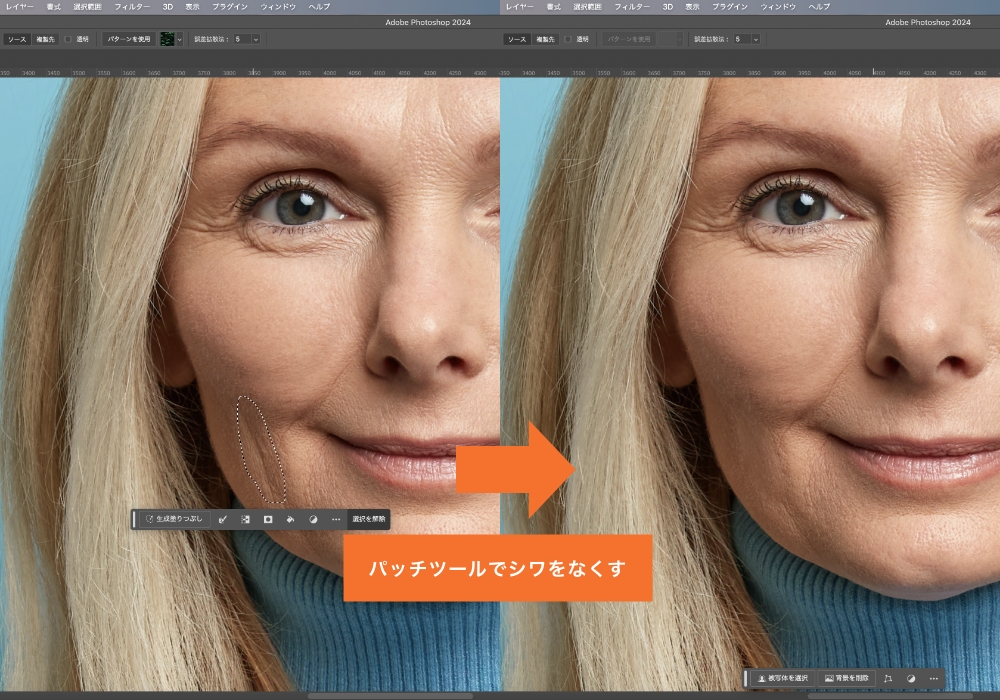
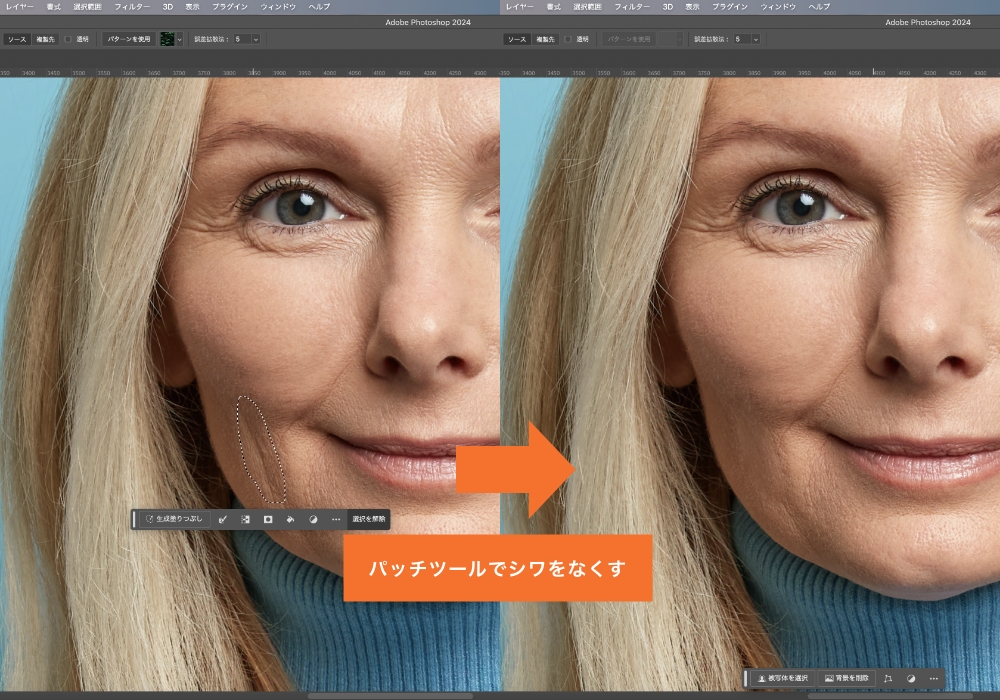
- 5 顔のシミやシワを修正する 次に顔のシミやシワを修正していきます。シミやシワの修正は「パッチツール」や「コピースタンプツール」を使用します。 パッチツールを使ったシワの修正 「パッチツール」は被写体の汚れなどを修復するためのツールです。人物のシワに対して修正処理を行うことでシワを無くすことができます。ツールパネルから「パッチツール」を選択し、修正した箇所をドラッグすることで選択範囲を作成します。その後、選択範囲を肌の綺麗な箇所にドラッグ&ドロップすることで肌の質感を保ったままシワを無くすことができます。これを繰り返してシワを修正することができます。 不自然な仕上がりになってしまう場合はコピーする場所を変更するか、選択する範囲を狭くしましょう。 コピースタンプツールを使ったシミの修正 「コピースタンプツール」も前述の「パッチツール」と同様、被写体の汚れなどを修正することのできるツールです。こちらはコピー元をそのまま複製するため、小さい範囲で修正する場合に向いています。Optionキー(Windowsの場合はAltキー)でコピー元のピクセルを選択(肌の綺麗な部分を選択)して、コピー先の位置(シミのある部分)をクリックすることでシミを綺麗に消すことができます。その際、コピー元はコピー先と近い位置のピクセルをサンプリングするようにし、肌の色に違和感が出ないようにしましょう。 肌をなめらかにする
- 6 肌に自然な質感を与える
- 7 瞳に透明感と輝きを与える
- 8 微調整を加えて完成
- 9 今回のまとめ
レタッチを行う前に
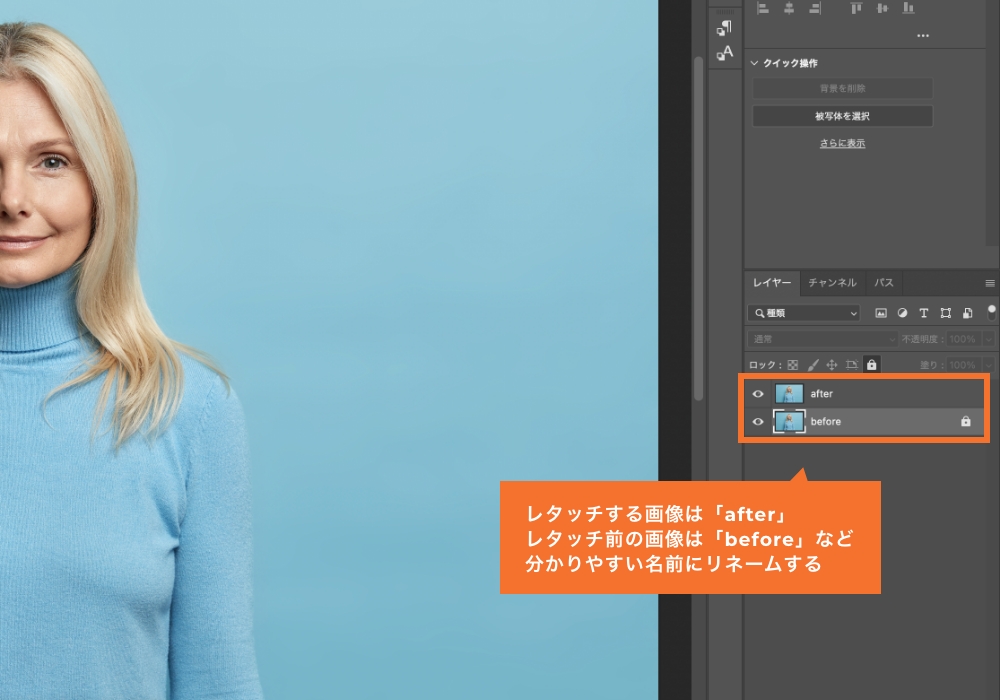
レタッチする画像をPhotoshopで開き、レイヤーパネルを確認します。画像が「背景」レイヤーとなっている場合はレイヤーの順番を入れ替えたり、自由変形などの操作ができないため、背景レイヤーを右クリックし「背景からレイヤーへ」を選択して通常レイヤーに変更しておきます。
また、レタッチ前の状態がすぐに分かるよう、元の画像の状態を一番下に残しておくことをおすすめします。画像のレイヤーを右クリックし「レイヤーを複製」を選択後、下のレイヤーの状態を「ロック」しておきましょう。またレイヤーの名前は「Before」など、分かりやすい名前にリネームしておきましょう。後述のステップでは上にできた新しいレイヤーに対してレタッチを施していきます。

頬の高さを上げて若々しい印象にする
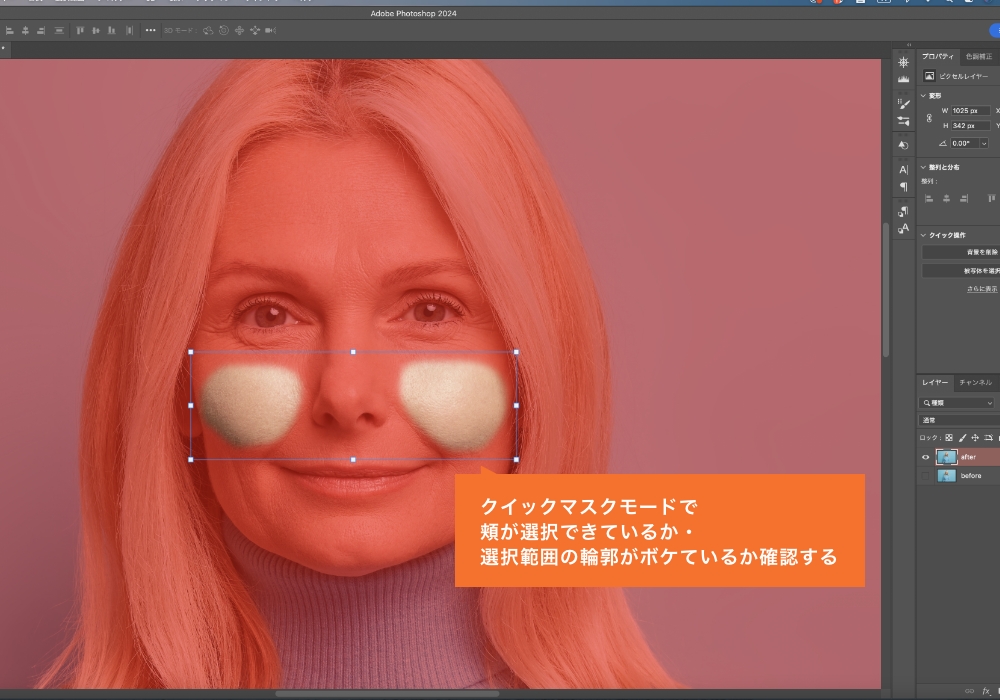
まず初めに人物の頬を高くして若々しい印象にします。レタッチするレイヤーをアクティブの状態にし、「なげなわツール」もしくは「多角形選択ツール」で頬の最も高い部分を選択します。細かな調整は後ほど行うため、ざっくりとした選択範囲を作成してください。
その後クイックマスクモードに切り替えます。すると、選択範囲外が赤い状態となります。この状態でメニューバー「フィルター」→「ぼかし」→「ぼかし(ガウス)」を選択し、表示されるダイアログボックスから「半径:9px」を設定し、OKをクリックします。すると選択範囲の境界にぼかしがかかります。

クイックマスクモードを解除後、レイヤーをアクティブにした状態でメニューバー「レイヤー」→「新規」→「コピーしてレイヤーを作成(command+J)」を選択し、選択範囲内の画像を別レイヤーとして複製します。
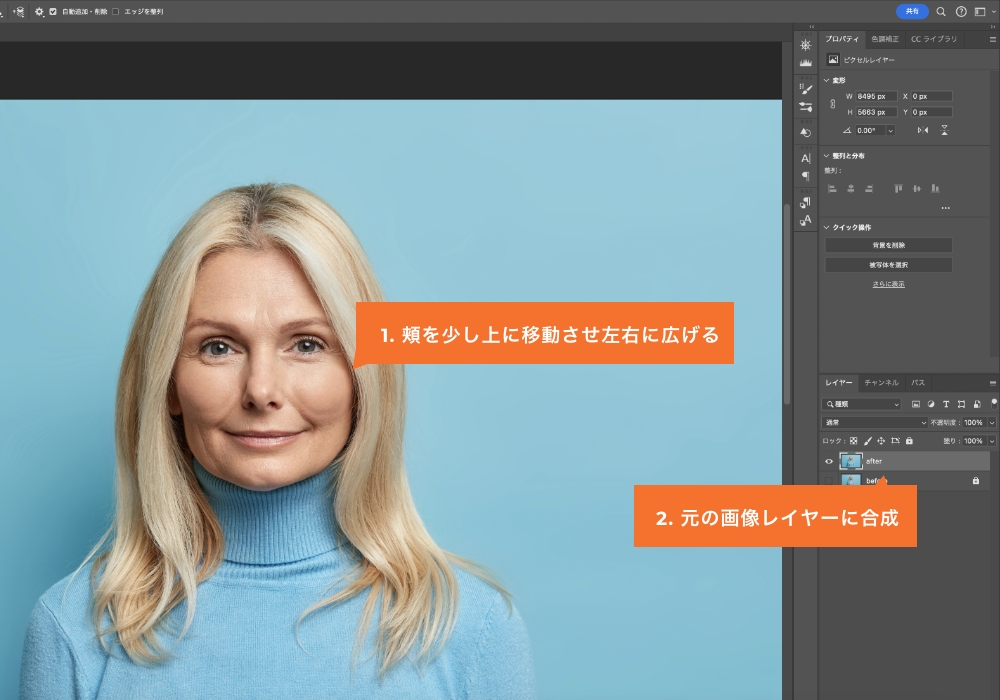
複製してできた頬の部分だけのレイヤーをアクティブにした状態で、メニューバー「編集」→「自由変形(command+T)」を選択し頬の位置と大きさを調整します。今回は頬を上部に移動させ、左右に広げておきます。調整後は頬のレイヤーをアクティブにした状態でメニューバー「レイヤー」→「下のレイヤーと結合」を選択し、元の画像と合成します。

なおこのステップ完了後は目元付近など部分的に不自然に見える場合がありますが、後のステップで綺麗に修正するので、ここではそのまま作業を進めてください。
基準となるガイドを作成する
次に修正の基準となるガイドを作成します。後のステップでは目や鼻、口など顔の各パーツを個別に調整しますが、元のバランスを保った状態にするためにガイドを引いておきます。
今回ご紹介する方法では、ガイドはペンツールを使用して描画しています。なお、これから紹介するガイドはそれぞれ別々のレイヤーとなるように作成してください。
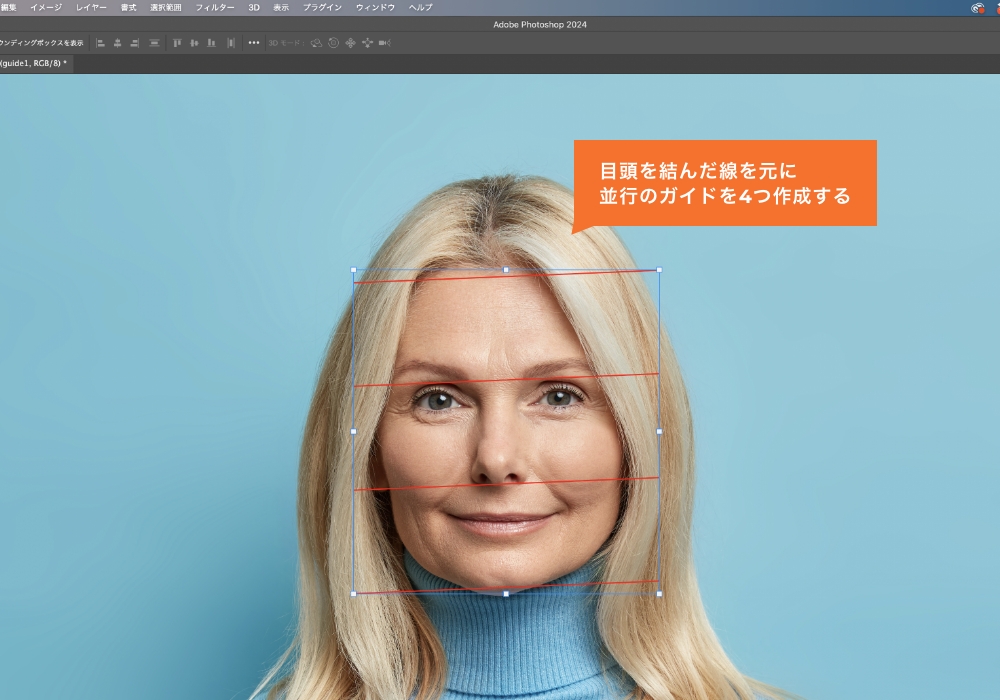
眉頭と平行のガイド

まず眉頭を結ぶガイドを引きます。その後、眉頭で引いた線と並行になるように鼻下にガイドを引きます。次に髪の生え際方向と顎方向に「眉頭から鼻下で引いたガイド」までの間隔と等間隔のガイドを引きます。一般的に全てのガイドの間隔が等しいとバランスが良いと言われています。この画像の場合、髪の生え際と顎先が少し離れていることとなります。
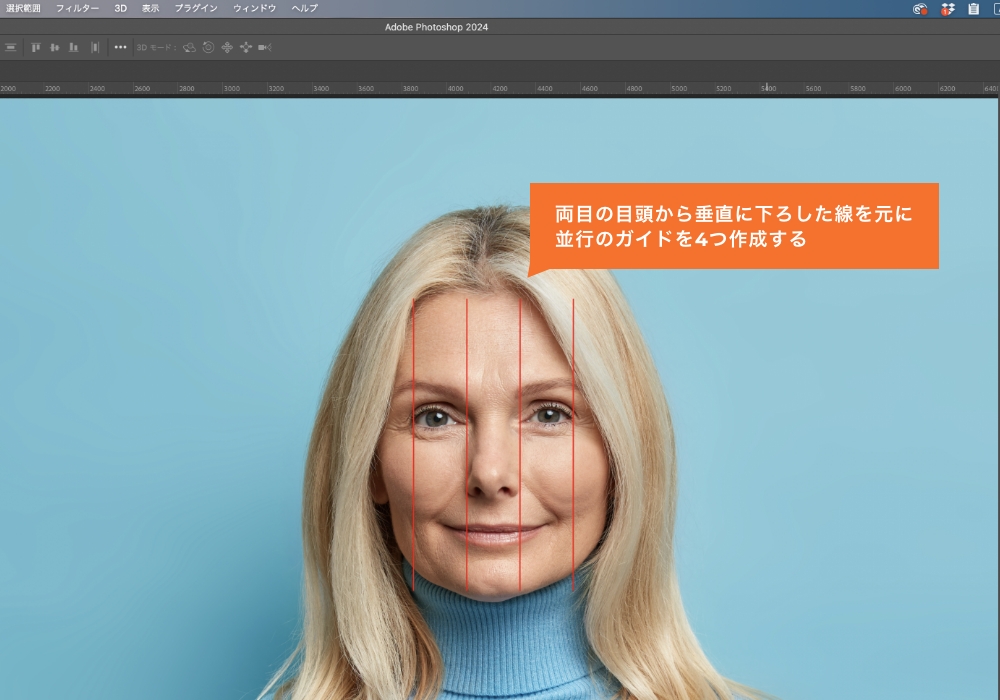
両目の間隔と平行のガイド

次に水平線を基準に両目の目頭に対して垂直なガイドを2本引きます。両目の間隔と等間隔のガイドを目尻側にも引きます。一般的に両目の間隔と、目の幅が等しければバランスがいいとされています。この画像の場合では、ほぼ両目の間隔と目の幅が等しいため、バランスがいいと言えます。
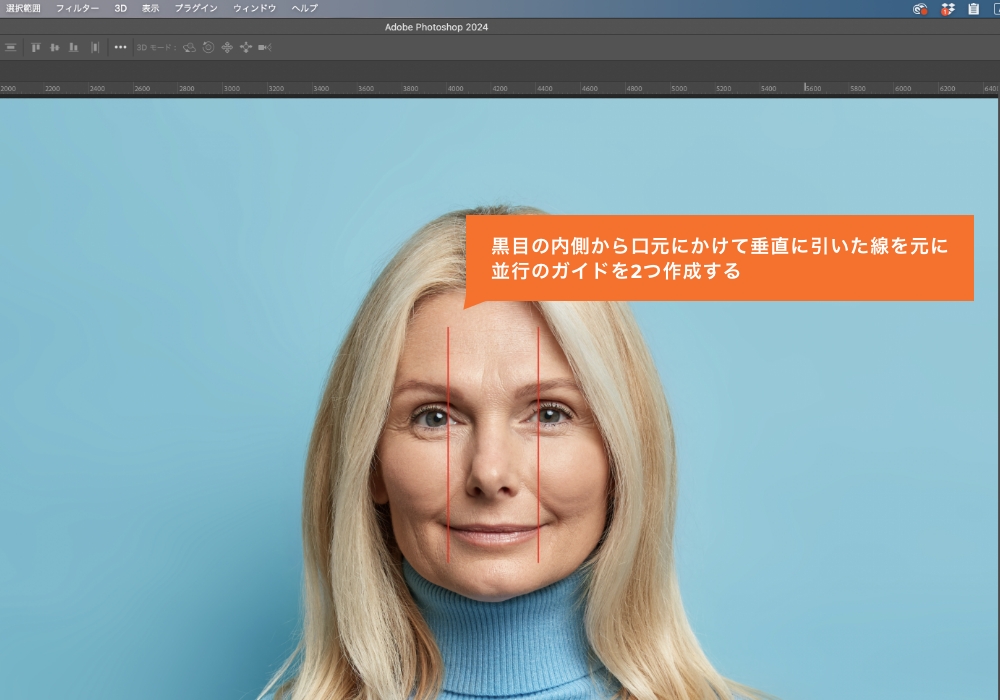
黒目の内側から口元までのガイド

次に両目の黒目の内側から口元にかけて垂直にガイドを引きます。一般的に黒目の間隔と口の幅が等しければバランスがいいとされており、この画像の場合はやや口の幅が広いことが分かります。
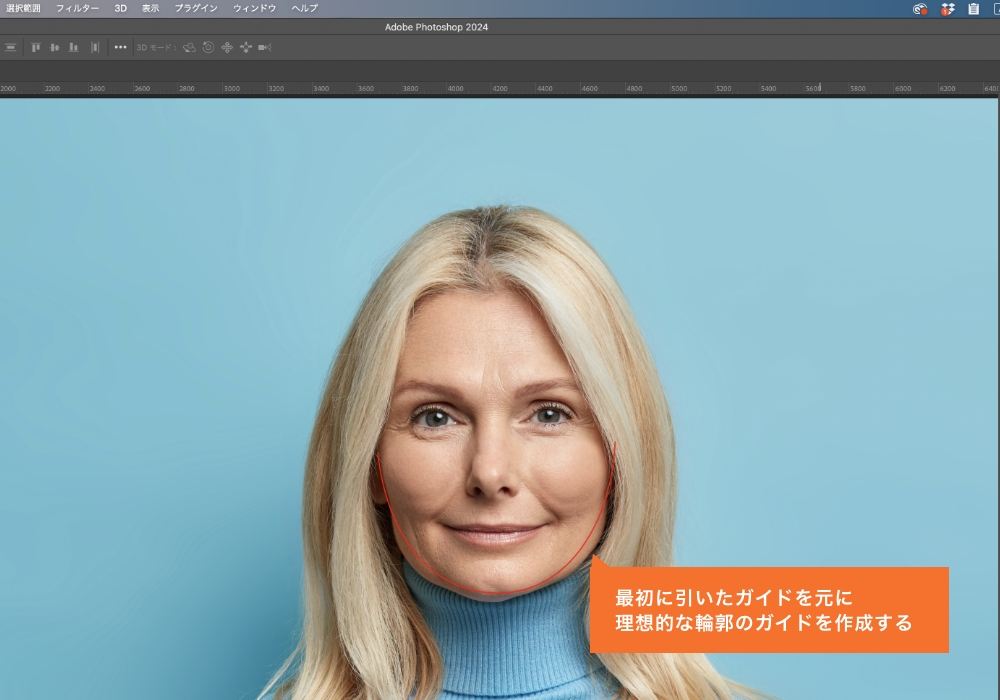
輪郭のガイド

次に理想的な輪郭のガイドを作成します。最初に引いた「眉頭と平行のガイド」を基準とし、顔の横幅と縦幅に沿った楕円形を作成します。次に、楕円上部のパスを削除し、半弧上のパスを作ります。この時、顔の輪郭に沿うような形にパスを調整しておきます。ガイドと画像を見比べると、口下から頬下の輪郭がやや膨らんでいることが分かります。
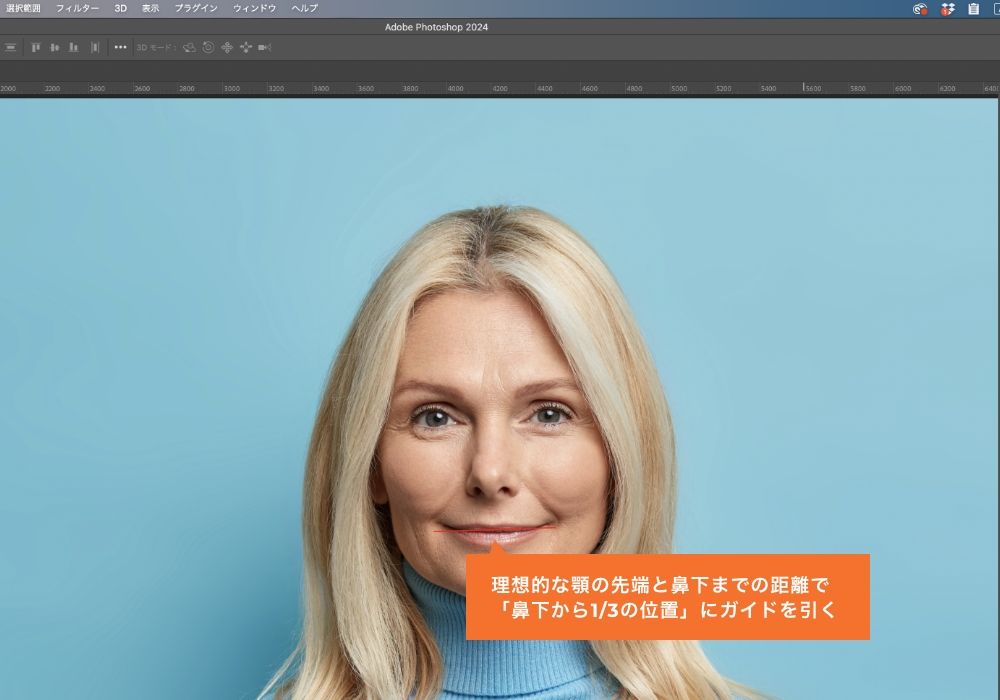
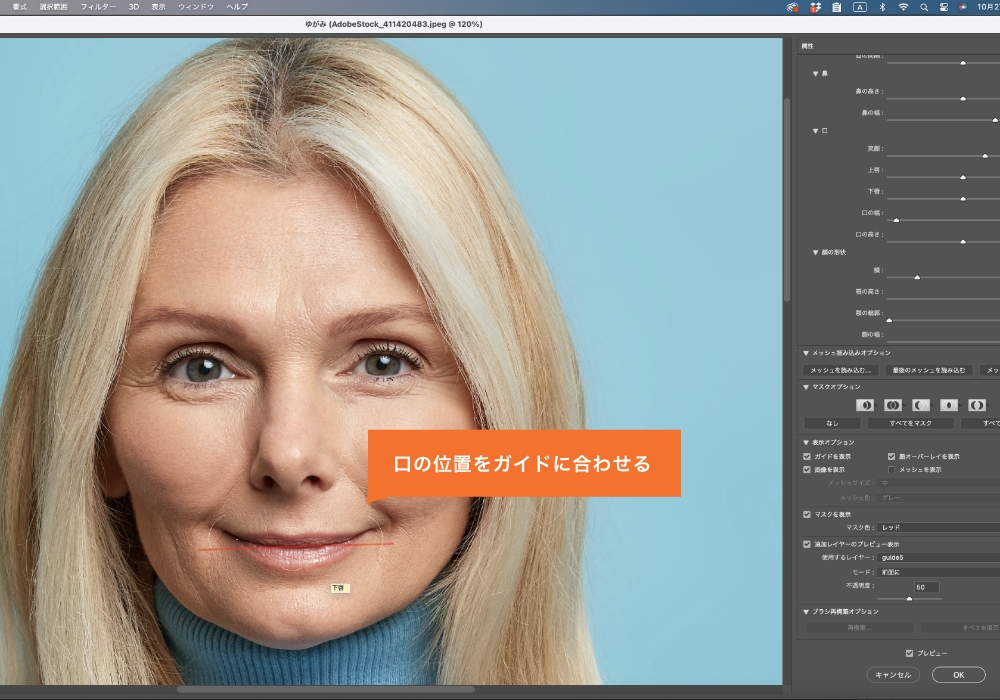
口の位置のガイド

最後に理想的な口の位置のガイドを作成します。最初に引いた「理想的な顎のガイド」から「鼻下」までの間に垂直のガイドをひき、鼻下から1/3の位置に唇の中心となるガイドを引きます。
顔の輪郭やパーツの位置を調整する
次に顔の輪郭やパーツの位置を「ゆがみ」フィルターを使って調整していきます。「ゆがみ」フィルターは人物の顔を識別し、直感的に顔のパーツの大きさや輪郭を調整することのできるフィルターです。
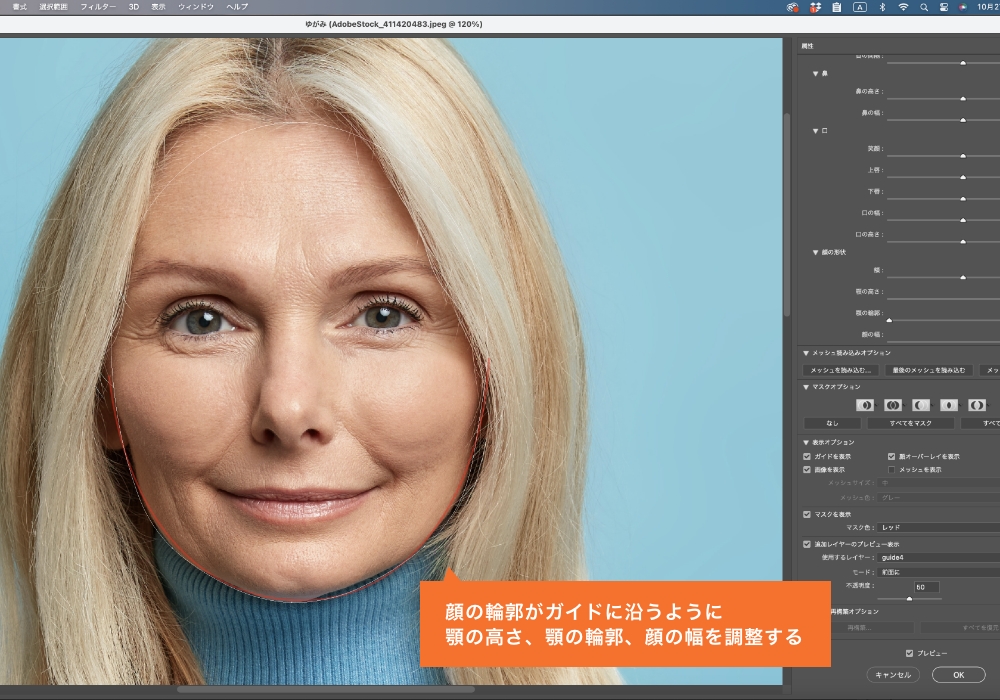
顔の輪郭を調整する

初めに顔ツールを使用して、顔の輪郭を合わせていきます。
右列下部にある「追加レイヤーのプレビュー表示」をオンにし、「使用するレイヤー」で輪郭のガイドを表示させます。次に「顔ツール」を使用し、顎の高さ、顎の輪郭、顔の幅をガイドに沿うように調整します。場合によっては「前方ワープツール」を使用して輪郭を微調整するのもおすすめです。その際、ブラシサイズが小さいと輪郭がガタガタになってしまうため、ある程度大きいブラシサイズを使用するようにしてください。
ガイドは理想的なバランスをもとに作成していますが、顔全体のバランスを見て不自然にならないように調整しましょう。
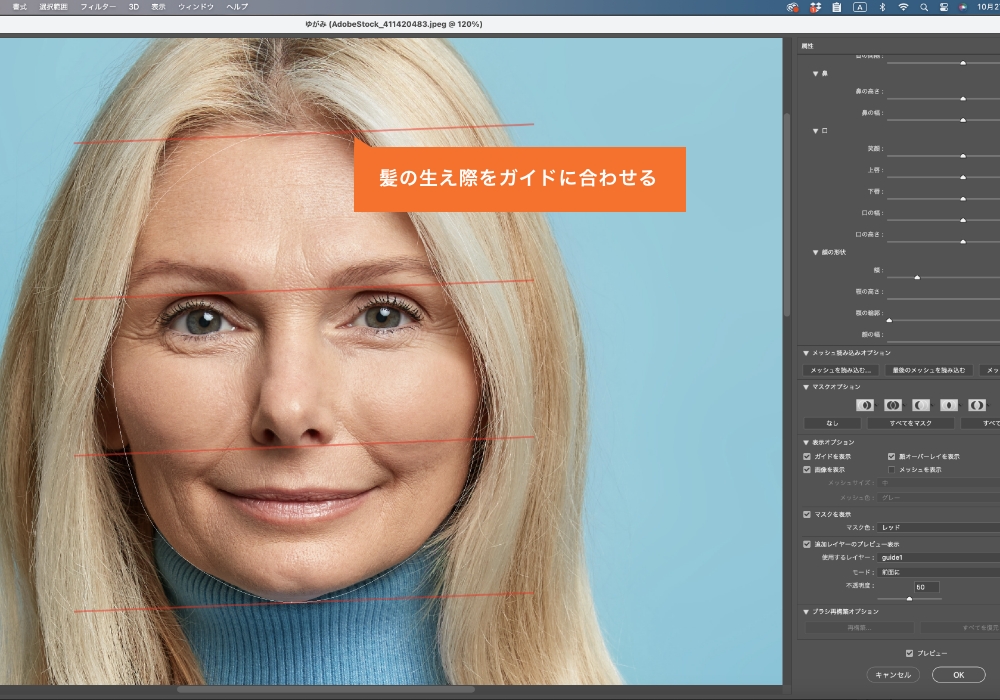
髪の生え際位置を調整する

次に髪の生え際の位置を調整します。「顔ツール」の額の数値を調整し、先ほど作成した理想的な比率のガイドに合わせます。右列の「額」の値を調整する方法だけでなく、画像上の額の部分でドラッグ&ドロップすることで直感的に調整することができます。
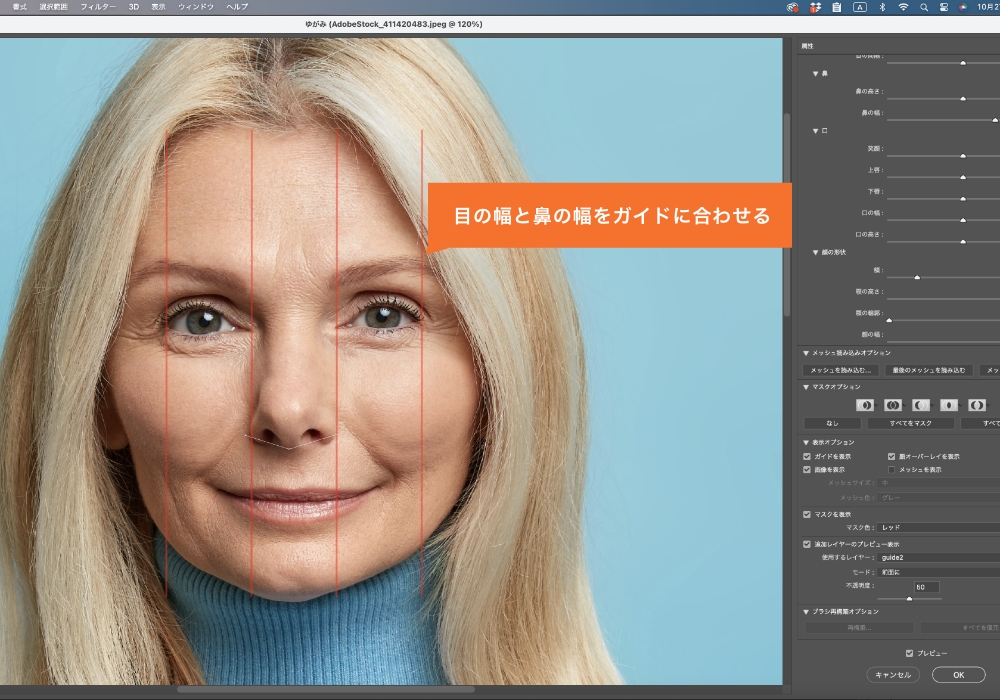
目の幅・鼻の幅を調整する

次に目の幅と鼻の幅を調整します。両目の目頭の間隔が目の幅、鼻の幅と等しいとバランスがいいとされています。今回の画像では目の幅はほとんど目頭の間隔と等しいため変更は加えず、鼻の幅を微調整しました。
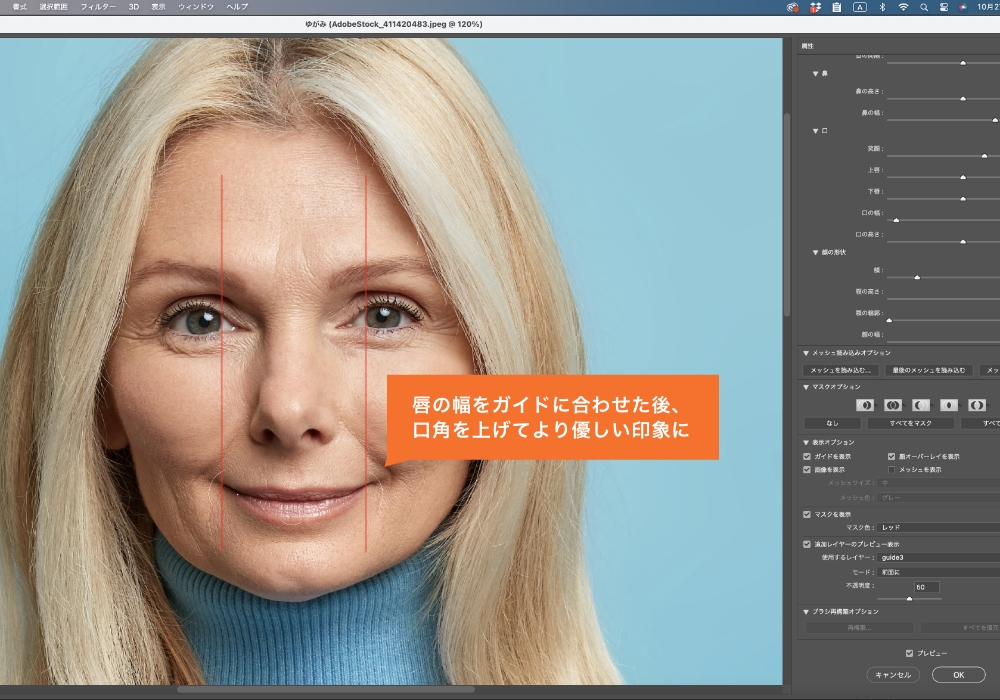
唇の幅を調整する

続いて唇の幅を調整します。唇の幅は黒目の内側から口元までのガイドをもとに調整していきます。その際、口角(唇の両端)を若干上げることで、微笑んでいるような表情にすることができます。
口の位置を調整する

最後に口の位置を「口の位置のガイド」をもとに調整します。そのほか気になる部分があれば微調整を施し、顔の輪郭やパーツの位置調整は完了となります・
顔のシミやシワを修正する
次に顔のシミやシワを修正していきます。シミやシワの修正は「パッチツール」や「コピースタンプツール」を使用します。
パッチツールを使ったシワの修正

「パッチツール」は被写体の汚れなどを修復するためのツールです。人物のシワに対して修正処理を行うことでシワを無くすことができます。ツールパネルから「パッチツール」を選択し、修正した箇所をドラッグすることで選択範囲を作成します。その後、選択範囲を肌の綺麗な箇所にドラッグ&ドロップすることで肌の質感を保ったままシワを無くすことができます。これを繰り返してシワを修正することができます。
不自然な仕上がりになってしまう場合はコピーする場所を変更するか、選択する範囲を狭くしましょう。
コピースタンプツールを使ったシミの修正
「コピースタンプツール」も前述の「パッチツール」と同様、被写体の汚れなどを修正することのできるツールです。こちらはコピー元をそのまま複製するため、小さい範囲で修正する場合に向いています。Optionキー(Windowsの場合はAltキー)でコピー元のピクセルを選択(肌の綺麗な部分を選択)して、コピー先の位置(シミのある部分)をクリックすることでシミを綺麗に消すことができます。その際、コピー元はコピー先と近い位置のピクセルをサンプリングするようにし、肌の色に違和感が出ないようにしましょう。
肌をなめらかにする

「パッチツール」は被写体の汚れなどを修復するためのツールです。人物のシワに対して修正処理を行うことでシワを無くすことができます。ツールパネルから「パッチツール」を選択し、修正した箇所をドラッグすることで選択範囲を作成します。その後、選択範囲を肌の綺麗な箇所にドラッグ&ドロップすることで肌の質感を保ったままシワを無くすことができます。これを繰り返してシワを修正することができます。
不自然な仕上がりになってしまう場合はコピーする場所を変更するか、選択する範囲を狭くしましょう。
次に「ブラシツール」を使用して肌をなめらかにします。このステップでは肌の質感が失われ、人工的な印象になってしまいますが、次のステップで肌の質感を取り戻す処理を行うので、ここでは一旦気にせず、肌全体がなめらかになるように作業していきましょう。
まず、レイヤーパネルから新規レイヤーを作成します。新規作成したレイヤーはレタッチ中の画像の上に配置します。名前は「肌修正」など、分かりやすい名前にリネームしておきます。
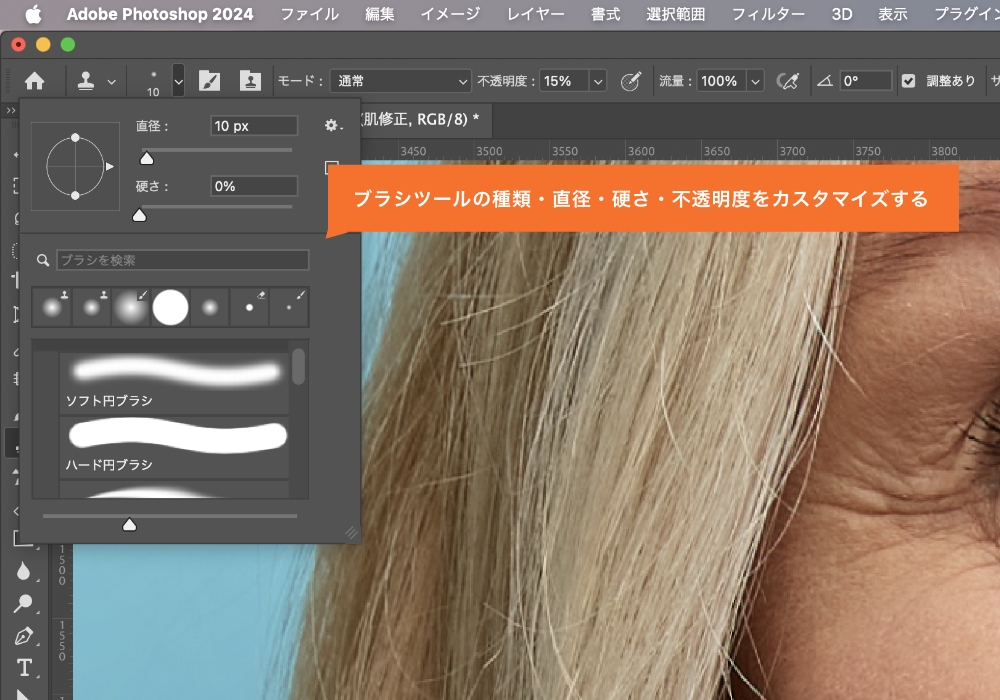
その後、「肌修正」のレイヤーがアクティブな状態で、「ブラシツール」を選択します。選択すると画面上部に表示されるオプションバーでブラシをカスタマイズします。「ブラシプリセット:ソフト円ブラシ」、「直径:任意のピクセル数」、「硬さ:0%」、「不透明度:15%」に設定しておきます。

ブラシの設定が完了後、肌の任意の場所をOptionキー(Windowsの場合はAltキー)を押しながらクリックし、ブラシの描画色を肌色に設定します。あとは肌の質感や濃淡が気になる部分をブラシツールでドラッグし、肌をなめらかにしていきます。ブラシでなぞる部分は違和感が出ないよう、近い位置の肌を描画色に設定するようにしてください。

上記の手順で肌がなめらかになりますが、効果が強すぎる場合はレイヤーの不透明度などで調整を施してください。
肌に自然な質感を与える
前の作業で「ブラシツール」を使って肌をなめらかにしましたが、質感が失われてしまったため、リアルな質感を合成し、より自然な状態に仕上げていきます。
人物が配置されているレイヤーをCommand+J(Windowsの場合はControl+J)で複製し、「肌修正」レイヤーの上に配置します。作成したレイヤーは「テクスチャー」など、分かりやすい名前にリネームしておくと良いでしょう。
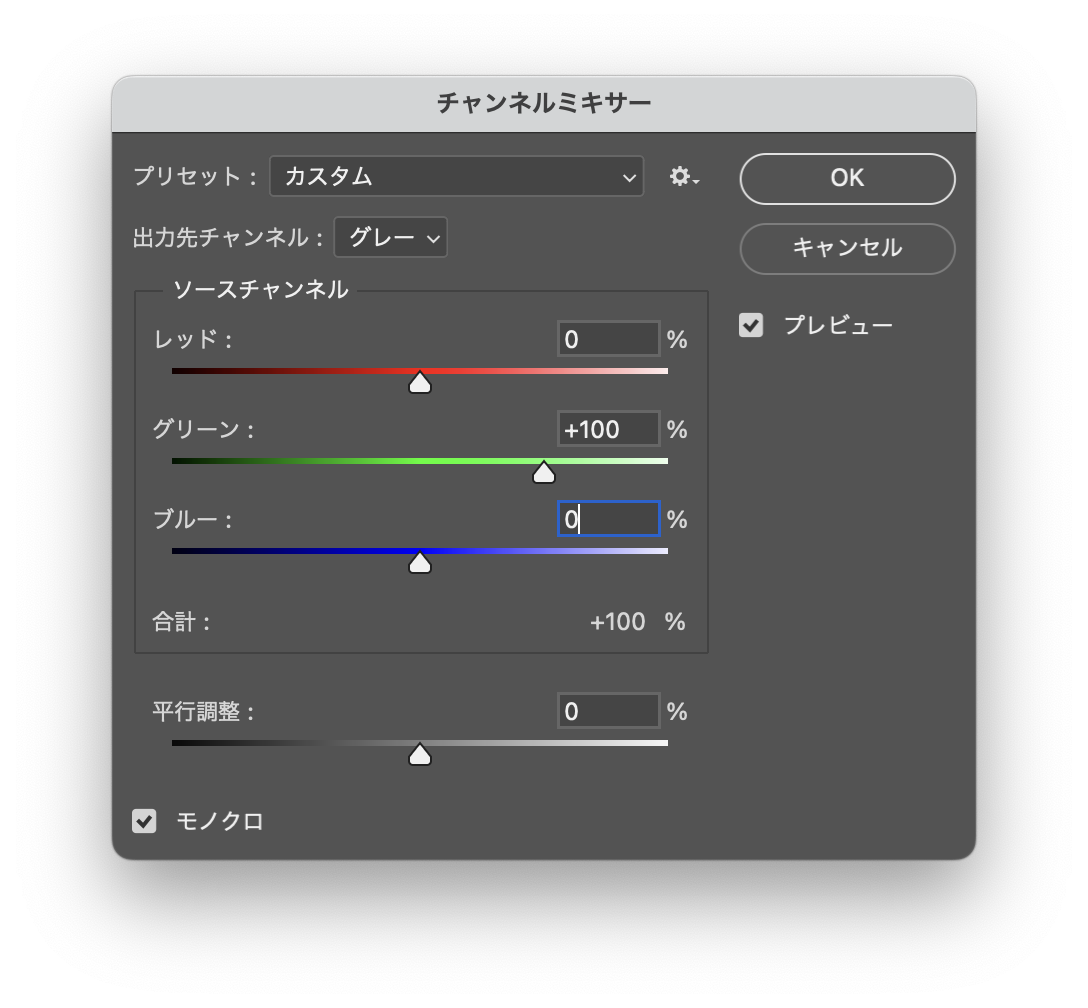
作成した「テクスチャー」レイヤーをアクティブにした状態で、メニューバー「イメージ」→「色調補正」→「チャンネルミキサー」を選択します。ダイアログボックスで「モノクロ」にチェックを入れてから「レッド:0」、「グリーン;100」 、「ブルー:0」と入力し、「グリーン」チャンネルの濃度をもとにしたグレースケール画像を作成します。

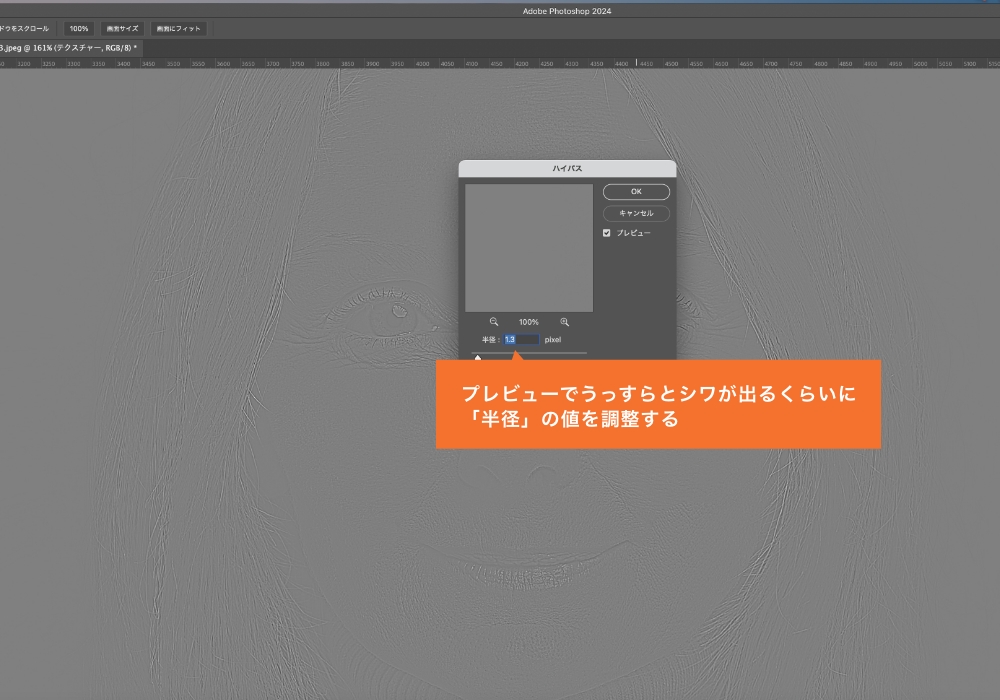
続いてメニューバー「フィルター」→「その他」→「ハイパス」を選択し、ダイアログボックスを表示させます。半径の値は画像によって個別の設定が必要ですが、0.8〜1.5くらいに設定します。プレビュー画面で人物のシワがうっすらと見えるくらいが良いでしょう。

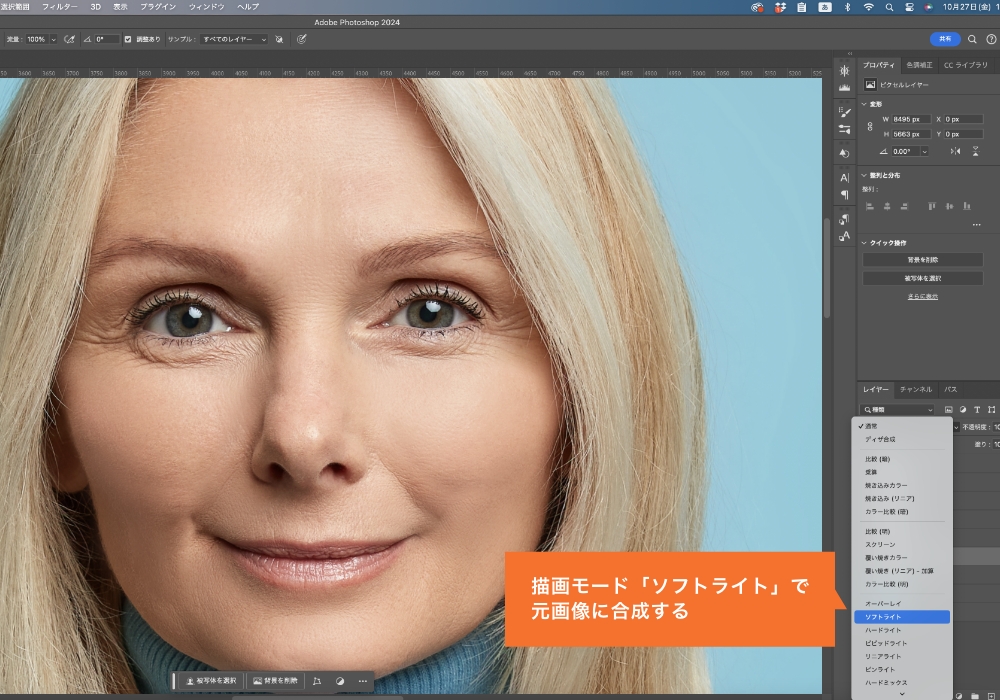
ハイパスの設定後、レイヤーパネルの「テクスチャー」レイヤーをアクティブにした状態で、描画モードを「ソフトライト」にし、レタッチ中の画像に合成することで、失われていた肌の質感を取り戻すことができ、より自然な質感に仕上がります。

瞳に透明感と輝きを与える
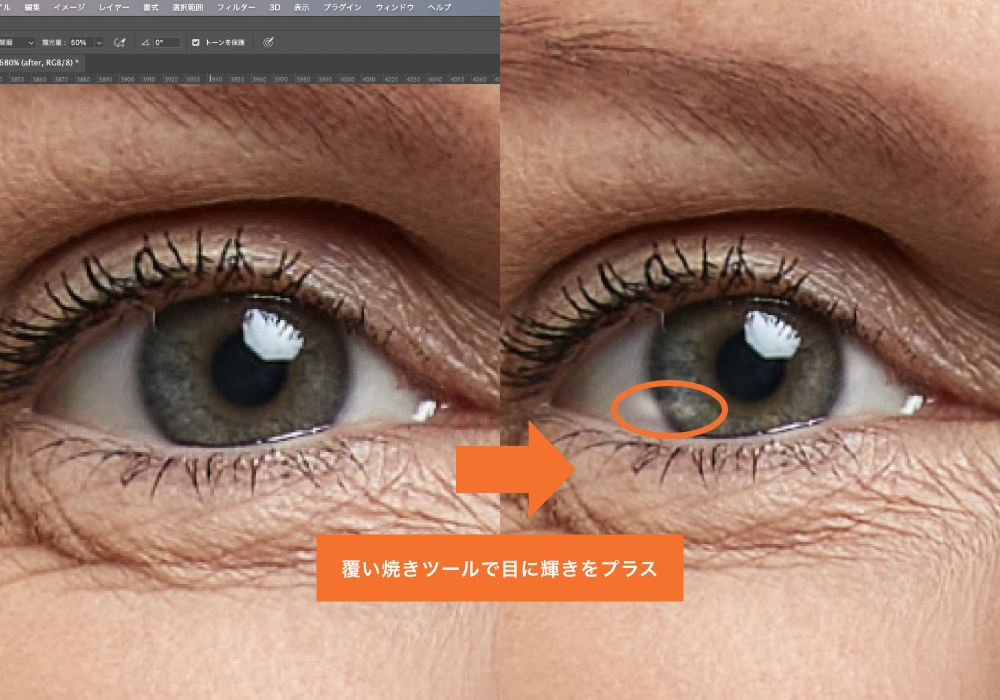
次に「覆い焼きツール」を使って、瞳に透明感と輝きを与えていきます。ツールパネルから「覆い焼きツール」を選択し、画面上部に表示されるオプションバーでブラシをカスタマイズします。「ブラシプリセット:ソフト円ブラシ」、「直径:任意のピクセル数」、「硬さ;0%」 、「範囲:中間調」、「露光量:15%」に設定します。
ブラシのカスタマイズ後、人物が配置されているレイヤーをアクティブにし、目を拡大します。黒目の周りをなぞって、目を明るくします。(暗くしたい場合は、「焼き込みツール」を使って暗くすることもできます。)
次に、黒目と白目を横切るようにブラシをなぞり、明るい部分を作ります。すると目に光が当たった時の輝きを表現することができ、瞳の輝きや透明感を出すことができます。顔全体のバランスを見ながら調整するようにしましょう。

微調整を加えて完成
最後にトーンカーブなどを使用して全体の色調を整えれば完成です。この時、Beforeの写真と見比べて不自然な場所があれば修正するようにしましょう。

今回のまとめ
今回のコラムではPhotoshopを使って人物写真を若返らせる方法を紹介しました。今回はやや大袈裟にレタッチを施しています。レタッチを施しすぎると、別人のようになってしまったり、かえって不自然な仕上がりになってしまう場合があるため、必ず元の写真と見比べながら作業することをおすすめします。
今回は一通りのレタッチ方法を紹介していますが、顔の歪みを整えたり、顔のシミ・シワを無くすといったテクニックはさまざまな場面で活用することができます。また、人物以外のレタッチにも活かすことのできるテクニックなので、デザイナーの方はぜひ参考にしてみてください。
































