NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
ホームページ制作のデザインに季節感を取り入れる方法
2023
.11.07

季節感をWEBデザインに取り入れることは、WEBサイトやアプリケーションの視覚的な魅力を高めることに繋がります。特に期間限定のWEBサイトやLPなどのWEBデザインでは、季節感を伝えるデザインの表現方法が重要になることがあります。
今回は、この季節感をWEBデザインに取り入れる方法について詳しくご説明します。特定の季節に合わせたデザインを使用することで、商品やサービスをより魅力的に見せ、コンバージョンへ繋げられるようにしましょう。
【目次】
1.WEBデザインに季節感を取り入れる際の制作ポイント
a.季節に合った色を使用する
b.季節に合ったモチーフを使用する
c.季節に合ったフォントを使用する
2.季節別のWEBデザインの制作ポイント
a.春らしいWEBデザイン
b.春らしいWEBデザインの配色例
c.夏らしいWEBデザイン
d.夏らしいWEBデザインの配色例
e.秋らしいWEBデザイン
f.秋らしいWEBデザインの配色例
g.冬らしいWEBデザイン
h.冬らしいWEBデザインの配色例
3.今回のまとめ
【目次】
WEBデザインに季節感を取り入れる際の制作ポイント
実際にWEBデザインに季節感を取り入れるにはどのように表現すれば良いでしょうか。バナーデザインを例に考えてみましょう。

冬のセールに向けたバナーを2種類用意しました。この2種類の違いは「色」と「フォント」です。共通で季節を連想しやすい雪の結晶のようなモチーフを取り入れても、Beforeのようにカラーリングやフォントが合っていないと冬のバナーとして違和感を感じませんか?このように、WEBデザインに季節感を取り入れるには装飾の選定から背景色、文字色やフォントを意識することが重要です。少しの意識で大きく印象を変えることができるので、以下のポイントを意識しながら季節感のあるイメージづくりを心がけるようにしましょう。
季節に合った色を使用する
WEBデザインで使用する色は、全体的に使用するのではなく差し色や枠線など、ポイントで使用して雰囲気を出すのがおすすめです。薄く淡い色であれば全体に使用しても構いませんが、視認性や可読性が下がらないように注意しましょう。使用する色は、季節にまつわる伝統色を使用すると落ち着きや親しみやすさを演出できます。

季節に合ったモチーフを使用する
季節に合ったモチーフを加えるのも効果的です。たとえば、アイコンを作る場合、春なら桜などの花びら、夏なら太陽や海、秋なら紅葉、冬なら雪の結晶など、季節に合ったモチーフを使用するだけで印象は大きく変えることが可能です。また、枠線や背景などの形を季節によって変化させてみても良いでしょう。青色の背景色を波打つような形にすれば海のようなイメージになり、夏を連想させることができます。その他にも、コンテンツごとに区切ったりする際に、四角で囲むか丸で囲むかでも視覚的なニュアンスに違いが出ます。このように、直線と曲線を工夫するだけでも表現の幅はかなり広げることが可能です。これを前述した季節に合った色使いと組み合わせれば、より季節を感じてもらえることでしょう。

季節に合ったフォントを使用する
WEBデザインで季節を表現する際に、フォントで季節感を伝えることも可能です。色やモチーフと併用すれば季節感をより感じさせることができるでしょう。春であれば、繊細な印象のハネがあしらいが多いフォントを使用したり、夏であれば安定感のある力強いフォントを使用するなどすることで、より季節感を向上させることが可能になります。フォントの選定に関しては、ライセンスや可読性など注意する項目が多いので一概にこうするべきとは言えませんが、意識するだけでも大きく印象を変えることが可能です。また、カーニングなどで文字間を調整して組み方を少し調整したり、かすれのようなアンティーク調の加工するだけでも、季節感を演出することができます。フォントの選定から色や形、文字間などの細部まで手を加えていくことで、より季節感を出すことができます。

季節別のWEBデザインの制作ポイント
実際にWEBデザインに季節感を取り入れるにはどのように表現すれば良いか、季節別に詳しくご紹介します。
春らしいWEBデザイン
直感的に春らしさを感じられるWEBデザインに仕上げたい場合は、桜の写真やイラストなどの具体的なモチーフを使用することによって季節感を表現するのがおすすめです。また、雰囲気で春らしさを感じられるWEBデザインに仕上げたい場合は、春の季節感に合うような淡い色を使用したイメージづくりや、繊細なフォントなどでゆったりとしたレイアウトによる季節感の表現をすると良いでしょう。
制作したいホームページの方向性に合ったWEBデザインの表現方法を選択するようにしましょう。
春らしいWEBデザインの配色例
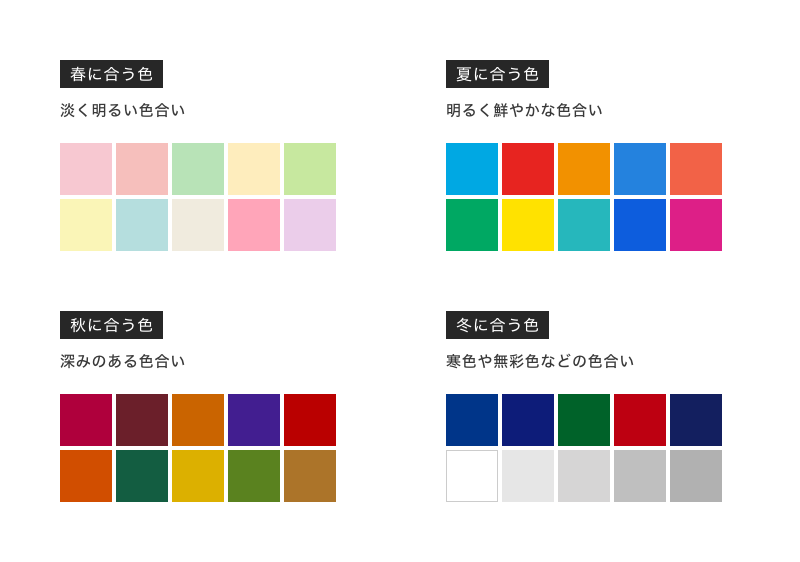
春らしいWEBデザインには、淡く明るい色合いが適しています。ピンク、明るい緑、明るい青、やわらかいオレンジなどのパステルカラーは、春の雰囲気を表現するのに効果的です。
夏らしいWEBデザイン
直感的に夏らしさを感じられるWEBデザインに仕上げたい場合は、太陽や海、ひまわりやスイカなどの夏を連想させる具体的なモチーフを使用することによって季節感を表現するのがおすすめです。また、雰囲気で夏らしさを感じられるWEBデザインに仕上げたい場合は、夏の季節感に合うような鮮やかな色を使用したイメージづくりや、力強いフォントなどでどっしりとしたレイアウトによる季節感の表現をすると良いでしょう。
制作したいホームページの方向性に合ったWEBデザインの表現方法を選択するようにしましょう。
夏らしいWEBデザインの配色例
夏らしいWEBデザインには、明るく鮮やかな色合いが適しています。太陽の光や海の輝きを連想させるような明るい青や鮮やかなオレンジなどのビビットカラーは、夏の雰囲気を表現するのに効果的です。
秋らしいWEBデザイン
直感的に秋らしさを感じられるWEBデザインに仕上げたい場合は、紅葉を連想させる具体的なモチーフを使用することによって季節感を表現するのがおすすめです。具体的なイベントとしてはハロウィンなどを連想させるモチーフを使用しても良いでしょう。また、雰囲気で秋らしさを感じられるWEBデザインに仕上げたい場合は、秋の季節感に合うような落ち着きのある色を使用したイメージづくりや、写真と組み合わせたレイアウトによる季節感の表現をすると良いでしょう。
制作したいホームページの方向性に合ったWEBデザインの表現方法を選択するようにしましょう。
秋らしいWEBデザインの配色例
秋らしいWEBデザインには、深みのある色合いが適しています。赤からオレンジのグラデーションカラーや、自然を感じさせるナチュラルカラーは、秋の雰囲気を表現するのに効果的です。
冬らしいWEBデザイン
直感的に冬らしさを感じられるWEBデザインに仕上げたい場合は、雪を連想させる具体的なモチーフを使用することによって季節感を表現するのがおすすめです。具体的なイベントとしてはクリスマスやお正月のモチーフを使用しても良いでしょう。また、雰囲気で冬らしさを感じられるWEBデザインに仕上げたい場合は、冬の季節感に合うような落ち着きのある色を使用したイメージづくりや、繊細なフォントなどでゆったりとしたレイアウトによる季節感の表現をするのがおすすめです。
制作したいホームページの方向性に合ったWEBデザインの表現方法を選択するようにしましょう。
冬らしいWEBデザインの配色例
冬らしいWEBデザインには、「寒さ・冷たさ」を感じさせる色合いが適しています。雪景色を連想させる白やグレーのような無彩色や、落ち着きのある水色などのダークカラーは、冬の雰囲気を表現するのに効果的です。
今回のまとめ
今回は、季節感をWEBデザインに取り入れる方法について詳しくご説明しました。日本には四季が存在しており、各季節ごとに季節を感じられる配色があります。今回ご紹介した季節感に適した配色をWEBデザインに使用することで、季節感があふれる世界観を作り出すことができるでしょう。特に期間限定のWEBサイトやLPなどのWEBデザインなどと相性が良いので、是非試してみてください。
































