NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
広報担当者必見!画像編集サイトの使い方とアイキャッチの制作例
2022
.02.04

近年、画像の編集やコラージュができるアプリがスマートフォン向けに普及し、写真加工や画像編集はレタッチャーやデザイナーでなくとも当然のように触れられる技術になりました。ホームページ制作においては、TOPページなどメインコンテンツで使用する企業の顔とも言える写真はプロに任せることをお勧めしますが、コラムや仕事実績など企業が更新するCMSページなどは、アイキャッチも含めた画像を広報担当者が用意することになります。
以前、画像加工に慣れていない初心者の方に向けて「Photoshopを使用した基本的な写真の加工方法」をお伝えしましたが、業種によってはPhotoshopなどの画像編集ソフトが用意できないことも多いと思います。画像編集ソフトは無料でリリースされているものもありますが、画像編集サイトにアクセスし、ブラウザ上で画像編集をしてしまうという手もあります。
今回は、おすすめの画像編集サイトと、その実践としてアイキャッチ画像の制作方法をお伝えします。
【目次】
1.おすすめの画像編集サイト
a.アプリのような感覚で直感的に使用できる「Polarr」
b.基本的な編集機能が全て揃った「Pixlr X」
2.アイキャッチの制作例
3.今回のまとめ
おすすめの画像編集サイト
写真加工や画像編集ができる無料のソフトは数多くありますが、プロ向けの有料ソフトに比べると機能に制限があります。また、発行元が様々なため、社用パソコンにダウンロードするのにもリスクがあるかもしれません。以下で紹介する画像編集サイトにはアイキャッチレベルなら過不足ない機能があり、ダウンロードやインストールの手間もなく使用できるため、スマートフォン向けアプリのように手軽に画像加工を行うことができます。
アプリのような感覚で直感的に使用できる「Polarr」

https://photoeditor.polarr.co/
ブラウザ上で画像編集ができるサイト自体も数多くありますが、Polarrはその中でもスマートフォン向けの写真加工アプリなどに似た操作感で直感的に画像編集をすることができます。写真加工アプリでもよく見かけるような、「なんとなくいい感じ」に加工ができるフィルター機能もあります。Polarrのフィルターは近代映画の1シーンのような落ち着いた色合いのものが多く、企業が扱う画像としても許容できる範囲の編集が可能です。
基本的な編集機能が全て揃った「Pixlr X」
Pixlr XはPhotoshopなどプロも使用する画像編集ソフトの機能を簡易的にしたような画像編集サイトです。細かな機能の性能は有料ソフトには劣りますが、色調補正や切り抜き、テキストの追加など基本的な機能を全て網羅しているので、簡単な画像加工ならこのサイトだけで行うことができます。
簡易的なフォトエディターとして公開されている「Pixlr X」だけでなく、さらに機能が充実した「Pixlr E」もあるので、まずはPixlr Xを使ってみて画像編集に慣れてきたらPixlr Eを使ってみてもいいかもしれません。
アイキャッチの制作例
今回の制作例では、紹介したPixlr Xを使ってアイキャッチ制作を進めていきます。
アイキャッチを制作する前に、アイキャッチに使用する画像はなるべく記事の内容とギャップのない画像を選びましょう。定期的に運用していくコンテンツなので、コストのかからない無料素材や、高画質の写真が撮影できるスマートフォンやデジタルカメラが手元にあれば、自分で撮影した写真を使ってみてもいいかもしれません。

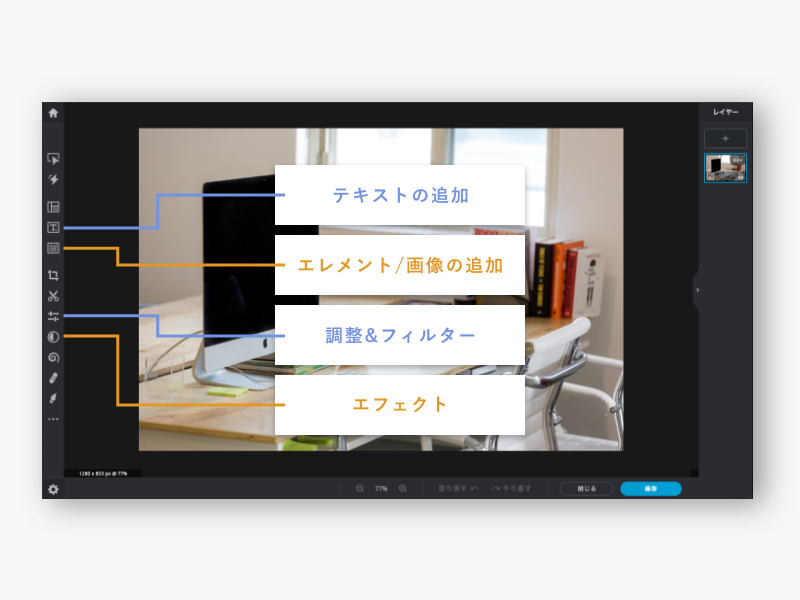
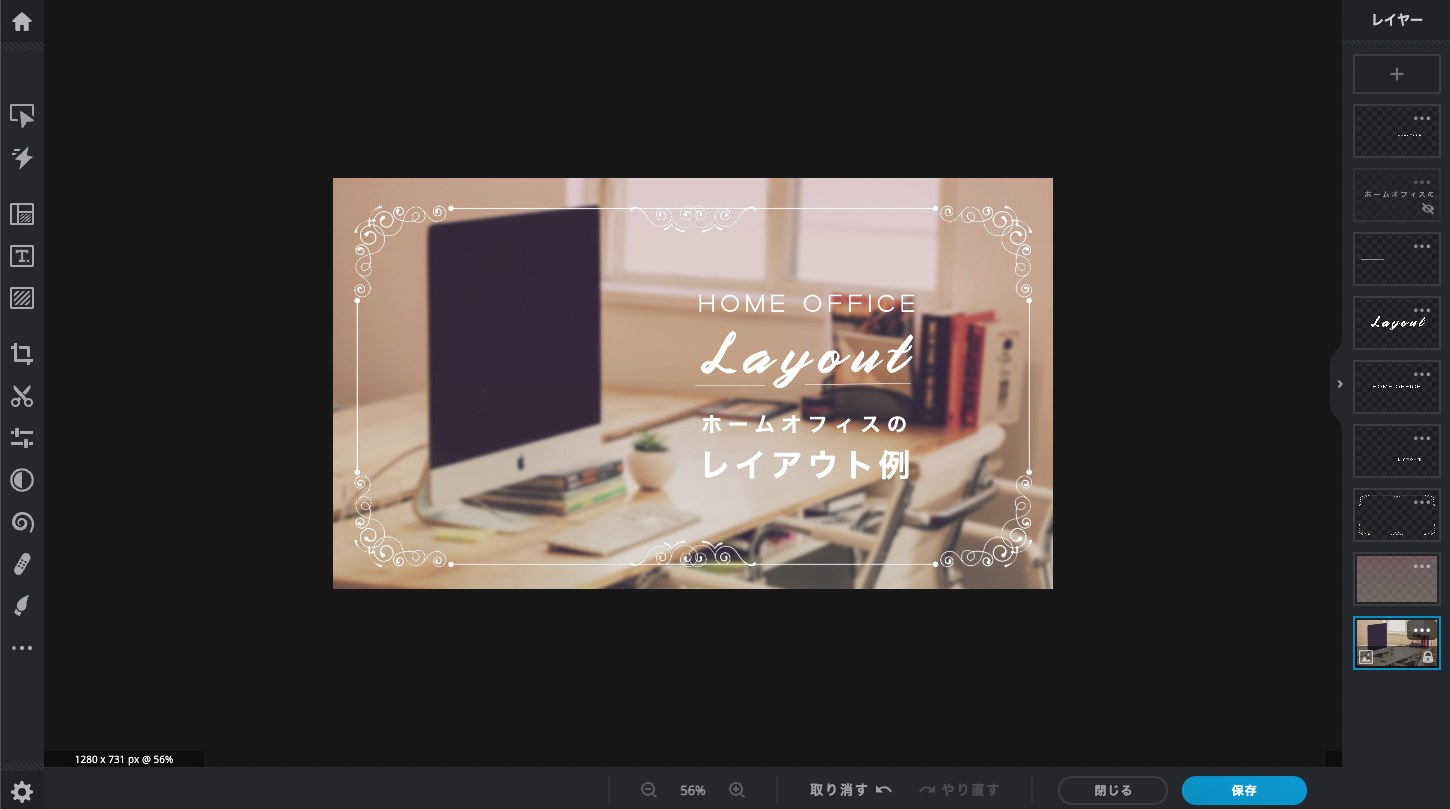
画像が用意できたら、pixlr Xを開いて画像を読み込みましょう。基本的な編集ツールは画面左のバーから選択できます。画面右のレイヤーパネルでは画像編集中に配置した各要素の重ね順や、透明度を変更することができます。画像に文字を入れた後、枠などの装飾を追加して文字が見えなくなってしまった場合など、必要に応じて重ね順を変更しましょう。

今回は主婦をはじめとした在宅ワーカー向けに自宅のワークスペースに関する記事を想定してアイキャッチを制作してみました。まずは「エフェクト」で全体の色味を変更し、「調整/フィルター」で細かく色味や明るさを調整していきましょう。次にタイトルなどの文字を入れた後、「エレメント/画像の追加」で装飾を足していきましょう。タイトルの文字が見づらいと感じた場合は再度「調整/フィルター」で画像を微調整しましょう。アイキャッチの写真はあくまでもイメージ的な要素なので、画像に調整項目の「詳細/ぼかし」を使ってもいいかもしれません。

余談ですが、Pixlr Xには追加できる素材が豊富なため、写真を用意しなくてもアイキャッチを制作することができます。ホーム画面から「新規作成」を選び、「web med」というサイズを開きましょう。今回の例では「エレメント/画像の追加」から「mosaic」の画像素材を背景に使用しました。手軽にアイキャッチを制作することはできますが、写真ありのアイキャッチに比べると情報量が少ないため、事務的なお知らせに設定するアイキャッチに設定するのがお勧めです。
今回のまとめ
総クリエイター時代とも言われて久しい現代、個人でもコンテンツを作る敷居は低くなり続けています。企業の担当者としても、使用する画像を必要に応じて編集することを心がけましょう。発信するコンテンツの質が高まれば、企業イメージの向上にもつながります。
画像を綺麗に編集しても、それがGoogleのクローラーに認識されるわけではありません。しかし、コンテンツの質を上げることでユーザーの評価が高まり、Googleの評価にもつながります。
画像編集は加工アプリしか経験がないという広報担当者の方も、まずは編集サイトから画像編集を始めてみてはいかがでしょうか。
ARCHIVE