NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
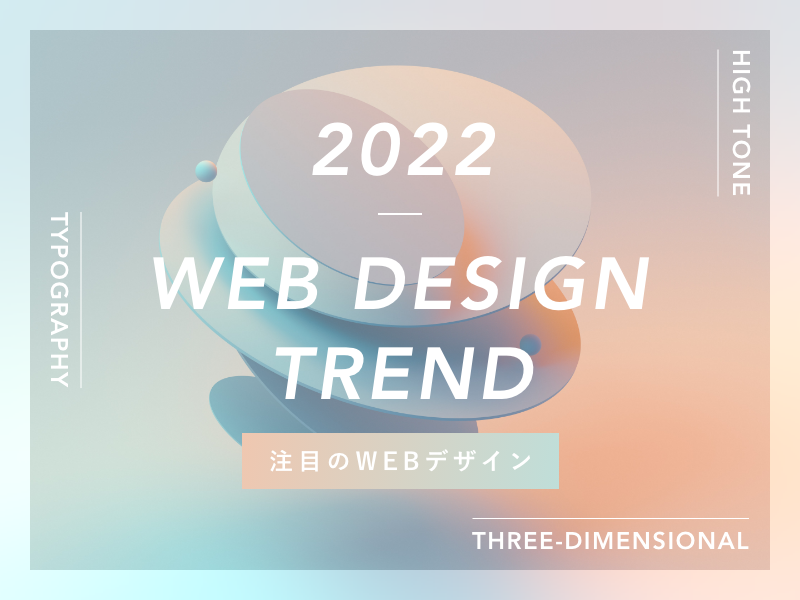
2022年注目のWEBデザイントレンド3選
2022
.02.14

ホームページ制作を企業が検討する理由の一つに「今のホームページが昔っぽいから」という理由があります。
メインビジュアルにスライドショーのバナー(カルーセルスライダー)が用いられている、ブログのように静的な2カラムで構成されたレイアウトのホームページを見れば、多くの人が「一昔前に作られたホームページなのかな」と思うと思います。一見現代的なホームページを制作したとしても、リテラシーの高いユーザーからは古いという印象を持たれることもあります。WEBデザインにも流行があり、その流行のデザインを知っておくことで新鮮さやモダンな雰囲気を演出できるということを覚えておきましょう。今回は、2021年末から2022年初旬に人気になっているwebデザインを中心に、注目すべきWEBデザインのトレンドを紹介します。
大きなタイポグラフィを用いたデザイン
2020年近くから斬新なデザインとして登場し始め、近年人気を集めている大胆なサイズの書体を用いたレイアウトが、最近リリースのサイトにもよく見られます。デザインが普及してきて新鮮さや斬新さは感じられなくなりましたが、その分ユーザーにも受け入れられやすくなっており、企業のコーポレートサイトなどにも使用されることが多くなっています。
欧文フォントの多くは視覚的にも美しく、装飾としてはシンプルな部類なのでシンプル・ミニマルなデザインに親和性があります。また、近年のホームページ制作では文字に取り入れられるアニメーションやエフェクトも豊富なため、ホームページの動きという観点でも様々な動きを取り入れることができます。
一方でフォントを大胆に使ったレイアウトは、パソコンとスマートフォンで見た目が大きく異なることが多い点に注意しなければなりません。欧文のフォントをパソコンの画面で大きく使えば、スマートフォンの画面ではサイズを小さくするか改行をするか選ぶ必要があります。
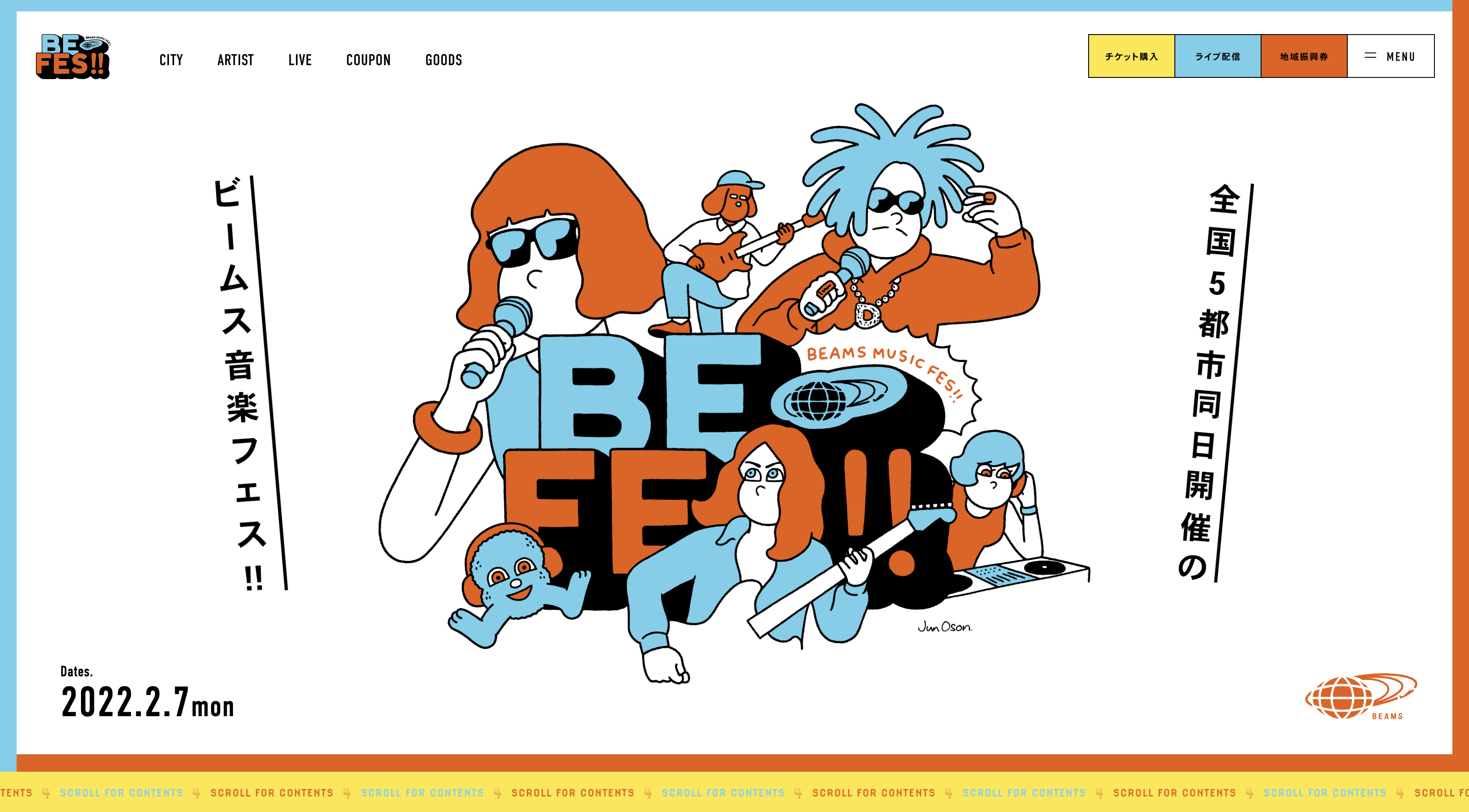
鮮やかな配色、イラストを用いたデザイン
新型コロナウイルスの影響もあり、2021年にリリースされたサービスやイベントの多くは実験的なものが多く、ホームページのデザインとしてもシンプルで内容を分かりやすく伝えるものが多い傾向にありました。未だ新型コロナウイルスの脅威は過ぎ去っていませんが、新しい生活様式の確立や自粛生活からの脱却を見据えてか、イベントやプロダクトの告知ページではポジティブなムードを視覚化したかのような、ハイトーンなデザインが増えています。
それに加え、カラフルなデザインと親和性のあるイラストをメインとしたデザインも増加傾向にあります。オンラインイベントなどのバーチャルイベントでは、イベントがデジタル上で行われるため写真などのビジュアル的要素が不足しがちなのも理由の一つかもしれません。
3Dの要素、立体感を活かしたデザイン
立体感のあるオブジェクトや、プロダクトの切り抜きなどを用いて擬似的に3Dの世界観を表現するデザインも近年増加傾向にあります。WEBデザインやUIデザインでは長らくフラットデザインがトレンドとされてきましたが、現在ではGoogleがマテリアルデザインを推奨し始めたこともあり、UIの部分にもポイント的に立体的な要素を取り入れることでユーザビリティの向上を狙うことができます。
企業の先進性、技術力を一目瞭然のものとできる3Dの要素ですが、ホームページに組み込む際は静的なサイトと比べて読み込み速度が極端に遅くなります。加えて視覚的要素としてはあくまでイメージとなってしまうので、現実の企業像と乖離がないよう、写真などの要素で情報量を増やすようにしましょう。
今回のまとめ
技術の進歩に伴い、WEBデザインもアニメーションや3D要素の組み込みなど進化し続けています。最新のWEBデザインのトレンドを知り、それを取り入れることで企業としてもアップデートを重ねていることを演出できます。ただ、やれることが増えたからといって闇雲に新しさばかりを追求するのが正しいとは言い切れません。例えば、iMacのサイトのようにスクロールごとに画面が切り替わる挙動(スクロールハイジャック)や、横スクロールに統一されたホームページは一般的な中小企業のホームページとして適切といえるでしょうか。あくまでホームページはツールの一つです。集客や採用などのゴールを設定し、そのためにはどんなリテラシーをもったユーザーがどんな状況で観覧するかを考えデザインを検討しましょう。