NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
ホームページの課題を見つける際に注目すべきポイント【ページビュー編】
2022
.02.10

2022年2月7日のコラムでアクセスに関する課題の見つけ方について紹介しました。
しかし、「アクセスはある程度伸びてきたけど離脱率が高い」と悩むホームページの運営者の方も少なくないと思います。離脱率が高い原因は様々ですが、あの手この手と対策を講じても思い描いた結果を出すことは至難の業です。今回のコラムでは、離脱率を高める原因となっているページビューの課題を見つける上で、注目すべきポイントについて紹介します。
【目次】
1. ホームページの課題を洗い出す上での前提条件
2. 印象の良いホームページか確認しましょう
3. 使いやすいホームページか確認しましょう
4. わかりやすいホームページか確認しましょう
5. 今回のまとめ
ホームページの課題を洗い出す上での前提条件
まずは、自社ホームページのアクセス数の状況を確認しましょう。離脱率を高める原因となっているページビューの課題を洗い出す上では、ある程度のアクセス数がなければ判断することはできません。アクセスが一定数あることを確認したら、どちらのページでユーザーが離脱しているのか確認しましょう。
もし、アクセス数が伸びていない場合は、ユーザーがホームページにアクセスするまでに課題があるはずですので、「ホームページの課題を見つける際に注目すべきポイント【アクセス編】」をご覧ください。
アクセス数の確認方法
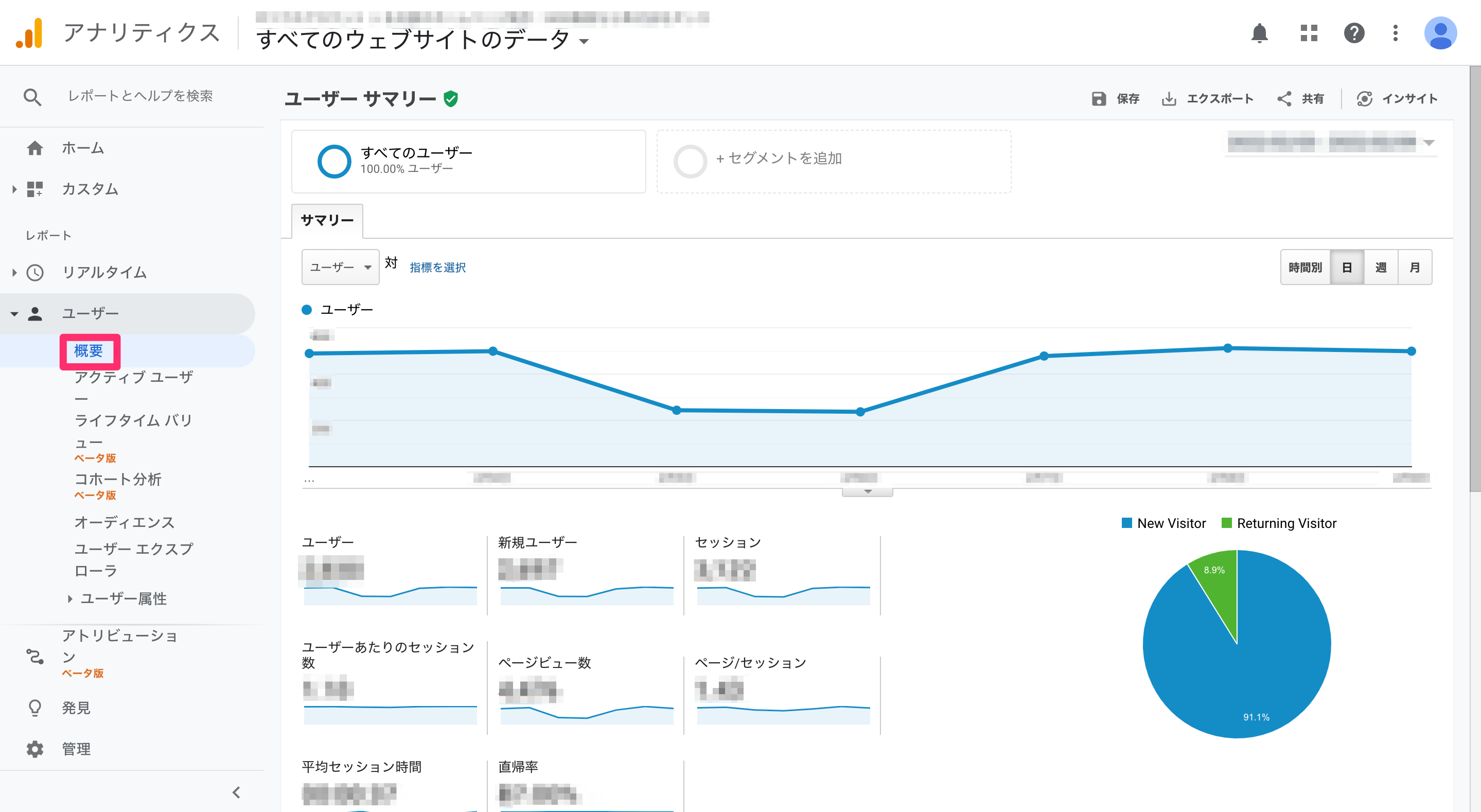
GoogleAnalyticsでアクセス数は簡単に確認することができます。左メニューのユーザーをクリックし、概要をクリックするとアクセス数のほか、ユーザー数やセッション時間なども確認することができます。離脱率の確認
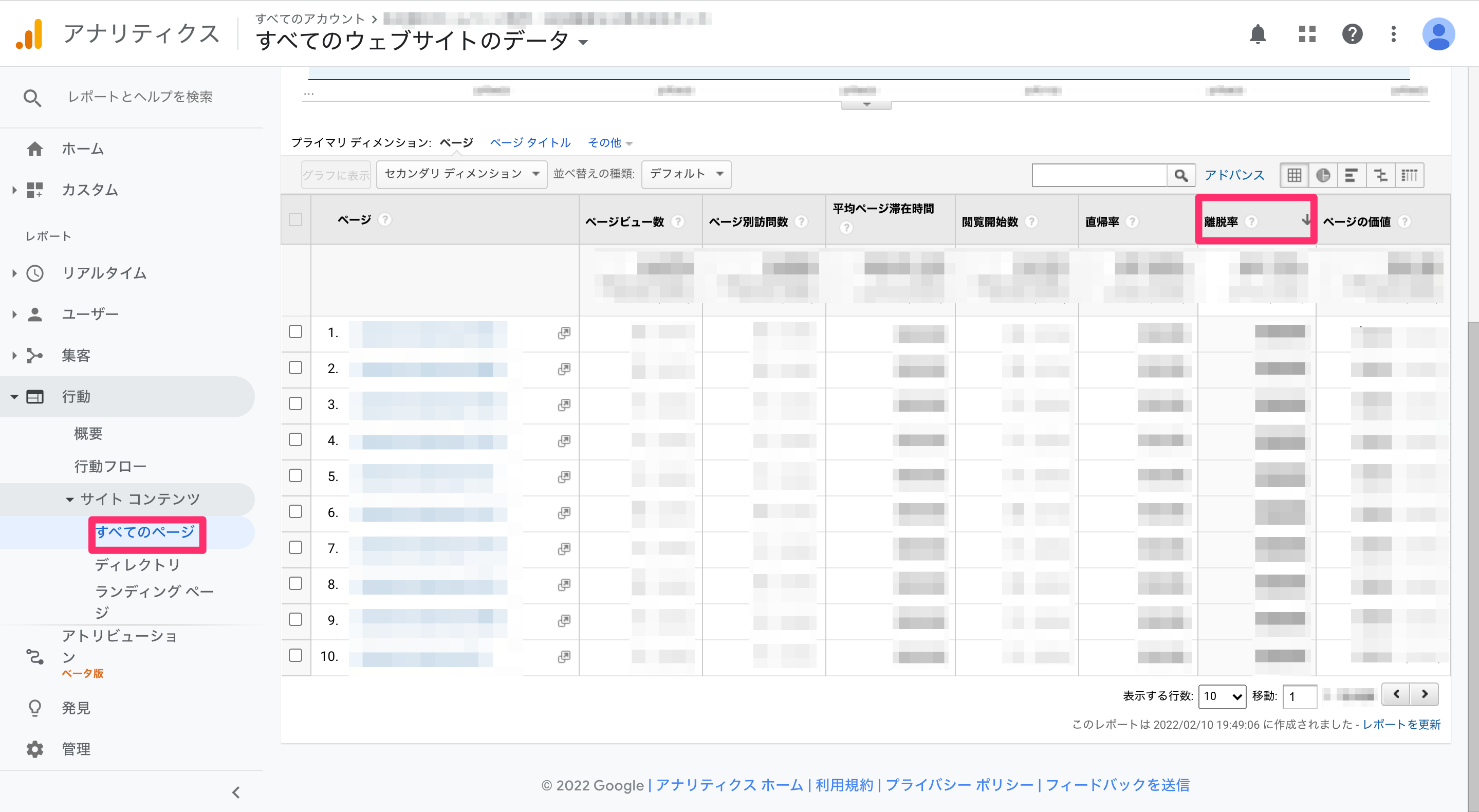
GoogleAnalyticsでページごとの離脱率も簡単に確認することができます。左メニューの行動、サイトコンテンツ、すべてのページの順にクリックしていくと離脱率のほか、ページビュー数や直帰率なども確認することができます。
印象の良いホームページか確認しましょう
印象の良いホームページは、ユーザーの心を掴み、別ページへと遷移させることができます。中でも、デザイン性と使用されている写真の質はホームページの印象を決定づける大事な要素です。
デザイン性については感覚的な要素もありますが、トレンドと異なる場合、普段見慣れない雰囲気になんとなく使いづらさを感じてしまい、離脱を促してしまいます。また、画質の低い画像や嘘っぽい違和感のある素材画像が多用されいると、ユーザーは無意識的に悪い印象やを抱いてしまい、他社のホームページへと流れてしまいます。
ホームページのデザインは、できる限りトレンドを抑え、自社の本来の姿を撮影した画質の良い画像を使うようにしましょう。
使いやすいホームページか確認しましょう
使いやすいホームページは、ユーザーがストレスを感じずに目的のコンテンツにたどり着くことができるため、自然と様々なページに遷移させることができます。中でも、ページの表示速度が遅くないこと、コンテンツ・ボタンが認識しやすい位置に配置されていること、色やテキストの視認性が高いことが、ホームページの使いやすさ、いわゆるUIを決定づける大事な要素です。
ページの表示速度は、少し遅くなるだけで顕著に離脱率が上がります。例えば、3秒を待たせるだけでも約30%ものユーザーが離脱してしまうと言われています。そのため、容量の大きい画像や動画を置いたり、無駄なエフェクトを設定し、ホームページを重くすることは避けましょう。
また、どこに目的のコンテンツがあるかわからない、ボタンが見つからないというホームページは、ユーザーが使いづらさを感じてしまい離脱を促してしまいます。トップページのコンテンツやグローバルナビゲーションのボタンは、ユーザーの求める情報を優先して掲載しましょう。
さらに、ホームページのユーザーを想定し、強調したいコンテンツやボタンは淡いカラーではなく見やすいはっきりしたカラーを使ったり、高齢者がメインのターゲットの場合はフォントサイズを大きめに設定するなども、UIを高めるポイントです。
わかりやすいホームページか確認しましょう
わかりやすいホームページは、ユーザーがストレスを感じずにコンテンツを理解することができるため、さらに詳しい情報を得たいと感じさせ、自然に別ページへと遷移させることができます。中でも、情報が整理されていて、文章がわかりやすく、その文章を補助するイラストや図があるとホームページのわかりやすさ、いわゆるUXが高まります。
情報を整理せず、あれもこれもと情報が掲載されているホームページは却ってユーザーを混乱させ、離脱率を高めてしまいます。また、文章も、基本的な文法から逸脱していたり、曖昧な表現や難しすぎる表現を多用してしまうと、内容を理解できずユーザーがストレスを感じてしまいます。
コンテンツはできる限り取捨選択し、文章は誰もが読みやすいものを掲載しましょう。さらに、ユーザーの理解をサポートするためのイラストや図を掲載することもUXの向上に効果的です。
今回のまとめ
今回は、ホームページのページビューに関する課題の見つけ方について紹介しました。自社のホームページは、印象の良いのか、使いやすいのか、わかりやすいのかという3つの観点から分析することで、適切な対策が見えてくるはずです。
ホームページの課題の洗い出しに悩んでいる運営担当者の方は、ぜひ参考にしてみてください。