NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
シンプルなWEBデザインを作る時に気をつけたい3つのポイント
2022
.02.21

ホームページ制作の際に、「無駄な装飾や要素のないシンプルなデザインでホームページを制作してほしい」というリクエストを頂く事があります。シンプルなWEBデザインはメリットが多く、人気のデザインですが、注意すべきポイントが多いデザインでもあります。
今回は「シンプルなデザイン」を作るメリットと、デザインを作る時に気をつけるべき3つののポイントを紹介します。
【目次】
1. 「シンプルなデザイン」を作るメリット
2. デザインを作るときに気をつけるべきポイント
a. 読みやすくユーザーを飽きさせないレイアウト・デザインにする
b. 罫線や大きな画像を使用してメリハリをつける
c. コンテンツのまとまりを意識し最適なマージンをつける
3.今回のまとめ
【目次】
「シンプルなデザイン」を作るメリット
「シンプルなデザイン」を作るメリットは大きく3つあります。
一つ目は「訴求したい情報やユーザーが求めている情報が見つけやすい」ことです。
シンプルなデザインは無駄な装飾や要素が削られている為、目的の情報に視線を誘導しやすいです。ユーザーにストレスを感じさせないためにも有効な手法といえます。
二つ目は「洗練された美しい印象を感じられる」ことです。
装飾を多用したデザインは馴染みやすい印象を与えやすいですが、それとは逆に研ぎ澄まされている印象を与えるのがシンプルなデザインです。また、装飾を多用することで年齢・性別などのターゲットを絞る事ができますが、シンプルなデザインであれば多くの人が受け入れられるサイトに仕上げる事ができます。装飾がある事で得られるメリットも大きいので、注意しましょう。
三つ目は「トレンドに捉われず飽きられない」ことです。
WEBデザインのトレンドは、一過性のものでもある為、時代が変わってしまえば飽きられてしまう可能性があります。トレンドのデザインは印象に残りますが、シンプルなデザインであれば長くユーザーに受け入れられるデザインになります。どちらもメリットデメリットがあるのでサイトの目的に合わせて判断しましょう。
デザインを作るときに気をつけるべきポイント
ここからはシンプルなデザインを制作する際に気をつけるべき3つのポイントを紹介します。
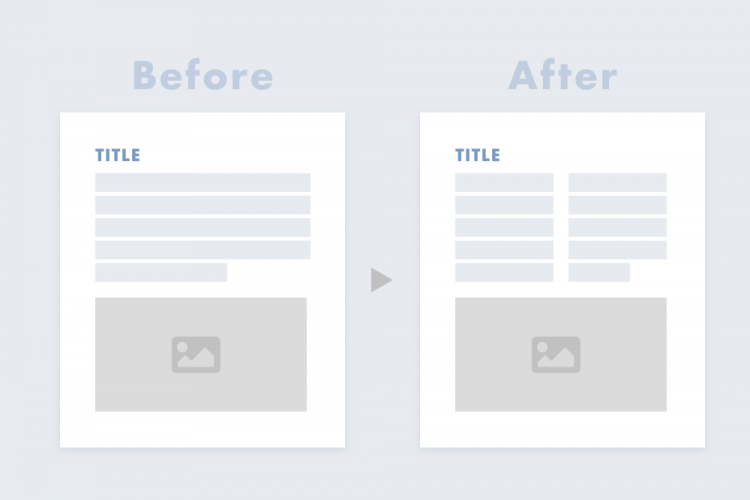
読みやすくユーザーを飽きさせないレイアウト・デザインにする
左右に文章や画像を配置するなど、読み進めたくなるような工夫を凝らす事で、ユーザーを飽きさせないデザインにする事ができます。
また、ユーザーが読みやすいテキストレイアウトになるように、ただのテキストを流し込むのではなく、カラムを分けるなどをして工夫します。大きな見出しを使用したり、本文を2カラムで配置するなどの工夫を凝らすことで、長い文章でも読みやすくなります。
線などのかんたんな図形を使って視線を誘導するのも有効です。

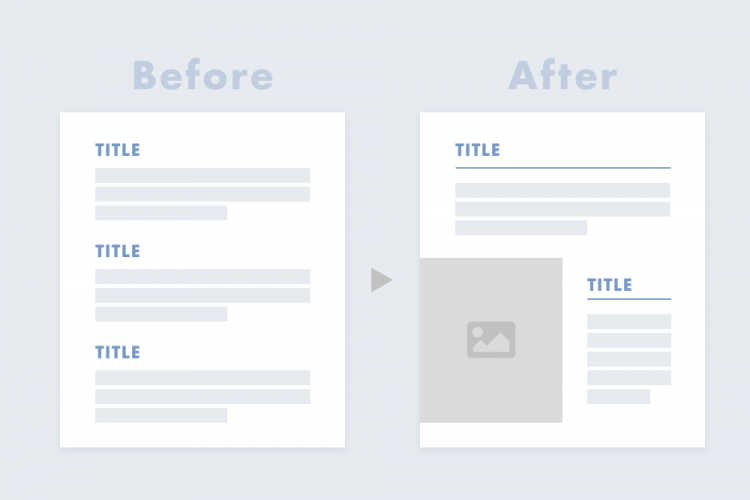
罫線や大きな画像を使用してメリハリをつける
無駄のないシンプルなデザインは、単調になってしまいやすい為、ユーザーに飽きられるデザインになってしまう可能性があります。罫線などのシンプルな要素を使用したり、大きな画像を使う事でメリハリがつき、洗練された印象のあるデザインになります。画像を使用する場合は、サイト全体の雰囲気を壊さないようなものを使用するようにしましょう。

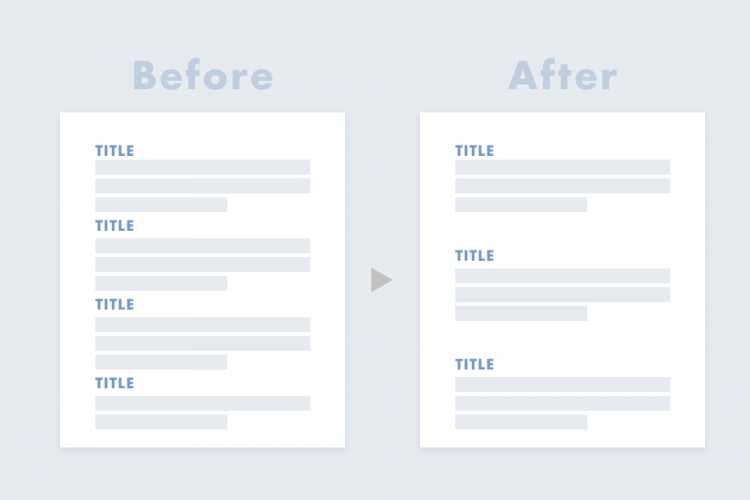
コンテンツのまとまりを意識し最適なマージンをつける
シンプルなWEBデザインは無駄な装飾を使わない為、要素のまとまりが分かりづらくなってしまいます。特に文章が続くようなページは要素のまとまりを認識しづらく、重要なテキストをユーザーが見逃してしまう可能性が高くなるので注意が必要です。
見出しごとに十分なマージンを確保し、重要な部分がしっかりと見つけられるようにレイアウトしましょう。

今回のまとめ
今回紹介したポイントを意識することで、訴求したい情報や求められている情報を的確に伝えられるシンプルなデザインに近づける事ができます。
シンプルなデザインは単調になってしまいがちですが、サイトを訪れるユーザーの視線になって「要らないものを省く」ことを意識しましょう。