NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインで使えるボタンのデザイン13選
2022
.03.03

ホームページをデザインする上で、どんなホームページにも欠かせない要素の一つとしてボタンが挙げられます。ボタンは、コンバージョン率を高めるための重要な要素です。
しかし、数多くのWEBデザインをこなしていると、ボタンのデザインの引き出しが少なくなってきてしまっているWEBデザイナーの方も多いのではないでしょうか。
今回は、初心者のWEBデザイナーから経験者のWEBデザイナーの方まで幅広く活用いただけるボタンのデザインをご紹介します。
シンプルなボタンデザイン

はじめに、シンプルなボタンのデザインをご紹介します。シンプルなボタンは、どんなホームページでも活用できるだけでなく、ボタンとして認識しやすいため、ターゲット層が幅広い際にも最適なデザインです。
BUTTON 01から04のデザインは、矢印のデザインを変えることにより、様々なボタンデザインを生み出しています。ボタンをベタ塗りにするか枠線のみにするか、角丸にするかなどは、ホームページのデザインに合わせて考えましょう。
少し工夫を加えたボタンデザイン

先ほどご紹介したボタンのデザインは、簡単なデザインのボタンであるため、ある程度経験を積んだWEBデザイナーにとってはありきたりなデザインと感じるかもしれません。そのため、ここでは少し工夫を加えたボタンのデザインをご紹介いたします。
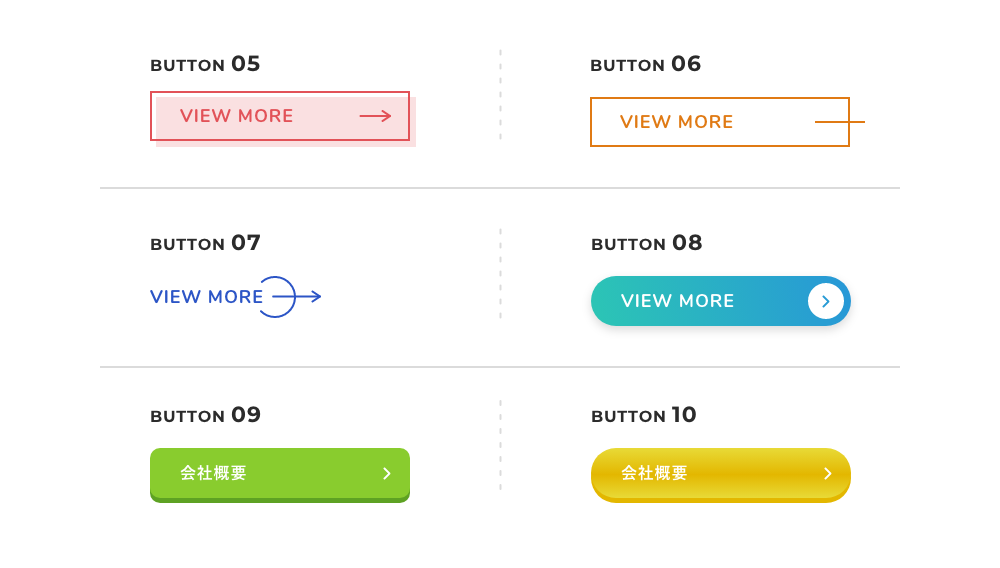
ある程度インターネットリテラシーがある若年層をターゲットとしているホームページでは、BUTTON 05から07のように、少しレイアウトを崩したデザインでも良いでしょう。わざとずらしたデザインにすることで、おしゃれなボタンにすることが可能です。
ターゲットの年齢層が高い場合は、BUTTON 08から10のように、一目見ただけでボタンと分かる押しやすそうなボタンデザインにすることをお勧めします。
コンバージョン率を高めるボタンデザイン

ホームページをデザインする際、コンバージョン率を高めるデザインを意識することが重要です。ここでは、コンバージョン率を高めるボタンのデザインをご紹介します。
コンバージョンに直接つながるボタンとして、お問い合わせボタン、資料請求ボタン、購入ボタンなどが挙げられ、これらは他のボタンよりも目立つデザインにする必要があります。
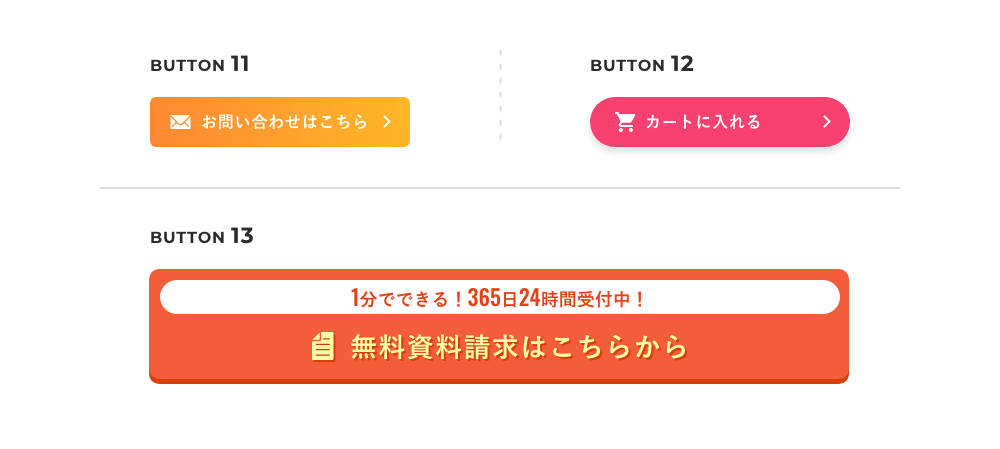
他と差別化を図るために、BUTTON 11や12のように、アイコンを用いたボタンデザインにすると良いでしょう。さらに目立たせたい場合は、BUTTON13のように一言文章を入れることにより、ボタンの存在をさらにアピールすることが可能です。また、色はベタ塗りで濃い色を使用することをお勧めします。
今回のまとめ
ボタンは、どんなホームページにも欠かせない要素の一つであり、コンバージョン率を高めるための重要な存在です。目的やターゲット層に合わせて、ユーザーがボタンと認識しやすいデザインにしましょう。
お問い合わせボタンや資料請求ボタン、購入ボタンなどのコンバージョンに直接つながるボタンは、アイコンや濃い色を使用し、他のボタンよりも目立つようにデザインすることをお勧めします。


































