NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
ホームページデザイン時にアイコンを使用する際のポイント
2022
.04.01

ホームページをデザインする際に、デザイン性を高めるために用いられる要素として、写真やイラスト、アイコンが挙げられます。しかし、駆け出しのWEBデザイナーの方などがアイコンを上手に活用することができず、チグハグなデザインになってしまっているホームページを見かけることもあります。
今回は、ホームページデザイン時にアイコンを使用する際に大切なポイントを2つご紹介します。
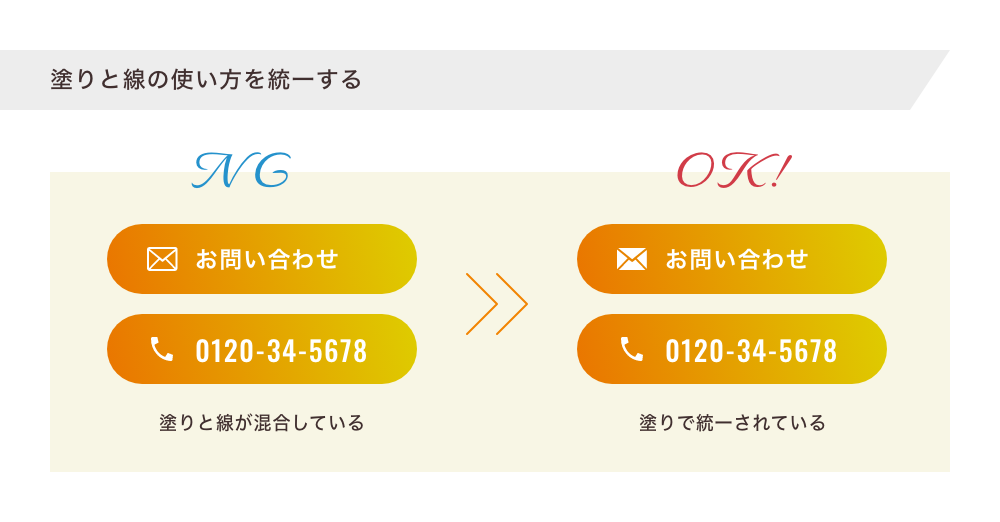
塗りと線の使い方を統一する

1つ目のポイントは、塗りと線の使い方を統一するということです。左側のNGデザインのように塗りのアイコンと線のアイコンを混用してしまった場合、統一感が感じられないホームページデザインになってしまいます。
統一感が感じられるホームページデザインにするためには、塗りのアイコンを使用するときは塗りのアイコンだけ、線のアイコンを使用するときは線のアイコンだけを使用することをお勧めします。
また、線の要素が多いホームページでは線のアイコン、塗りの要素が多いホームページでは塗りのアイコンを使用することにより、全体的に統一感が感じられるホームページデザインになります。ホームページのデザインに合わせて、どちらのテイストのアイコンを使用するかを検討しましょう。
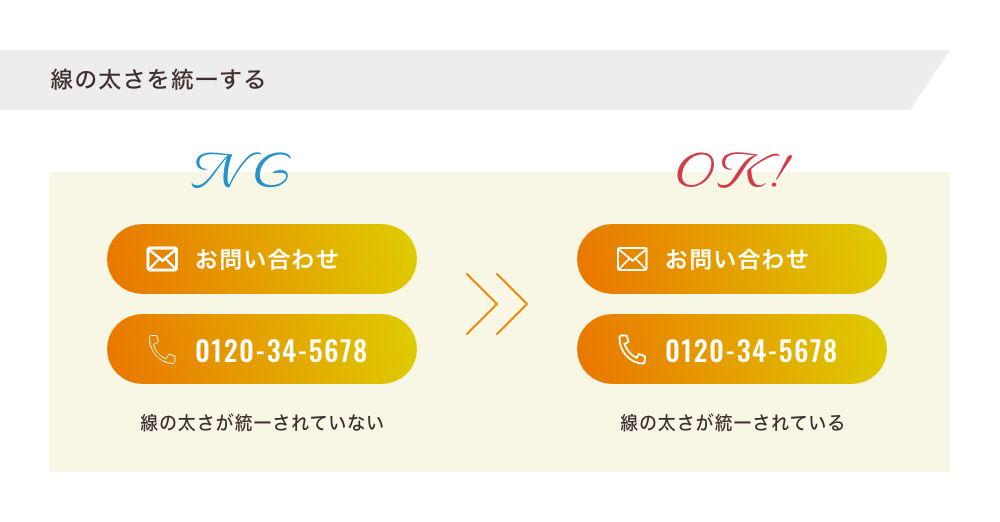
線の太さを統一する

2つ目のポイントは、線の太さを統一するということです。線のアイコンを使用する際に、線の太さが統一されていないアイコンを混用してしまうと、ホームページ全体を見たときに統一感が感じられないデザインになってしまいます。線を用いたアイコンを使用する際は、全てのアイコンの線の太さを均一にするようにしましょう。
ホームページの見出しテキストのデザインで線を使用している場合は、その線の太さとアイコンの線の太さを統一することにより、さらに統一感が感じられるホームページデザインになります。また、ホームページ内で使用しているフォントの太さも目安にすると良いでしょう。
今回のまとめ
駆け出しWEBデザイナーの方がデザインしたホームページでは、塗りと線のアイコンを混用してたり、線の太さが統一されていないアイコンが使用されていることが散見されます。世の中で提供されているアイコンの素材は、線の太さやテイストが全て統一されているわけではありません。ホームページデザインで統一感を出すために、素材をそのまま使用するのではなく、ホームページのテイストに合わせて塗りのアイコンか線のアイコンかを決定させ、線のアイコンの場合は線の太さを統一しましょう。
他にもアイコンを使用する際のポイントはたくさんありますが、まずはこの2点さえ押さえておけば最低限の統一感は感じられるホームページデザインになります。次回のデザインから意識してみてはいかがでしょうか。
ARCHIVE