NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインで配色に迷った際に活用できる配色ツール4選
2022
.06.06

ホームページで使用する色は、ユーザーがホームページを訪れた際に受け取る印象に関わる重要な要素です。そのため、WEBデザインを行う際は、ユーザーが違和感を感じない自然な配色を行う必要があります。
しかし、WEBデザインの初心者や、配色について詳しく勉強したことがない方、勉強したことはあるけど配色が苦手な方などは、WEBデザインの際に配色に迷うことが少なからずあると思います。
今回は、WEBデザインで配色に迷った際に活用できる配色ツールを4つご紹介します。
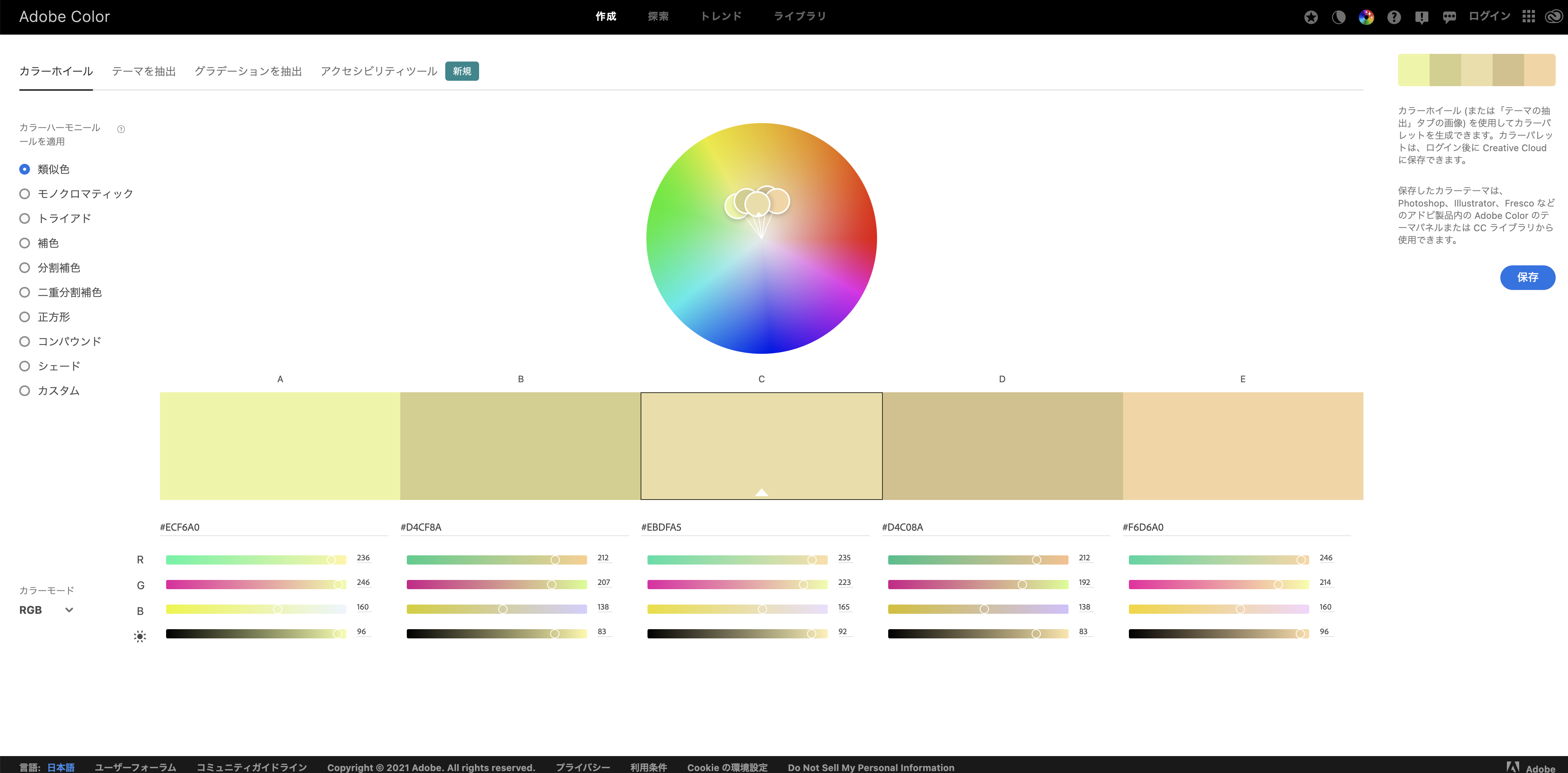
Adobe Color
Adobe Colorは、カラーホイールを触って配色を行うことができる配色ツールです。モノクロマティック配色やトライアド配色、ダイアード配色など、基本的な配色方法を用いて配色を簡単に行うことができます。他にも、写真から色を抽出してカラーパレットやグラデーションを生成することもでき、様々な場面で活用することができるホームページです。
Adobe会員の方は、生成したカラーパレットをCreative Cloud に保存することができ、PhotoshopやIllustrator、Fresco などのアドビ製品内の Adobe Color のテーマパネルまたは CC ライブラリから使用することが可能です。
HUE/360
HUE/360は、色相や彩度、明度を直感的に操作し、簡単に配色を行うことができます。使用したい色を選択すると、その色と調和しない色は表示されなくなるため、駆け出しのWEBデザイナーの方や配色が苦手な方も使いやすい簡単な配色ツールです。
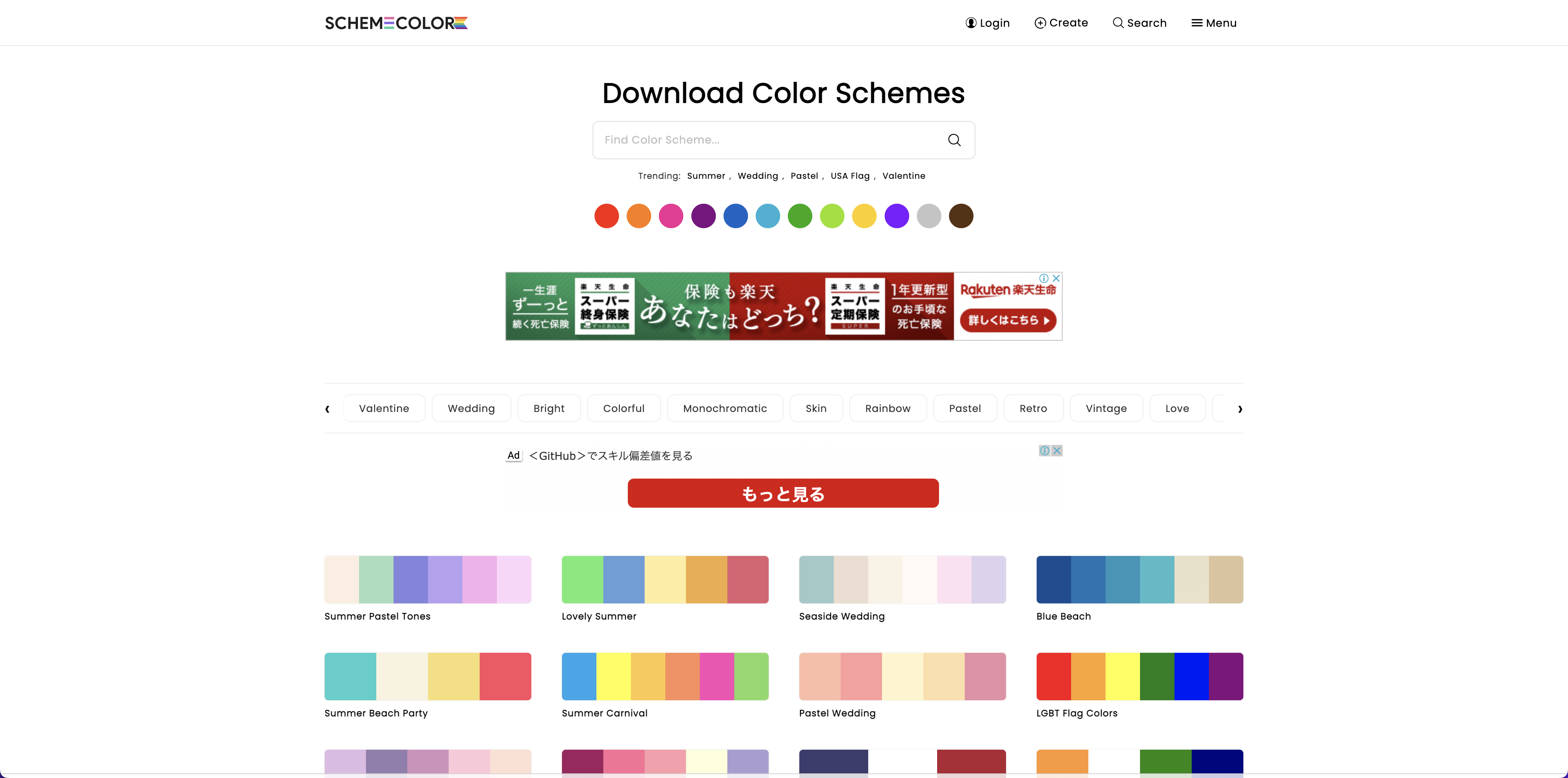
Scheme Color
Scheme Colorは、3色から6色の配色パターンを数多く公開しており、WEBデザインの際に色のイメージが全く掴めていない方にお勧めのホームページです。既存の配色をそのまま使用することはもちろん、既存の配色パターンの中から好みの色に調節することも可能です。検索することも可能なため、希望のカラーで検索をして好みの配色を見つけてみてはいかがでしょうか。
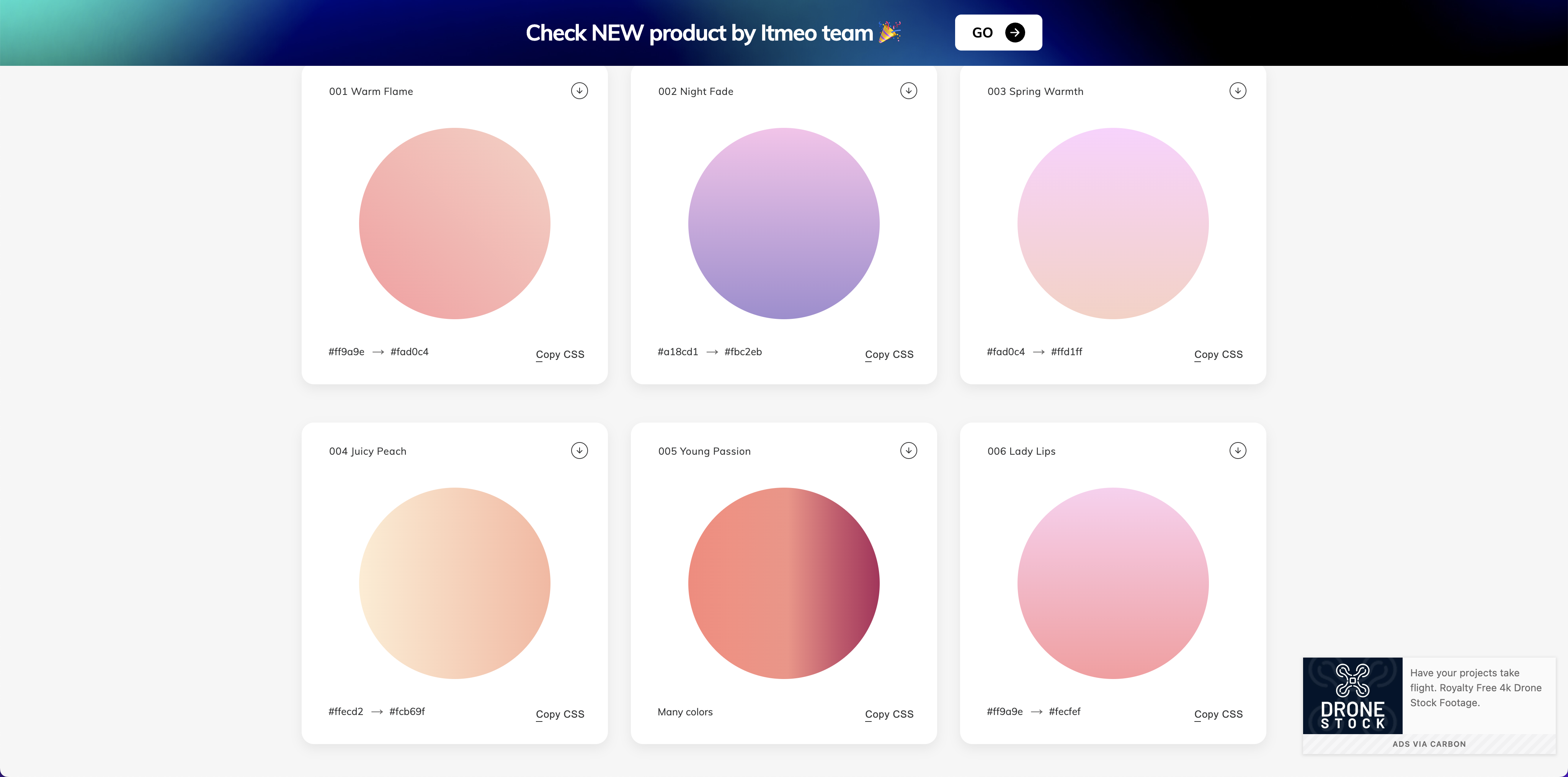
WebGradients
WebGradientsは先ほどご紹介した3つとは異なり、配色パターンを生成するホームページではありませんが、グラデーションを用いたWEBデザインにしたいときに活用できるホームページです。様々なグラデーションカラーが掲載されており、pngを保存したり、cssをコピーすることが可能です。綺麗なグラデーションを生成することが苦手な方は、ぜひ活用してみてください。
今回のまとめ
配色には様々な方法がありますが、WEBデザインの初心者や配色が苦手な方などは、WEBデザインの際に配色に迷ってしまうことが少なからずあると思います。そんなとき、今回ご紹介したような配色ツールは、誰でも簡単に配色ができるだけでなく、WEBデザインの時短にもなる非常に便利なツールです。
また、配色に迷った際に活用するだけでなく、配色ツールを触ったり配色パターンを見ることにより、配色の勉強にもなるためお勧めです。
皆さんも、WEBデザイン時に配色で迷ってしまった場合はぜひ活用してみてはいかがでしょうか。