NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインにおけるメインビジュアルの種類と選び方のポイント
2022
.07.15

ホームページを訪れたユーザーが最初に目にするグラフィックはメインビジュアルと言われ、ホームページの顔とも言える存在です。WEBマーケティングにホームページのWEBデザインが重要なのは当然ですが、コンテンツの中身がいくら充実していてもメインビジュアルの印象が悪くユーザーが離脱してしまうサイトでは本末転倒です。近年では技術や通信環境の向上から、ムービーや3Dグラフィックを応用したホームページも増加傾向にあります。今回は代表的なメインビジュアルの種類と選定のポイントについてご紹介します。
【目次】
1. 代表的なメインビジュアルの種類
a.ヒーローイメージ
b.イラストレーション
c.ベクターグラフィック
d.グラフィックパターン
e.インフォグラフィック
f.3Dグラフィック
g.ヒーロームービー
h.ループアニメーション
i.シネマグラフ
j.エフェクトとフィルター
2. メインビジュアルの選び方
3.今回のまとめ
【目次】
代表的なメインビジュアルの種類
ホームページのメインビジュアルの種類は写真、イラスト、動画など見た目で大きな分類に区別することができますが、さらに細分化して特徴を押さえておくことでよりWEBデザインに適切なメインビジュアルを選定することが可能になります。
ヒーローイメージ
自社のサービスや製品の写真を配置したメインビジュアルをヒーローイメージといいます。写真を使用することで現実のイメージをユーザーに瞬時に伝えることができ、写真を全画面に表示することで視覚的なインパクトを強く残すことができます。全画面に一枚の写真をレイアウトしたヒーローイメージはシングルカラムレイアウトやミニマルデザインといった昨今のWEBデザインの潮流にも適合しており、プロモーションサイトなどで多く見られるメインビジュアルです。

日常 にちじょう
イラストレーション
ホームページのメインビジュアルにイラストレーションを用いることでイラストの独創的な世界観を演出することができます。写真に比べて具体性には欠けますが、キャンペーンやWEBイベントなどのプロモーションに向いています。

名古屋税理士会
ベクターグラフィック
ベクターグラフィックはイラストレーションの一つですが、SVGファイルなどのベクターデータを用いることで高解像度のRetinaディスプレイや4Kディスプレイにおいても解像度が担保されており、少ない色数や形状での表現が多いためシンプルなWEBデザインに適合します。また、アニメーションとも相性が良いため部分的なアニメーション表現も可能です。

ブランクスペース
グラフィックパターン
幾何学的なパターンやロゴやシンボルマークを生かしたグラフィックでホームページのメインビジュアルに用いることで、独創的な印象をユーザーに与えることができます。ブランディングの方向性にも関わることですが、ロゴを活用することでブランドアイデンティティの訴求にもつながります。

JAIST-net
インフォグラフィック
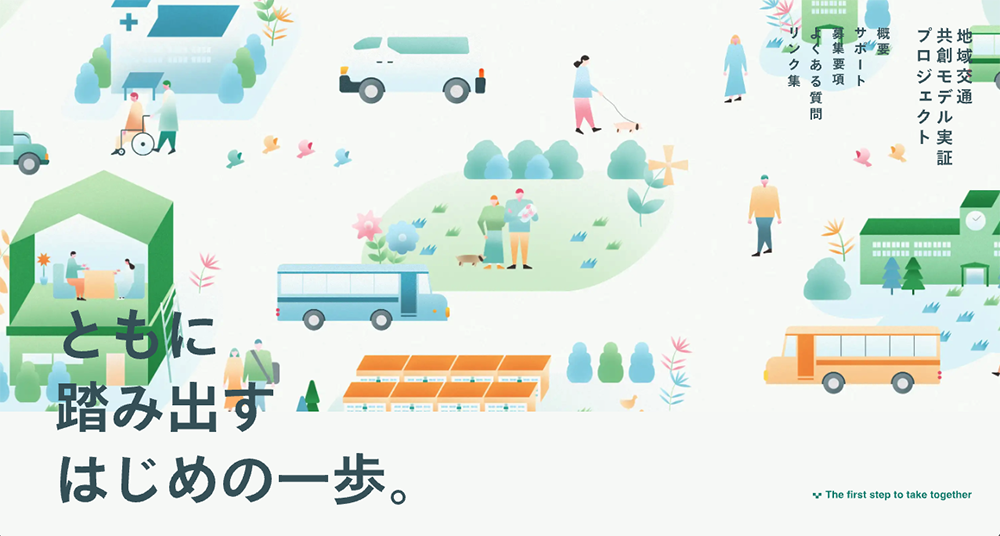
インフォグラフィックはアイコン、チャート、グラフなどを用いてビジュアルを構成する手法です。視覚的な説明要素でビジュアルを構成することにより、直感的にユーザーがホームページの内容を理解することができます。

地域交通共創モデル実証プロジェクト
3Dグラフィック
3Dのグラフィックをメインビジュアルに用いることで、奥行きのあるWEBデザインからユーザーにリアリティ、没入感を与えることができます。同時に先進感をアピールするブランディングを行うことができますが、ホームページ自体の処理が重くなってしまうことにも注意が必要です。

KUBOTA FUTURE CUBE | 株式会社クボタ
ヒーロームービー
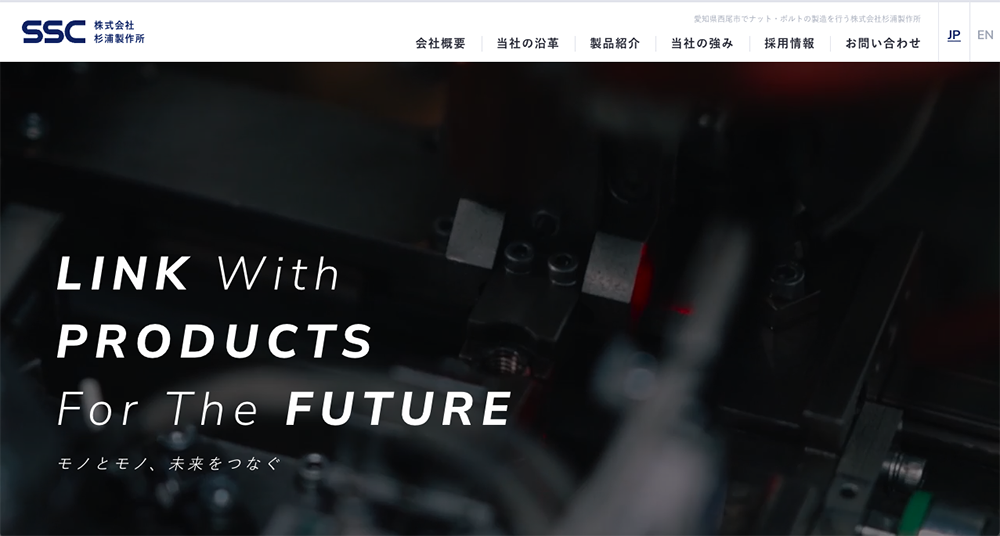
ヒーロームービーは昨今増加傾向にある動画形式のメインビジュアルです。動画をメインビジュアルで自動再生することによって、ユーザーに臨場感を与えることができます。画像に比べてファイルサイズが重いので、再生が滞らないサイズの映像を調整することや、スマートフォンサイトは静止画対応するなど、閲覧環境への配慮も重要です。

株式会社杉浦製作所
ループアニメーション
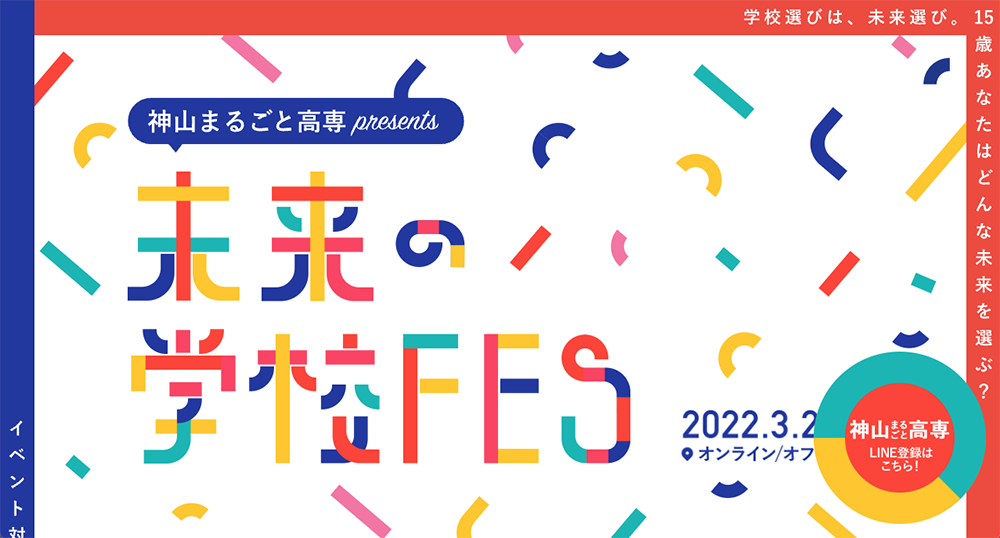
イラストレーションの一部や装飾の一部などを短い尺で動かすループアニメーションは、動きで活発な雰囲気や躍動感をユーザーに与えることができます。イラストレーションで構成したメインビジュアルと合わせることで、より強い感情効果を狙うことができます。

未来の学校FES
シネマグラフ
シネマグラフは画像の一部だけを動画として動かすアニメーション手法です。一部分のみを動かすことでユーザーの視線をフォーカスさせたり、静止画が動いているような不思議な感覚から、ユーザーに非日常感などの感情効果を与えることができます。

Studio Marani
エフェクトとフィルター
ヒーローイメージを用いたメインビジュアルから、パララックスやフィルターなどのスクロールアニメーションで動きをつける手法もあります。マウスアクションとアニメーションが連動しているため、心地よい操作性と強い視覚効果でユーザーの興味を引くことができます。アニメーションに緩急を付けることで情報のメリハリを出すことができますが、ホームページから求めている情報をいち早く知りたいユーザーにとっては余計な挙動となることもあります。

wofa
メインビジュアルの選び方
メインビジュアルの種類は大まかに分類しても上記のように多様な表現が可能なため、自社のブランディングやターゲットの嗜好だけでメインビジュアルの方向性を決定することは困難です。コンテンツファースト、モバイルファーストなどの言葉が普及して久しい現代、ホームページが閲覧する環境も多様化し続けています。ターゲットがどのような情報を求めているかに加え、デバイスや閲覧環境を踏まえ、WEBデザインに落とし込むことがより多くのユーザーを獲得するのにつながります。極端な例を挙げれば、細かく作り込んだメインビジュアルも、スマートフォンなどの小さいデバイスでは細部まで見ることができません。映像や3DアニメーションなどのメインビジュアルはWi-Fi環境にないモバイルデバイスではホームページ自体を閲覧できない状況も考えられます。想定されるユーザーがどのような条件下でホームページを閲覧するのかを考え、メインビジュアルの方向性を選定するようにしましょう。
今回のまとめ
メインビジュアルはホームページに訪れたユーザーが最初に目にするホームページの顔であると同時に、ホームページ制作時もWEBデザイナーが制作に着手しWEBデザインのデザイントーンを構築していく第一段階でもあります。より多くのユーザーを獲得するためだけではなく、制作効率を上げるためにも、メインビジュアルの種類やメリット・デメリットを把握し、WEBデザインを行うようにしましょう。
































