NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインで活用できるAdobe XDの便利な小技集
2022
.07.22

Adobe XDはWEBデザインに最適化されたデザイン制作ツールの一つです。XDは同じAdobe社が提供するデザイン制作ソフトのPhotoshop、Illustratorと親和性があり、基本的な操作は各ソフトとそこまで変わりませんが、当然他の2ソフトではできたのにXDではできないこと、違う機能で代用できることもあります。そこで今回は、PhotoshopやIlustratorからXDに乗り換えたユーザーに役立つ、WEBデザインで活用することができるAdobe XDの小技をご紹介します。
【目次】
1.Adobe XDとは
2.Adobe XDの小技集
a.オープンパスを作成する方法
b.文字のアウトライン化の方法
c.文字にグラデーションを使用する方法
d.オブジェクトを自由変形する方法
eテキストを縦書きで入力する方法
3.今回のまとめ
AdobeXDとは
Adobe XDとは、2016年に初リリースされたWEBデザインソフトです。それまでWEBデザインといえばPhotoshopやIllustratorが主流でしたが、Adobe XDは同じデザインテンプレートをリピートして複製できるリピートグリッド機能や、パーツをアセットとして保存しマスターデータを編集することで子データを一括で編集できるアセット機能などを兼ね備えており、加えて動作も比較的軽いため急速にWEBデザインソフトの主流となりつつあります。
Adobe XDの小技集
Adobe XDは基本的なマスク処理、パスの編集などWEBデザインに必要な基本的な機能を備えていますが、シンプルで直感的な操作が可能な一方、細かい編集は別ソフトやプラグインなどに頼っている側面もあります。しかし、既存の機能を応用したり他ソフトと操作方法が異なるだけで基本機能として実装されている機能もあるため、XDの機能をしっかりと把握しWEBデザインを行うようにしましょう。
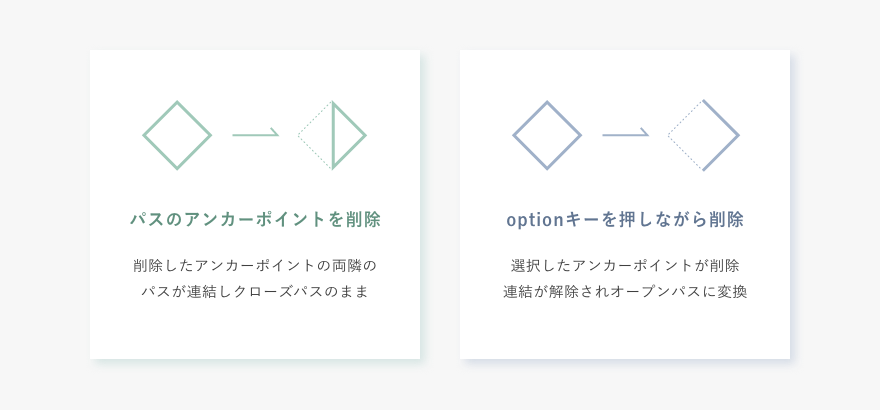
オープンパスを作成する方法
IllustratorやPhotoshopではシェイプのパスを選択して個別に削除することで、始点と終点が別々であるオープンパスを作成することができますが、Adobe XDではシェイプのパスを個別に削除しても辺や頂点の数が減るだけで、パス自体は始点と終点が交わったクローズパスとして編集されてしまいます。Adobe XDではパスを選択して、optionキー(windowsならaltキー)を押しながらパスを削除すると、オープンパスを作成することができます。ホームページに欠かせない下層ページへのリンクボタンに使う矢印を作りたいときや、複雑なシェイプを作りたい時など活用してみましょう。

文字のアウトライン化の方法
テキストをマスクとして使用したり、フォントの形を調整したりする際は、テキストをパスに変換する必要があります。Illustratorでは標準機能として実装されているテキストのアウトライン化についてもAdobe XD内で実行することができます。テキストを選択した状態でオブジェクト/パス/パスに変換を実行することでテキストをパスに変換することができます。昨今のWEBデザインで見られる、写真をテキストで型取りしたイメージなど、テキストを利用したビジュアル作りに応用できるテクニックです。

文字にグラデーションを使用する方法
Illustratorで文字の塗りにグラデーションを使用する場合、そのままグラデーションを選択しても色が反映されないため、アピアランスで塗りの色を新規追加するか、文字をアウトライン化してオブジェクトとしてグラデーションを設定する必要があります。Adobe XDにおいても文字をパス化してグラデーションを反映することは可能ですが、編集可能なテキストデータのままグラデーションを設定する方法もあります。テキストデータとは別にグラデーションを設定したシェイプを作成し、パスファイダーの交差を設定することでテキストデータのままグラデーションを反映することができます。さらにパディングの設定を行なっておけば、文字量が変わった場合でも自動的にシェイプが調整され編集が楽になり、WEBデザイン制作時の作業効率も向上します。

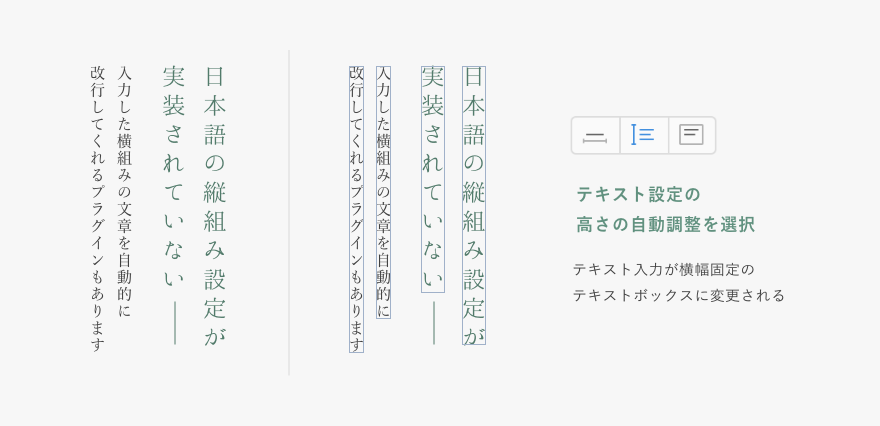
テキストを縦書きで入力する方法
日本語フォントの縦組みは和風のWEBデザインや上品な雰囲気を演出するのに有用ですが、Adobe XDでは日本語の縦組み設定が実装されておらず、WEBデザインデータ上では改行で縦組みを再現するしかありません。入力した横組みの文章を自動的に改行してくれるプラグインがありますが、文字修正などを行う場合にも再度プラグインを実行する手間があります。実はこのような手間もなく、標準的な機能を応用するだけで自動的に縦書き入力を行うことができます。テキスト設定の幅の自動調整を「高さの自動調整」に設定すると、テキストボックスの横幅が固定され、それを超えるとテキストが改行されるようになります。この横幅を文字一文字分まで狭めることで文字が自動的に一文字ずつ改行され、縦書き入力を再現することが可能です。

今回のまとめ
Adobe XDは快適な動作でWEBデザインを制作することができますが、細かいグラフィックやベクターデータの編集はPhotoshopやIllustrator、有志のプラグインに依存しているという側面もあります。しかし、基本的な機能を応用してXD内で完結できる作業も多いため、XD自体の基本的な機能を把握し、WEBデザインに応用できるように意識してみましょう。
































