NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインで活用できるAdobe XDのリピートグリッドの使い方
2022
.07.27

ホームページをデザインする上でWEBデザイナーが活用しているアプリケーションの一つとして、Adobe XDが挙げられます。XDは、ホームページやアプリケーション制作において活用できる機能を多数持ち合わせており、それらの機能を駆使することで作業効率化を図ることが可能です。今回は、そんなXDの機能の中からリピートグリッドという機能についてご紹介します。
【目次】
1.リピートグリッドとは
2.リピートグリッドの使い方
a.繰り返し表示させたいオブジェクトを制作する
b.リピートグリッドに変換する
c.右側もしくは下部にあるハンドルをドラッグする
3.リピートグリッドの小技紹介
a.テキストの反映方法
b.画像の反映方法
4.今回のまとめ
【目次】
リピートグリッドとは
リピートグリッドとは、オブジェクトを繰り返し配置する際の作業が簡単にできる便利な機能です。表やブログ等のデザインをする際に活用することができ、元となるオブジェクトを編集すると、繰り返し表示されたオブジェクトも同様に変更が適用されるため、修正時間も大幅に短縮することが可能です。
リピートグリッドの使い方
ここでは、リピートグリッドの使い方についてご説明します。
繰り返し表示させたいオブジェクトを制作する

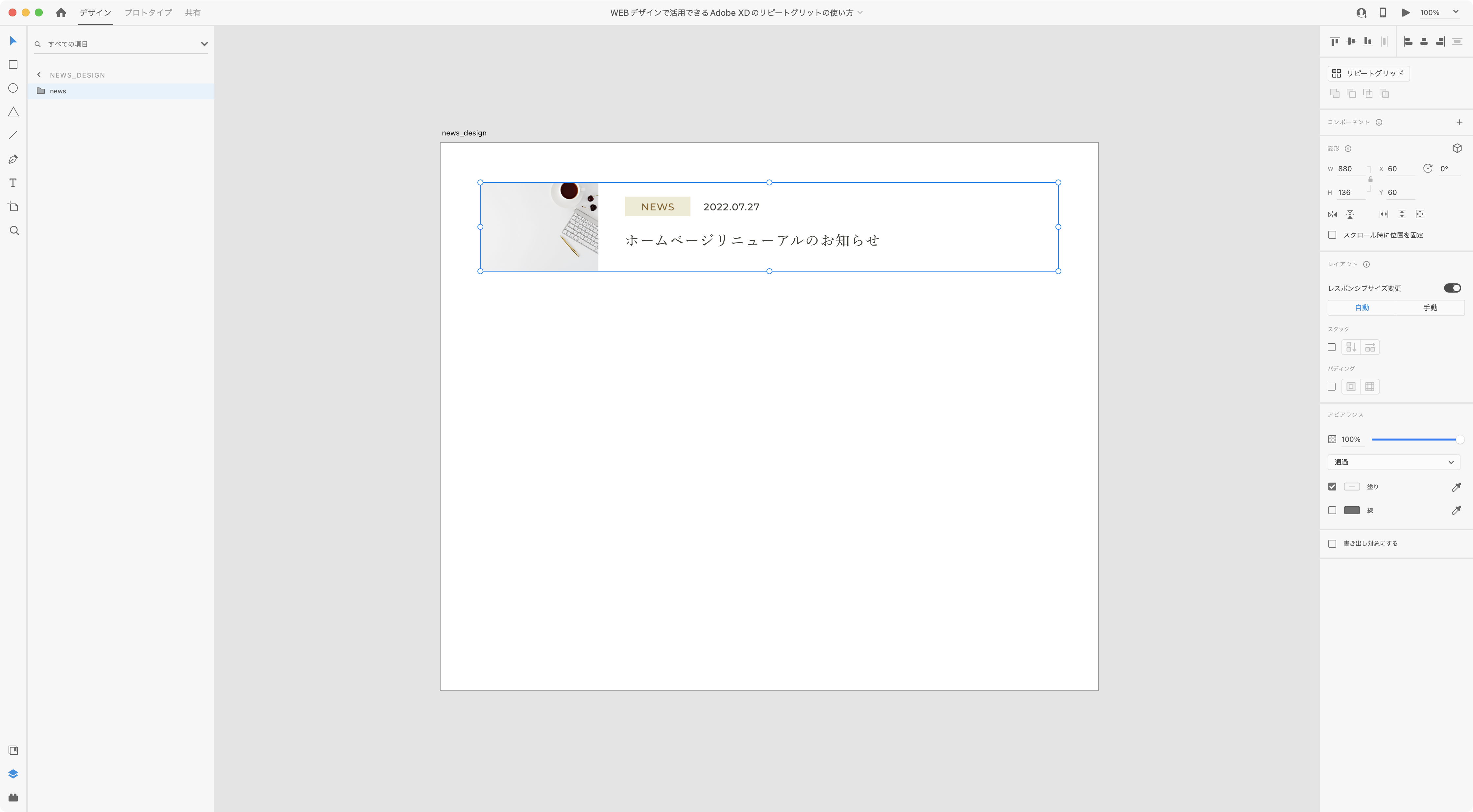
はじめに、繰り返し表示させたいオブジェクトを制作します。今回は、見本としてブログのデザインを制作します。
リピートグリッドに変換する

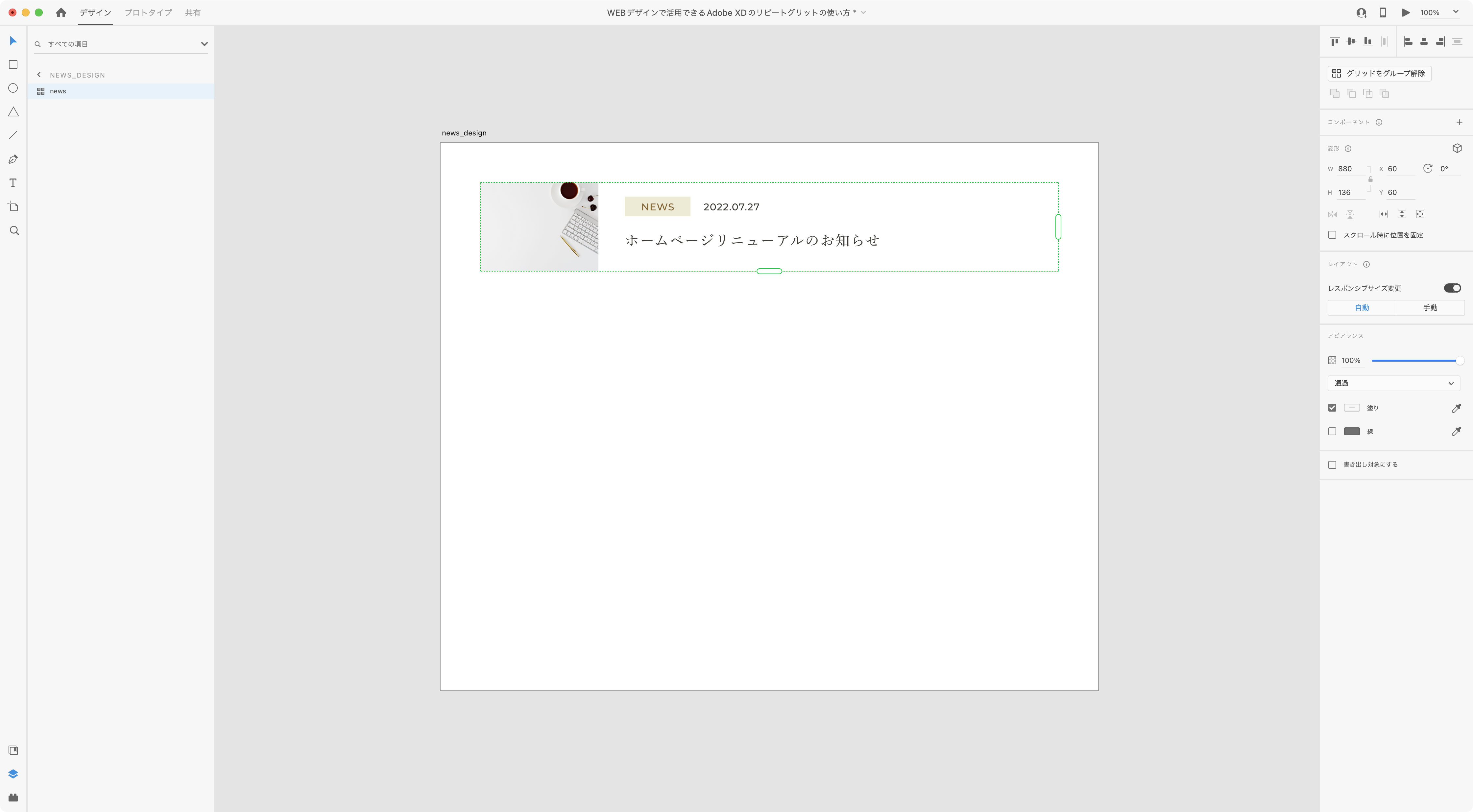
先ほど制作したオブジェクトをリピートグリッドに変換するために、Command+R(Mac)またはCtrl+R(Windows)を押すか、左上にある「リピートグリッド」をクリックしてください。
なお、リピートグリッドを解除したい場合は、Shift+Command+G(Mac)またはShift+Ctrl+G(Windows)を押すか、左上にある「リピートグリッドを解除」をクリックしてください。
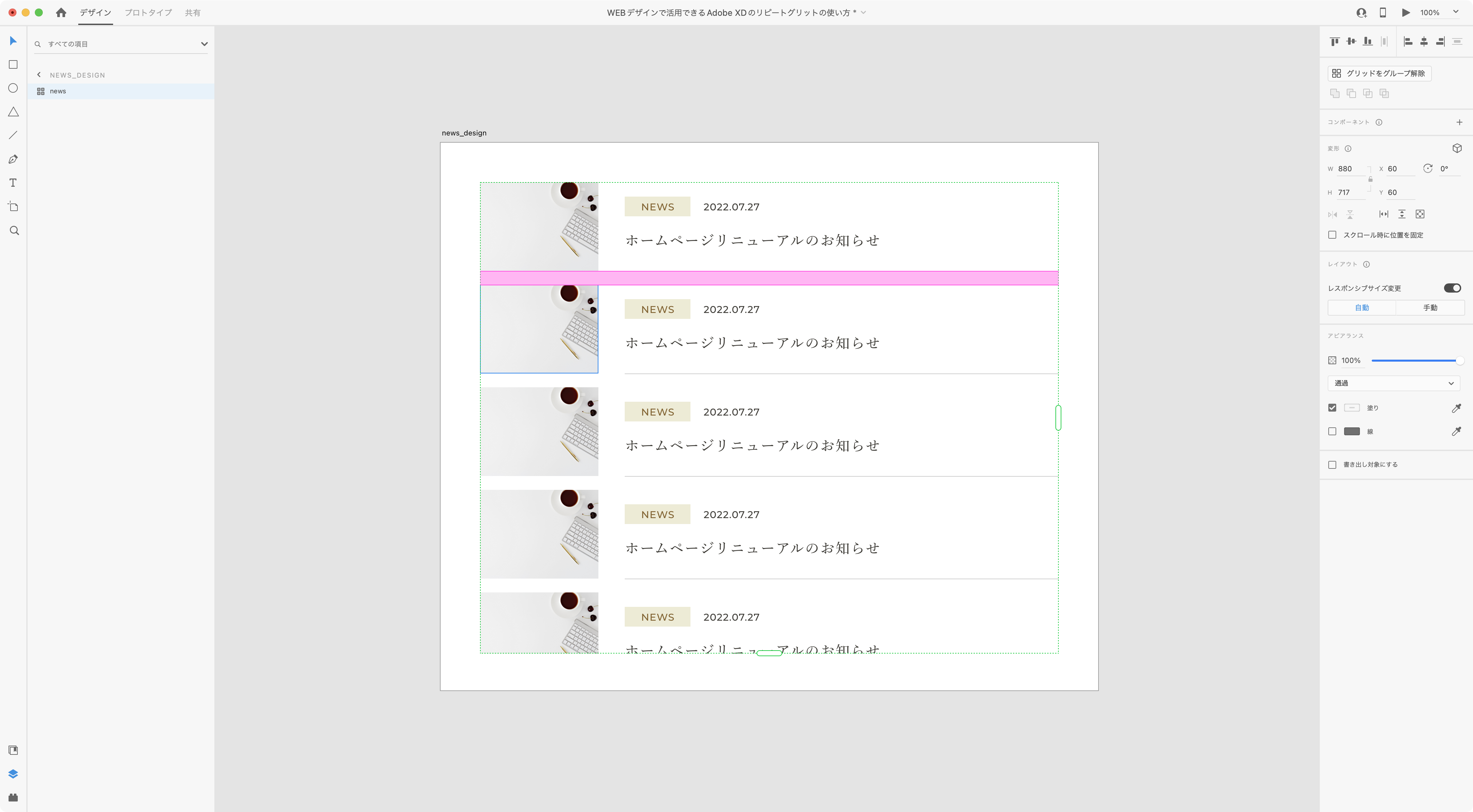
右側もしくは下部にあるハンドルをドラッグする

リピートグリッドに変換すると、オブジェクトの境界線にハンドルが表示されます。垂直方向に繰り返したい場合は右側のハンドルを、水平方向に繰り返したい場合は下部のハンドルをドラッグすることにより、希望の方向にオブジェクトを繰り返し表示することができます。
また、オブジェクト間の余白にカーソルを合わせると矢印が表示されるため、その状態でドラッグすることにより余白を調節することが可能です。
リピートグリッドの小技紹介
ここでは、リピートグリッド内の複数のテキストや画像を変更する方法をご紹介します。
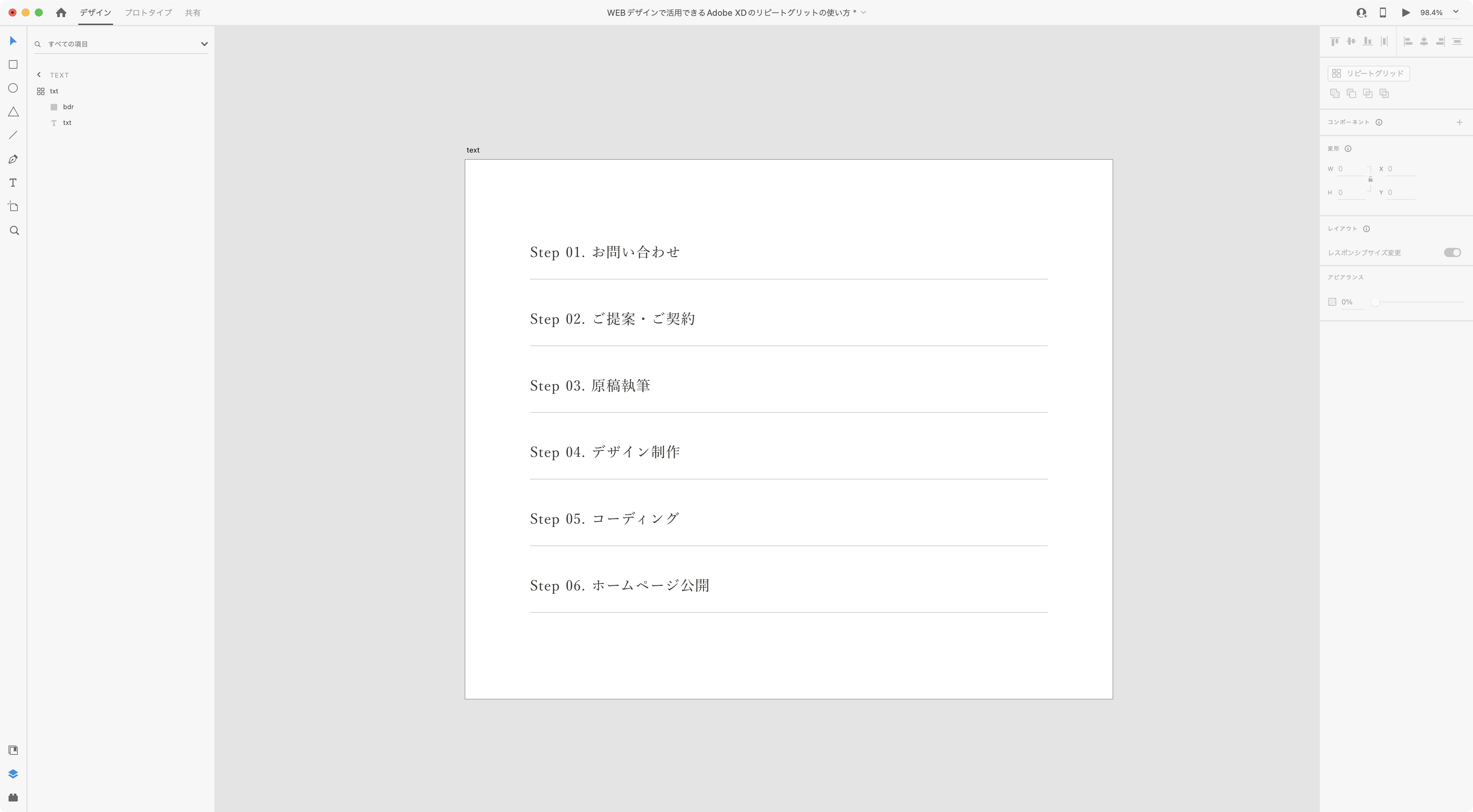
テキストの反映方法
リピートグリッド内のオブジェクトにそれぞれ異なるテキストを入力したい場合は、一つひとつのオブジェクトを修正しなくても、一括で変更できる方法があります。
以下の2ステップの操作で反映できるため、作業効率化のために是非試してみてください。
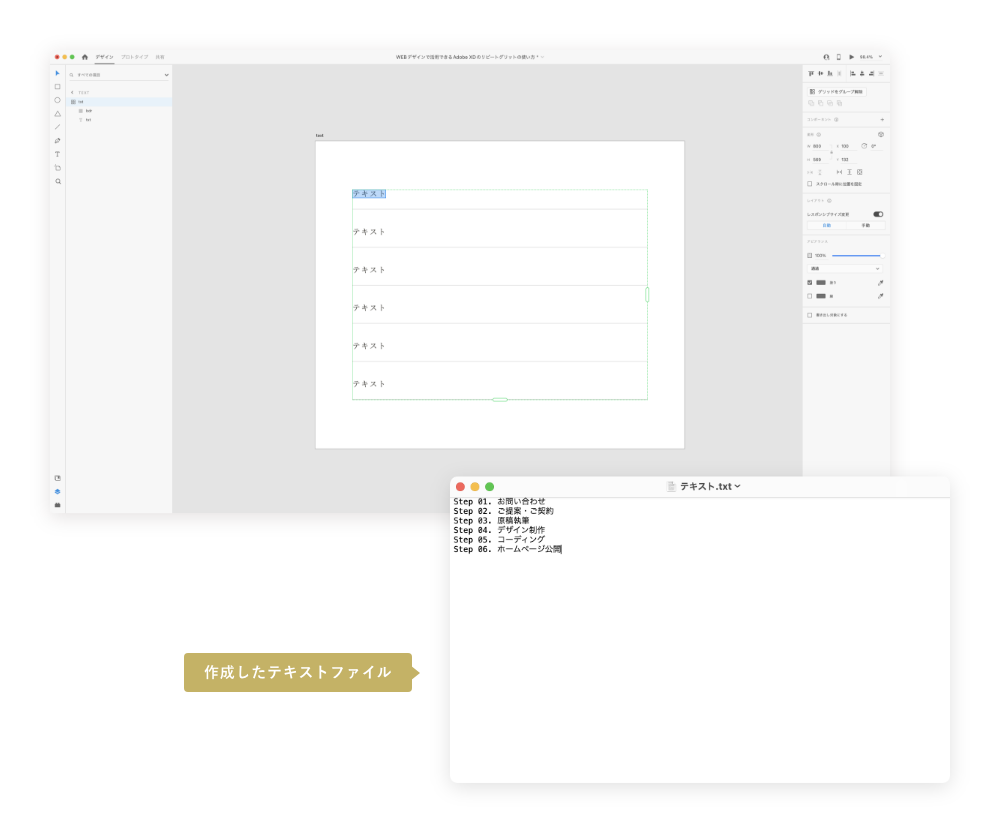
テキストファイルを作成
要素ごとの項目を改行で区切って入力したテキストファイルを作成します。この際、拡張子は.docxや.xlsx、.pdfではなく、.txtのものを作成してください。

作成したテキストファイルをドラッグ
保存したテキストファイルを該当箇所にドラッグすることにより、テキストが反映されます。

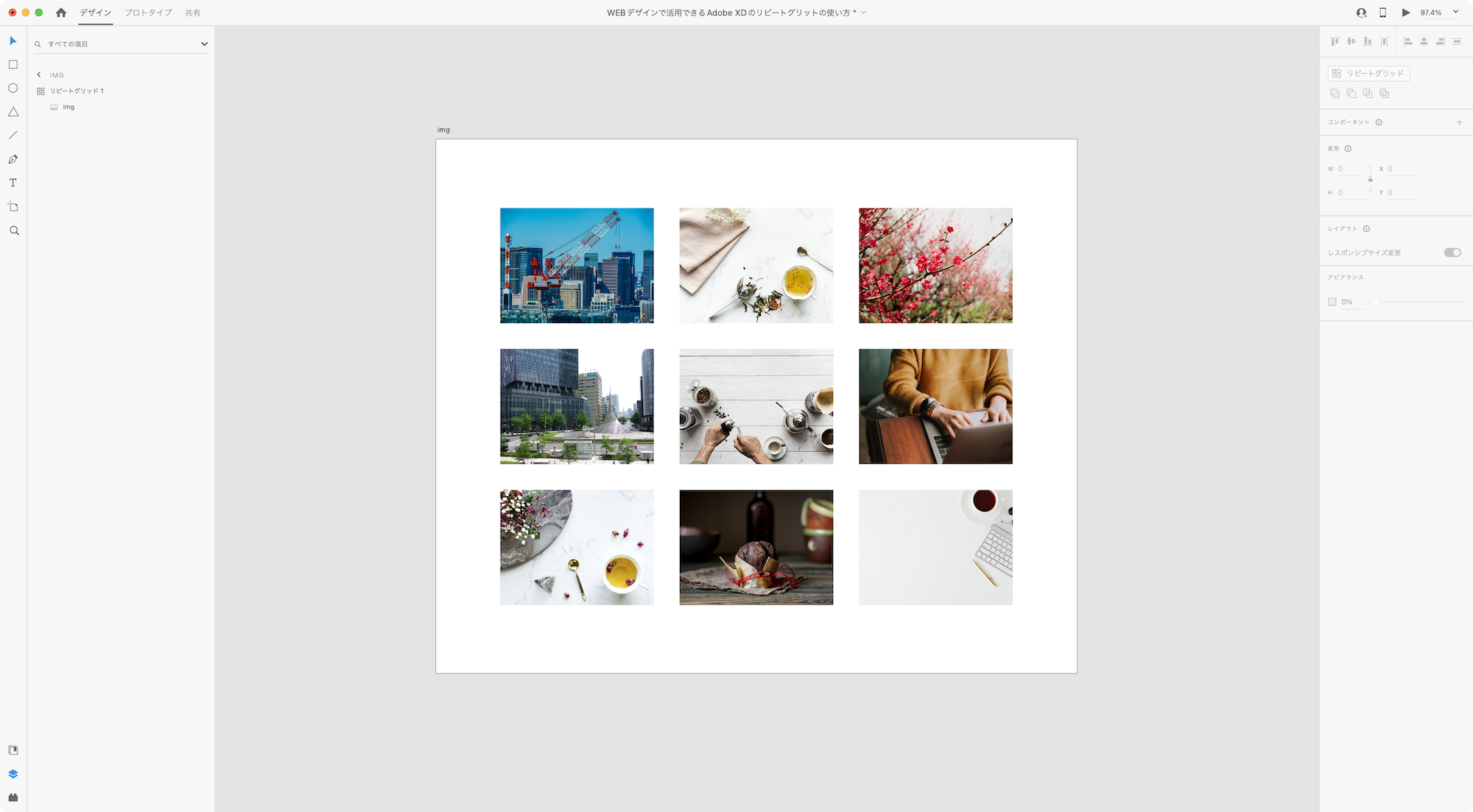
画像の反映方法
テキストと同様に、画像も一括で複数オブジェクトの変更が可能です。こちらは新たにファイルを作成する必要はないため、テキストを反映するよりも簡単な作業で反映できます。
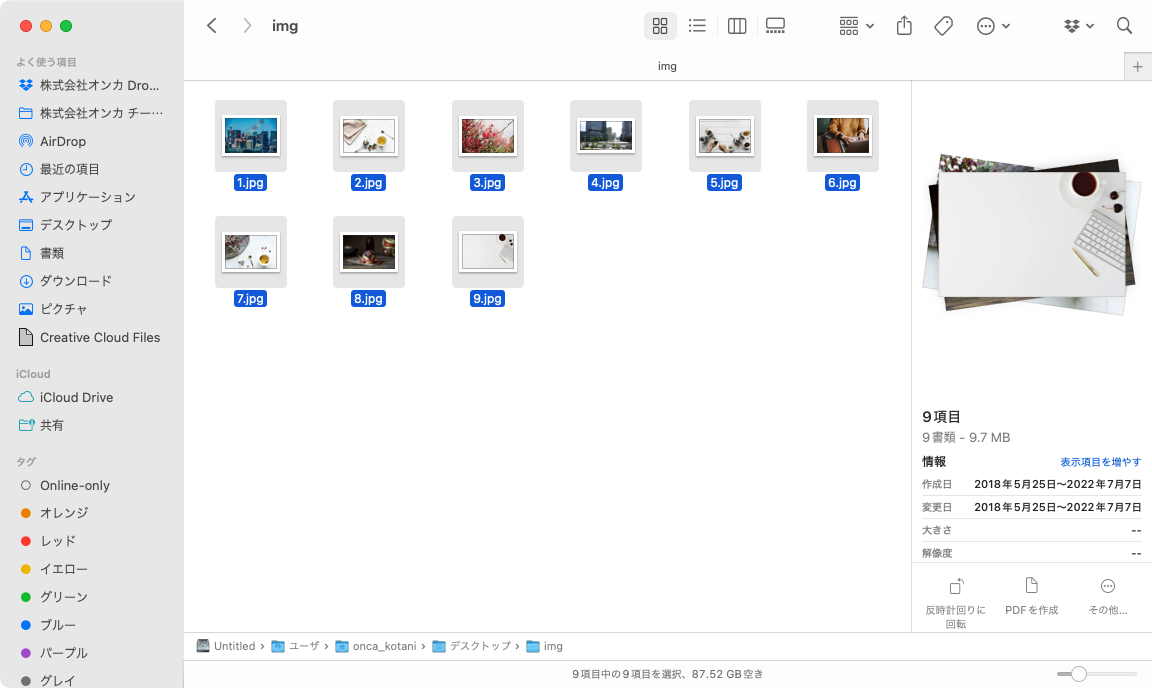
画像を選択
フォルダから反映したい画像を複数選択してください。

選択した画像をドラッグ
選択した画像を該当箇所にドラッグすることにより、画像が反映されます。

今回のまとめ
WEBデザインを行う際に、作業時間を短縮することによってアイディア出しの時間を増やすことが可能です。時間をかけるべき部分とそうでない部分を区別し、短縮できる部分は短縮できるよう、様々な機能を活用しましょう。
リピートグリッドの他にも、作業効率化を図るために以下の記事もぜひ参考にしてみてください。
ARCHIVE