NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
男女をターゲットとした中性的なWEBデザインのポイント
2022
.08.16

ホームページを制作する前に、必ず設定するターゲットやペルソナ。ターゲット層が8~9割男性の場合は男性向けのWEBデザインに振り切ってしまっても大丈夫ですが、男女比に大きな差がない場合は、男性も女性も取りこぼしてしまわないように中性的なデザインにすることをお勧めします。
今回は、そんな中性的なWEBデザインのポイントを4つご紹介します。
中性色を使用する

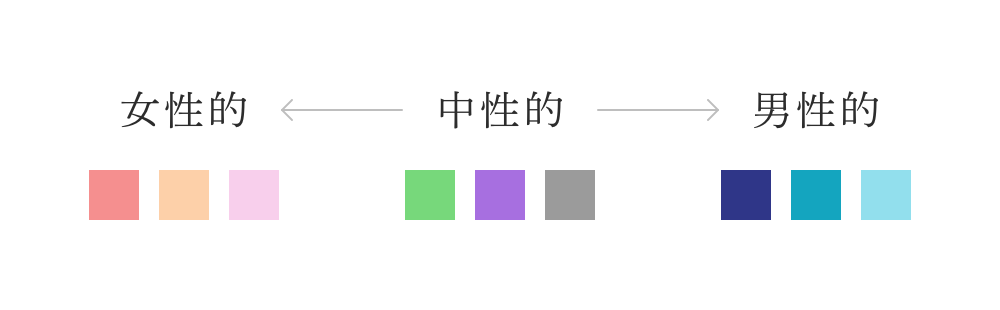
多くのユーザーは、オレンジやピンク色等の暖色は女性的であり、青緑色や水色等の寒色は男性的であるというイメージを持っています。
そのため、中性的なホームページをデザインする際は、中性色を使用することをお勧めします。中性色とは、暖色でも寒色でもない色のことを指し、緑色や紫色、白、黒、グレーなどが挙げられます。
ただし、業種から連想できる色がある場合や、ユーザーに与えたい印象がある場合などは、中性色ではなく暖色や寒色を使用しても構いません。
特定の性別を連想するモチーフは使用しない
花やハート、リボンなどの女性を連想させるモチーフや、車やネクタイなどの男性を連想させるモチーフなど、多くのユーザーが特定の性別を連想するモチーフは極力使用しないことをお勧めします。迷った場合は、モチーフ等は使用せず、シンプルなWEBデザインにすると良いでしょう。
性別に偏りのないよう写真を使用する
人物を写した写真を使用する場合、同じ性別の写真に偏ってしまわないようにしましょう。WEBデザインにおいて写真は、ユーザーに与える印象を左右する重要な要素の一つであるため、中性的な印象を与えたい場合は、性別に偏りなく写真を使用することをお勧めします。
フォントの太さを意識する

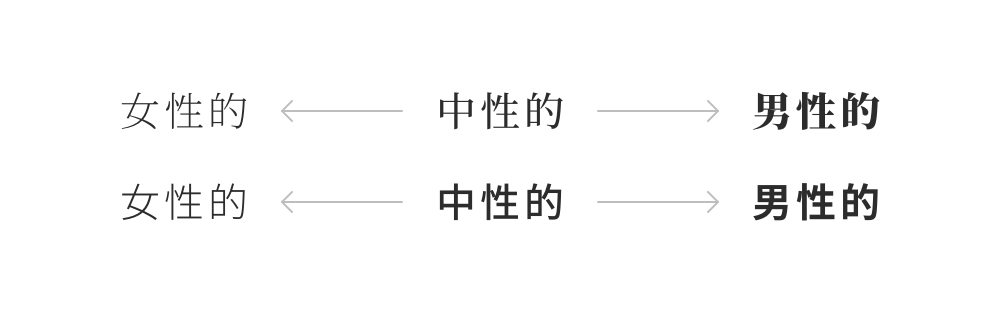
明朝体やゴシック体のどちらが男性的でどちらか女性的かは一概に言えませんが、細めで華奢なフォントは女性らしさが感じられ、太めでどっしりとしているフォントは男性らしさが感じられます。そのため、中性的なWEBデザインを行う際は、極端に細いフォントや太いフォントは避けるようにしましょう。
今回のまとめ
男性と女性の両方をターゲットとした中性的なホームページを制作する際は、暖色でも寒色でもない中間色を使用し、細すぎず太すぎないフォントを使用することをお勧めします。また、多くのユーザーが特定の性別を連想するモチーフの使用や、同じ性別に偏った人物写真の多用は避けるようにすると良いでしょう。
ただし、業種から連想できる色がある場合や、ユーザーに与えたいイメージが決まっている場合は、中性的なデザインにとらわれずにデザインしましょう。
デザイン時に迷った場合は、白、黒、グレーの無彩色を使用したり、モチーフを排除したシンプルな構成にすることをお勧めします。


































