NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインの表現力を高められるAdobeXDのステート機能
2022
.08.16

AdobeXDのステート機能は、インタラクションを作成するうえで非常に便利です。ユーザーの操作によって外観が変化するオブジェクトに適用すれば、忠実度の高いプロトタイプを作成することができます。
今回は実例を交えながら、基本的なステート機能の使い方を紹介します。
【目次】
1.ステート機能とは
a.新規ステート
b.ホバーステート
c.トグルステート
2.基本的なステート機能の使い方
3.今回のまとめ
ステート機能とは
1つのオブジェクトに対して、複数の状態違いのデザインを表現できる機能が「ステート機能」です。
ステート機能を使用したいオブジェクトをコンポーネント化すると、以下の「新規ステート」と「ホバーステート」および「トグルステート」の 3種類のステートをコンポーネントに追加することができます。
新規ステート
コンポーネントのバリエーション(コンポーネントの無効バージョンやクリックされたバージョンなど)を増やしたい場合に便利です。

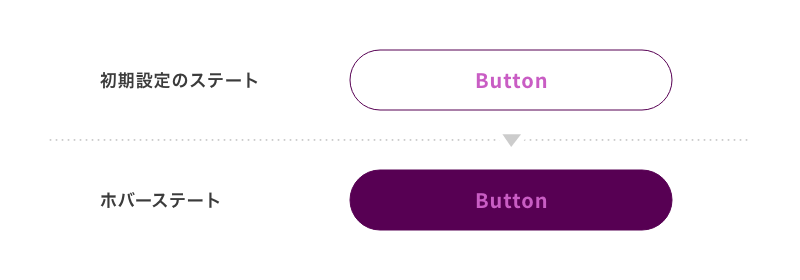
ホバーステート
プロトタイプの操作時に、コンポーネントにカーソルを合わせると別のステートに変更して表示したい場合に便利です。

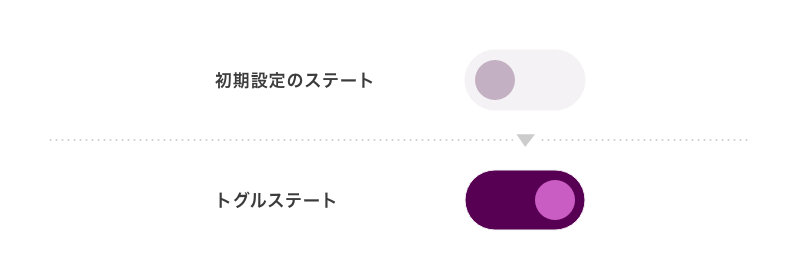
トグルステート
トグル、ラジオボタン、チェックボックスなどのインタラクティブなトグルの動作を備えたコンポーネントを作成したい場合に便利です。

基本的なステート機能の使い方
今回は、ホバーステートを使って基本的なボタンの作り方を説明します。
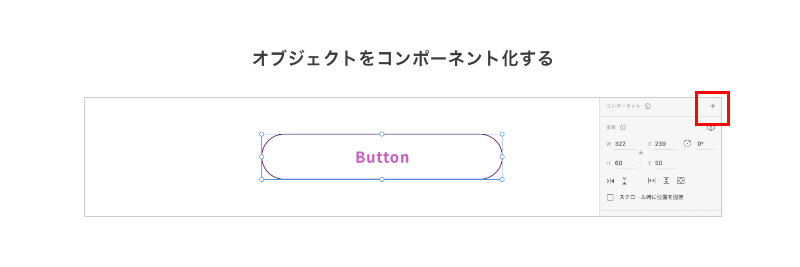
1. ステート機能を使用したいオブジェクトをコンポーネント化しましょう。
右クリックから「コンポーネントにする」をクリックするか、ショートカットキー「⌘+K」でコンポーネント化できます。
コンポーネント化されると、緑の塗りつぶし菱形が左上隅に表示されます。このコンポーネントは、他の要素と同じように編集できます。

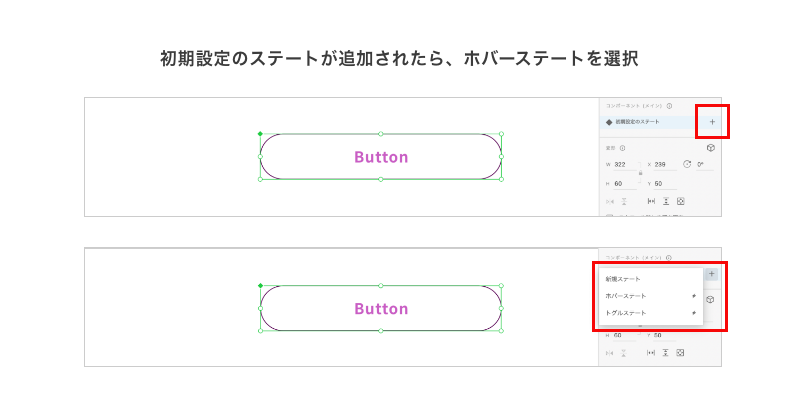
2. 右側のプロパティパネルに「初期設定のステート」が追加されたら、ここから、「新規ステート」と「ホバーステート」および「トグルステート」の 3種類のステートをコンポーネントに追加できます。

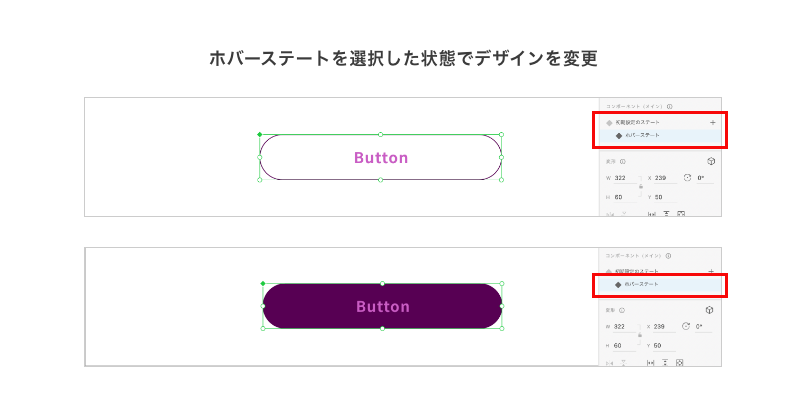
3.「ホバーステート」をクリックすると「ホバーステート」が追加されるので、「ホバーステート」を選択した状態でデザインを変更してください。ステートを複数設定する場合は、リネームしてわかりやすい名前に変更することも可能です。

4.これで「初期設定のステート」では通常状態、「ホバーステート」ではホバー状態になる設定ができました。

今回のまとめ
今回はホバーボタンの実例を交えながら、ステート機能の基本の使い方を紹介しました。AdobeXDは使用していてもステート機能は触ったことがない方や、ステート機能を使いこなせてない方はぜひ試してみてください。