NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
バナーをデザインする際のポイント
2022
.09.07

バナーデザインはWEBデザインとは異なり、限られた小さなスペースの中に必要な情報を収め、一目で訴求ポイントをユーザーに伝えなくてはなりません。どれだけ素敵なデザインのバナーだったとしても、ユーザーに訴求ポイントが伝わらず、クリックされなければ全く意味がありません。そのためデザイナーは、ユーザーが思わずクリックしたくなるようなデザインでバナーを制作する必要があります。
今回は、そんなバナーをデザインする際のポイントと、バナーを制作する際に活用できるバナー参考サイトをご紹介します。
【目次】
1.必要な情報のみ記載する
2.優先順位を決める
3.動きのあるレイアウトや装飾を取り入れる
4.おすすめのバナー参考サイト
a.BANNER LIBRARY
b.バナー広場
c.Pinterest
5.今回のまとめ
【目次】
必要な情報のみ記載する
まずは、ユーザーに伝えたい情報を最低限の量に絞り込みましょう。とにかく魅力を伝えたいからと言って情報を詰め込みすぎると、本当に伝えたい要素が目立たなくなってしまい、逆に情報が伝わらなくなってしまうおそれがあります。小さなスペースの中で伝えたい情報が埋もれてしまわないように、必要最低限の情報量に絞り込んでからデザインに入るようにしましょう。

優先順位を決める
必要な情報を洗い出したら、次はユーザーに伝えたい情報の優先順位を決め、優先順位が高いテキストほど大きなフォントサイズでデザインしましょう。この時、最も重要な情報とそうでない情報のジャンプ率を意識したデザインにすると良いでしょう。
なお、デザインした際にどうしても情報がまとまらない場合は、優先順位が低いテキストを削除するなど、デザインを見ながら分量を調節しましょう。

動きのあるレイアウトや装飾を取り入れる
WEBデザインでは、SEOの観点から過度な装飾は控えた方が良い場合もありますが、バナーデザインでは、ユーザーの目を惹くために様々なフォントを使用したり文字を斜めに配置するなど、動きのあるレイアウトや装飾を取り入れたデザインにすると良いでしょう。

おすすめのバナー参考サイト
最後に、バナーをデザインする際に参考にできるおすすめのホームページを3つご紹介します。
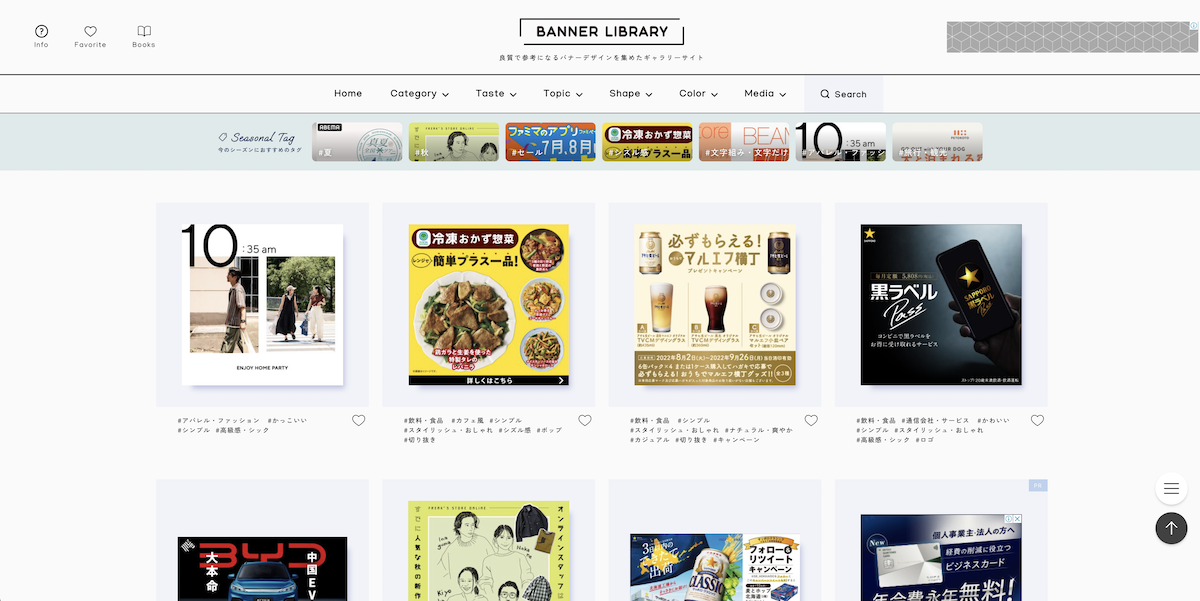
こちらのホームページは、色やデザインのテイストだけでなく、業種やバナーの形、メディア別でも絞り込むことができ、制作するバナーに近い事例を探し出すことが可能です。トレンドを押さえたデザインのバナーが数多く掲載されているため、似たような事例を探し出し、デザインの参考にすると良いでしょう。

BANNER LIBRARY
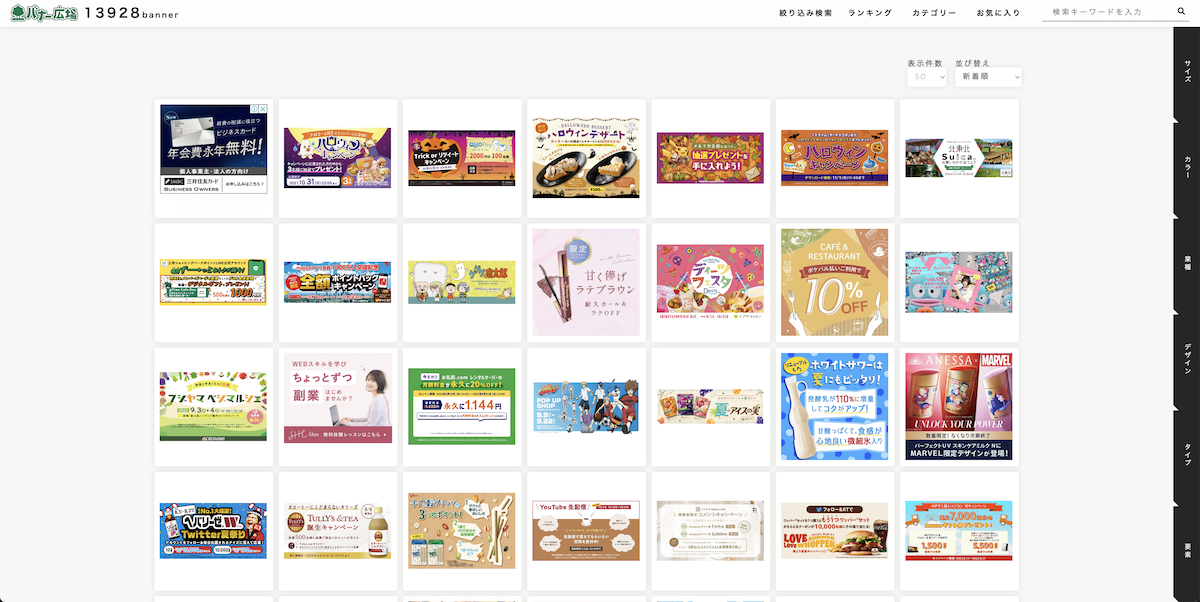
バナー広場
こちらは細かいピクセル数でバナーサイズを絞り込むことが可能なため、実際に制作するバナーと同じサイズのバナーデザインを見ることができます。レイアウトや文字の配置の参考におすすめです。

バナー広場
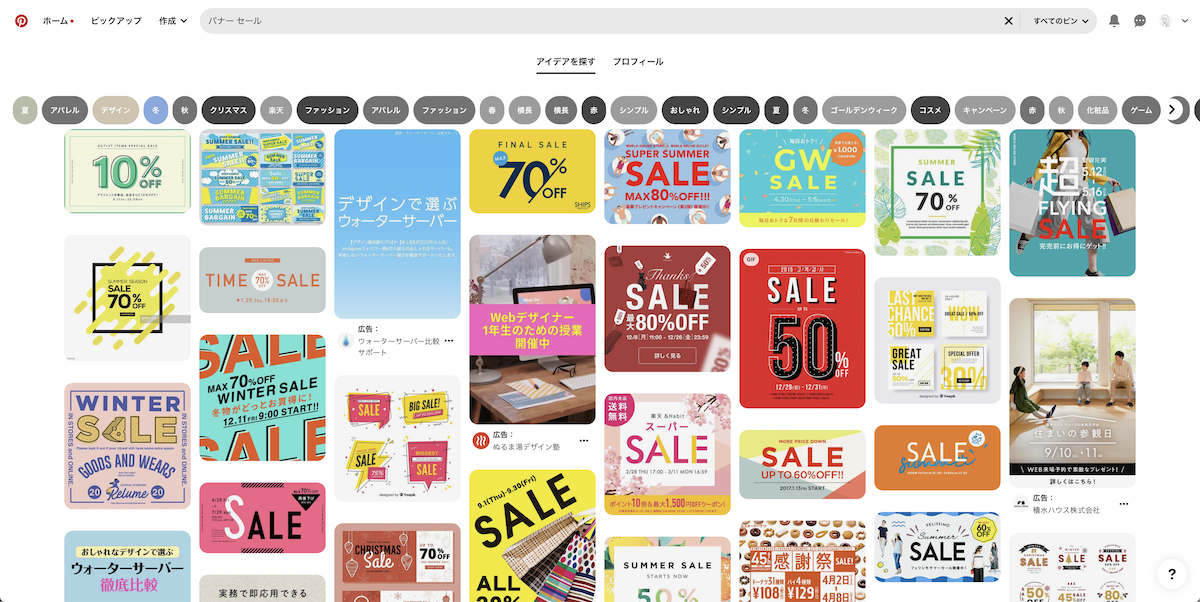
デザイナーであれば誰もがご存知のPinterest。弊社のデザイナーもバナーを制作する際によく使用しています。検索して気に入った投稿をクリックするだけで似ているピンが数多く表示されるため、完成後のイメージをどんどん固めていくために有効活用できます。

Pinterest
今回のまとめ
どれだけ素敵なデザインのバナーだったとしても、訴求ポイントがユーザーに伝わらず、クリックされなかったら全く意味がありません。デザイナーの自己満足になってしまわないように、ユーザー目線で考えたバナーデザインにしましょう。
また、デザインに迷った際にはバナーのギャラリーサイトで似たような事例を探し、どのようなデザインで表現しているかを学ぶと良いでしょう。
ARCHIVE


































