NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインの魅力が高まる文字組みのポイント
2022
.09.08

文字組みは印刷物で細かな調整がされることが多いですが、WEBデザインでも重要な役割を持っています。書体が合っていなかったり、文字組みが整っていないと、本来伝えたかった情報もきちんと伝わりません。
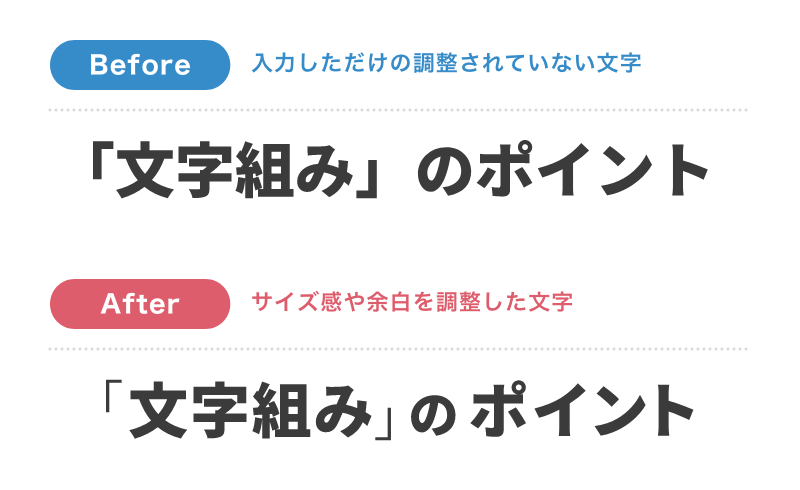
弊社では、ただ文字を入力しただけのデザインではなく、文字のサイズ感や改行位置、余白の取り方などの細かな調整をWEBデザイナーが考えてデザインしています。

今回は、WEBデザインの魅力をより高めるための文字組みのポイントを紹介します。
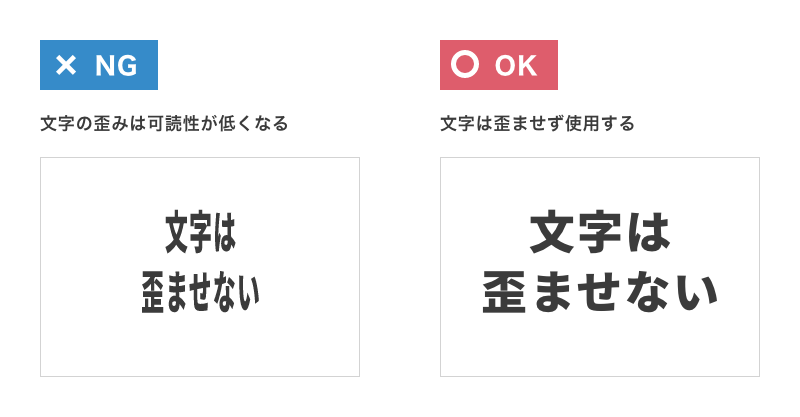
文字は歪ませず使用する
横や縦に伸ばして正しい縦横比を崩してしまうと、可読性(=読みやすさ)が低くなり、見た目のバランスも崩れてしまいます。あえて歪ませることでアンバランス感を演出するなど、狙ったデザイン以外の場合は、歪ませていない文字を使用しましょう。

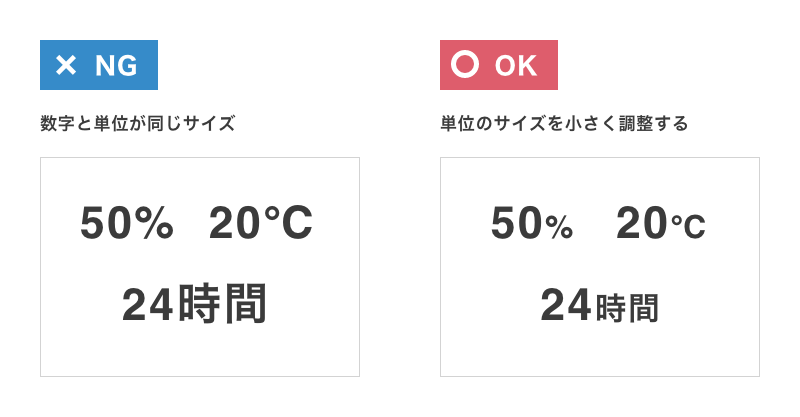
数字は大きく・記号や単位は小さくする※
単位と合わせた数字を使用する場合、数字に対して単位のサイズを小さくすると、認識しやすさが向上し、数字を目立たせることができます。また、この数字に使用する数字は、日本語書体よりも欧文書体の方が認識しやすく、見た目も良くなります。
※文章中の数字であれば、このような対応は必要ありません。

文字のサイズ感にコントラストをつける
情報の重要度に応じて、文字のサイズ感にコントラストをつけましょう。すべての文字を同じサイズ感で記載するよりも、重要度に合わせてコントラストをつける方が視覚的にメリハリが生まれ、読みやすくなります。
また、文章量が少ない場合は、漢字を大きくし助詞を小さくするだけでも印象が変わるのでおすすめです。

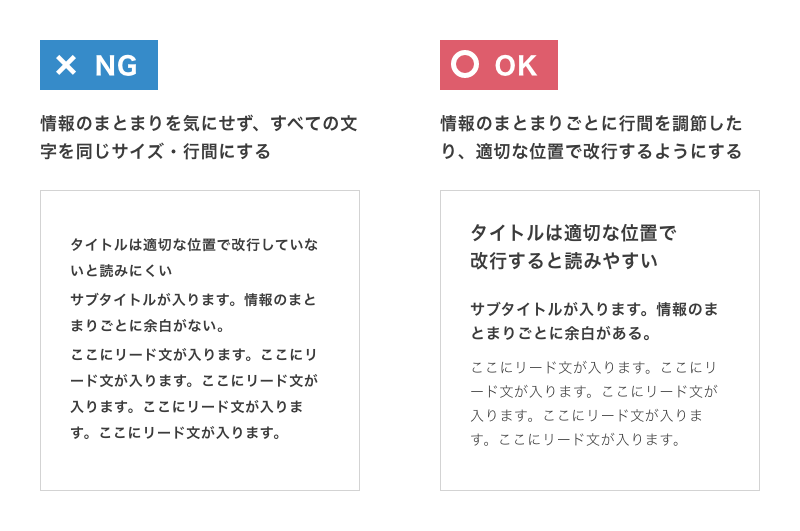
行間(余白)を調節・改行する
情報のまとまりごとに行間(余白)を調節したり、適切な位置で改行するようにしましょう。
タイトル・サブタイトル・リード文といった文字情報をまとめておく場合、情報のまとまりごとに余白を置くことを意識しましょう。余白を置くと情報をまとまりで見ることができるので、メッセージをよりはっきりと伝えられるようになります。
また、キャッチコピーとしての役割を担うことのあるタイトルや見出しは、単語の途中で改行することを避けることで、文章を心地よく読み進められるようにしましょう。

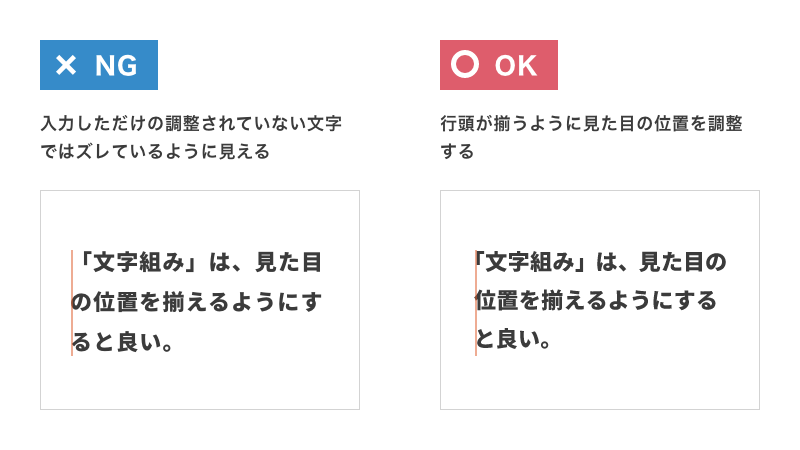
視覚調整をする
入力しただけの調整されていない文字は、同じ位置で揃えていたとしても目の錯覚でズレて見えてしまう場合があります。ズレのある部分を移動して調整することにより、見た目の位置を揃えるようにしましょう。

今回のまとめ
文字の割合が高いWEBサイトでは、使用する書体や文字組みによって印象が大きく変わります。情報をわかりやすく伝えるためにも、WEBデザイナーはテキストの役割や読みやすさを考慮して、デザインする必要があります。今回のポイントをしっかり覚えて、文字組みに活かしていきましょう。
































