NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
Googleサーチコンソールを使用したモバイルフレンドリーの確認方法
2022
.09.08

Googleは、スマートフォンやタブレットなどのモバイルデバイスに対応しているホームページを評価するアルゴリズム「モバイルフレンドリー」を設けています。
そのため、ホームページの担当者は、SEOの観点からモバイルフレンドリーを意識してホームページを新規開設・リニューアルすることはもちろん、制作後のホームページがGoogleからモバイルフレンドリーとして認識・評価されているか確かめる必要があります。
今回は、ホームページがモバイルフレンドリーに対応しているか否かを確かめる方法の一つである、Googleサーチコンソールの「モバイルユーザビリティレポート」と呼ばれる機能についてご説明します。
【目次】
1.モバイルユーザビリティレポートの確認方法
a.①Googleサーチコンソールを開く
b.②メニューの「エクスペリエンス」から「モバイルユーザビリティ」を選択する
c.③グラフを確認する
d.④問題のあるページを修正する
2.モバイルフレンドリーテストも併せて活用しましょう
3.今回のまとめ
【目次】
モバイルユーザビリティレポートの確認方法
①Googleサーチコンソールを開く
Googleサーチコンソールの管理画面を開きます。自社のホームページを登録していない場合は、Googleアカウントを取得した上で、Googleサーチコンソールから登録を行いましょう。
②メニューから「モバイルユーザビリティ」を選択する
管理画面左のメニューバーより「エクスペリエンス」を選択すると、いくつかのメニューがプルダウンで表示されるため、その中から「モバイルユーザビリティ」を選択しましょう。
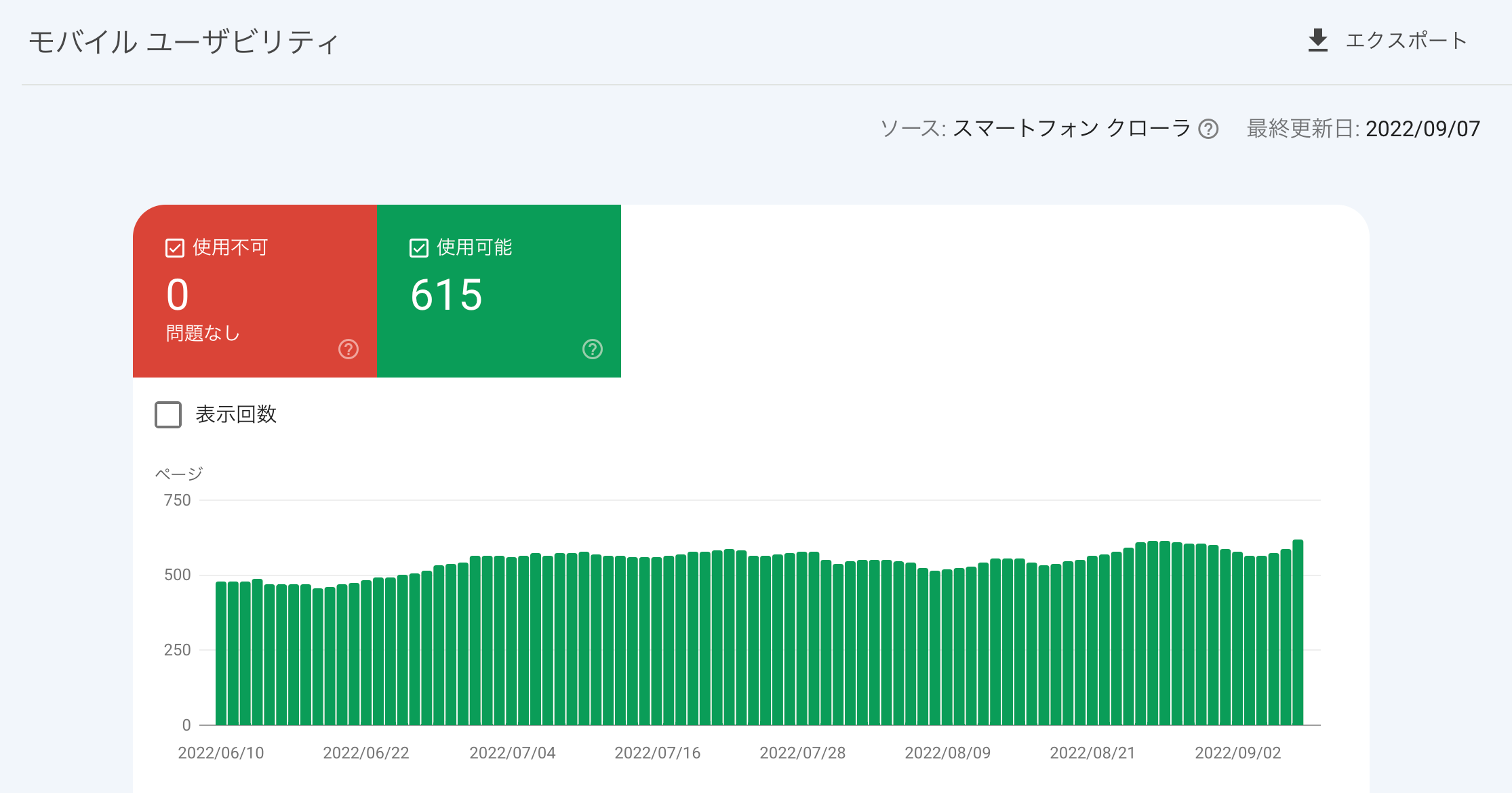
③グラフを確認する
モバイルフレンドリーに問題があるページは「使用不可」、モバイルフレンドリーなページは「使用可能」としてカウントされており、棒グラフにはモバイルフレンドリーなページ数の推移が表示されています。

④問題のあるページを修正する
ホームページがモバイル端末に最適化されていない場合、「テキストが小さすぎて読めません」「コンテンツの幅が画面の枠を超えています」といったエラー内容がページごとに表示されていますので、問題点を修正してGoogleに修正済みページの再クロールをリクエストしましょう。
再クロールのリクエスト方法については以下のコラムをご覧ください。
コラム:ホームページ運営の初級者向けのGoogleサーチコンソールの使い方講座
モバイルフレンドリーテストも併せて活用しましょう
自社ホームページのモバイルフレンドリーは、Googleが提供している「モバイルフレンドリーテスト」使用によっても確認することが可能です。モバイルフレンドリーテストは、Googleサーチコンソールに登録していないユーザーでも使用することができ、サイト全体ではなくURLを貼り付けたページごとにモバイルフレンドリーを検証する機能です。
モバイルフレンドリーテストについては以下のコラムをご覧ください。
コラム:モバイルフレンドリーテストで自社ホームページをチェックしましょう
今回のまとめ
今回は、Googleサーチコンソールを使用したモバイルフレンドリーの確認方法についてご説明しました。
モバイルフレンドリーなホームページづくりを心がけていたつもりでも、Googleから「最適でない」と評価されていては意味がありません。モバイルユーザビリティレポートを使用して自社ホームページのモバイルフレンドリーを確かなものにすることをお勧めします。