NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
モバイルフレンドリーテストで自社ホームページをチェックしましょう
2022
.09.05

モバイルデバイスを使用するユーザーの増加に伴って、Googleはモバイルに対応したホームページ、つまりモバイルフレンドリーなホームページを評価するようになりました。そのため、ホームページを古くから公開している場合はもちろん、モバイル対応を謳った制作会社にホームページの新規開設・リニューアルを依頼した場合であっても、モバイルフレンドリーかどうかを確認することは重要です。
「確認するのが面倒くさそう…。」と感じる方もいるかと思いますが、実はGoogleが無料で提供している「モバイルフレンドリーテスト」と呼ばれるツールを使うことで、簡単に確認することが可能です。
そこで今回は、モバイルフレンドリーテストについて説明します。
【目次】
1.モバイルフレンドリーの重要性
2.モバイルフレンドリーテストツールの使用方法
a.「ページはモバイルで利用できます」と表示された場合
b.「ページはモバイルで利用できません」と表示された場合
3.今回のまとめ
【目次】
モバイルフレンドリーの重要性
モバイルデバイスを使用してWEB検索を行うユーザーが増加したことにより、Googleは、2015年に「モバイルフレンドリーアップデート」を行い、モバイルフレンドリーなホームページを優遇するアルゴリズムを設けました。
これにより、モバイルフレンドリーなホームページの検索順位が向上し、反対にモバイルフレンドリーではないホームページは検索順位が下がることとなりました。
モバイルフレンドリーテストツールの使用方法
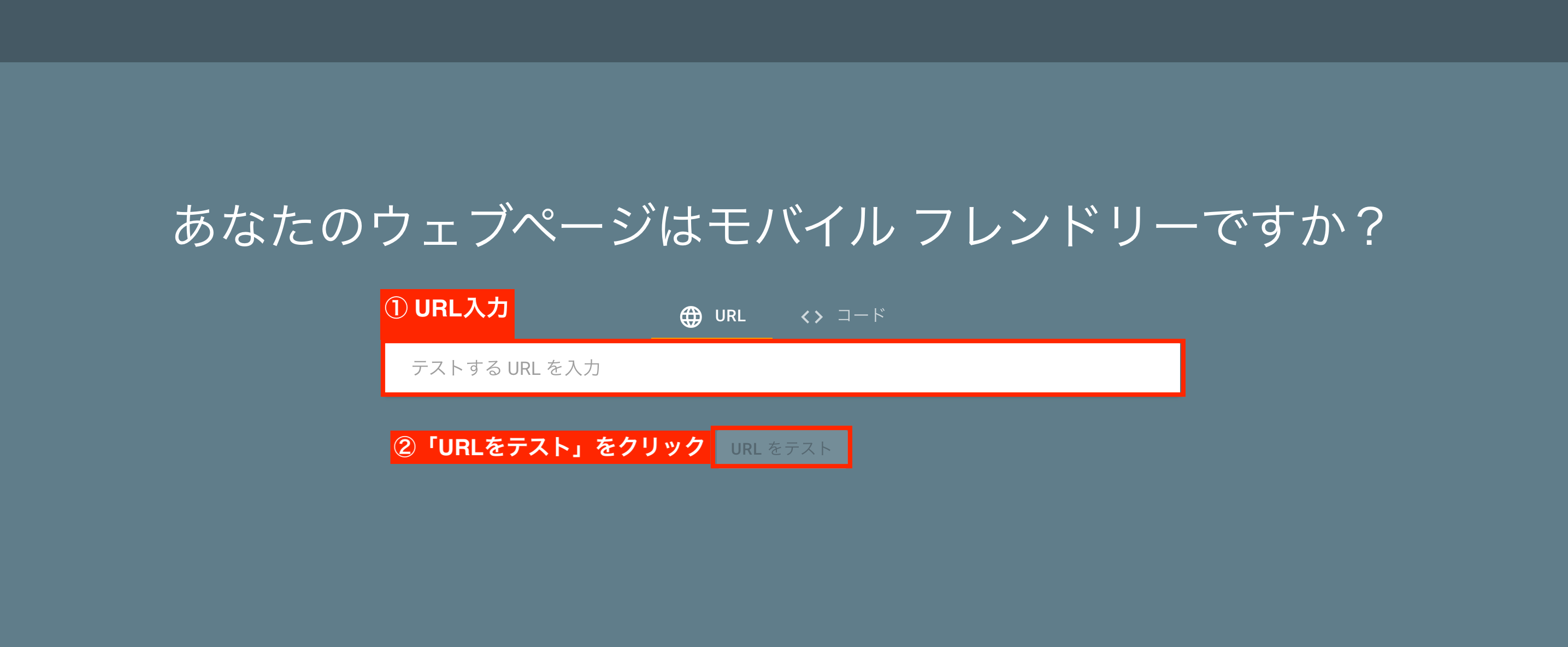
モバイルフレンドリーテストのページにアクセスしましょう。次に、チェックしたいページのURLを入力し、「URLをテスト」をクリックします。
注意点として、このモバイルフレンドリーテストはサイト全体ではなくページごとに判定する機能です。ホームページ内のページ数が膨大に存在する場合は、重要なページに絞ってチェックすることをお勧めします。なお、ホームページ全体のモバイルフレンドリーを一括で確認する場合は、「Googleサーチコンソール」を使用しましょう。

「Googleサーチコンソール」を使用したモバイルフレンドリーの確認方法は以下のコラムをご覧ください。
コラム:Googleサーチコンソールを使用したモバイルフレンドリーの確認方法
「ページはモバイルで利用できます」と表示された場合
このコメントが表示された場合は、そのページがモバイルフレンドリーだということなので、引き続き他のページを確認しましょう。また、サイトに新たなページが追加された際にはモバイルフレンドリーテストを忘れず実施しましょう。

「ページはモバイルで利用できません」と表示された場合
このコメントが表示された場合は、そのページがモバイルフレンドリーではないということです。「テキストが小さすぎて読めません」「ビューポートが設定されていません」などの具体的な問題点が表示されるため、該当する箇所を必ず修正しましょう。
また、修正対応後は、再度テストを実施して「ページはモバイルで利用できます」と表示されることを確認しましょう。

今回のまとめ
今回は、モバイルフレンドリーの重要性と、モバイルフレンドリーテストの使い方についてご説明しました。
モバイルフレンドリーなホームページ作りが当たり前になった今だからこそ、万一、自社のホームページがモバイル対応していない場合にはSEO的に大きなハンデを負うことになりかねません。モバイルフレンドリーテストを用いて、自社のホームページをチェックすることをお勧めします。