NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインのクオリティを上げる視覚調整のポイント
2022
.09.21

現代ではAdobe IllustratorやPhotoshopなどの便利なデザインソフトによって、上下中央揃えやコピー&ペーストなど、機械的(数値的)に並べたり揃えたりすることが簡単にできるようになりました。しかし、この数値による整列では、たとえ数値が合っていても揃えた文字がズレて見える、同じサイズの図形が違うサイズに見えてしまうなどの視覚のズレが起きることがあります。
これらのズレの原因は、人間の錯視(目の錯覚)よるものです。このズレの仕組みを理解して視覚調整をすることで、違和感を感じることのないバランスの取れたデザインをすることが可能になります。
今回は、WEBデザインのクオリティを上げるための視覚調整についてご説明します。
【目次】
1.視覚調整とは
2.視覚調整のポイント
a.大きさの視覚調整(上方距離過大の錯視)
b.整列の視覚調整(三角形分割錯視)
c.色の視覚調整
3.今回のまとめ
視覚調整とは
人間の錯視(目の錯覚)を考慮して、デザインを調整することです。
錯視とは視覚に関する錯覚のことで、目で見たときに実際とは違った状態で見える心理的な現象のことを指します。 錯視にはさまざまな種類があり、物の大きさ・角度・色が変わって見えるもの、止まっているものが動いて見えるもの、実際に存在しないものが見えるもの、平面なのに立体的に見えるものなど、多くの錯視が発表されています。錯覚の一種で、「目の錯覚」と呼ばれることもあります。

視覚調整のポイント
錯視には様々な種類がありますが、WEBデザインにおいて気をつけるべき錯視にはどんなものがあるのでしょうか。ここからは、WEBデザインによく見られる錯視とその調整例をご紹介します。
大きさの視覚調整(上方距離過大の錯視)
数値上はどちらも同じ大きさでも、上方に位置する方が下方に位置するよりも大きく見える錯視のことを上方距離過大の錯視と言います。
これはボタンのデザインやレイアウトを組む際に気をつけるべき錯視です。中央揃えのレイアウトで文言を挿入する際、文言上の空白が広く見えることで、文言が下寄りに配置されているように見えてしまいます。
中央揃えのレイアウトでは、数値的に正しく中央に置いてしまうと錯視により「下に寄って」見えてしまうため、少し上にズラして調整しましょう。

整列の視覚調整(三角形分割錯視)
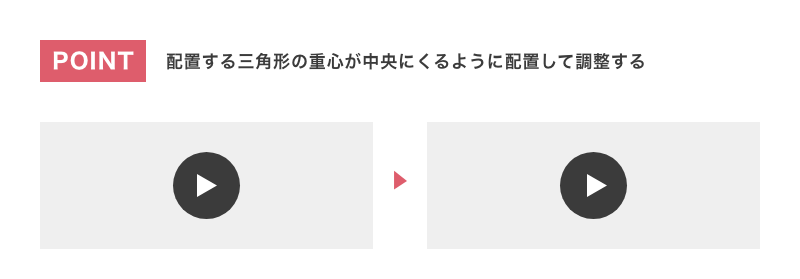
三角形を四角形の中央に配置すると、数値上は正しくても三角形の底辺側に少し寄っているよう見える錯視のことを三角形分割錯視と言います。これは三角形を中央に配置するアイコンなどを作る際に気をつけるべき錯視です。
中央揃えのレイアウトでは、数値的に正しく中央に置いてしまうと錯視により「三角形の底辺側に少し寄って」見えてしまうため、配置する三角形の重心が中央にくるように配置して調整しましょう。

色の視覚調整
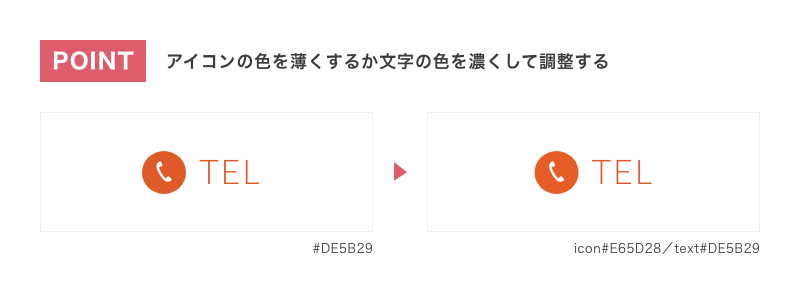
同じ色でも面積が広いものと狭いもので、見え方が変わる錯視のことです。これはアイコンと文字をセットで配置する場合に気をつけるべき錯視です。同じ色でもアイコンのほうが濃く見えるので、アイコンの色を薄くするか文字の色を濃くすると良いでしょう。

今回のまとめ
視覚を通してユーザーに訴えかけることが多いデザイナーにとっては、視覚調整は備えておくべきスキルのひとつです。
ユーザーが一瞬でも違和感を感じてしまうことは、ユーザーの行動における妨げに繋がる可能性があります。また、その違和感によってデザイン本来の目的を果たせないようなことが起こらないよう、デザイナーが錯視を考慮して視覚調整することが重要です。