NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインにも活用できる欧文定番フォントと代用WEBフォント
2022
.10.21

活版印刷の技術が発展し、現代まで様々なフォントが企業もしくは個人から生まれてきました。その中には、時代を牽引するように他のフォントに影響を与えた名作と呼ばれるフォントも数多く存在します。広告や雑誌などの媒体はもちろん、街中の案内表示に至るまで普段私たちが何気なく目にしているものにも機能性やデザイン性に優れ時代の代表となったフォントが使用されています。一方でホームページに使用されるフォントはサーバー上で変換されユーザーの環境でも表示することができるWEBフォントが用いられるのが一般的です。歴史が古く企業などが発行しているフォントの中にはライセンスやホームページへの最適化の問題でWEBフォントが発行されていないフォントも数多くあります。今回はデザインの分野においてにおいて定番と言われる欧文フォントと、WEBデザインで代用できるWEBフォントをAdobe FontsとGoogle Fontsからご紹介します。
【目次】
1. セリフ体の定番フォントと代用WEBフォント
a. 伝統的なセリフ体の要素を持つ「Garamond」
b. セリフ体でありながら幾何学的な要素を持つ「Bodoni」
c. 力強く表情が豊かな「Clarendon」
2. サンセリフ体の定番フォントと代用WEBフォント
a. 幾何学的な形が特徴的な「Futura」
b. インダストリアルデザインと絶妙なカジュアルさをもつ「DIN」
c. どんなスタイルにも適応する汎用性が魅力の「Helvetica」
3. その他の定番フォントと代用WEBフォント
a. サンセリフ体を超えた洗練さを秘めた「Trajan」
b. シンプルさとエレガントさを両立した「Optima」
4.今回のまとめ
セリフ体の定番フォントと代用WEBフォント
セリフ体とは、日本語フォントで言う明朝体のように手書きのような線のメリハリや筆跡が残るフォントの種類です。「セリフ」とは文字の端々に見られる小さな飾りのことをいいます。最古の書体と言われる手書きの風味を残した「ブラックレター体」から文字つぶれなどの問題を解消した歴史の長いフォントの種類でもあります。WEBデザインに使用することでフォントやウェイトごとの違いももちろんありますが、繊細で高級、フォーマルな印象や女性的な雰囲気を演出することができます。雰囲気を重視したホテル・旅館のホームページや化粧品やファッション系のブランドサイトなどによく見られます。
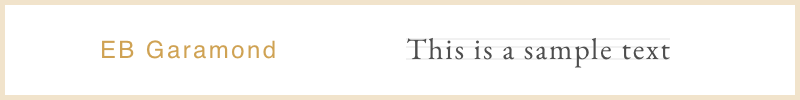
伝統的なセリフ体の要素を持つ「Garamond」

Garamondは16世紀に生まれ、手書きの要素を色濃く残した昔ながらの書体「オールドスタイル・ローマン」と呼ばれる種類の代表的なフォントです。歴史が長いこともあり時代の変化とともに線の太さ、強弱の肉付きが変わってきた書体ですが、19世紀ごろからの古典回帰の流れから、オリジナルに近い形で現在も使用されています。ホームページに使用できるWEBフォントとしては「EB Garamond」というデジタル用に複製されたフォントが一般的でAdobe Fonts、Google Fonts両方で使用することができます。ちなみにEBとは「Egenolff–Berner」の略で、同名の鋳造所によって発行された文字標本を元にデジタル書体が造られたことに由来しています。
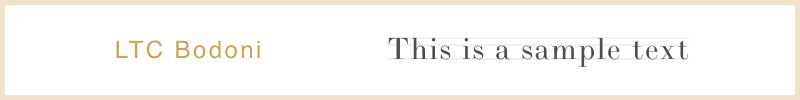
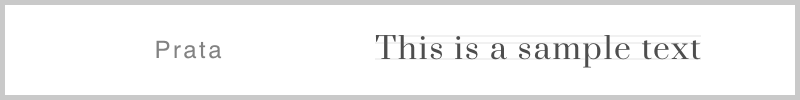
セリフ体でありながら幾何学的な要素を持つ「Bodoni」


Bodoniは1790年にイタリアの印刷工Giambattista Bodoniが制作したフォントです。縦画と横画の太さがそれぞれ均一に保たれており、手書き的装飾要素が排除されているためサンセリフ体のような幾何学的な雰囲気がある「モダン・ローマン」に分類されるフォントです。WEBデザインに使用できる代用WEBフォントとして、Lanston Type Co.(LTC)が忠実に再現した「LTC Bodoni 175」がAdobe fontsで使用することができます。無料のGeogle Fontsには似たフェイスデザインの「Prata」があります。特徴的な縦画と横画のコントラストは似ていますが、若干フォントサイズが大きめなので注意しましょう。
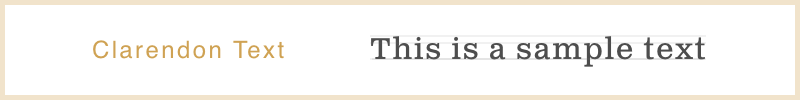
力強く表情が豊かな「Clarendon」

Clarendonは1845年にロンドンで生まれた書体で、直線的で太めのセリフを持つ「スラブセリフ」に分類されます。縦横のコントラストも低く、線幅が均一に近いのでモダン・ローマンよりもさらにサンセリフ体の雰囲気に近いフォントです。可読性も高く、本文や辞書の見出しなどにも使われているフォントでもあります。ホームページに使用可能なWEBフォントとしてはClarendonを現代風にリメイクした「Clarendon Text」がAdobe Fontsで使用できます。
サンセリフ体の定番フォントと代用WEBフォント
「Sans」はフランス語で「〜のない」という意味をもち、サンセリフとは「セリフのない」という意味になります。その名の通りセリフ体に見られる小さな飾りが削ぎ落とされたようなデザインで、19世紀ごろ普及したと言われています。ドイツのデザイン学校バウハウスの影響が強く、幾何学的なデザインが多いのも特徴です。かっちりとした誠実な印象があり可読性にも優れているので、WEBデザインにおいてはセリフ体よりも好んで使用される傾向にあります。デザインによってはカジュアルな雰囲気も演出でき、業界を絞らず企業のコーポレートサイトやECサイトによく見られます。
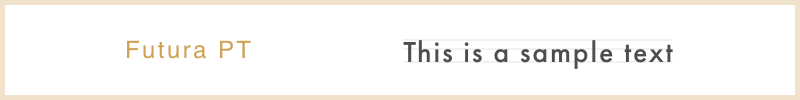
幾何学的な形が特徴的な「Futura」

Futuraはフォントでありながら図形のような極限まで幾何学的に整形されたサンセリフ体のフォントです。ただ単に幾何学的に構成されたフォントではなく、線の太さや文字ごとの見え方や錯覚など文字としての視覚的配慮が徹底しており、可読性が極めて高いのも特徴の一つです。Futuraは1923年、ドイツの機能美を追求する精神を象徴したようなフォントとして誕生しました。Futuraとはラテン語で未来を表し、その名の通り1世紀近く経った現在でも先進的な雰囲気を持つフォントとして親しまれています。WEBデザインに使うことができるWEBフォントとしてはAdobe Fontsにて「Futura PT」が使用できます。「PT」とはparatypeの略で、副模式標本およびFuturaなどのフォントをデジタル化し発行しているフォントメーカーの名称にあたります。
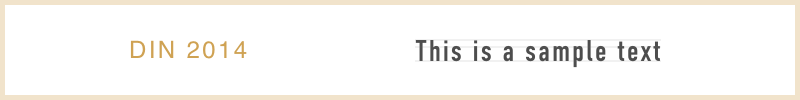
インダストリアルデザインと絶妙なカジュアルさをもつ「DIN」


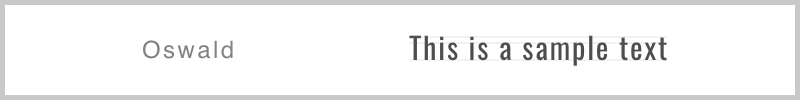
DINは1930年代にドイツで考案された工業製品などの型番への表記を目的に考案されたフォントです。用途に合わせた高い視認性と幾何学的な雰囲気が特徴的な一方、従来の型に捉われないような斬新なデザインとサンセリフ体が持つカジュアルさが組み合わさり、現代的なフォントの代表格とも言えるほど普及しているフォントです。ホームページに使用できるWEBフォントとしてはAdobe Fontsで利用できるだけでも複数のリマスタリングが存在しますが、Futura同様paratype社が開発している「DIN 2014」が使用可能です。Google FontsではDINの特徴的な縦長でや幾何学的なフェイスが類似している「Oswald」が使用可能です。
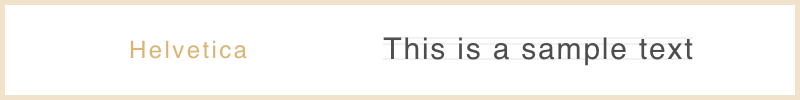
どんなスタイルにも適応する汎用性が魅力の「Helvetica」



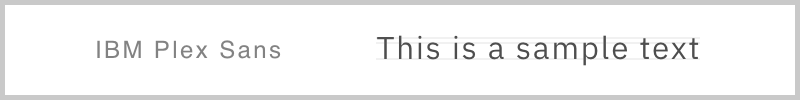
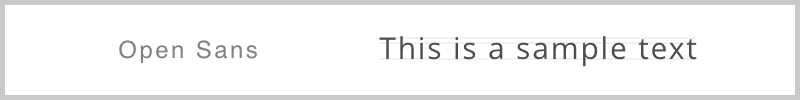
Helveticaは「欧文フォントの王様」、「世界で最も愛されている書体」などと呼ばれ親しまれている、近代フォントの代表とも言えるフォントです。1957年に生まれてから様々な媒体で使用されているHelveticaの魅力は、良い意味で「特徴がないこと」です。スマートかつクセのないフォントとして、中立性や合理性を感じさせ、シンプルな中にも美しさのある、使用される場所を選ばない汎用性が魅力だとも言えます。WEBデザインに使用できるWEBフォントとしては「FONT PLUS」などのサービスにて月額料金でHelveticaを使用することもできますが、Google Fontsで「IBM Plex Sans」、Adobe Fontsでは「Open Sans」などの類似フォントを使用することができます。
その他の定番フォントと代用WEBフォント
欧文フォントの中にはハイブリッド書体と呼ばれるセリフ体とサンセリフ体両方の特徴を持ったフォントや、セリフ体が生まれる前に使われていた歴史的書体、いわゆる筆記体と呼ばれるスクリプト書体など上記の分類に当てはまらないフォントも多数あります。これらの書体はセリフ体やサンセリフ体にない個性的な雰囲気をもつため、他のホームページのWEBデザインとの差別化にも有効です。
サンセリフ体を超えた洗練さを秘めた「Trajan」


これまでご紹介してきたフォントの誕生より遥か前、2000年前の碑文をもとに作られた書体がTrajanで、初期のセリフ体「オールドスタイル・ローマン」の元になったとも言える存在です。セリフ体の先祖とも言えるだけある洗練された印象が特徴です。しかし現代のフォントのように定型的に使用することを想定した書体ではないので、一つひとつの文字の大きさがバラバラなことに加え、大文字しかフォントがないため、可読性が低く、注意が必要です。高級感、洗練された雰囲気を演出したいホームページの見出しや装飾的なタイポグラフィに使用し、本文などには別の書体を用いるようにしましょう。ホームページに使用可能なWEBフォントとしては、Adobe FontsでAdobe社内のフォントメーカー「Adobe Originals」からオリジナルのフォントが発行されています。Google Fontsでは類似書体の「Cinzel」が使用できます。タイプフェイスは似ていますが、セリフのあしらいなどが個性的でTrajan以上にクセの強い書体と言えるかもしれません。
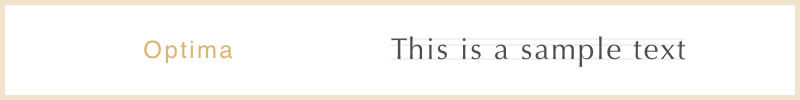
シンプルさとエレガントさを両立した「Optima」


Optimaはセリフのないサンセリフ体でありながら、縦画と横画の太さが異なるセリフ体の特徴を持つ、セリフ体とサンセリフ体のハイブリットとも言えるような書体です。実はこのフォントもTrajanと似た出自で、イタリアの碑文にインスパイアされたデザイナーが制作したフォントだと言われています。Trajanがどちらかと言えば男性的な高級感を持つのに対し、Optimaは女性的なエレガントさを感じさせるフォントで、化粧品などのブランドロゴやホームページなどに多く使用されています。WEBデザインに使用することができるWEBフォントとしてOptimaを電子化した「Optima Nova」がありますが、月額料金のかかるフォントです。Google Fontsでは類似のフォント「Marcellus」が使用できます。
今回のまとめ
定番と呼ばれる有名フォントには人々に親しまれるだけの根拠があり、ひと目見ただけでは分からないような視覚的配慮の集積によって構築されています。ホームページのフォントに困ったとき定番フォントや類似フォントをイメージすることができれば、フォントの方向性を探るのにも役立ちます。とはいえ、これだけWEBフォントが充実した今では、WEBデザインにおけるフォントの選定はもっと自由でいいのかもしれません。フォント選びはWEBデザイン全体のバランスとの相性が求められる柔軟さ、意外な組み合わせを思いつくアイデアも重要なため、日頃から自分の好きなフォントをストックしておきましょう。