NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
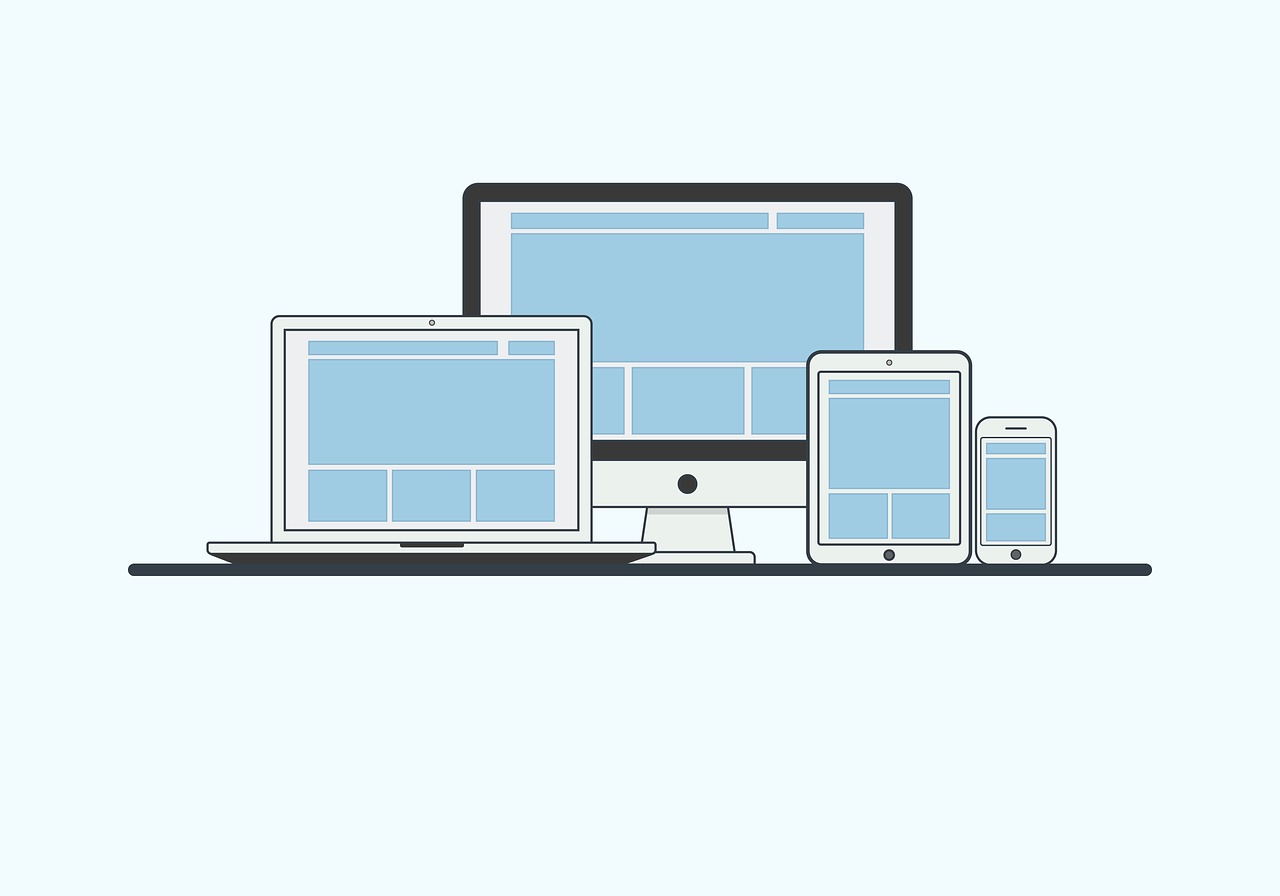
どの端末から見ても大丈夫?自社ホームページはレスポンシブデザインになっていますか?
2018
.06.01
近年、スマートフォンの普及により、パソコンとスマートフォンの両方からホームページを見ることができるように対応する必要性が出てきました。これに対応するために、今まではパソコン用とスマートフォン用の2つのホームページを別々に制作していていました。しかし今では、画面サイズに応じて1つのHTMLのみを使用して、CSSで各デバイスでのページのレイアウトを変えるだけのレスポンシブデザインが主流になってきました。
今回は、なぜレスポンシブデザインに対応させるべきなのか、また自社ホームページが適切なレスポンシブ対応ができているのかの確認方法をお伝えします。
レスポンシブデザインにするべき理由
ホームページをパソコン用とスマートフォン用の別々で制作する場合、別々のGooglebotが複数回クロールする必要があります。しかし、レスポンシブデザインの場合は、1つのGooglebotが一度クロールするだけで済むため、クロールの効率が上がり、サイト内のより多くのコンテンツがインデックスに登録され、適切な間隔で更新されることにつながります。
また、最近ではタブレットを使用するユーザーも増えてきており、パソコンやスマートフォン、タブレット等、あらゆる画面サイズに対応できるホームページが必要です。レスポンシブデザインの場合、画面サイズに応じてレイアウト変更が可能なため、別々に制作するよりも時間も労力もかかりません。
さらに、ホームページがモバイルフレンドリーであるか否かがGoogleの検索結果にも影響を与えているため、ホームページをレスポンシブ対応させることは、SEOの観点においても有効的であると言えます。
自社ホームページがレスポンシブ対応しているか否かの確認方法
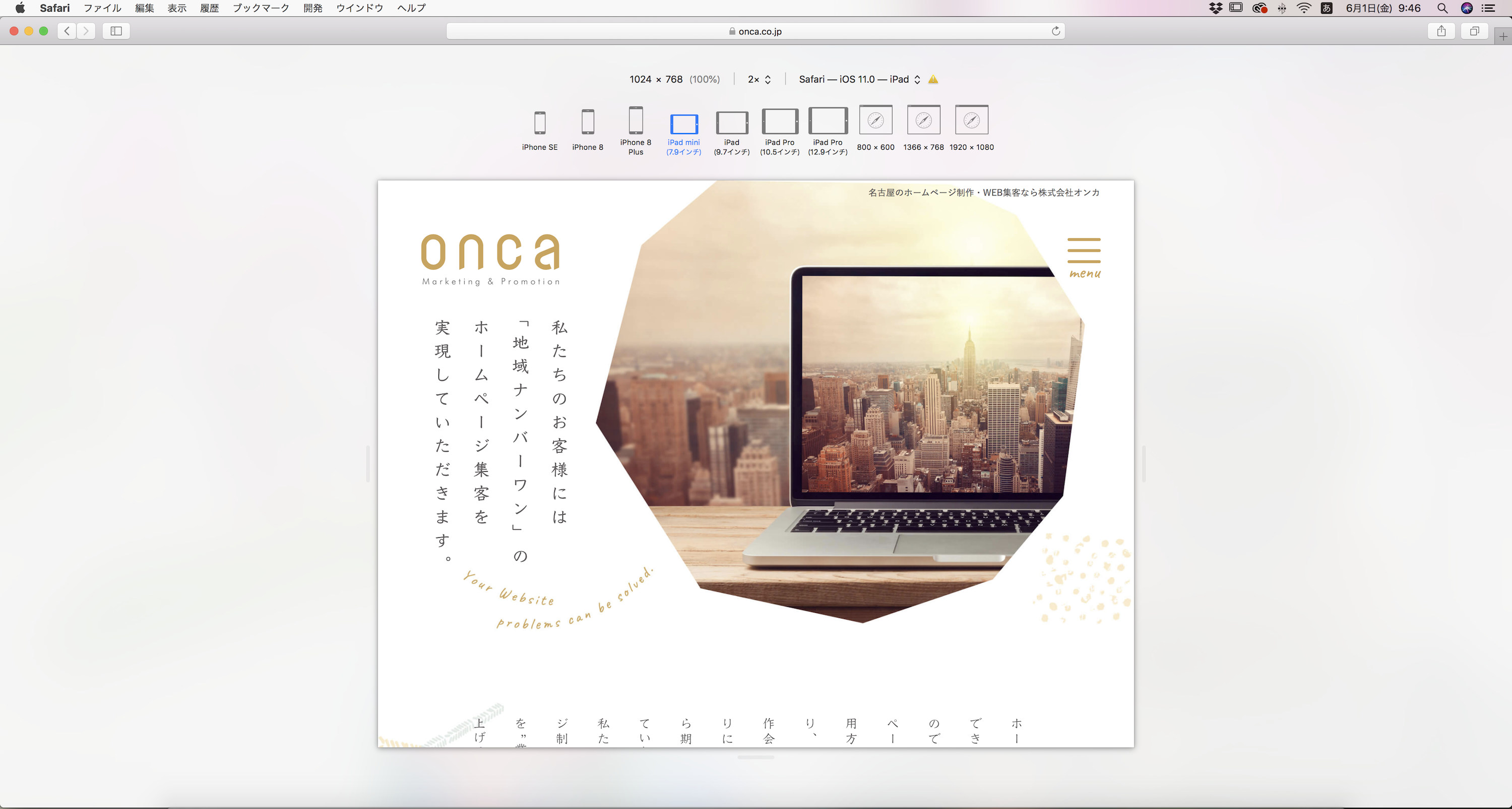
次に、自社ホームページがレスポンシブデザインになっているか否かを確認する方法をご紹介します。Macを使用している方は、Safariから簡単に確認することが可能です。はじめにSafariの「環境設定」から「詳細」を選択します。一番下に「メニュバーに”開発”メニューを表示」にチェック項目があり、チェックを入れたらメニュバーに「開発」という項目が増え、「レスポンシブ・デザイン・モード」を選択することができるようになります。

Safariを使用していない方も、閲覧ウィンドウの左右を伸縮させることで、レスポンシブ対応を確認することができます。
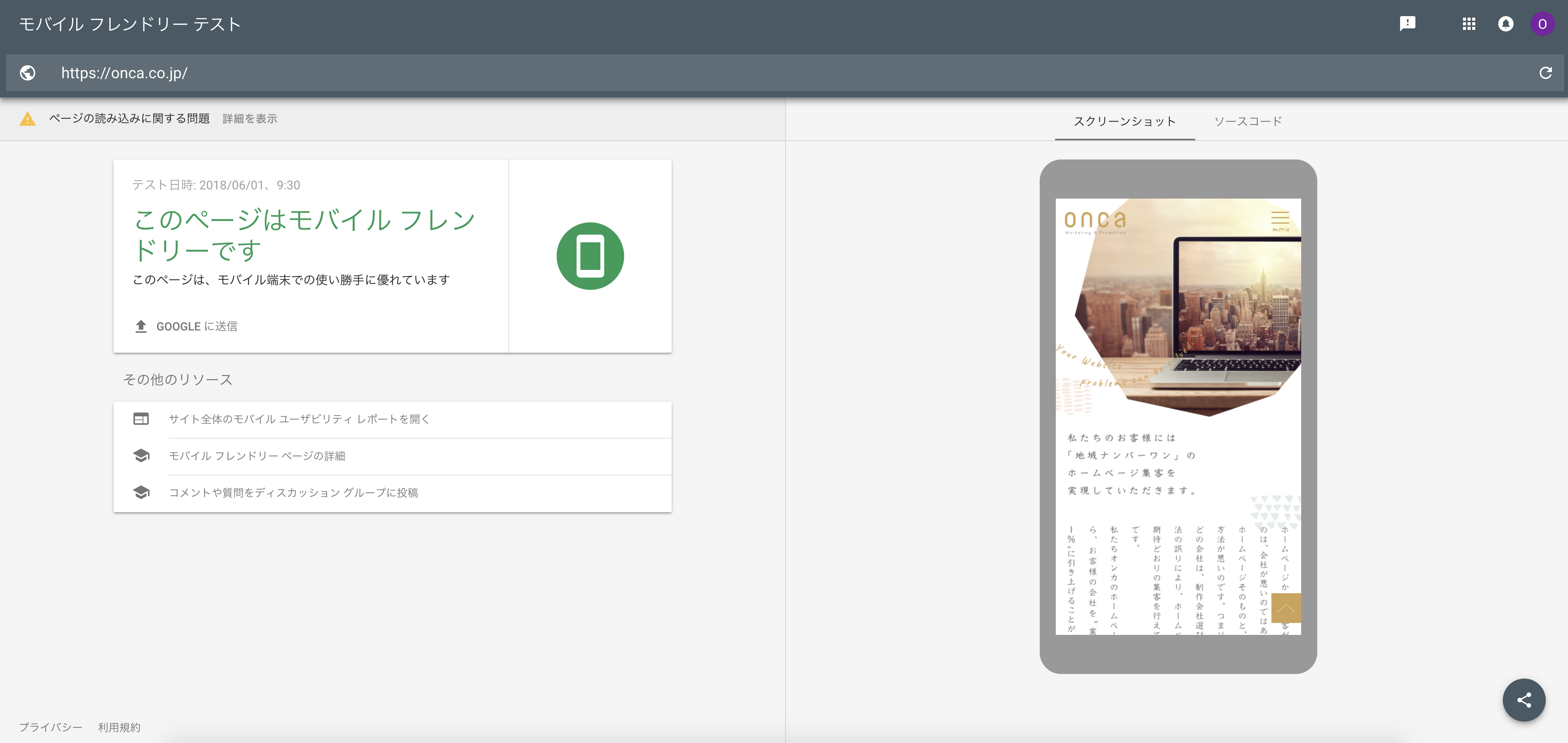
その他にも、自社ホームページがモバイルファーストになっているかをURLを入力するだけで確認できるモバイルフレンドリーテストというGoogle公式ツールもあるため、是非確認してみてください。

モバイルフレンドリーテスト
レスポンシブデザインの参考ホームページ
レスポンシブデザインは、どの端末から見ても綺麗に表示されている必要があります。そのためには、パソコンでは表示されているグローバルメニューをタブメニューに変更したり、必要最低限のコンテンツのみを表示させたり、コンテンツの位置を変更させると良いでしょう。また、様々なレスポンシブデザインのホームページが掲載されているホームページもあります。自社ホームページと見比べて参考にしてみてください。

Responsive Web Design
今回のまとめ
今ではほとんどの企業がホームページをレスポンシブデザインにしており、レスポンシブ対応させることが当たり前と言っても過言ではない時代になってきました。SEOの観点から見ても、レスポンシブ対応させることは有効的であると言えるため、パソコン用とスマートフォン用で別々のホームページを制作していたり、スマートフォンやタブレットの種類によっては対応できていない企業は、レスポンシブ対応させることをお勧めします。