NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
GTMを活用したホームページの効果測定 03:イベント設定編
2025
.01.06

GTM(Googleタグマネージャー)は、ホームページに設置するタグの管理を効率化するツールです。前回のコラムではGTMの導入方法やGoogleアナリティクス(GA4)との連携方法について解説しました。
今回のコラムでは、ホームページ内でのユーザー行動を深く理解するために必要な「イベント」の設定方法を解説します。
【前回のコラムを見る】GTMを活用したホームページの効果測定 02:導入・GA連携編
イベントとは?
Googleアナリティクスにおける「イベント」とは、ユーザーがホームページ上で行う特定の行動を記録するためのデータ収集の単位です。例えば、ボタンのクリックやフォーム送信、画面のスクロール率などが該当します。
前回の「導入・GA連携編」で手順を説明したGTMを介したホームページとGoogleアナリティクスの連携だけでも、デフォルトで設定されているイベントが自動計測(※)されます。これは、「自動収集イベント」と呼ばれ、例えばページビュー数や一定の深さまでスクロールされた数などを計測することができます。自動収集イベントの全容についてはGoogle公式サイトをご覧ください。
※拡張計測機能と呼ばれる設定が必要です
一方で、ホームページの最適な解析は、自社の課題や目的に合わせた詳細なイベント設定が必要であり、それは自動収集イベントだけで賄えるわけではありません。
例えば、前述したスクロール率は自動収集イベントでは90%以上スクロールしたユーザーのみを対象としていますが、ページの長さやコンテンツの内容によっては50%以上のスクロールを一つの目標として設定すべき場合もあるかもしれません。また、ホームページ上に設置した電話番号のタップ数や個別のボタンタップ数などは自動収集イベントでは計測ができないため、個別でイベントを設定する必要があるのです。
この個別イベントはGA側でも設定することが可能ですが、これまで解説してきたとおりGTMを介すことでタグの追加・編集・削除などがスムーズに行えるため、基本的にはGTMでイベントを設定することをお勧めいたします。
GAイベント設定方法
ここでは、電話タップを例としてイベントの設定手順を解説します。事前に前回のコラムを確認の上、GTMの導入とGoogleアナリティクスの連携を済ませておきましょう。
なお、基本的な流れはGoogleアナリティクスの連携時と同様に、タグ→トリガー→プレビュー確認→公開となります。
Step1:タグの設定
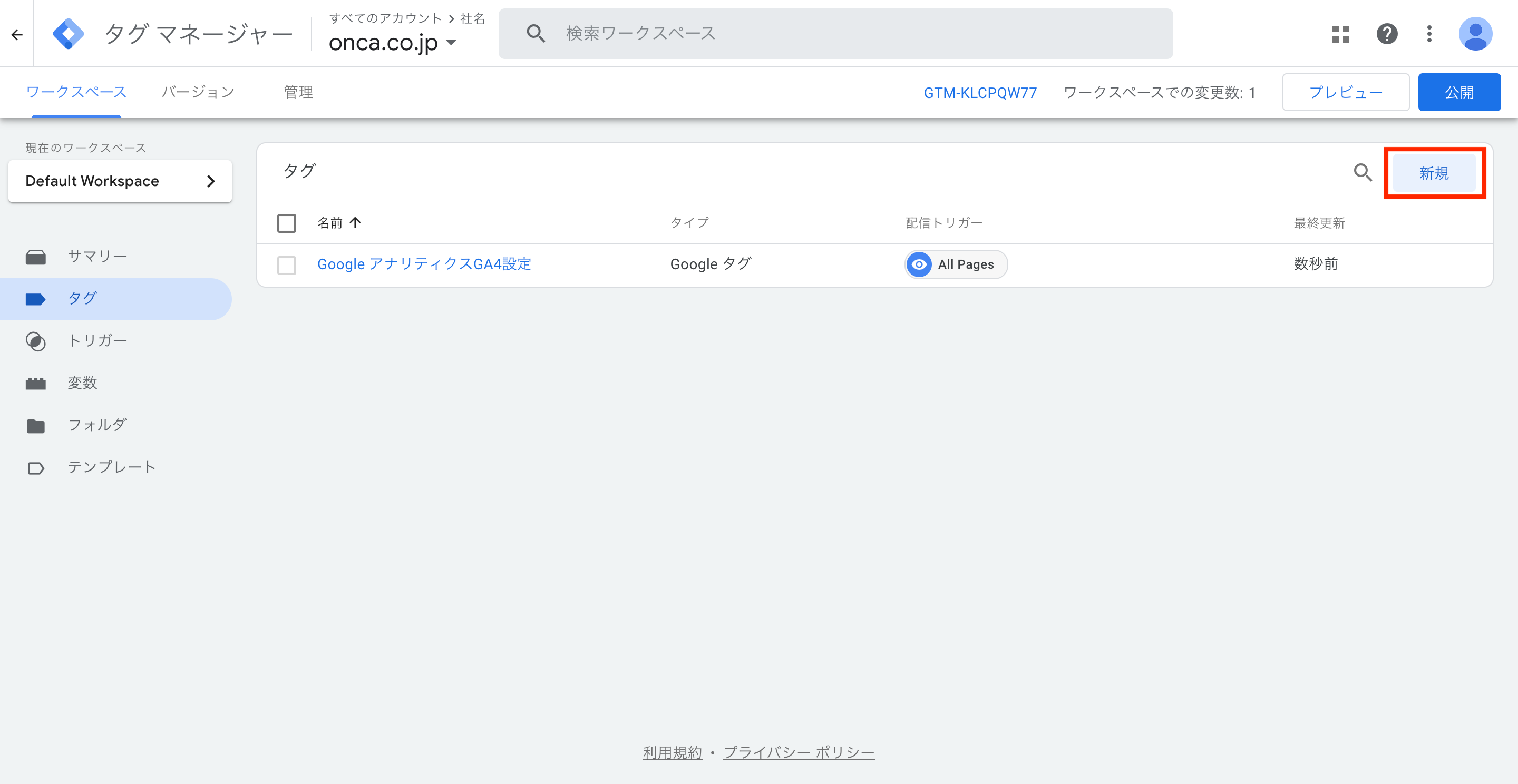
GTMにログインし、「タグ」メニューを開き、「新規」をクリックします。

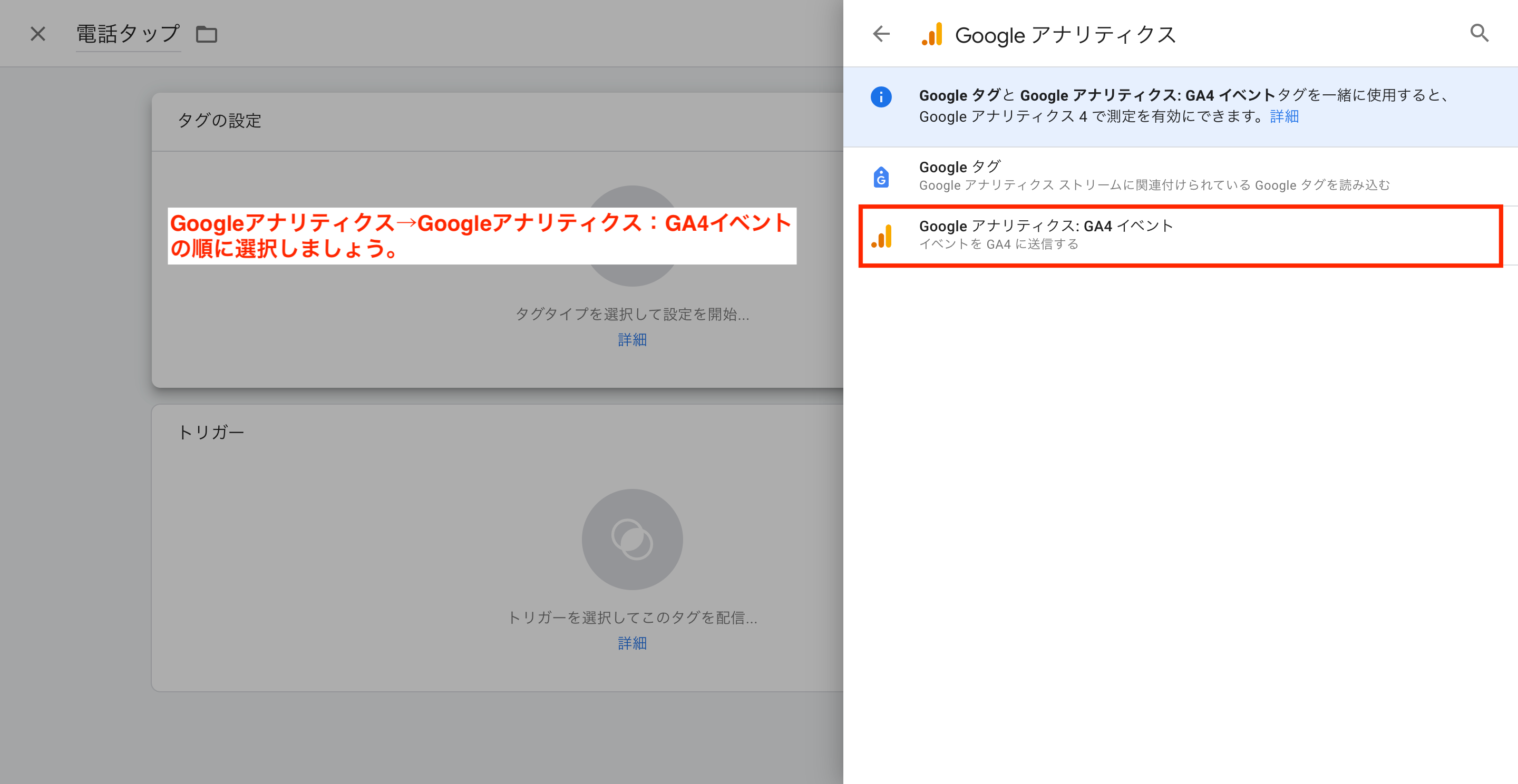
次に、連携時と同様「Googleアナリティクス」を選択し、「Googleアナリティクス:GA4イベント」を選択します。

すると、タグの設定画面が開きますので、まずはタグの名前を入力しましょう。なお、この名前はGA側に反映されるものではなく、GTM内での管理のみに用いられます。次に、タグの設定領域をクリックします。

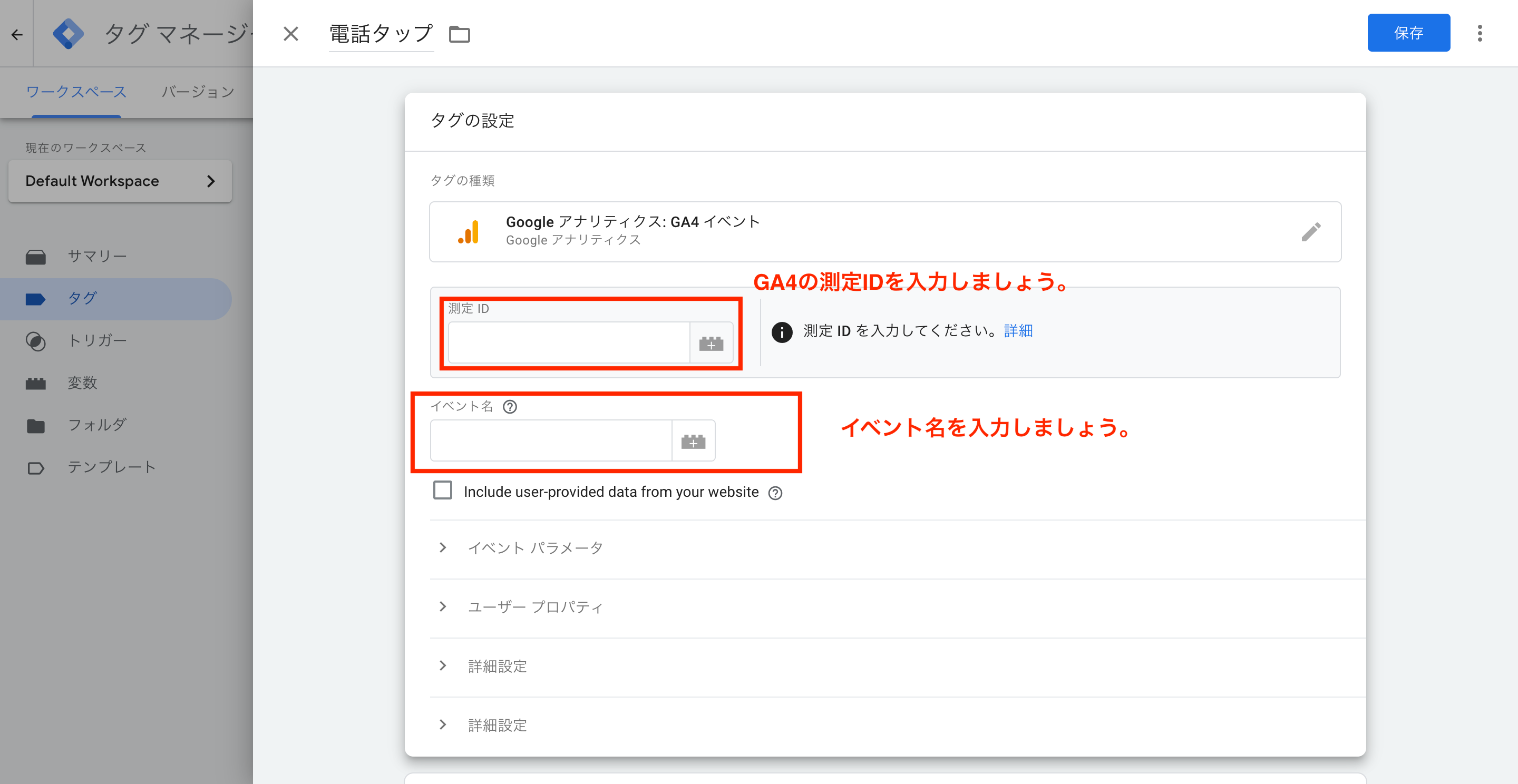
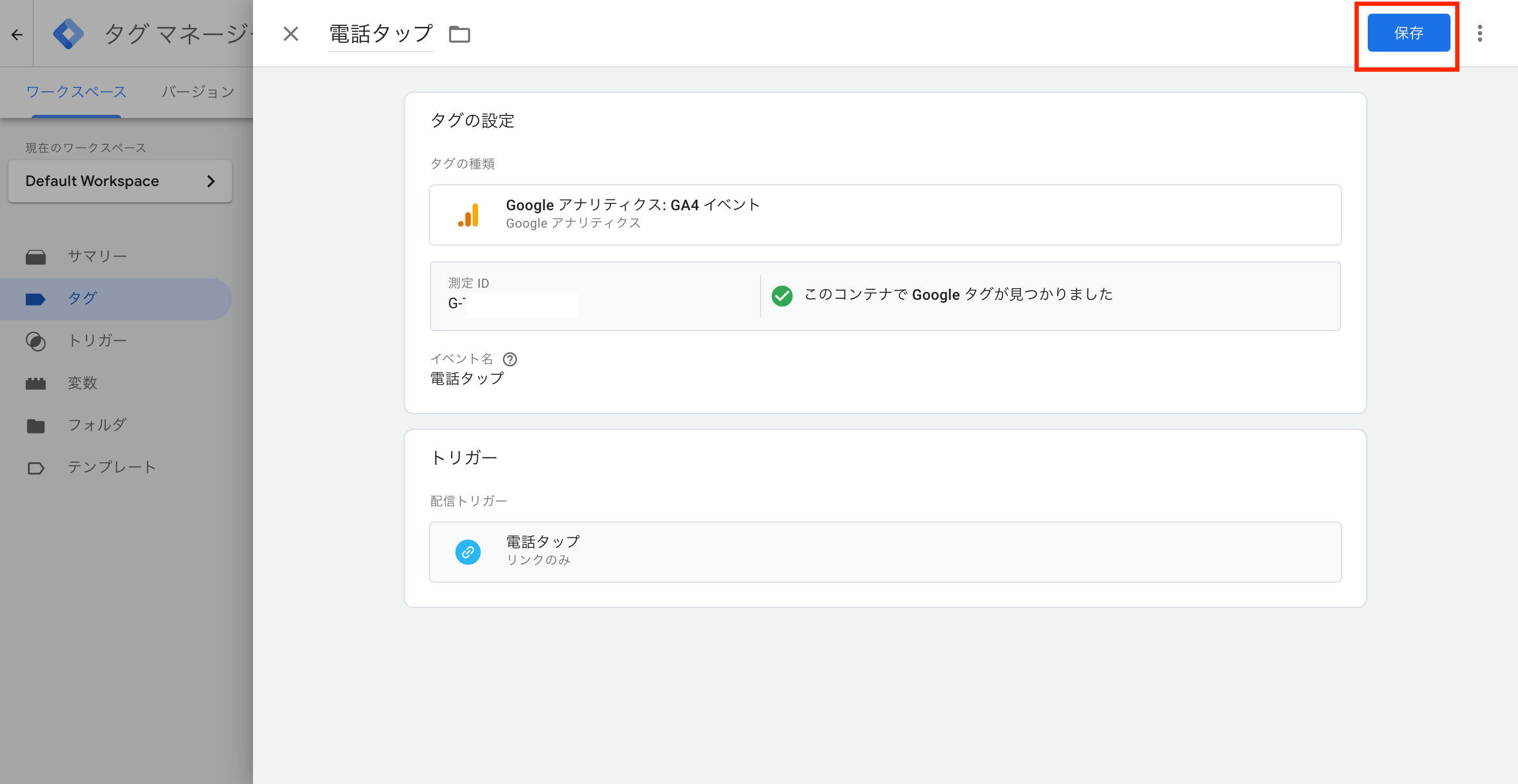
タグの設定画面では、測定IDとイベント名の入力が求められます。測定IDは連携時に使用したものと同じく「G-」から始まるGA4の測定IDを入力します。このGA4の測定IDは、「設定」→「データストリーム」→「該当のデータストリームをクリック」で、確認することができます。
次に、イベント名を入力します。このイベント名はGA側にも表示される名称となるため、認識や他のイベントとの区別がしやすいような名前を付けましょう。

これでタグの設定は完了です。
Step2:トリガーの設定
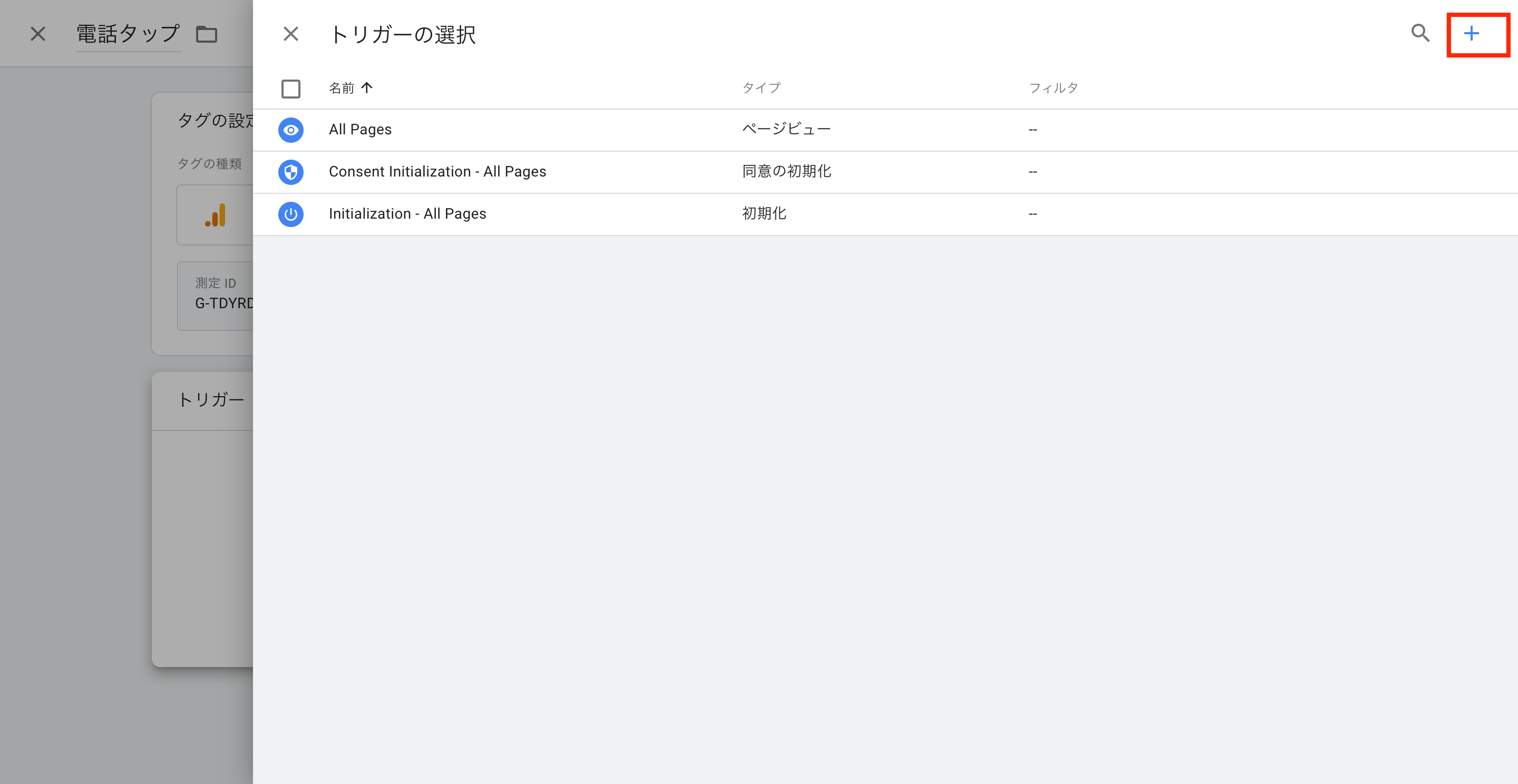
続いてトリガーの設定です。タグの設定領域の下にトリガーの設定領域があるので、クリックします。すると以下のような選択肢が表示されますので、右上の「+」ボタンをクリックしましょう。
なお、連携時には「All Pages.」を選択しましたが、イベントに用いるトリガーは「どのページでどのようなアクションを計測する」という具体的な条件を設定しなければなりませんので、トリガーの役割をしっかり認識した上で設定に進みましょう。

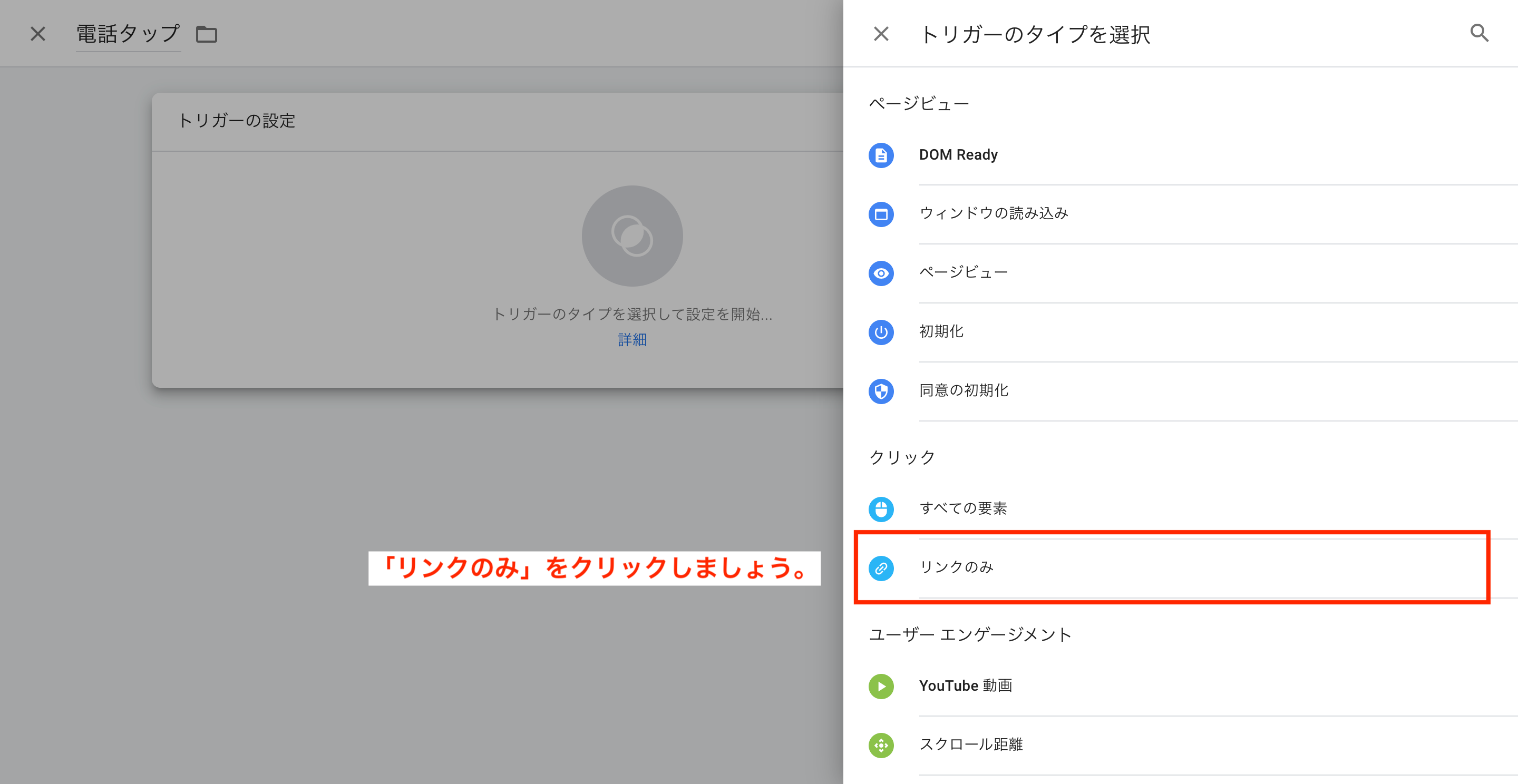
次に、トリガーのタイプを選択します。ここではページビューやスクロール距離など、目的に応じたトリガータイプを選択します。今回は、「リンクのみ」を選びます。

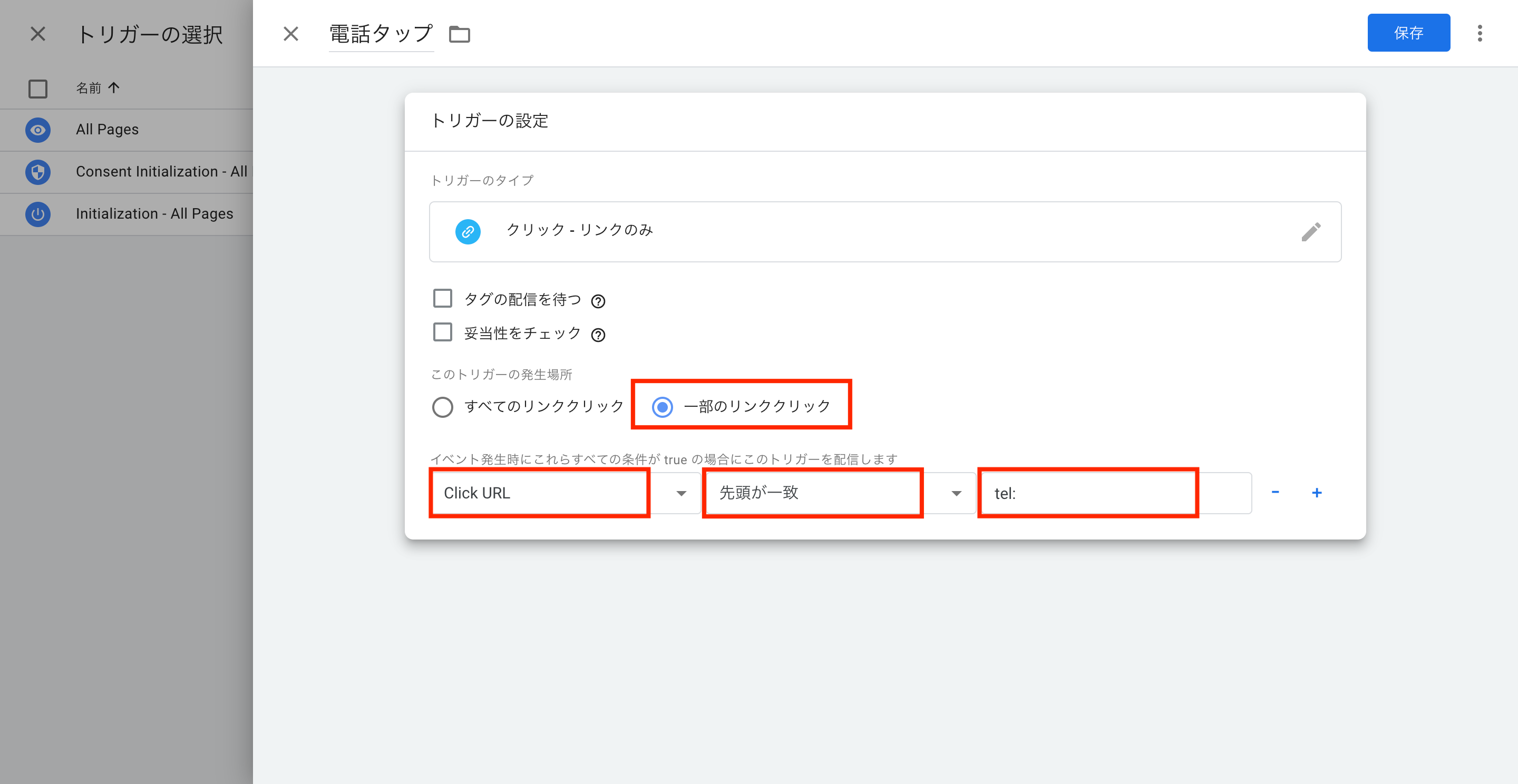
表示された以下の画面でトリガーの詳細な設定を行います。発生場所は「一部のリンククリック」を選択します。条件部分については「Click URL」「先頭が一致」「tel:」と順番に入力していきます。これで、「tel:から始まるURLをクリックしたユーザーを計測する」という設定が完了したことになります。
なお、特定の電話番号のみを計測する際は「tel:」の後に該当する番号を入力してください。

ここまでの内容を保存すればトリガーの設定が完了です。

Step3:プレビューによる発火確認
設定が完了した後はすぐに公開をせず、連携時と同様にプレビューによる発火確認を行いましょう。
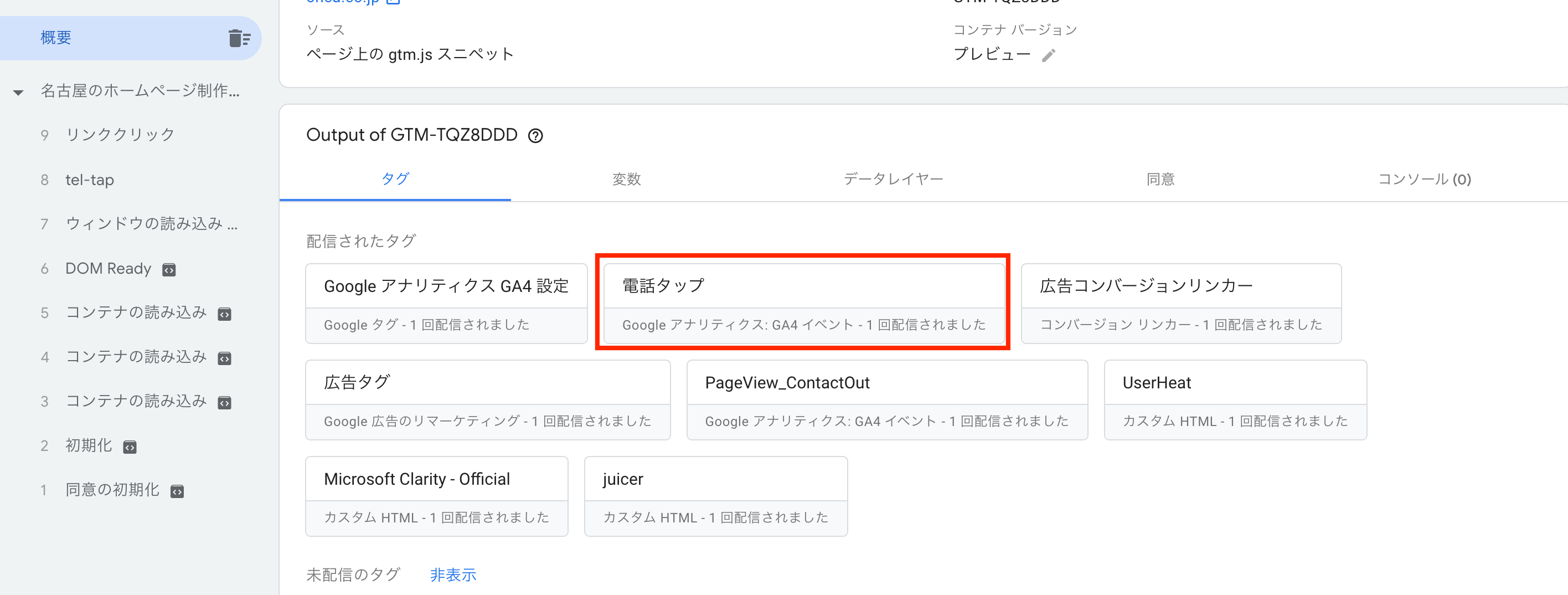
管理画面で「プレビュー」をタップ。表示されるプレビュー画面で電話タップを行い、発火確認画面で該当するタグが「配信されたタグ」に表示されていれば、問題なく計測ができる状態になっていますので、公開を行いましょう。

今回のまとめ
今回は、ホームページ内でのユーザー行動を深く理解するために必要な「イベント」の設定方法を解説しました。GA4には自動収集イベントも存在しますが、ホームページの課題や目的に合わせて独自にイベントを設定することが改善への近道です。タグ→トリガー→発火確認→公開と必要な手順を踏んで設定を行いましょう。


































