NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
ホームページをデザインする際は法則性(パターン)を持たせましょう
2019
.12.02
ホームページを見ていると、読みづらいホームページと読みやすいものがあると思います。その違いには色々な原因がありますが、大きな原因の一つとして、ホームページのデザインに法則性(パターン)がないことが挙げられます。法則性のないデザインのホームページは、ユーザーにとっても非常に見づらく、絶対にやってはいけないことの一つです。
今回は、そんなホームページデザインにおいて、ユーザーに内容をしっかり理解させるために法則性(パターン)を持たせる必要性をお伝えいたします。
自由なホームページデザインは脳の負担になる
人間の目から入った情報は、脳に伝達されて資格として認識されます。脳にたどり着いた情報は一元的に理解されるわけではなく、形を理解する部分や色を認識する部分、動きを認識する部分など、認識する情報ごとに担当する脳の領域が異なります。特に、形の理解について、人間の脳は効率的に理解するために、無意識的に法則性(パターン)を見出して考える癖があります。
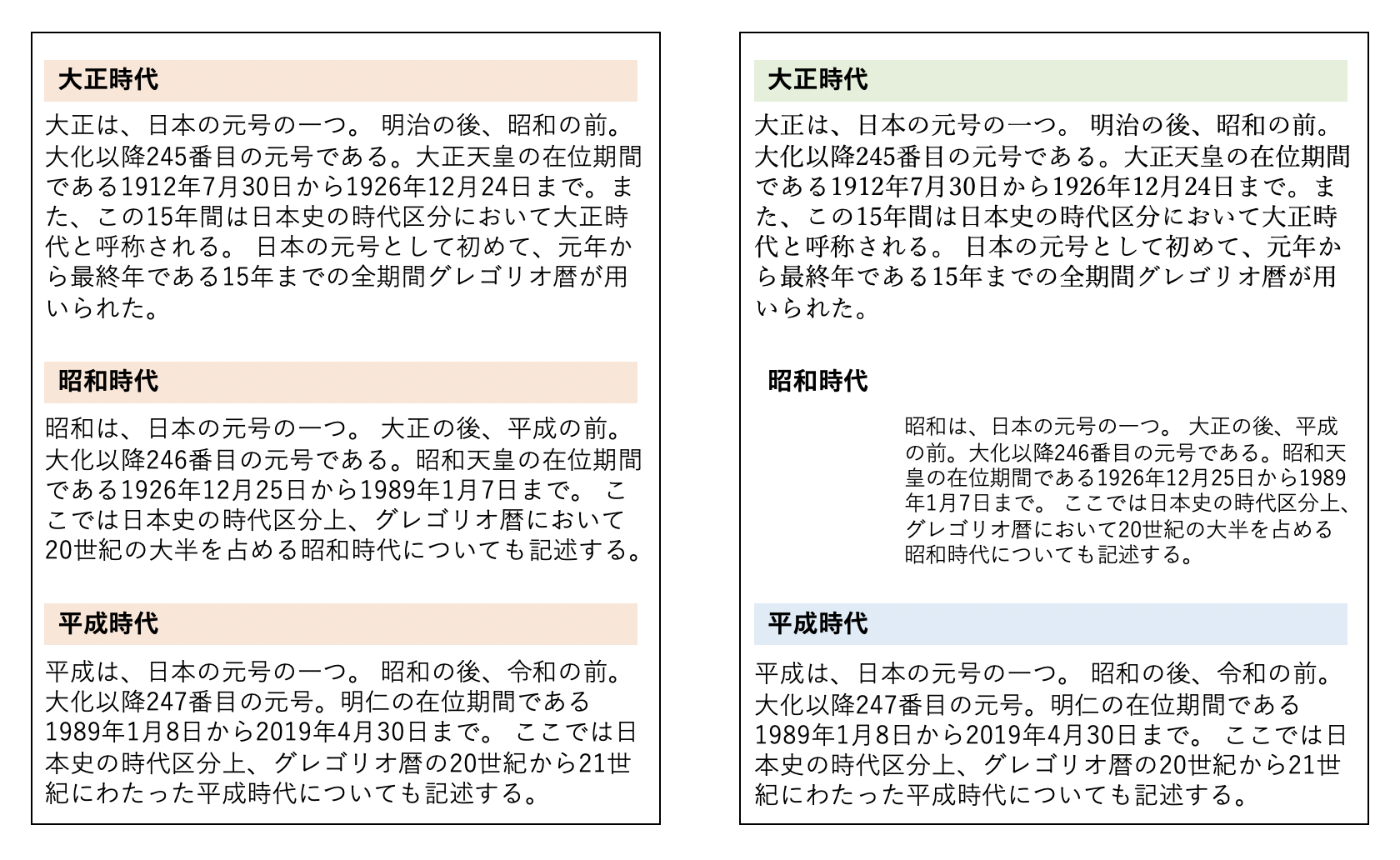
例えば、次の二つの文章を見ると、書いてある文章は同じにも関わらず、多くの人にとって左側の文章の方が見やすいと思います。

この理由は、左側の文章は文字のサイズや見出しのパターンが法則化されているのに対し、右の文章は全てがバラバラに表記されていることから、意味をすぐに理解できません。人間の脳は、一見まとまりのない文章であっても、「これには何か意味があるはずだ」と法則を見出そうとする癖があるために、脳が余計なエネルギーを使ってしまい、理解するのに時間と体力を使うのです。
ホームページ以外のものとの法則性も大切
ホームページをデザインする場合やコンテンツ記事を更新する場合は、必ず見出しに法則性を持たせて、人間の脳が瞬時に理解できるような構成を取り入れましょう。また、見出しだけではなく、余白の広さや写真のサイズなど、コンテンツのサイズ感がバラバラになっていると、ユーザーの脳が法則性を見出そうとしてしまうため、全てのページで統一させることが重要です。
また、ホームページの中だけで法則性があれば良いというものでもありません。人間には、過去に見たものや普段見ているものの知識を活かして、未来のものを理解するために役立てる癖もあるため、自然界のものや既存のルールなど、日常生活にあるものとの整合性や法則性も考えなければなりません。例えば、人間は「赤・青・黄」の三色が並んでいると何か落ち着きません。これは、普段よく見ている信号機の色である「青・黄・赤」とのズレによって違和感を感じているのです。
なお、全てのデザインに法則性があれば良いかというと必ずしもそうではなく、あえて法則を外すことで、ユーザーの注意を引きつけたり印象付けることもできるため、意図的に法則を無視するというテクニックもあります。
今回のまとめ
人間の脳は、性能が良すぎるがためにこうした違和感やズレを瞬時に見つけ出し、脳に余分な負担をかけてしまいます。こうなると、内容を理解するのに時間とエネルギーを使うため、ホームページのデザインでは絶対に避けなければなりません。
ホームページをデザインする際は、全体の法則性と、自然界や既存ルールなどとの整合性を加味しながら、ユーザーの脳に負担をかけないデザインを心がけましょう。
ARCHIVE