NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
ホームページやコンテンツ記事において Google Fontsを使用するメリットと使用方法
2018
.03.20

皆さんが、普段ホームページ上で見ている文字は、使用しているパソコンやスマートフォン端末などにインストールされているデフォルトのフォントです。デフォルトのフォントの場合、よく見るような明朝体やゴシック体が多く、ホームページに使用した場合にデザイン性で差別化を図ることが難しくなります。そのため、多くのホームページにおいて、テキスト部分を画像化して、特殊なフォントを使用してしまっているケースを多く見かけます。
そのようなホームページは、一見、美しく読みやすいように感じますが、様々なデメリットが潜んでいます。一方、デフォルトのフォントを使えばデザイン性に欠けてしまうし、美しいデザイン性を保ったまま文字をテキストで表現するにはは、どうすれば良いのかお悩みの方も多いのではないでしょうか。
そこで今回は、テキストを画像化してしまうことで起こりうるリスクや、画像化せずにおしゃれなフォントを表示させることができる完全無料のサービス「Google Fonts」を使用するメリットと使用方法についてお伝えしていきます。
【目次】
1.テキストを画像化することで起こりうるリスク
2. Google Fontsを使用するメリット
3.Google Fontsの使用方法
a.使用するフォントを選ぶ
b.太さなどのスタイル設定をする
c. HTMLにフォントの読み込みコードを貼る
d. CSSでfont-familyを指定する
4.今回のまとめ
【目次】
テキストを画像化することで起こりうるリスク
冒頭でもお伝えしたとおり、フォントの設定を行なっていない場合は、各端末に最初からインストールされているフォントがホームページ上に表示されます。そのようなデフォルトのフォントだと、デザイナーの思い描くデザインがインターネット上に反映できないため、特殊なフォントを使用してホームページのデザインを行います。しかし、特殊なフォントは、事前にそのフォントをダウンロードしている端末から閲覧しないとデフォルトのフォントに置き換えられるため、テキストを画像化して表示させているホームページが数多く存在します。
このような解決策では、せっかくh1やTitleタグに検索されたいキーワードを記載していても、クローラーは、画像化されたテキストを取得することができません。すると、Googleには、適切でないホームページと見なされてしまい、検索結果での表示順位に大きく影響する可能性があります。また、ユーザーがスマートフォンで閲覧する際に画像が小さく縮小されて読みづらいだけでなく、内容の修正や追加をする際には、いちいち画像を作り直さなければいけないなど、様々なリスクを抱えています。
Google Fontsを使用するメリット
Google Fontsとは、サーバー上からフォントデータを読み込むため、ユーザーが使用している端末に影響されることなく、デザイン性を保ったままホームページやコラム記事などをインターネット上に表示させる仕組みのことです。
前項でお伝えしたとおり、テキストを画像化して表示させると検索結果での表示順位に影響してしまったり、ユーザーの離脱率が高まるなど様々なリスクが潜んでいます。
しかし、このGoogle Fontsを使用することで、h1やTitleタグなど重要なテキストをクローラーが取得できるようになるため、SEO対策を万全に施せるだけでなく、フォントのアレンジをすることで読みやすさを演出できるため、ユーザーの滞在時間を向上させる効果があります。また、内容の修正や追加をする際もテキストを編集するだけで簡単に行えるなど多くのメリットがあるため、Google Fontsを積極的に取り入れることをお勧めします。
Google Fontsの使用方法
どんなに美しいホームページやコンテンツ記事を作成していても検索結果での表示順位が下がってしまうとユーザーの目に止まることもなく、意味を成しません。そのため、これからお伝えする3つのステップを押さえてGoogle Fontsの使用方法をマスターすることで、ホームページのデザイン性とSEO対策を両立して行っていくことが大切です。
使用するフォントを選ぶ
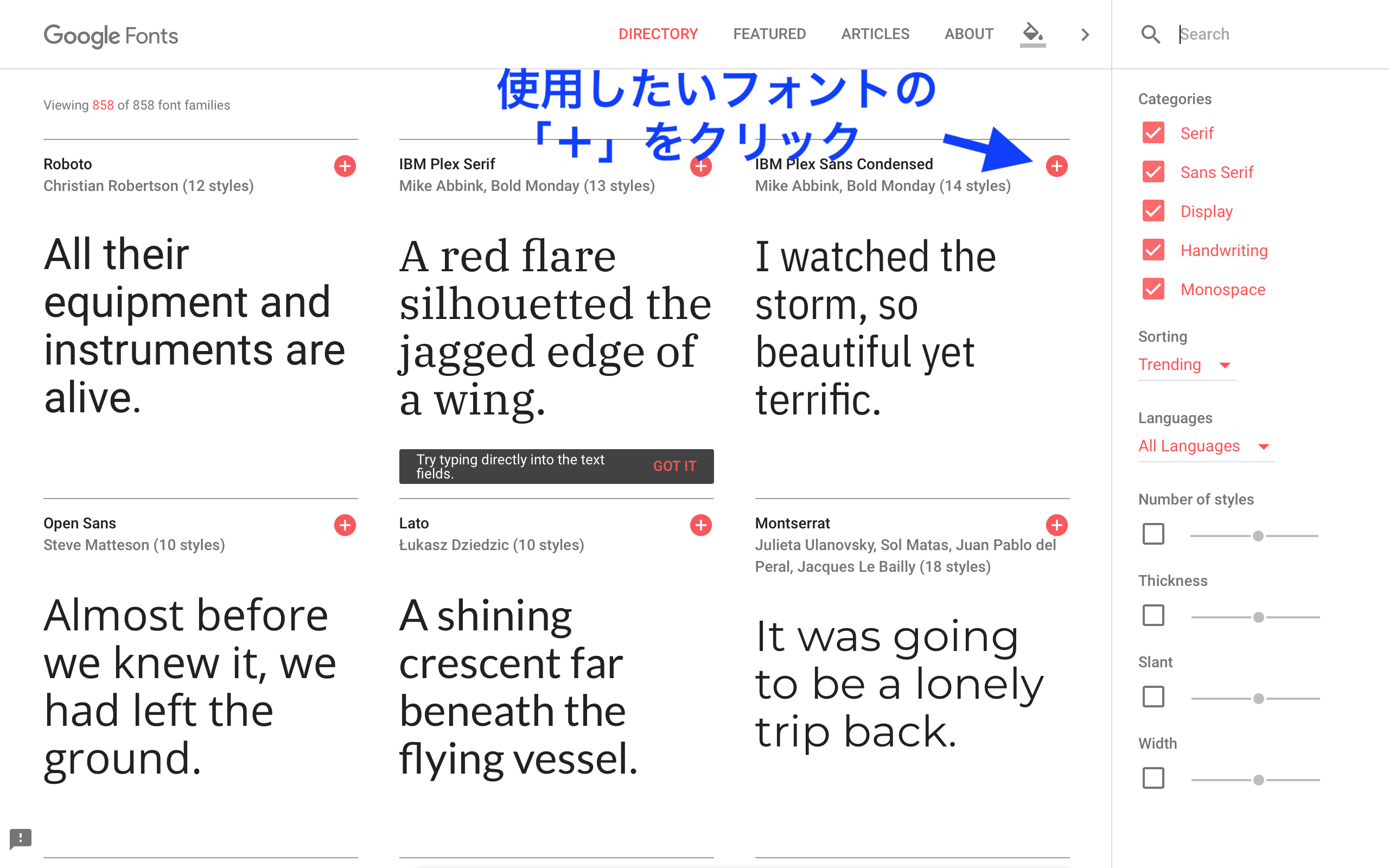
Google Fontsにアクセスすると、フォントが一覧で表示されるため、その中から使用したいフォントを選び、見つけたら右上の「+」をクリックします。
使用したいフォントが複数ある場合は、同様に「+」をクリックして追加しましょう。

太さなどのスタイル設定をする
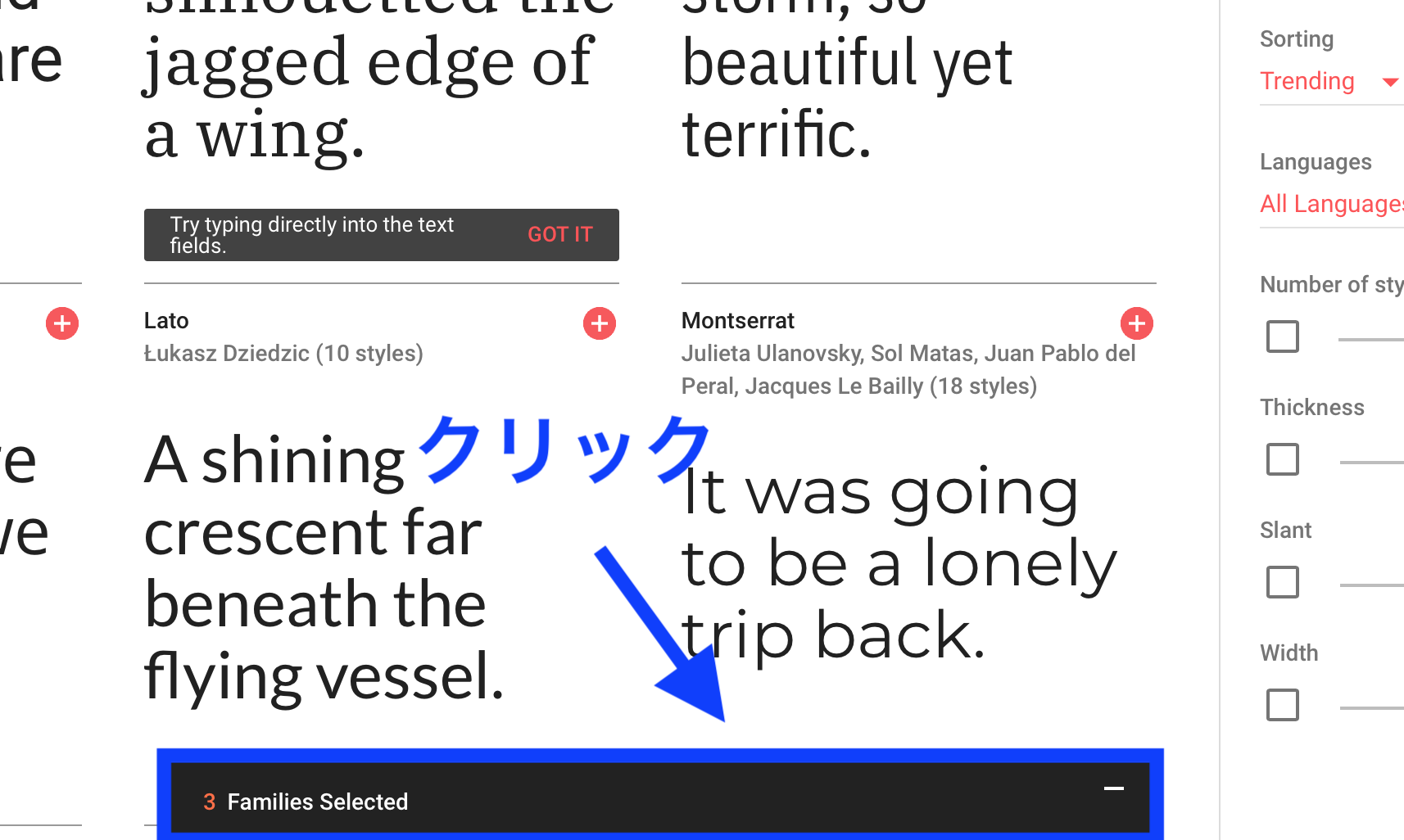
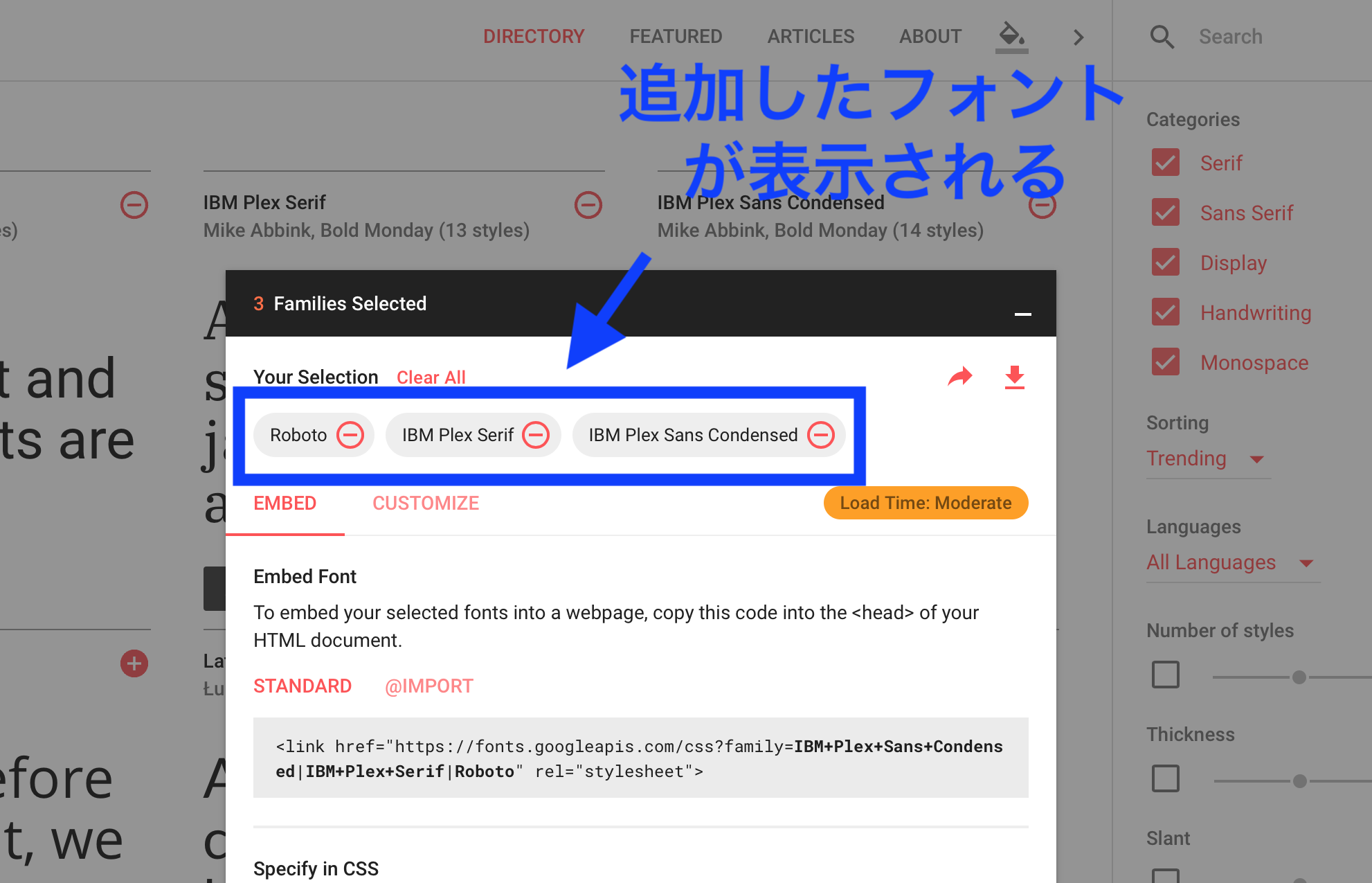
追加が済んだら、画面下部に表示されている黒いバーの「−」をクリックすると、追加したフォントの設定ウィンドウが開きます。

開いたウィンドウの上部に現在追加されているフォント一覧が表示されます。

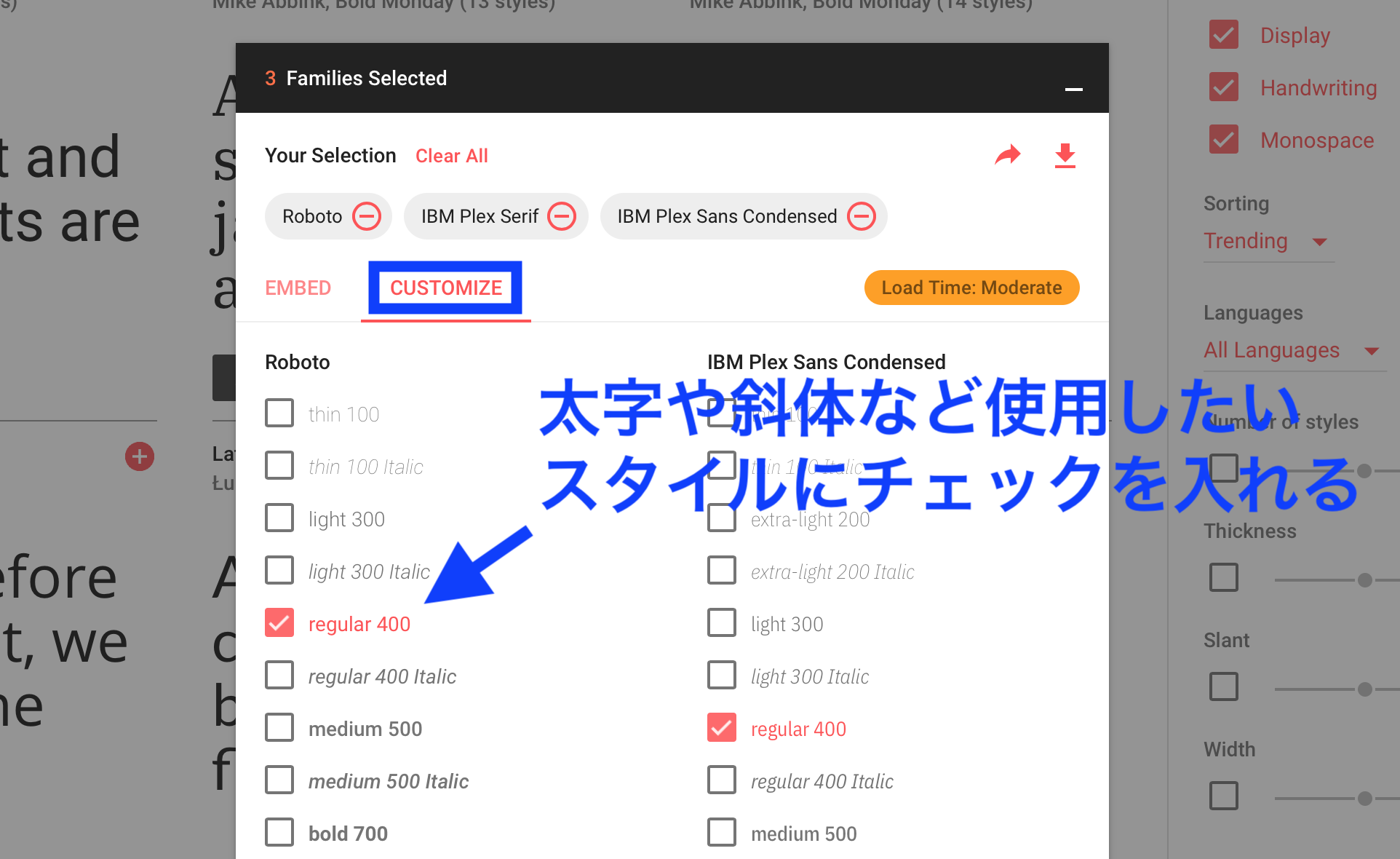
追加したフォントの下に表示されている「CUSTOMIZE」をクリックすると太字や斜体などの設定を行うことができます。初期設定では、通常の大きさ・太さになっているため、太字や斜体を使用する場合は、お好みのスタイルにチェックを入れます。
なお、チェック数が多くなるほどページを表示する際のデータの読み込みが遅くなるため、本当に使用したいスタイルにのみチェックを入れるよう心がけましょう。

HTMLにフォントの読み込みコードを貼る
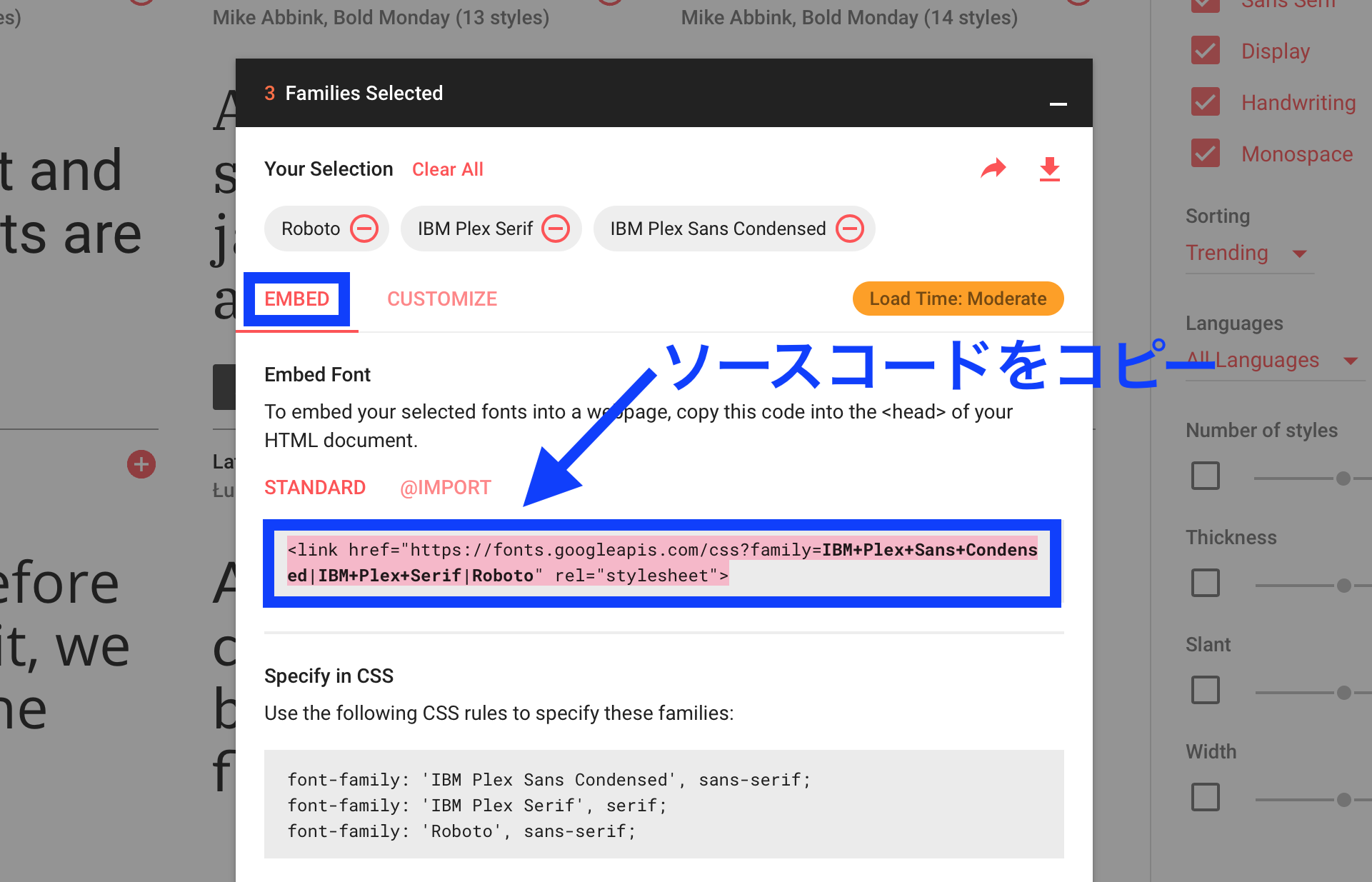
スタイル設定が完了したら「EMBED」をクリックし、記載されている「〜の間に貼り付けましょう。
なお、WordPressやその他のブログサービスなどによってソースコードを貼り付ける場所は異なるため、ご注意ください。

CSSでfont-familyを指定する
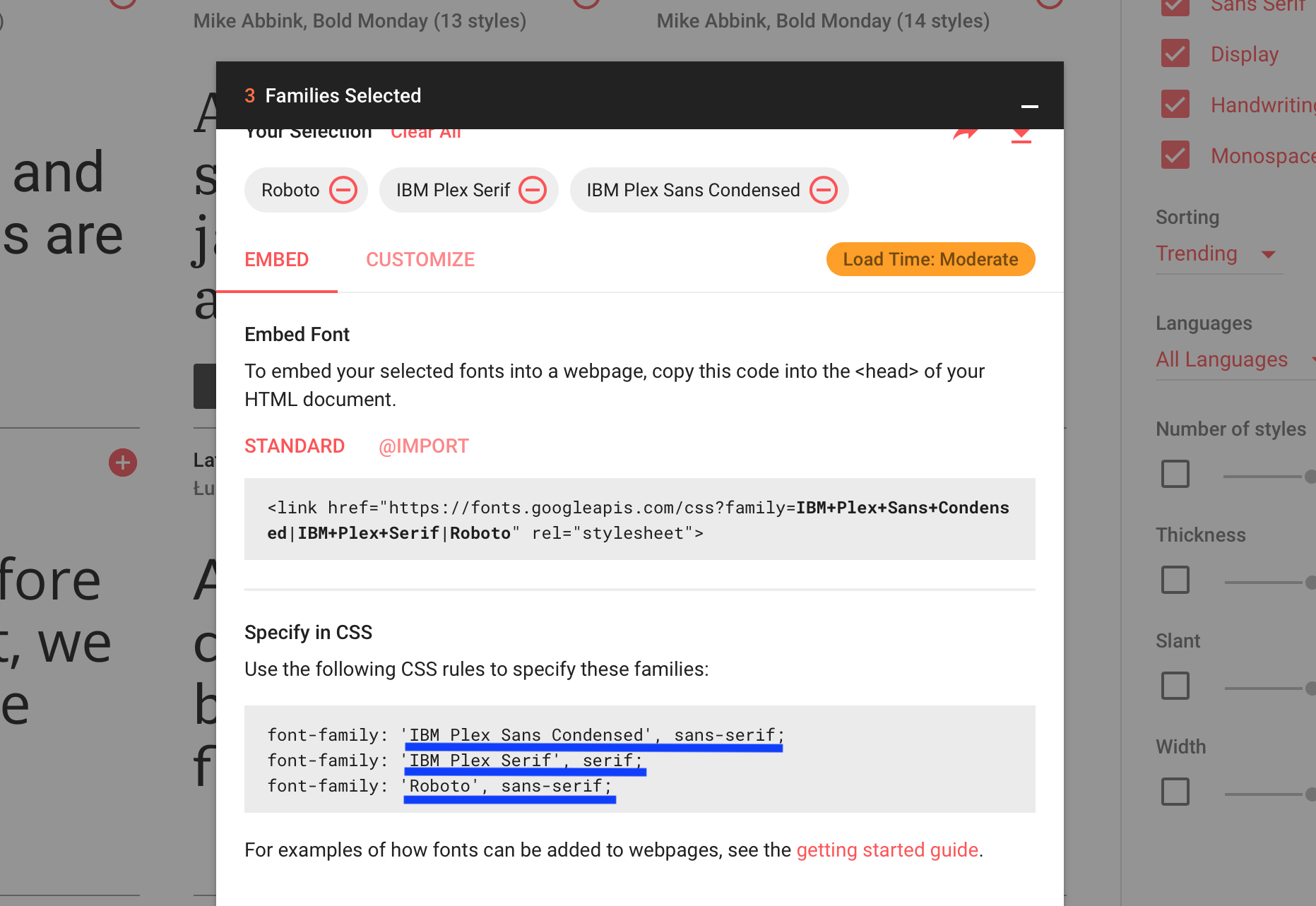
Google Fontsの下部に表示されている「font-family:’◯◯’」というフォント名をコピーしてホームページやWordPressなどのCSSのfont-family部分に貼り付けます。

ページ全体にWebフォントを使用したい場合は、「body {font-family: ‘フォント名’,…}」
見出しなどにだけ使用したい場合は、「h2 {font-family: ‘フォント名’,…}」と記述することで選択したフォントを部分的に使用することができます。
以上でGoogle Fontsの導入は完了です。ページを再度読み込むと追加したフォントが表示されるようになります。
今回のまとめ
今回は、テキストを画像化してしまうことで起こりうるリスクや、画像化せずにおしゃれなフォントを表示できる完全無料のサービス「Google Fonts」を使用するメリットと使用方法についてお伝えしました。Google Fontsとは、サーバー上からフォントデータを読み込むため、ユーザーが使用している端末に影響されることなく、デザイン性を保ったままホームページやコラム記事などをホームページ上に表示させる仕組みのことです。
このGoogle Fontsを使用することで、ホームページやコンテンツ記事を閲覧するユーザーの端末環境に依存せず、美しい表現をテキストのままホームページ上に反映させることができます。
そのため、私たち人間にとっても美しく見やすいだけでなく、クローラーにとっても読み取りやすく、評価されるホームページやコンテンツ記事を作成することができます。