NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
AMPの仕組みとホームページに取り入れるメリット・デメリット
2018
.04.13
現代のユーザーは、何かをしながらインターネットで検索される方がほとんどです。そのため、ホームページの読み込み速度が遅ければ遅いほど、ホームページから離脱する可能性は高まってしまいます。読み込み速度が1秒遅いだけでもユーザーの離脱率は高まるため、読み込み速度はホームページを訪れたユーザーを離さないための重要なポイントとなります。
今回は、ホームページから離れてしまうユーザーを減らすためのAMPというフレームワークと、そのメリットとデメリットをお伝えします。
【目次】
1.AMPとは
2.AMPに対応するメリット・デメリット
a.メリット
b.デメリット
3.今回のまとめ
AMPとは
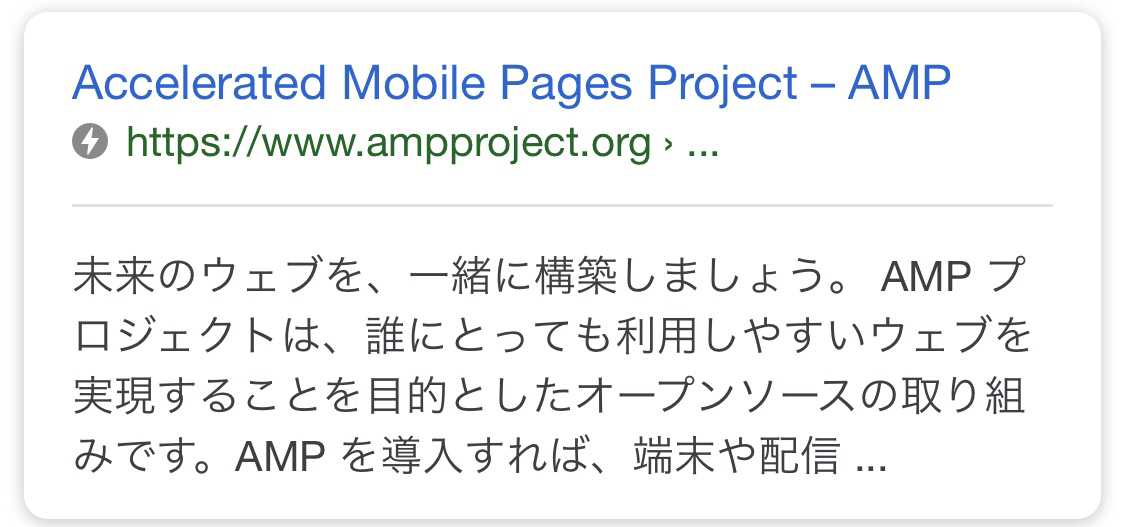
AMPとはAccelerated Mobile Pagesの略称で、スマートフォン等のモバイル端末で、ホームページの読み込み速度を高速化させるためのフレームワークです。スマートフォンやタブレットの普及が進む中、モバイルユーザビリティを向上させるために、GoogleとTwitterで共同開発されました。AMPに対応しているホームページは、検索結果に「稲妻のようなマーク」が表示されています。

AMPは、あらかじめ事前にコンテンツをキャッシュすることでデータ量が減り、基本的に1秒以内にホームページの内容が表示されます。また、通信データ量も通常のホームページと比べて10分の1ほどと言われています。現在は、朝日新聞DEGITALや日刊スポーツ等の大手企業以外にも、個人のブログなどもAMPに対応させています。

AMPに対応するメリット・デメリット
AMPは、現時点ではあまり普及していませんが、様々なシステムの改善が行われており、今後対応させる企業が少しずつ増えていくことが推測されます。
年々改善は行われていますが、デメリット部分もあるため、メリットとデメリットをよく把握した上で、自社ホームページをAMPに対応させるかを考慮しましょう。
メリット
最大のメリットは、やはり読み込み速度が速くなり、ユーザーの離脱を防ぐことができるという点です。読み込み速度が少しでも遅くなるだけで離脱率は変わるため、基本的に1秒以内に表示されるという点は大きなメリットです。
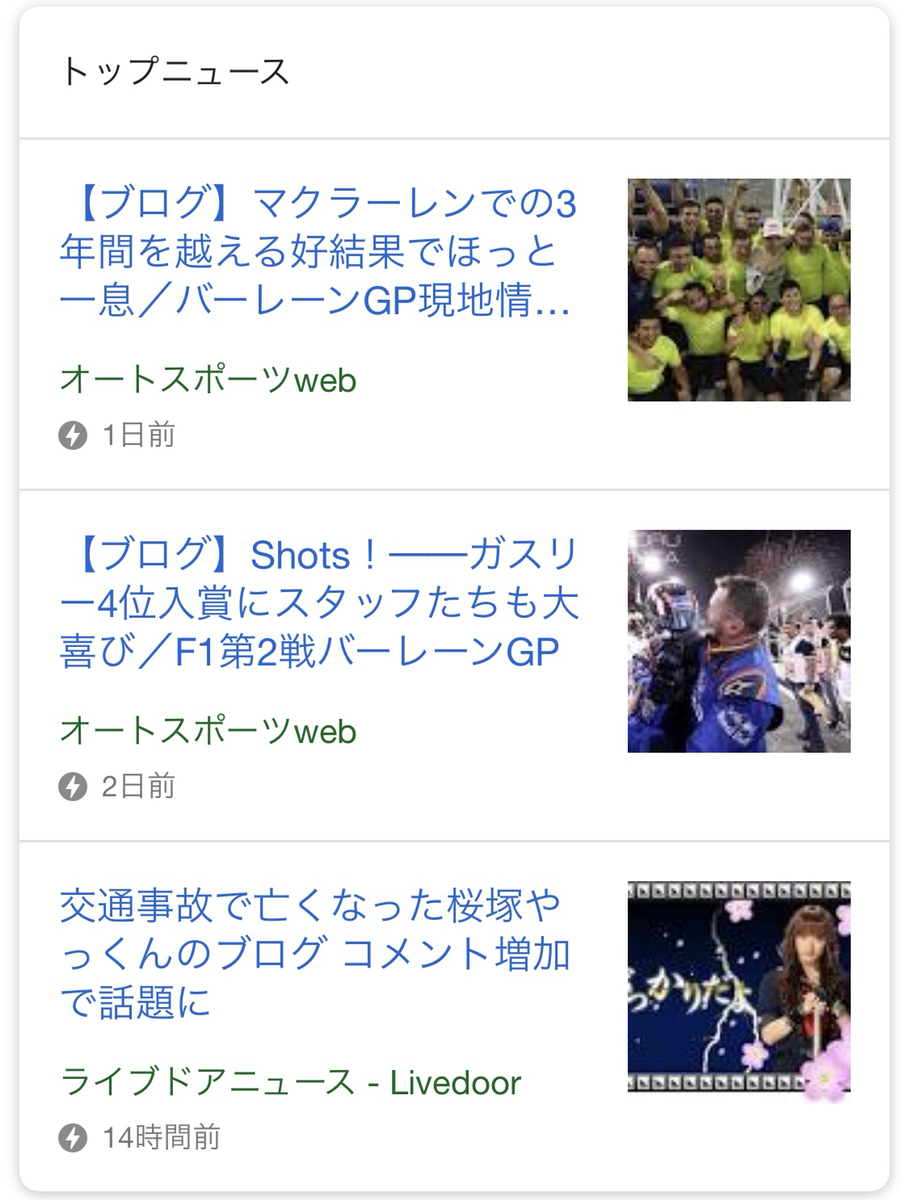
また、モバイル端末でGoogle検索した際に、以下のようにカルーセルに表示されるため、非常にユーザーの目にも入りやすく、CTR(クリック率)も向上します。

また、Googleはモバイル端末での表示速度も重視しているため、今後、AMPに対応しているかどうかが検索結果の順位に大きく関わってくる可能性があります。
デメリット
AMPは、ホームページの読み込み速度を速くさせるためのシステムであるため、様々な制限が存在しています。
Java Scriptは基本的に非同期スクリプトしか対応しておらず、AMPに対応させると実現が不可能になるアニメーションもあります。また、外部ファイルのcssは読み込むことができないため、headタグ内に記載しておく必要があります。さらに、AMP用のHTMLを使用しなければいけない部分があるため、通常のHTMLとAMP用のHTMLの2つのファイルを管理する必要が出てくる可能性があります。
このようなコーディング面でのデメリットは、今後、システムアップデートに伴って改善される可能性があります。
今回のまとめ
今回ご紹介したようにAMPは、モバイル端末でのホームページの読み込み速度が速くなり、ホームページから離脱するユーザーを減少させることが可能です。今後はSEOの面にも良い影響を与える可能性があるでしょう。
しかし、現時点ではあまり普及しておらず、試験的にブログ等で利用しているユーザーや企業が多いのが現状です。まだAMPのプロジェクトが発足してから数年しか経っておらず、改善している最中ですが、AMPに対応させている企業も少しずつ増え始めています。
今回お伝えしたメリットとデメリットを踏まえて、自社ホームページをAMPに対応させるかを考慮しましょう。