NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
色が持つ効果を利用してホームページのマーケティングにも活用しましょう
2018
.04.18
皆様が普段何気なく見ている色には様々な心理効果があり、その効果によって、ユーザーが受ける印象や心理に大きな影響を与えています。メーカーやブランドのイメージカラーも、目的やターゲット層にあわせて選ばれており、目的やターゲット層によって色を使い分けることは、マーケティングにおいても非常に重要な要素です。
今回は、そんな色が持つ効果と、ホームページ集客における色の活用方法についてお伝えします。
【目次】
1.色が持つ効果
2.目的にあう色の効果
a.購買意欲を高める色
b.食欲を高める色
c.リラックスさせる色
d.高級感のある色
3.ホームページ集客における色の活用方法
4.今回のまとめ
色が持つ効果
私たち人間が感じる心理的な印象は、その物自体が全く同じでも、色が異なるだけで変わってしまいます。例えば、自然の象徴である緑色にはリラックスさせる効果がありますが、注意を促したいときに使用しても、与える印象が少し弱くなってしまう可能性があります。また、信号の赤色が「止まれ」を意味しているように、赤色には注意を引き付ける効果がありますが、落ち着いた印象を与えたい場合に使用しても、ユーザーに対して異なる印象を与えてしまうことがあります。
このように、色には私たち人間の心理に様々な影響をもたらすため、その目的やターゲットごとに色を使い分けることが重要となります。
目的にあう色の効果
上述したとおり、色によってユーザーに与える印象は異なります。ここでは目的にあった色をご紹介します。
購買意欲を高める色
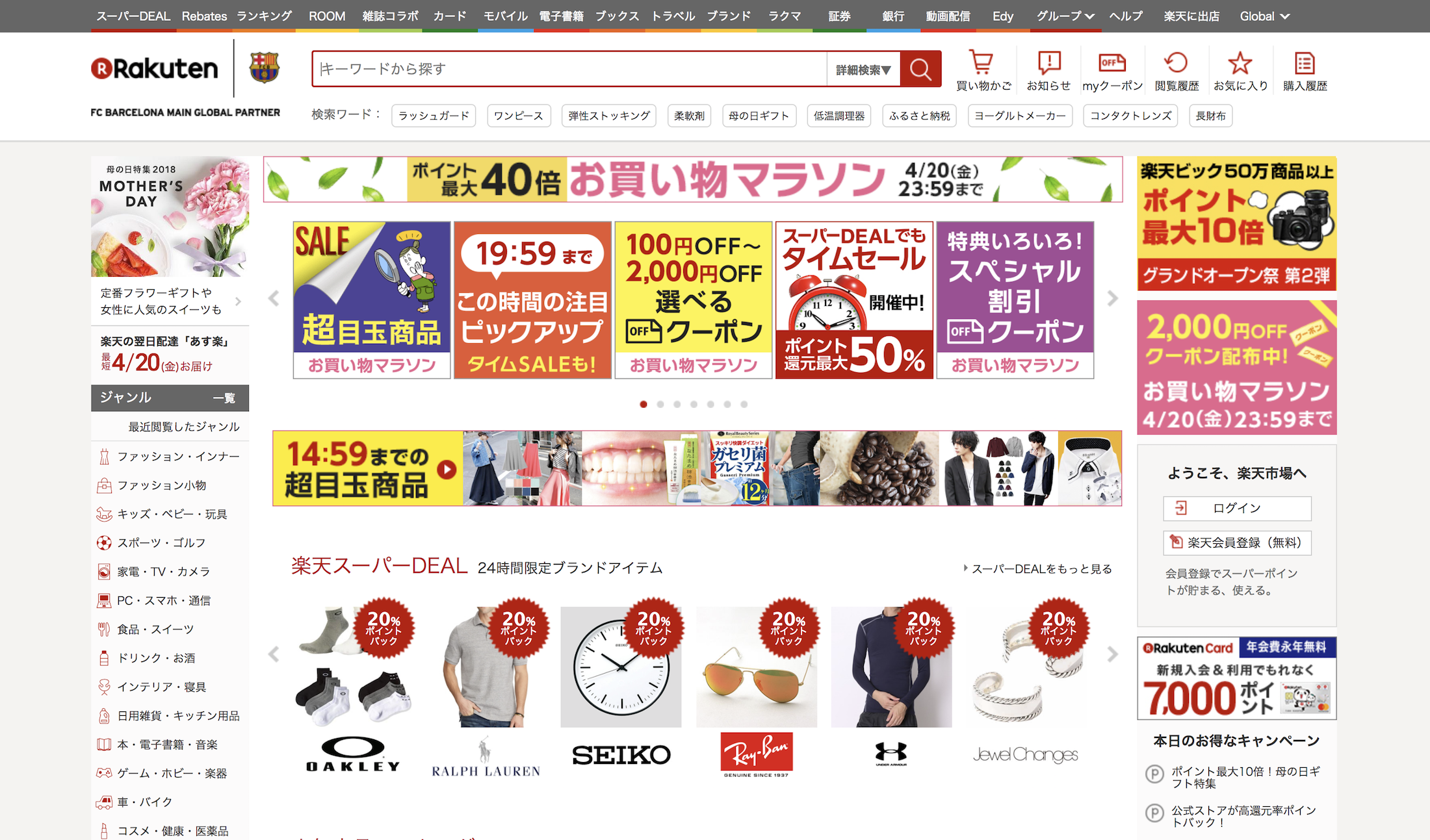
購買意欲を高めたい場合は、赤色を使用することをお勧めします。先ほどお伝えしたとおり、赤色には注意を引き付ける効果があり、インパクトが強く、興奮色や購買色とも言われています。インターネット通販サイトの「楽天」では、企業のロゴや購入ボタンに赤色が使われています。赤色をメインカラーや購入ボタンとして使用すると、購買意欲を高める効果が発揮されるでしょう

食欲を高める色
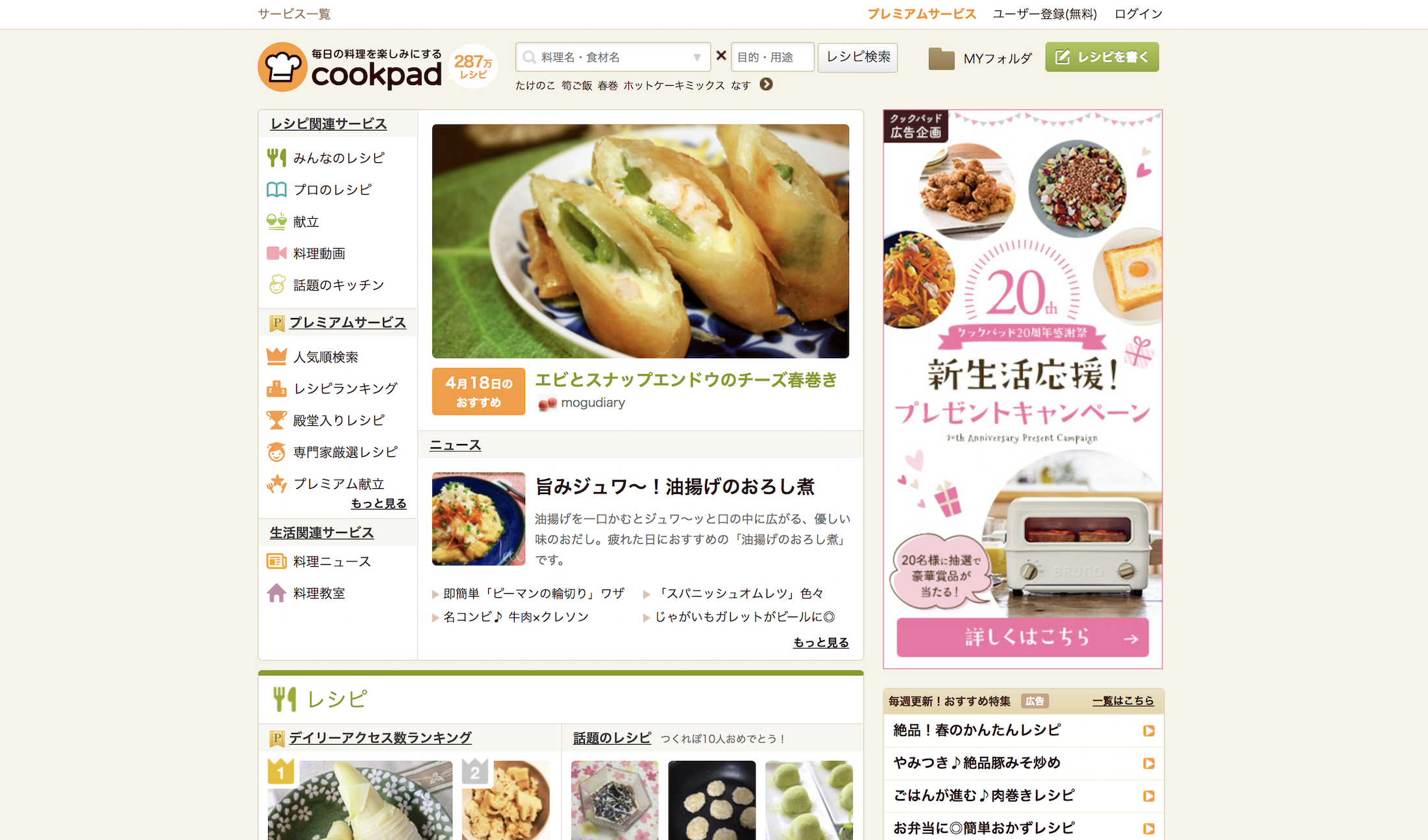
食欲を高めたい場合は、暖色系を使用することをお勧めします。レシピを検索できる「クックパッド」は、オレンジ色がメインカラーとして使用されており、あたたかさを感じさせることにより、美味しい印象を与えています。オレンジ色などの暖色系を使用すると、食欲を高める効果が発揮されるでしょう。

リラックスさせる色
リラックスをさせたい場合は、緑色を使用することをお勧めします。先ほどもお伝えしましたが、緑色は自然の象徴であり、目にも優しいと言われています。そのため、安心感や健康的なイメージを与えることが可能になります。お口の健康を守る商品「モンダミン」のホームページでは、緑色をメインカラーとして使用し、安心感や健康的なイメージを与えています。緑色をメインカラーとして使用すると、安心感や健康的なイメージを与え、緊張感をほぐしてリラックスさせる効果が発揮されるでしょう。

高級感のある色
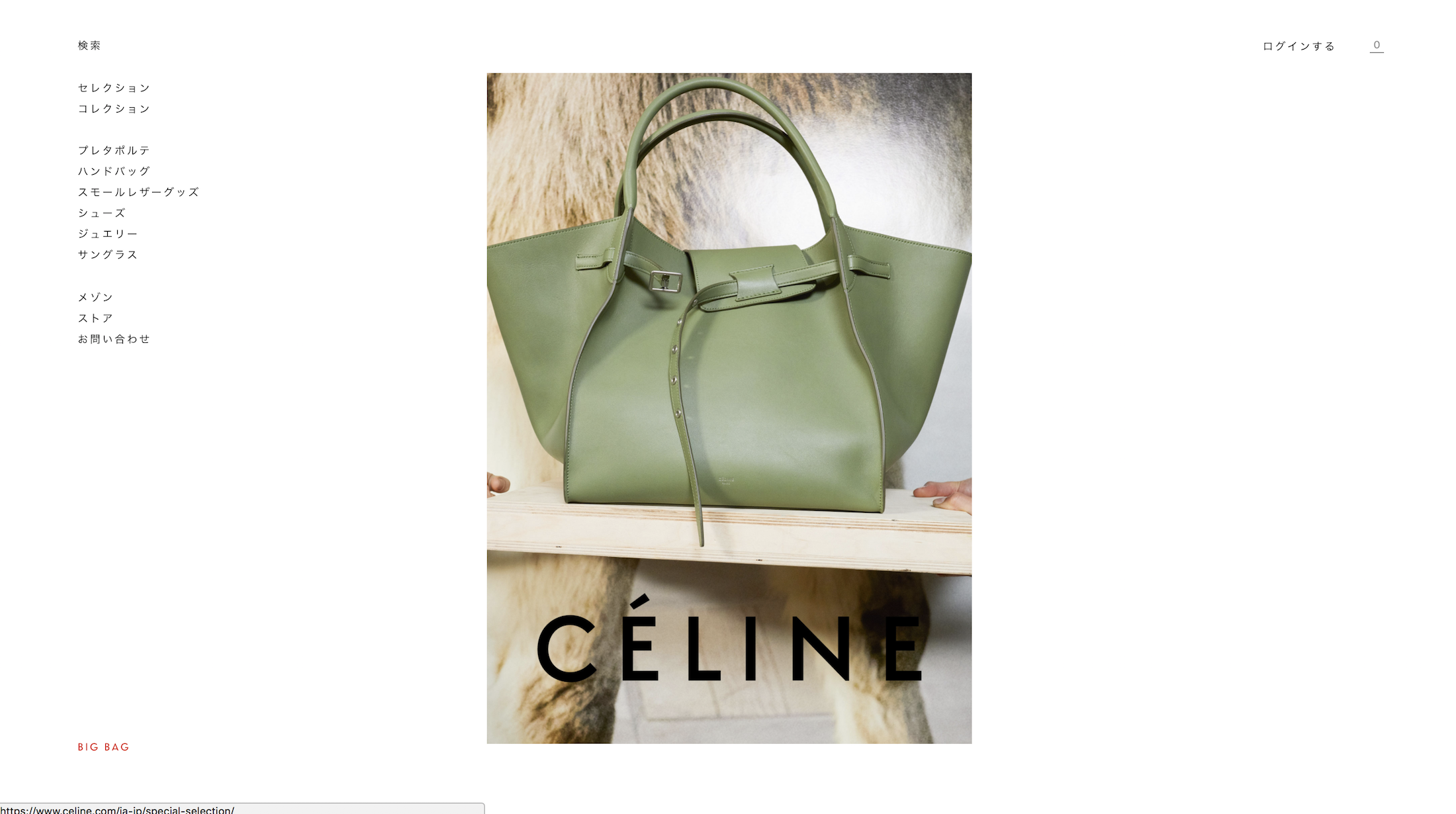
高級感を出したい場合は、白色や黒色、紫色や金色を使用することをお勧めします。主に女性をターゲットとし、清潔感や純粋さを出したい際には白色をメインで使用すると高級感が出ます。女性向けのブランド「CELINE」では、白を基調とし余白を多めにとることで、女性らしい高級感を出しています。また、男性をターゲットとし、硬派なイメージを伝えたい際には黒色、上品さや艶やかさを出したい際には紫色を使用すると良いでしょう。さらに、アクセントカラーとして金色を使用すると、より高級感を出すことが可能になります。

ホームページ集客における色の活用方法
ホームページ集客においても、ホームページをデザインする際の色の使い分けは、非常に重要なポイントです。ホームページからユーザーが受け取る情報は、そのほとんどすべてが視覚からものであり、色によって特に大きく影響を受けます。少し色が異なるだけでも、コンバージョン率や、離脱率が簡単にアップしたりダウンしたりすることがあります。
もちろん、ホームページの場合は、商品や企業のイメージやターゲット層などを、総合的に判断しながらホームページのイメージカラーを決定する必要があり、目的とする効果に繋がる色を必ずしも反映させることができないケースも多く存在しています。そのような場合は、ユーザーに押させたいボタンや、注目してほしい情報を赤色にする等、ワンポイントで色を取り入れるだけでも、購買意欲やコンバージョン率向上に繋がることがあります。商品の色等のイメージだけにとらわれずに、目的にあわせて色を選択しましょう。
今回のまとめ
何気なく目にしている色には、私たちの心理に対して大きな影響を与える力を持っています。
今回、目的にあう色の効果として、具体的な色の例を挙げましたが、必ずしもその色を使わなければいけないわけではありません。企業によってもイメージが異なるため、ホームページをデザインする前に企業のイメージをあらかじめ調査し、そのイメージと企業の目的にあった色を選ぶと良いでしょう。また、現在のホームページの配色が、与えたい印象と実際に受ける印象が一致しているか、見直しを行うことをお勧めします。