NEWS & COLUMN
お知らせ・コラム

SCROLL
MARKETING
参考にしたいインフォグラフィックを使った分かりやすいWEBデザイン
2022
.11.04

情報やデータなどは、テキストに書き起こすのではなく、グラフや図として視覚化するとユーザーに伝わりやすくなります。情報やデータを視覚化したものはデザイン業界では「インフォグラフィック」と呼ばれ、WEBデザインの中でも頻繁に登場するワードです。
今回はインフォグラフィックを使うことで得られるメリットや、WEBデザインに取り入れる際に参考になるホームページをポイントと合わせて紹介していきます。
【目次】
1. インフォグラフィックについて
2. インフォグラフィックを使った分かりやすいWEBデザイン事例
a.伝えるべき情報を強調して見せる
b.関係がわかりやすいシンプルなアニメーションを取り入れる
c.動きをつけて楽しく記事を読ませる
3.今回のまとめ
【目次】
インフォグラフィックについて
インフォグラフィックは先述の通り、情報やデータを視覚化したもののことを言います。私たちが資料などを作成する時に見られる円グラフや表などもインフォグラフィックの一つです。インフォグラフィックは文字情報だけでは伝えきれない・伝わりづらい情報を視覚化することで直感的にユーザーに伝わるよう工夫したものだと言えます。円グラフや表の他にもピクトグラムや地図、人物相関図などもインフォグラフィックの一つです。インフォグラフィックは私たちの生活の中にも溢れており、例えば非常口の看板、道路交通標識などでも使われています。
インフォグラフィックを使った分かりやすいWEBデザイン事例
ここからはインフォグラフィックを使った分かりやすいWEBデザインを3つ紹介していきます。
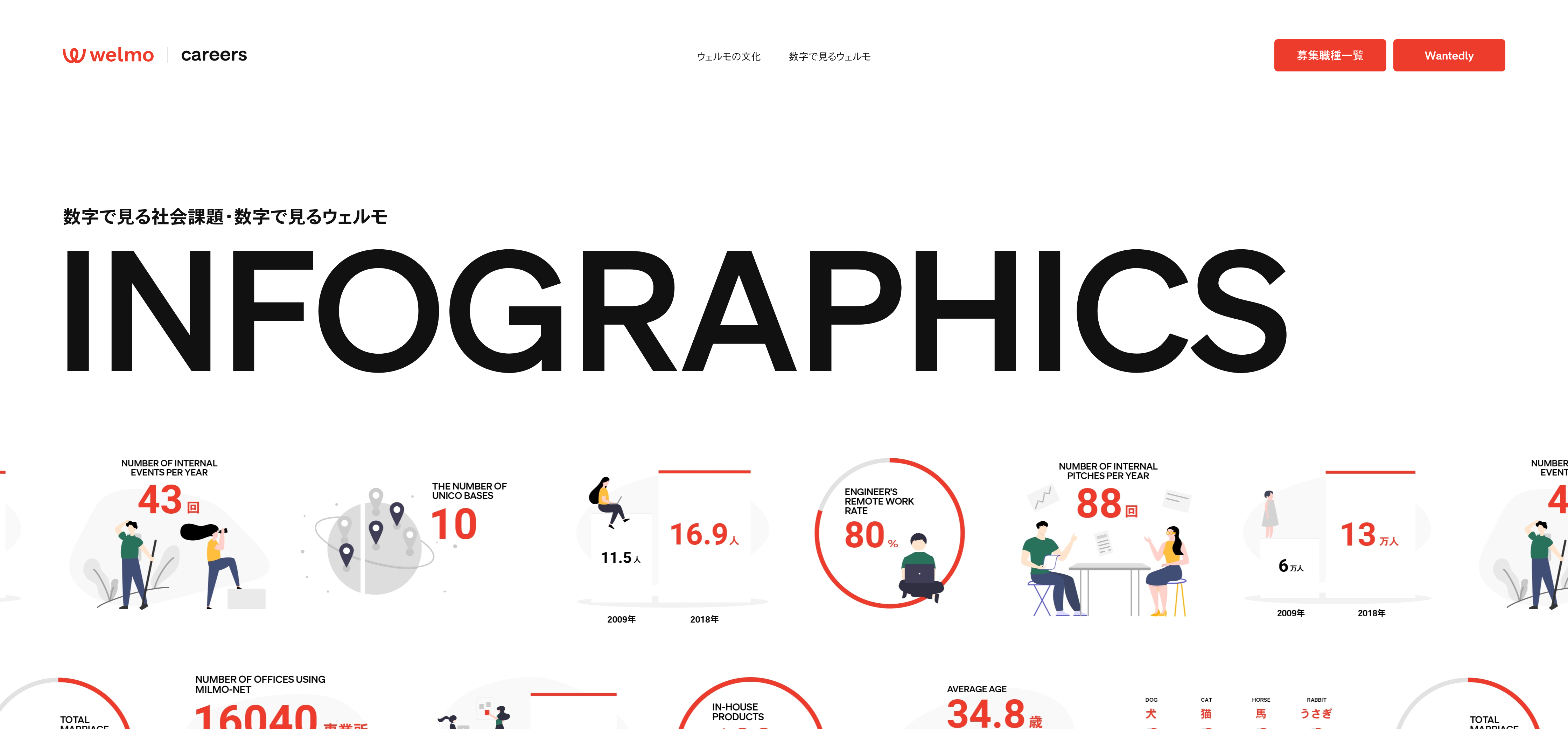
伝えるべき情報を強調して見せる
社会課題に関する数字について、インフォグラフィックを使って分かりやすくまとめているホームページです。伝えるべき数字は大きな赤文字を使って強調して見せています。インフォグラフィックに限った話ではないですが、デザインを制作する際には必ず「伝えるべき情報は何か」を意識して制作するようにしましょう。特にインフォグラフィックにおいては、直感的に分かりやすくする必要があります。自分がわかるだけでなく、他の人に見せてもすぐにわかるシンプルなデザインを心がけましょう。
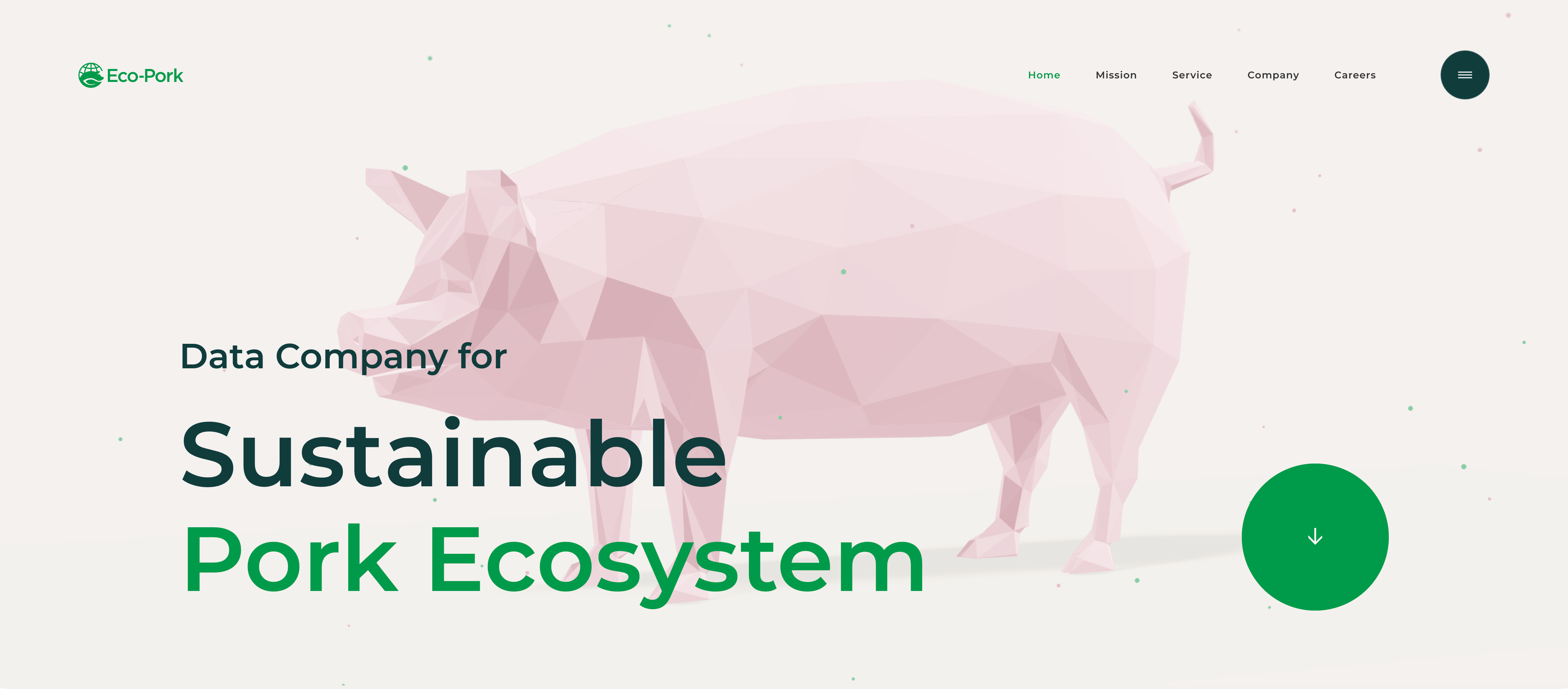
関係がわかりやすいシンプルなアニメーションを取り入れる
AI、ICT、Iotとの関係性がわかりやすいようシンプルなアニメーションを取り入れたホームページです。相関図などもインフォグラフィックの一つですが、矢印が動くなど、シンプルなアニメーションを取り入れることで、さらに情報を分かりやすくすることができます。ただし、複雑な動きは逆に分かりづらくなってしまったり、バグの原因にもなるので、あくまで分かりやすくするためのシンプルなアニメーションを心がけるようにしましょう。
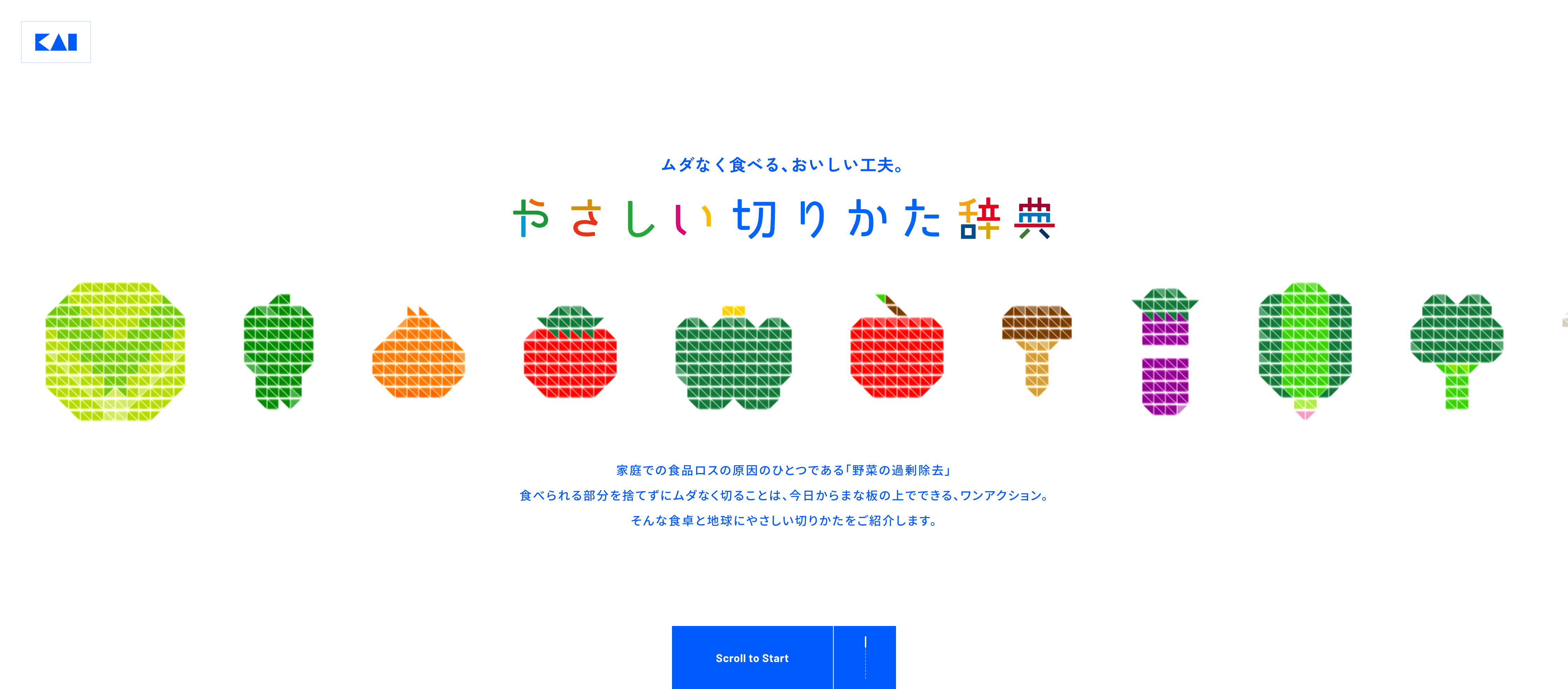
動きをつけて楽しく記事を読ませる
マウスオーバーで野菜が切れていくようなアニメーションを取り入れたホームページです。テキストだけでは表現できない楽しさを、カラフルなインフォグラフィックを使ってデザインに落とし込んでいます。インフォグラフィックでは統計データなどの難しい情報を扱う場合があります。数字がカウントアップされたり、ピクトグラムが動いたりなどの動きはユーザーを楽しませ、より深い没入感を産むことができます。
今回のまとめ
インフォグラフィックを使った分かりやすいWEBデザインを紹介しました。今回はWEBデザインを紹介しましたが、インフォグラフィックは資料や雑誌など、紙のデザインなどでもよく使われています。普段、街で見かける看板やショッピングモールの地図などでもインフォグラフィックが多く使われているので是非気にかけて見てください。
ARCHIVE