NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
グラデーションを活用したWEBデザイン5選
2022
.12.29

ホームページやパンフレット、ポスター等のデザインの中で、ユーザーの印象を左右する要素のひとつとして色が挙げられます。近年のホームページでは、単色以外にも立体感を感じることができるグラデーションが広く活用されており、その活用方法は多岐にわたります。
今回は、そんなグラデーションを活用したWEBデザインを5つご紹介します。
【目次】
1. 神戸女学院大学 音楽学部音楽学科 新専攻特設ページ
2. WOTA株式会社
3. 株式会社東海モデル
4. 高橋会計事務所
5. OPERA 透ける秋色のくちびる“Romantic Edgy”
6. 今回のまとめ
【目次】
神戸女学院大学 音楽学部音楽学科 新専攻特設ページ
こちらのホームページでは、オレンジ色から水色のグラデーションや緑色からピンク色のグラデーションなど、ホームページ内で複数のグラデーションを使用しており、将来への可能性が感じられる印象のWEBデザインとなっています。また、2つのグラデーションを使い分けることにより、学科内の専攻を区別しやすい配色となっています。
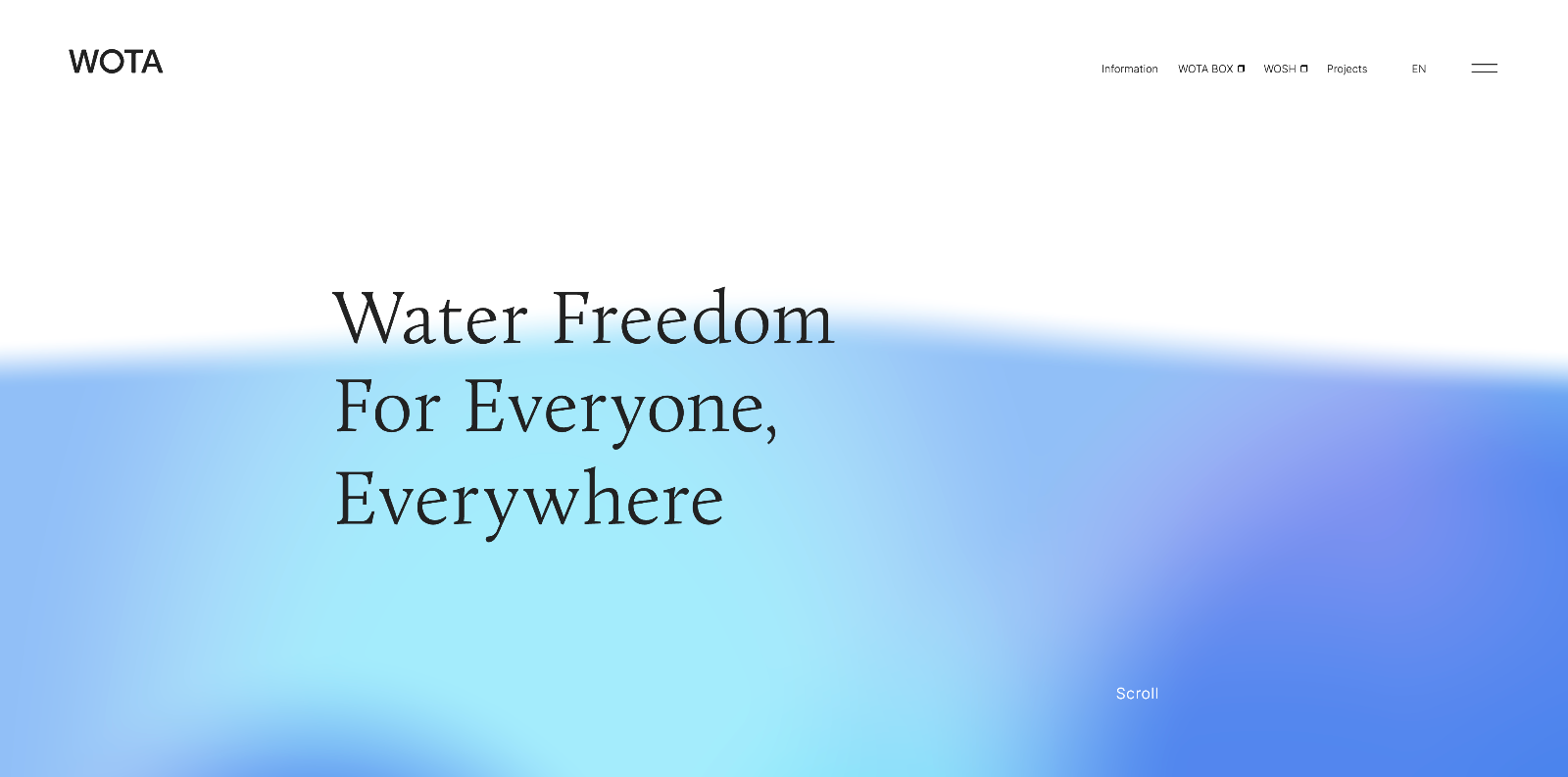
WOTA株式会社
こちらの企業は、水を取り扱うビジネスを行っていることから、水を連想させるような青色と水色のグラデーションを使用しています。グラデーションに対してアニメーションを取り入れているため、水の流れや水面が表現されているホームページです。
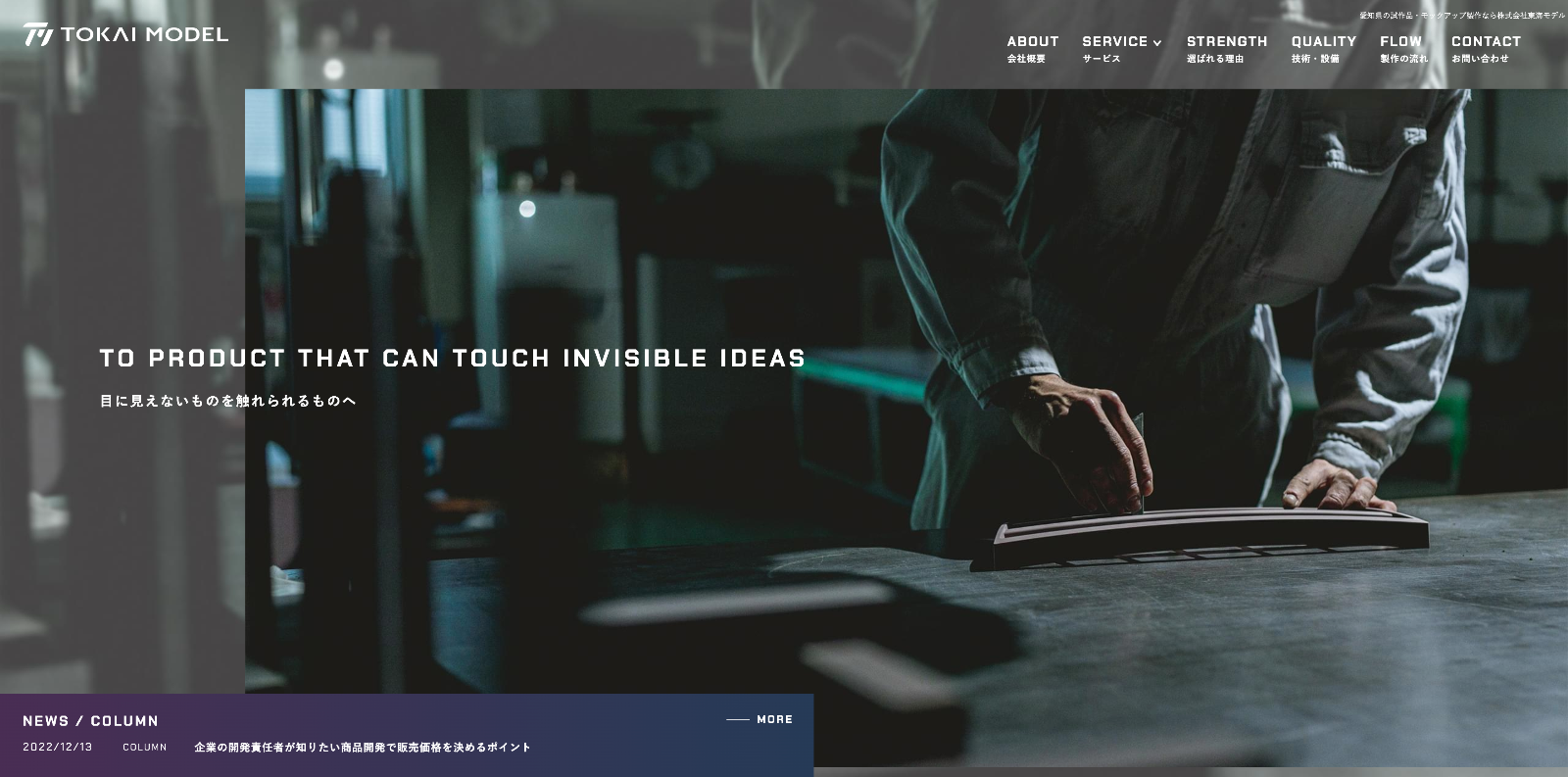
株式会社東海モデル
こちらは、紺色から紫色のグラデーションを使用しているホームページです。暗めの写真と深みのあるグラデーションにより重厚感を感じるWEBデザインでありつつ、背景色は白色にすることで重すぎない印象のホームページとなっています。
高橋会計事務所
こちらのホームページでは、爽やかな印象を感じることができる寒色系のグラデーションを使用しています。寒色系であっても黄緑寄りのグラデーションにすることで、柔らかさやあたたかさを感じることが可能です。さらにホームページ内の写真は人物が笑顔で写っているものを使用することで、優しさも感じることができるWEBデザインとなっています。
OPERA 透ける秋色のくちびる“Romantic Edgy”
OPERA 透ける秋色のくちびる“Romantic Edgy”
こちらは、女性向けのコスメのホームページであることから、女性らしさを感じることができるピンク色のグラデーションを使用しています。ピンク色だけでなく紫色も取り入れることで、妖艶な印象も感じることができるWEBデザインとなっています。
今回のまとめ
グラデーションは、配色や色の使い方によって様々な印象を生み出すことが可能です。
また、色の組み合わせ方によってはユーザーに真新しい印象を与えたり、他社との差別化を図ることも可能です。
なお、グラデーションの使い方にも流行があるため、一昔前の印象を与えてしまわないためにも、日々グラデーションの活用方法を様々なホームページから勉強することをお勧めします。