NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
WEBデザインで使えるさまざまなレイアウトの工夫
2023
.03.03

見やすく分かりやすいレイアウトのWEBデザインは、ユーザーにコンテンツへの興味を持たせ、より読み進めたくなるホームページになります。WEBデザインのレイアウトを考える際は、単なるコンテンツの配置だけでなく、色や形による視覚的効果や視線の流れなどについても考慮しなければいけません。また、罫線や余白でコンテンツのまとまりを表現したり、画像のレイアウトで動きやにぎやかさを表現したりなど、要素ごとのレイアウトによってもさまざまな効果を生むことができます。
今回のコラムではWEBデザイナーの方向けに、情報をより分かりやすく、印象的に見せるレイアウトの工夫をWEBデザインの例とともにいくつか紹介していきます。ホームページの目的に沿った、適切なレイアウトができるようにしましょう。
【目次】
1. ダイナミックで躍動感を感じるレイアウト
2. 動きのあるグリッドシステムで飽きさせないレイアウト
3. ジグザグの配置で読み進めたくなるレイアウト
4. 画面四方に余白を設けてすっきりとしたレイアウト
5. にぎやかさや楽しさを演出するレイアウト
6. 今回のまとめ
【目次】
ダイナミックで躍動感を感じるレイアウト
大きなタイポグラフィや切り抜きの写真、動画はユーザーにダイナミックさや躍動感を感じさせます。切り抜きの写真は、その輪郭だけでも動きを感じさせ、新規性や勢いを感じさせます。また、大きく使用する事でよりインパクトのある印象になります。その際、同型の切り抜き写真を同じ方向に並べたり、写真の輪郭に沿って文字をレイアウトすることで、ページ全体で動きを感じさせることができます。躍動感のあるこのレイアウトは、彩度の高い装飾やジャンプ率の高いテキストスタイルとも相性が良く、スポーツブランドやIT機器の紹介ページなどでよく使われるレイアウトです。
Nintendo Switch(有機ELモデル)|任天堂
ゲーム機本体やコントローラーの切り抜き写真を大きく使って、動きのあるレイアウトとなっている。自然に視線が動くように切り抜き写真を斜めに配置したり、さまざまなサイズの写真を使ってメリハリのある印象的なWEBデザイン。
動きのあるグリッドシステムで飽きさせないレイアウト
グリッドレイアウトと呼ばれる縦横に均等に分けられたグリッドに沿うようにしたレイアウトは、情報を整理しやすいですが、デザインが単調になりやすくユーザーを飽きさせてしまう可能性があります。セオリー通りにグリッド状に一つずつカードを敷き詰めるのではなく、いくつかのグリッドをつなげ合わせ、大きな画像や、小さな画像が混在するようにすることでメリハリのあるデザインとなります。重要なイメージは大きく使用し、ディテールカットは小さくするなどで緩急をつけることも可能です。大小のメリハリをつけつつ、あえて空きコマを入れたり、ベタの色面でアクセントをつけても良いでしょう。
STAYFUL LIFE STORE
グリッドレイアウトだが、大きな画像と小さな画像を使って動きやメリハリを出すことで、ユーザーを飽きさせない作りとなっている。マウスオーバーでディテールカットに切り替わったり、大きな画像の配置で視線誘導を促しているのもポイント。
ジグザグの配置で読み進めたくなるレイアウト
ジグザグとした視線誘導はページをまんべんなく読ませたい時に効果的なレイアウトです。写真とテキストを左右に散らすことでユーザーのスクロールを促すことができます。写真サイズを合わせてリズムを出したり、あえて写真を不均一にして緩やかな流れを出したりと、さまざまな表現が可能で、縦が長くなるWEBデザインで多く見られるレイアウトです。
また、スクロールに合わせてコンテンツが現れるアニメーションと相性がいいレイアウトです。
Peach × BAYFLOW お出かけでも、家でもコラボアイテムで旅気分♪ | BAYFLOW
不均一の画像や切り抜き写真を使用してメリハリをつけつつ、左右に散らしたレイアウト。スクロールを遮るものが何もなく、コンテンツを読み進めたくなる。スクロールとともに画像がフワッと出るアニメーションもユーザーのスクロールを促すしかけとなっている。
画面四方に余白を設けてすっきりとしたレイアウト
画面の四方に余白を設けたレイアウトは風通しの良さを感じさせ、すっきりと読みやすいレイアウトです。余白を設けたレイアウトをする際は、余白の周囲を写真やテキストなどの要素で埋めないようにしましょう。画面の四方に余白が繋がるようにすることで、バランスが良く気持ちのいいレイアウトとなります。余白を多く取ったレイアウトはミニマルでリッチな雰囲気を演出することができますが、単調なデザインにも見えてしまうので、左右にコンテンツを配置して視線を誘導したり、画像のレイアウトに動きをつけてリズムをつけたりなどしてユーザーが飽きない工夫が必要です。
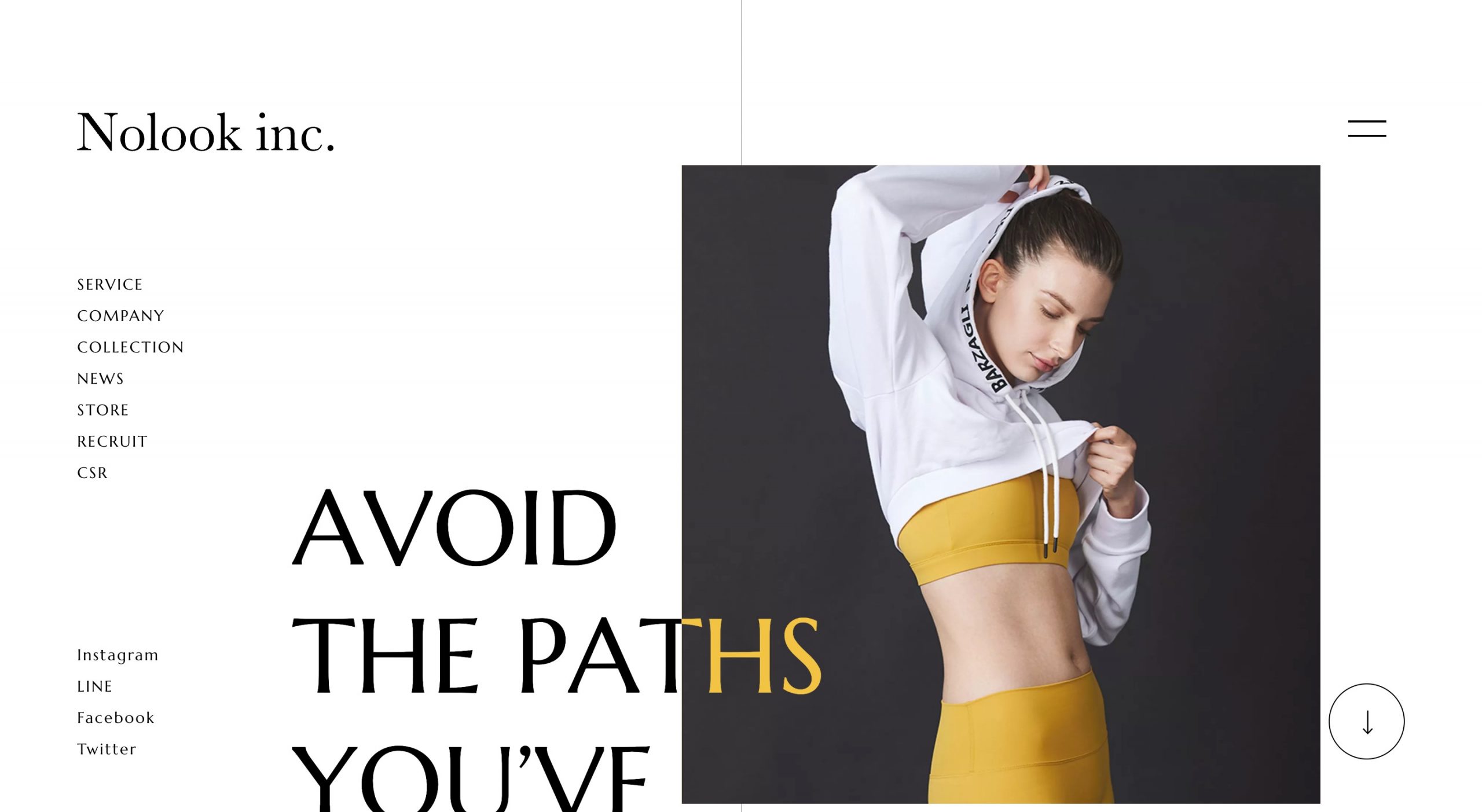
株式会社Nolook|BARZAGLI(バルザーリ)のブランド運営
余白を使ってすっきりとした印象のWEBデザイン。適度に左右に配置したコンテンツで視線を左右に誘導し、ユーザーを飽きさせないデザインとなっている。
にぎやかさや楽しさを演出するレイアウト
グリッドレイアウトのようにグリッドに沿ったレイアウトではなく、あえて要素を上下や左右にばらつかせて動きをつけることで、にぎやかさや楽しさを演出することができます。使用する写真の大小だけでなく、写真をあえて傾けたり、さまざまな形にトリミングしたり、コミカルなアニメーションを取り入れることで、さらににぎやかな印象となります。要素を自由にレイアウトするフリーレイアウトは難易度が高く、まとまり感も持たせづらい上、レスポンシブデザインとの親和性も悪いため、ある程度グリッドに沿った形にレイアウトするのがおすすめです。写真の大きさや要素を傾ける角度にもルールを設けておくと、まとまったデザインに見せることができます。
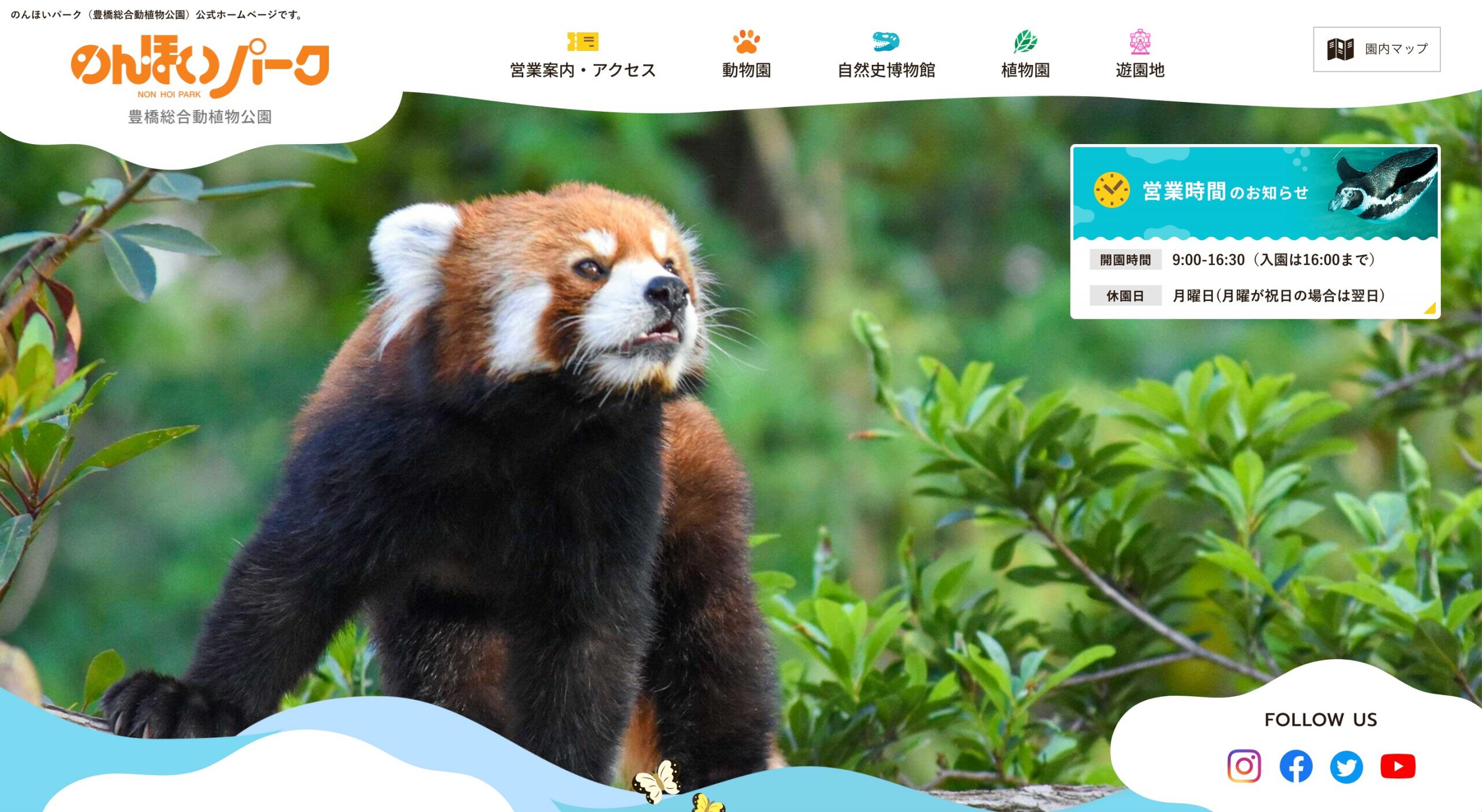
【公式】のんほいパーク(豊橋総合動植物公園)
動物や植物のイラストが散りばめられた、にぎやかで楽しい雰囲気のWEBデザイン。写真を雲の形や丸い形にトリミングして、よりポップな印象になるようにデザインされている。
今回のまとめ
今回はWEBデザインで使えるさまざまなレイアウトの工夫を紹介しました。レイアウトはユーザーの受け取る印象や、コンテンツの読みやすさを左右する重要な要素です。ユーザーに与えたい印象を優先するあまりコンテンツが読みづらくなったり、コンテンツの読みやすさを優先するあまり面白みの無いデザインとなってしまわないように、今回紹介したWEBデザインを参考にして、ホームページの目的に合った的確なレイアウトができるようにしましょう。
ARCHIVE