NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
情報が伝わりやすいホームページを制作するポイント
2023
.03.07

ホームページを見ている際に、何となく情報が伝わりづらいと感じたことはありませんか?ユーザーは何かしらの情報を求めてホームページに訪れているため、情報が伝わりづらい構成で制作してしまうと、離脱に繋がってしまうおそれがあります。しかし、情報が上手くまとめられておらず、ホームページが分かりづらくなっている企業も少なくありません。
今回は、情報が伝わりやすいホームページを制作するポイントを8つご紹介します。
【目次】
1. 情報を取捨選択する
2. トーン&マナーを正しく設定する
3. 反復を意識して制作する
4. 余白を意識して制作する
5. 強弱を意識して制作する
6. 視線の流れを意識して制作する
7. レスポンシブ対応により、デバイスごとに見え方を最適化する
8. 写真やイラスト、アイコンを適切に使用する
9. 今回のまとめ
【目次】
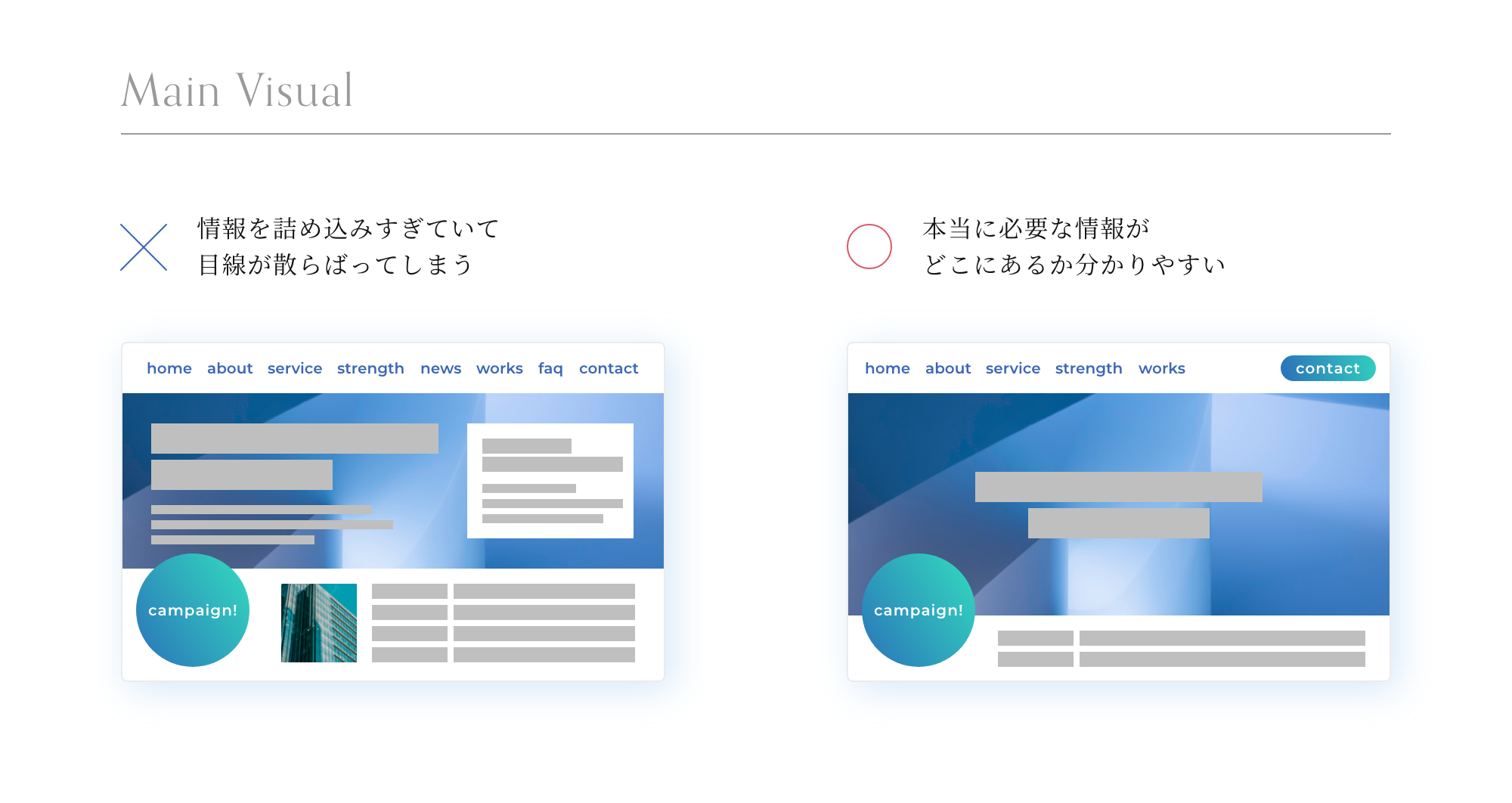
情報を取捨選択する

ホームページは、パンフレット等の紙媒体とは異なり文字数の制限はありません。しかし、制限がないからといって欲張って情報を詰め込みすぎてしまうと、目線が散らばってしまい、ユーザーが求めている情報や企業が伝えたい情報が埋もれてしまうおそれがあります。特にトップページは、ホームページ全体の目次としての役割を担っているため、下層ページに掲載するコンテンツの中から本当に必要な情報だけを選び抜き、優先順位を付けてレイアウトを検討することをお勧めします。
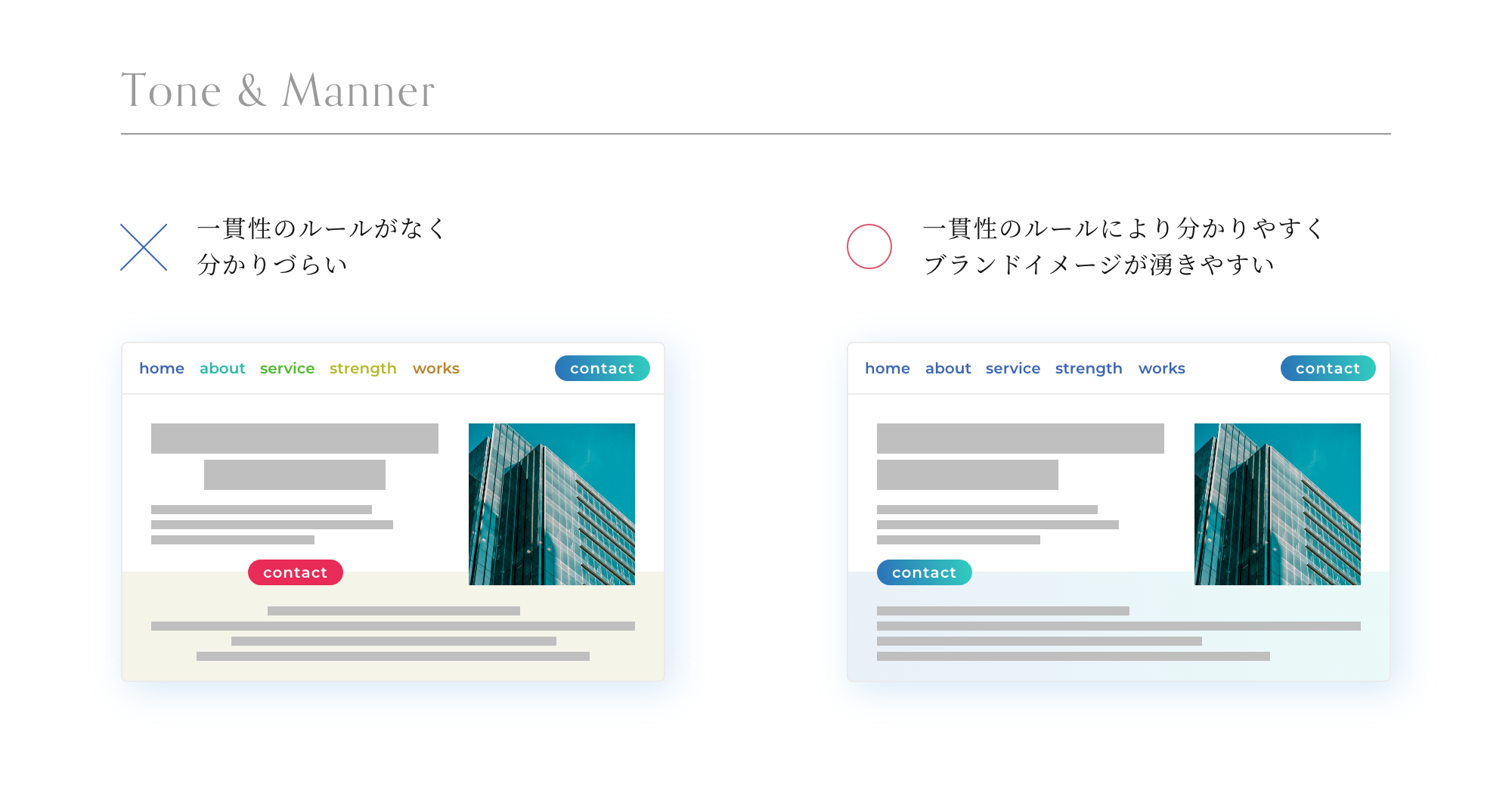
トーン&マナーを正しく設定する

デザインに一貫性のルールを持たせることをトーン&マナーと言い、デザイン業界では略してトンマナと呼ばれています。そんなトーン&マナーを設定することで、ホームページ内のデザインの規則が分かりやすくなり、機能性の向上に繋がります。ホームページに初めて訪れたユーザーでも分かりやすいようにボタンやアクセントカラーを統一し、使用する色数を増やしすぎないようにしましょう。
また、トーン&マナーは機能性の向上だけでなく、企業のブランディングにも大きな影響を与えています。上品に見せたいのか、親しみやすさを感じさせたいのかなど、ユーザーに与えたい印象によってトーン&マナーも大きく異なるため、ホームページを制作する前に企業のブランディングの方向性を必ず確認し、ターゲット層に合わせた配色やフォント選びを行いましょう。
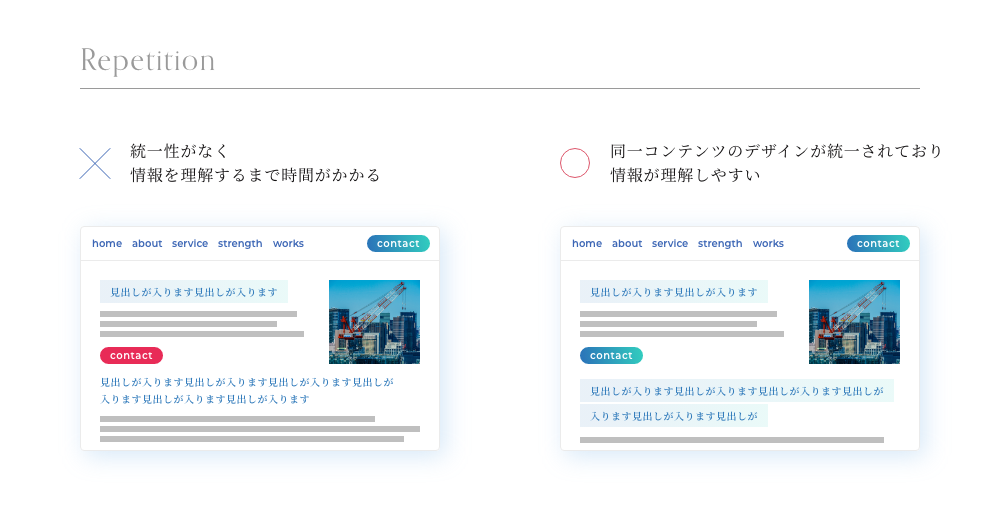
反復を意識して制作する

ホームページ内で繰り返し使用する見出しやボタンデザインなどの同一コンテンツに統一性を持たせた技法を反復と言います。そんな反復を活用することによりホームページに規則性が生まれ、ユーザーが情報を容易に理解しやすくなる傾向にあります。逆に、デザインに統一性がないとユーザーが情報を理解するまで時間がかかってしまうおそれがあります。見出しやボタンなどの繰り返し使用するコンテンツのデザインは統一し、ユーザーが容易に理解しやすいWEBデザインを心がけましょう。
また、文章を読みやすくするために中央揃えや右揃え、左揃えなどのコンテンツの整列方法にも統一性を持たせると良いでしょう。
なお、反復についての詳細は以下の記事をご覧ください。
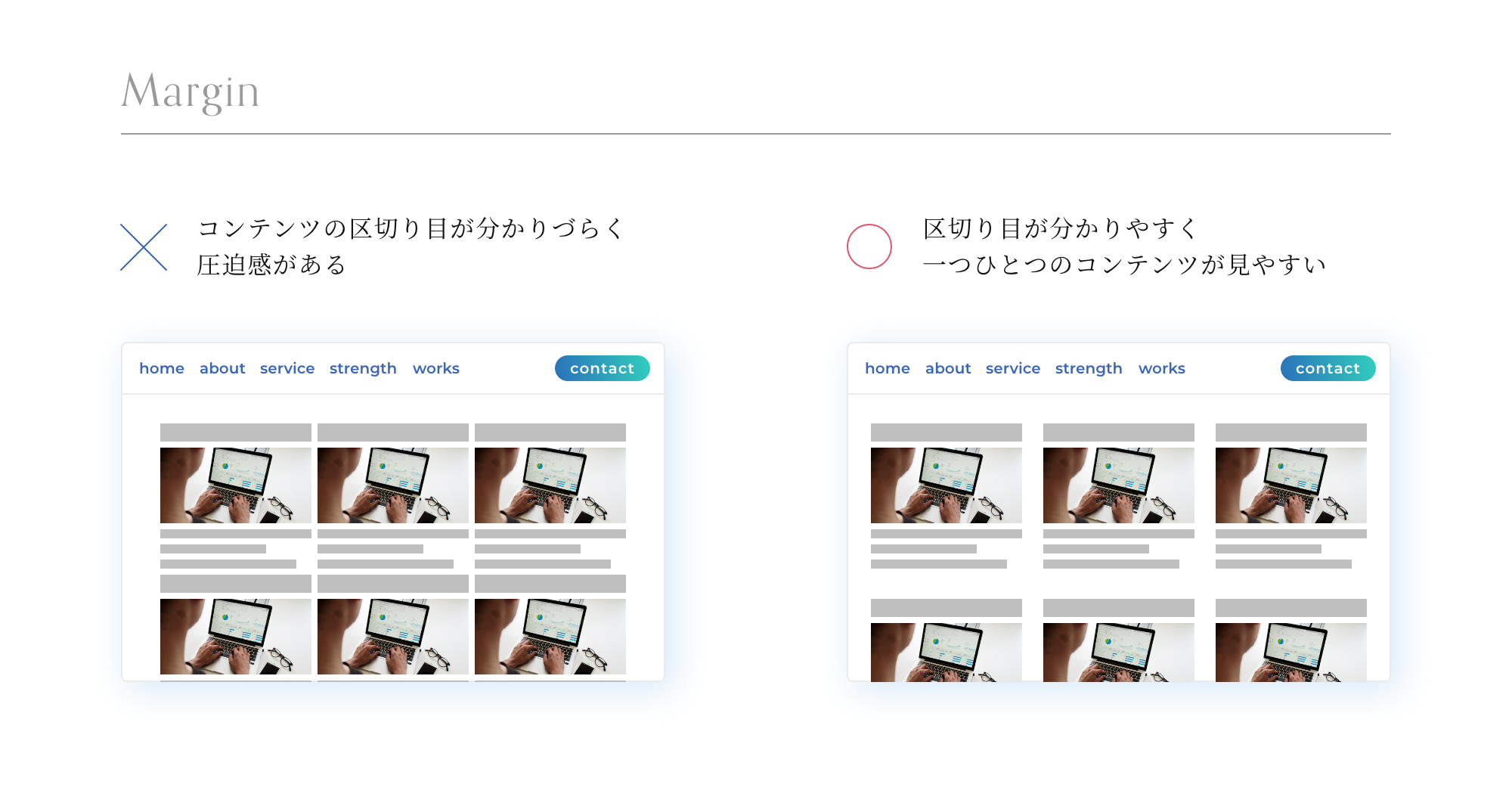
余白を意識して制作する

ホームページを制作する際は、余白を適切に活用しましょう。余白は、コンテンツをまとめ、ユーザーに情報を伝わりやすくするための重要な要素です。関連性のあるコンテンツ同士は余白を狭めに設定し、異なるコンテンツ間の余白は広め設定するなど、余白を活用して情報を整理することをお勧めします。
また、余白を適切に設定することにより、文字の圧迫感が軽減され、見出しやテキストが読みやすくなるだけでなく、一つひとつのコンテンツに視線が集まりやすくなります。
さらに、余白の広さによって高級感やシンプルさを演出することも可能です。企業の業種やブランディングに合わせて、余白の広さを検討しましょう。
なお、余白についての詳細は以下の記事をご覧ください。
関連記事:ホームページデザインにおける余白の重要性
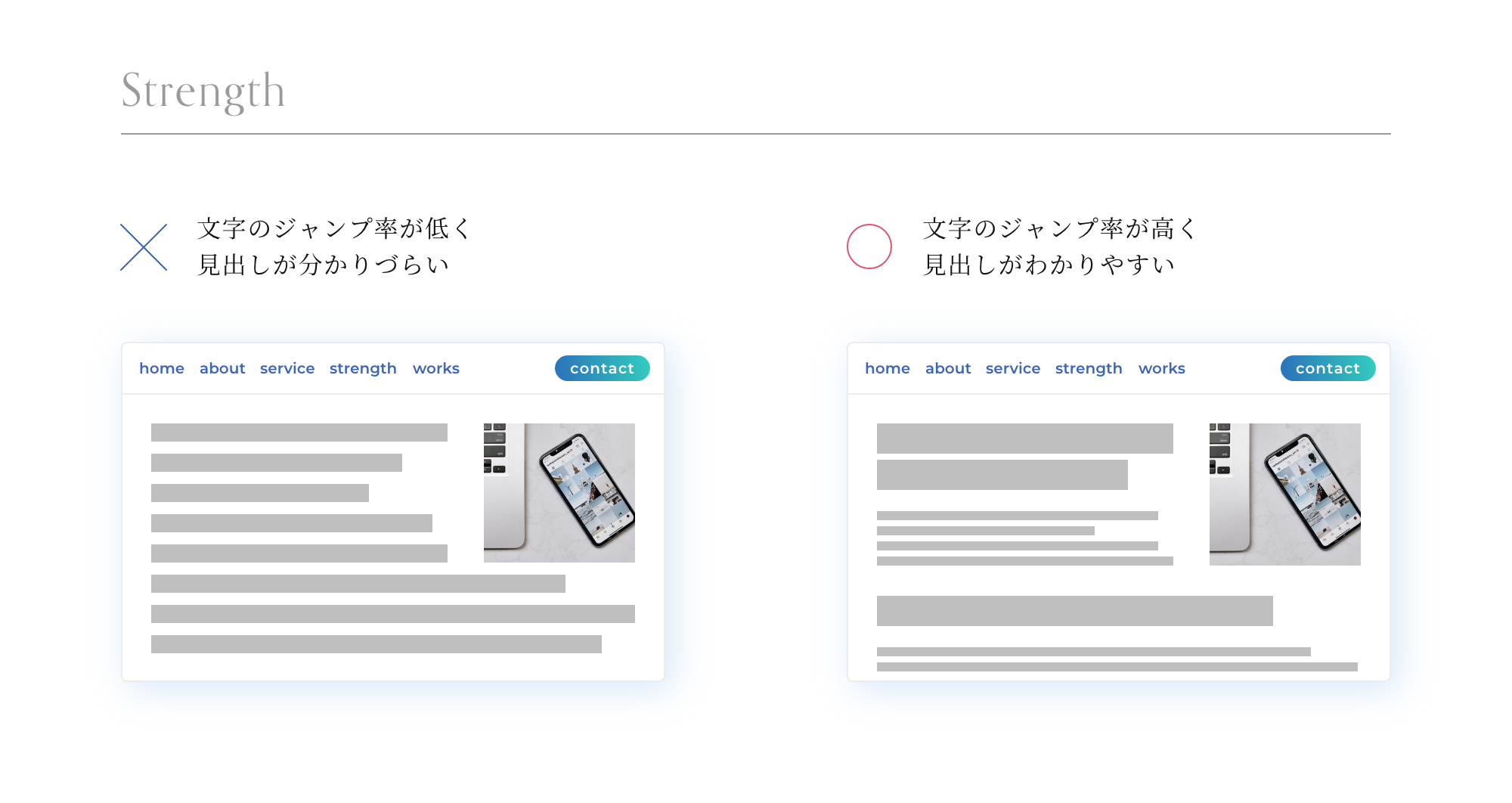
強弱を意識して制作する

見出しと本文の文字がほとんど同じサイズの場合、一見どこが見出しでどこが本文か分かりづらいホームページとなってしまいます。初めてホームページに訪れたユーザーでも大見出し、中見出し、小見出し、本文などを区別しやすいように、文字のジャンプ率を設定しましょう。
また、デザインの強弱は、大きさだけではなく色でも差をつけることが可能です。目立たせたい情報やボタンにはコントラストの高いアクセントカラーを使用するなど、ユーザーの目を引く工夫を施しましょう。
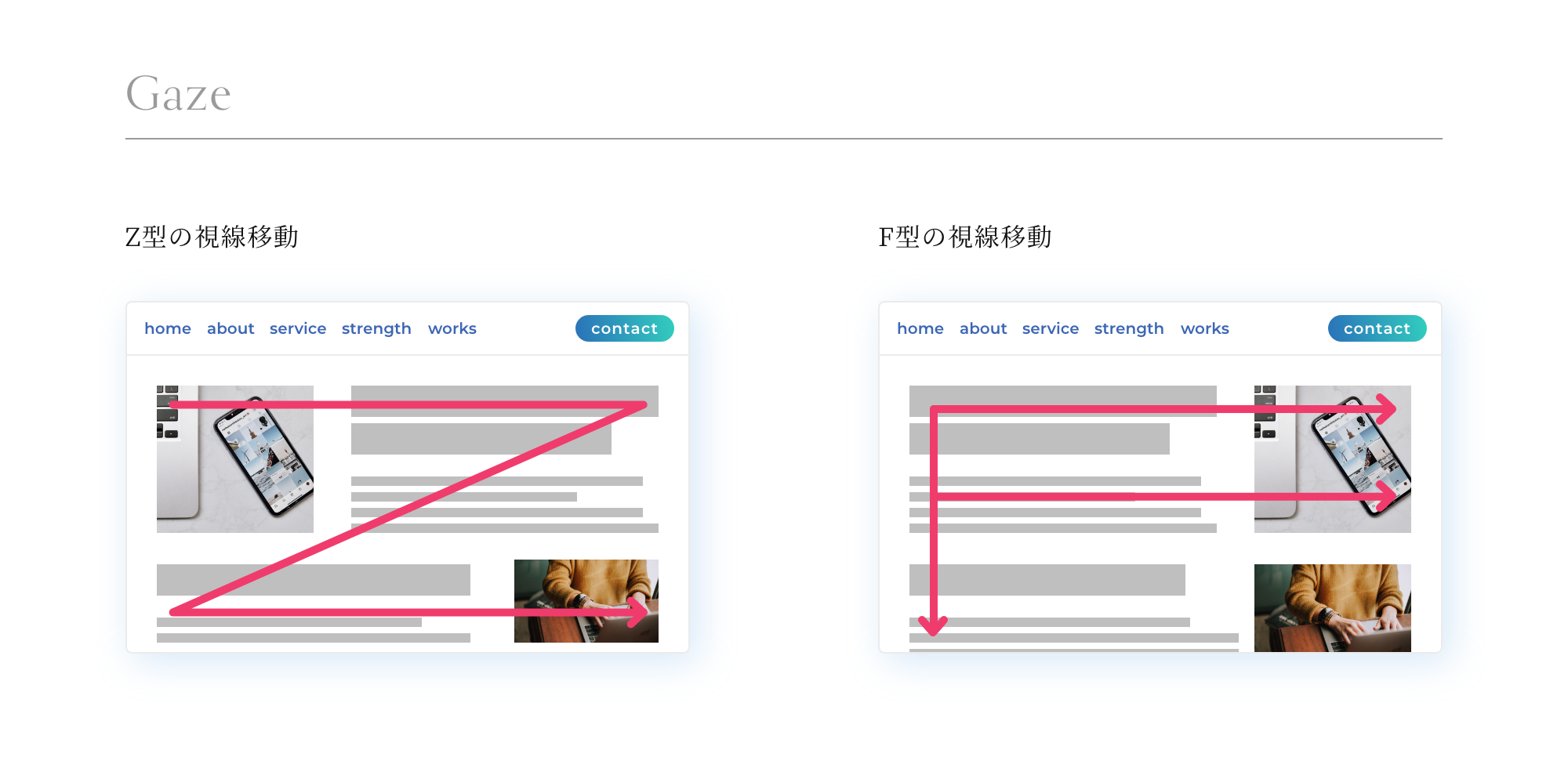
視線の流れを意識して制作する

ユーザーの視線の移動方法として、横書きが主流なホームページにおいては左上から右上、左下から右下へとアルファベットのZのように視線が移動するZ型と、左上から右上、少し下へ移動してもう一度左から右へとアルファベットのFのように視線が移動するF型が挙げられます。どちらも左上から右下へ移動していることから、左上がユーザーの目に入りやすく、右下がクリックしやすい位置となるため、WEBデザインを行う際は目立たせたい情報を左上付近に配置し、クリックさせたいボタンを右下付近に配置すると良いでしょう。
また、文字の大きさや余白の広さでも視線を誘導することが可能です。詳しくは以下の記事をご覧ください。
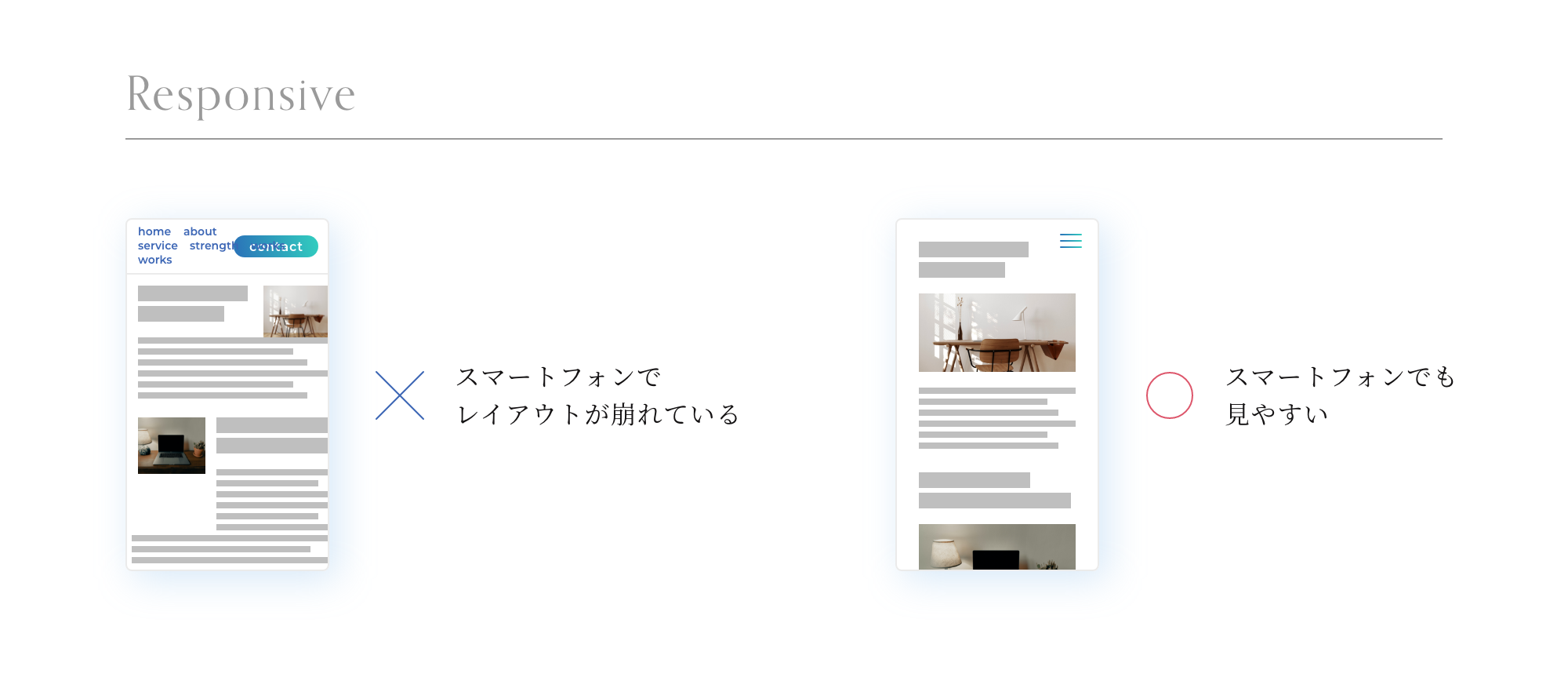
レスポンシブ対応により、デバイスごとに見え方を最適化する

ホームページは、パソコンやスマートフォン、タブレットなど、端末の画面サイズによってそれぞれ見え方が異なります。ほとんどのユーザーがスマホを所有している現代では、パソコンだけでなくタブレットやスマートフォンにおいても必ず最適なデザインで表示しましょう。
また、同じパソコンでもデスクトップパソコンやノートパソコンなど、画面サイズによってはレイアウトが崩れて見づらくなっているおそれがあるため、ホームページを制作する際は各端末、各ブラウザでチェックを行うことをお勧めします。
写真やイラスト、アイコンを適切に使用する

活字のみの書籍を読むより、挿絵や図、写真が入った書籍の方が読みやすいように、ホームページでも写真やイラスト、アイコンを活用することにより、文字だけでは想像しづらい情報も格段に見やすくなります。ホームページをデザインする際は、写真を使用するべきかイラストやアイコンを使用するべきか適材適所を見極め、文章を読まなくてもある程度のイメージが伝わるようなWEBデザインを行いましょう。
今回のまとめ
ユーザーは、何かしらの情報を求めてホームページにアクセスするため、情報が分かりづらいと判断した場合はすぐに離脱してしまうおそれがあります。離脱を防ぐためにも、ユーザーにとって情報が伝わりやすいホームページを意識して制作しましょう。
なお、情報が伝わりやすいホームページを制作するためには、ホームページに情報を詰め込みすぎたり、目線が散らばってしまうようなレイアウトは避け、余白やアクセントカラー、写真等を適切に活用し、各端末での見え方を最適化することをお勧めします。