NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
使いやすいECサイトを制作するために覚えておきたい3つのアイデア
2023
.04.06

ECサイトとは「エレクトロニックコマースサイト(エレクトロニックコマースは電子商取引のこと)」の略で、インターネット上で商品を販売することのできるサイトのことをいいます。実際の店舗に足を運ばなくても、ショッピングができるオンラインショッピング機能は、近年さらに注目されており、自社商品を持つ多くの企業がECサイトを構築するようになりました。
今回のコラムでは、ECサイトの制作を考えるWEB担当の方やデザイナーの方向けに、使いやすいECサイトを制作する際に覚えておくと便利なアイデアを3つ紹介します。
【目次】
1. ECサイトについて
2. 商品細部の仕様が見やすい接写写真を使用する
3. 画面片側に商品情報をレイアウトし使いやすくする
4. マウスオーバーで商品情報を切り替える
5. 今回のまとめ
ECサイトについて
ECサイトは、販売する商品が多くなればなるほど、ユーザーは目的の商品を見つけるのが難しくなります。ECサイトを構築する際は、たくさんの商品の中からでも目的の商品が簡単に見つけられるようにしたり、商品の価格、説明、カラーバリエーション、細かな仕様などが分かりやすくなるように工夫を凝らし、ユーザーが迷わない設計にすることが重要です。また、ユーザーは実際の商品を見ることができないため、商品のサイズなどの情報は豊富に、レイアウトはシンプルにまとめましょう。ユーザーが見たいと思う情報を考え、細部にこだわった衣類であればディテールがわかる接写写真を、日用雑貨であれば実際に使用している写真を使用し、「実際の商品が思っていたものと違った」といったトラブルが起きないようにしましょう。
商品細部の仕様が見やすい接写写真を使用する
接写写真は販売商品のディテールが分かりやすいため、服や化粧品などのECサイトで多く使われます。ECサイトの特性上、ユーザーは手にとって商品を見ることができないため、こうした配慮はユーザーを安心させる材料になるでしょう。商品のより細かな部分を見られるように、マウスオーバーで画像を拡大させる仕組みもよく見られます。
江戸時代から続く、ガーゼ・手ぬぐい・風呂敷・ハンカチ等の和小物専門店
手拭いなどを取り扱う「銀座くのや」のECサイトでは、商品の細かな絵柄がわかる画像を商品詳細ページに使用している。細かな絵柄が見やすく、実際の商品のイメージがわかりやすい。
画面片側に商品情報をレイアウトし使いやすくする
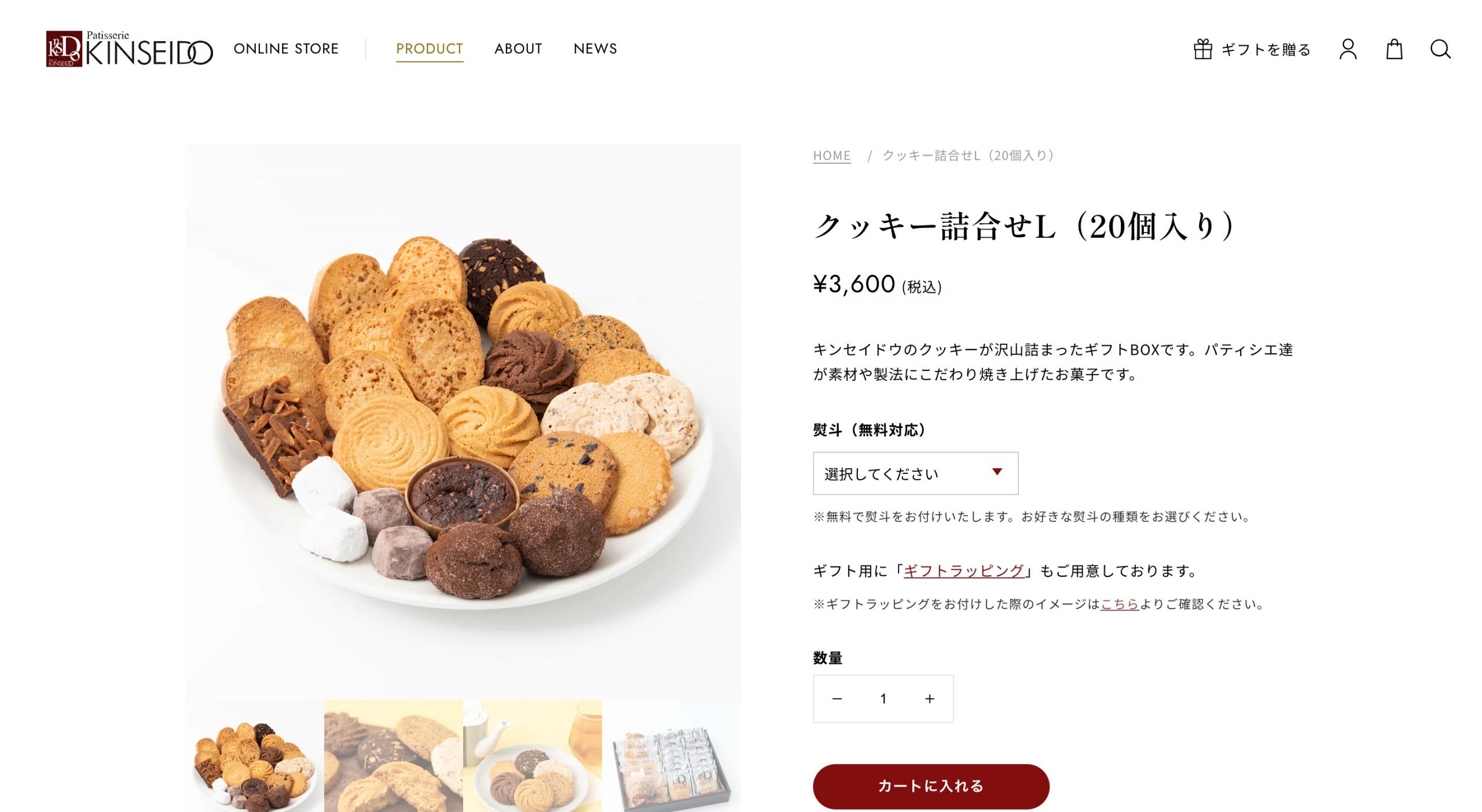
商品名と商品の詳細、数量選択やカートに入れるボタンを画面右にまとめたレイアウトはECサイトでよく見られます。このレイアウトは商品の情報とイメージが分けられているため、欲しい情報をすぐに見ることができます。商品に関するテキスト情報と画像を見比べたい場合などにも便利です。
画面左側に追従の画像エリアを、右側に商品情報のテキストを配置したレイアウト。商品の内容量と画像を見比べやすかったり、商品を購入する際に操作しなければいけないボタンがまとまっているので、ストレスなくショッピングを楽しむことができる。
マウスオーバーで商品情報を切り替える
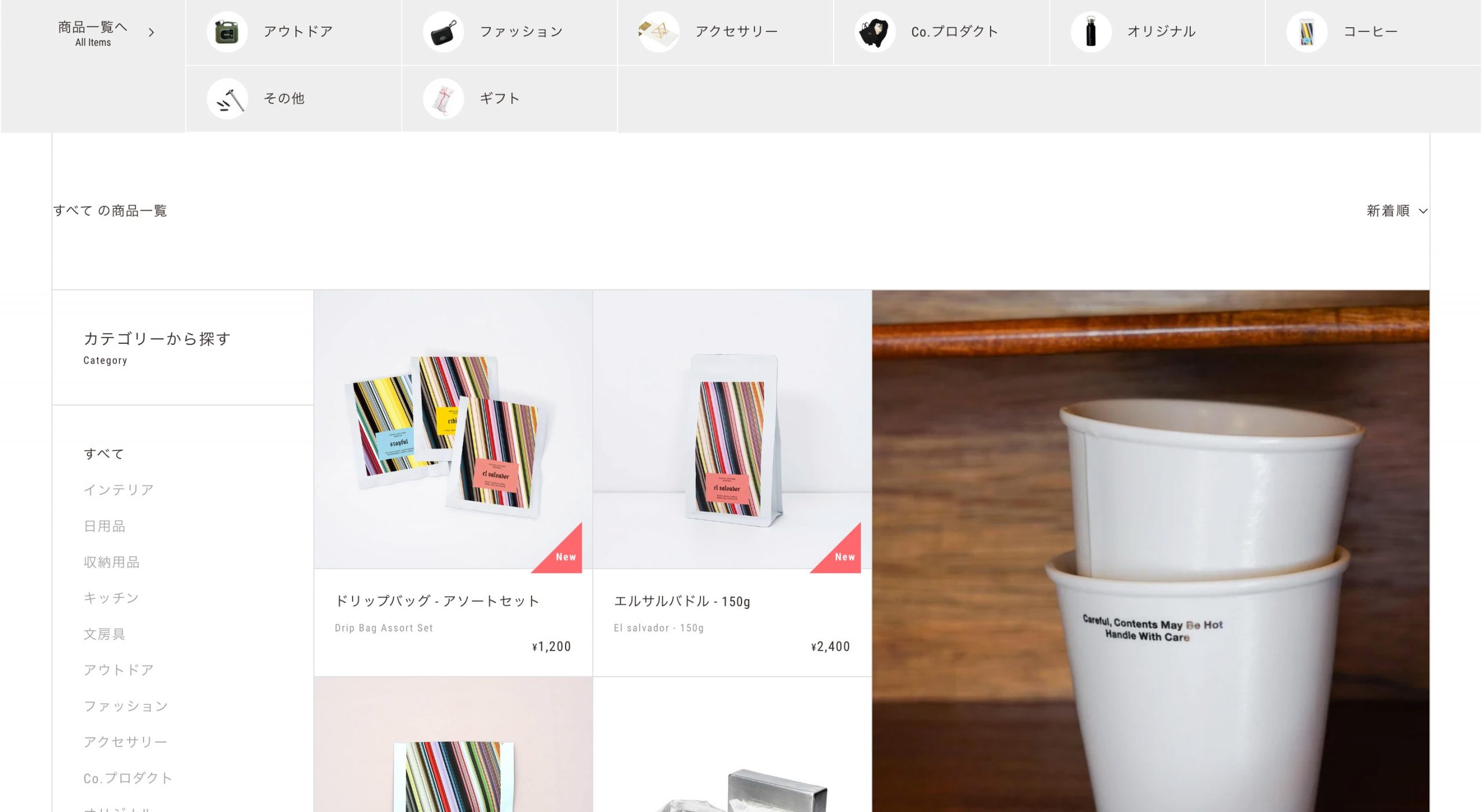
ECサイトの多くはたくさんの商品を揃えているため、ユーザーに効率よく情報を見せる必要があります。特に商品一覧ページは、さまざまな商品が並ぶため、商品に興味を持ってもらうための見せ方が重要となります。マウスオーバーで商品の写真を切り替えたり、商品の詳細情報を見せることで、より効率的に商品に興味を持たせることができます。ただし、あくまでシンプルを心がけ、情報量が多くなりすぎないように注意しましょう。また、商品画像を一覧画面に載せすぎてホームページの表示が遅くならないように注意しましょう。
マウスオーバーで商品画像が切り替わるWEBデザイン。1枚目の商品単体の画像に加えて、商品の使用イメージなどをマウスオーバーで見ることができる。商品一覧上でさまざまな写真を簡単に見ることができるので、商品への興味が湧きやすく、楽しくオンラインショッピングができる。
今回のまとめ
今回はECサイトを制作する際に便利なアイデアを3つ紹介しました。このほか、商品を探しやすくするためにさまざまなカテゴリを設けたり、簡明な階層作りでユーザーが迷わないようにする工夫はどのECサイトでも重要です。商品購入のストレスがなくなるよう、使いやすさや分かりやすさを追求したWEBデザインを心がけましょう。