NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
ホームページのコンバージョン率を高めるフォームをデザインするポイント
2023
.10.04

フォームを入力する際に、入力方法が分かりづらいと感じたり、入力項目が多すぎてお問い合わせを諦めてしまった経験はありませんか?ホームページの中で、お問い合わせや資料請求、エントリーなどのコンバージョンに直接繋がるフォームを設けているページは、ユーザーがストレスを感じて離脱してしまわないように、分かりやすく入力しやすいデザインで制作する必要があります。
今回は、コンバージョン率を高めるフォームをデザインするポイントを6つご説明します。
【目次】
1. 必須項目を分かりやすくデザインする
2. 適切な入力フォーマットでデザインする
a. テキストボックス
b. チェックボックス
c. ラジオボタン
d. プルダウン
3. 入力ステップを表示する
4. フォームの数を増やしすぎない
5. エラーを分かりやすく表示する
6. 各フォーム間のマージンを適切に設ける
7. 今回のまとめ
【目次】
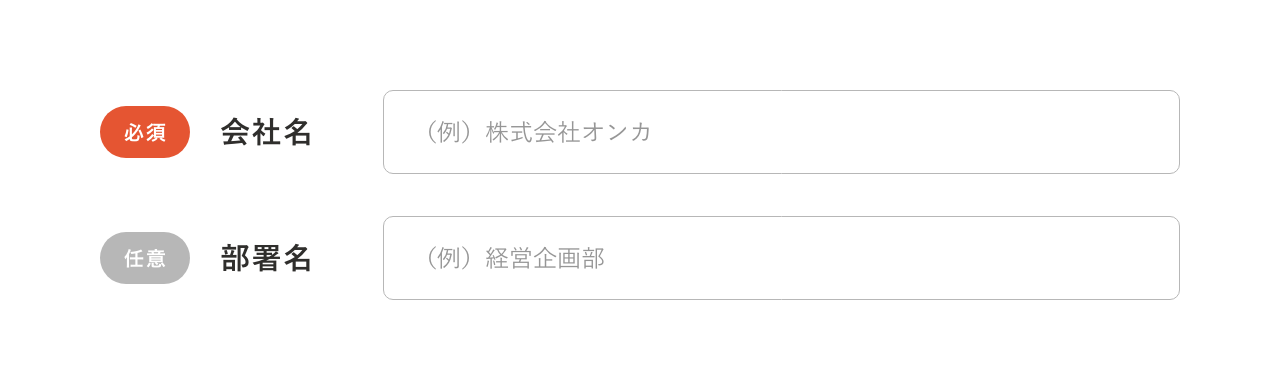
必須項目を分かりやすくデザインする

必須項目に対して、赤文字の*(アスタリスク)を使用しているホームページがよく見られます。しかし、記号だけでは小さく見づらい上に、ホームページの操作に慣れていないユーザーがそれだけで必須項目だと判断することは困難です。ホームページに訪れた誰もが理解しやすいように、必須項目には「必須」というラベルを目立つデザインで設置し、任意項目に関しても分かりやすいよう「任意」ラベルを設置しましょう。
また、ユーザーが入力する負担を可能な限り減らすためにも、必須項目は必要最低限に抑えるよう心がけましょう。
適切な入力フォーマットでデザインする
フォームには、自由にテキストを入力することができるテキストボックス、複数項目を選択することが可能なチェックボックス、1つの項目のみを選択する場合に使用するラジオボタンやプルダウンなど、様々なフォーマットがあります。それぞれの特徴を理解し、適切な入力フォーマットでデザインを行いましょう。
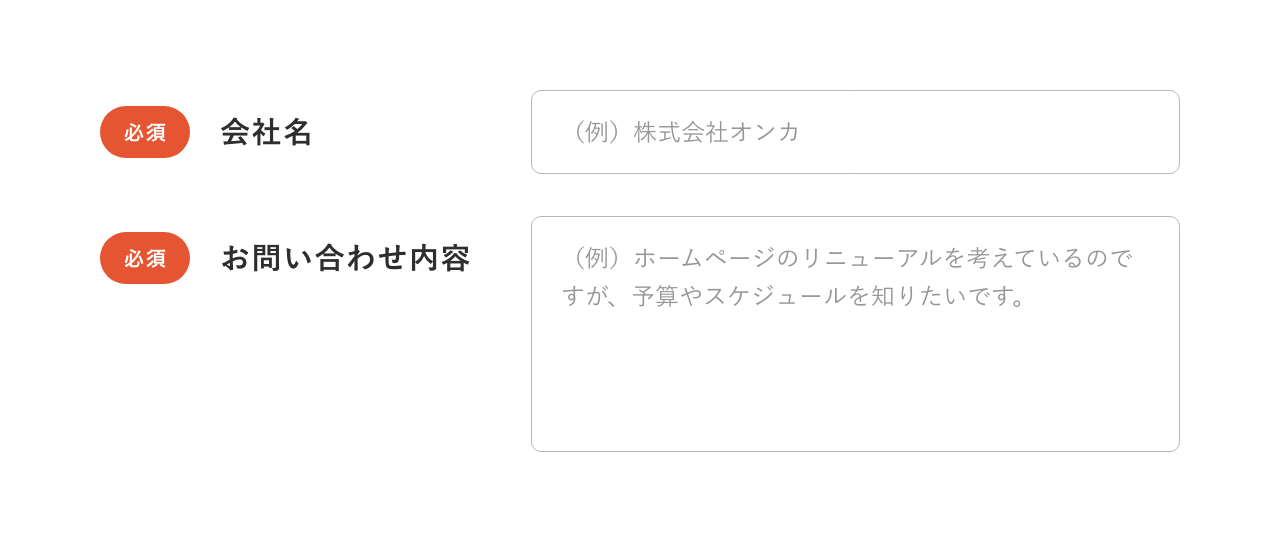
テキストボックス

テキストボックスは、テキストを自由に入力することができるフォーマットです。会社名や名前、住所、お問い合わせ内容などの項目でよく用いられています。
会社名や名前、住所などの短い文章でおさまる場合は1行のテキストボックス、お問い合わせ内容などの長文の入力が想定される場合は複数行のテキストボックスにするなど、項目に合わせて適切なボックス幅で制作しましょう。
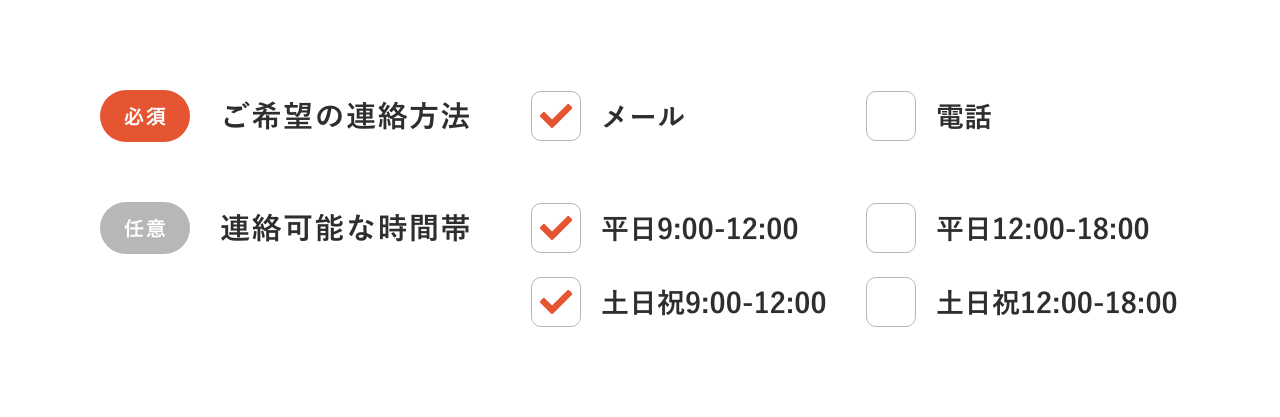
チェックボックス

チェックボックスは、ご希望の連絡方法や連絡可能な時間帯など、複数の項目を同時に選択することが想定される場合に使用するフォーマットです。デザインする際は、クリックやタップがしやすいサイズで制作しましょう。
なお、ユーザーが選択すべき項目が1つしかない場合は、次に説明するラジオボタンを使用しましょう。
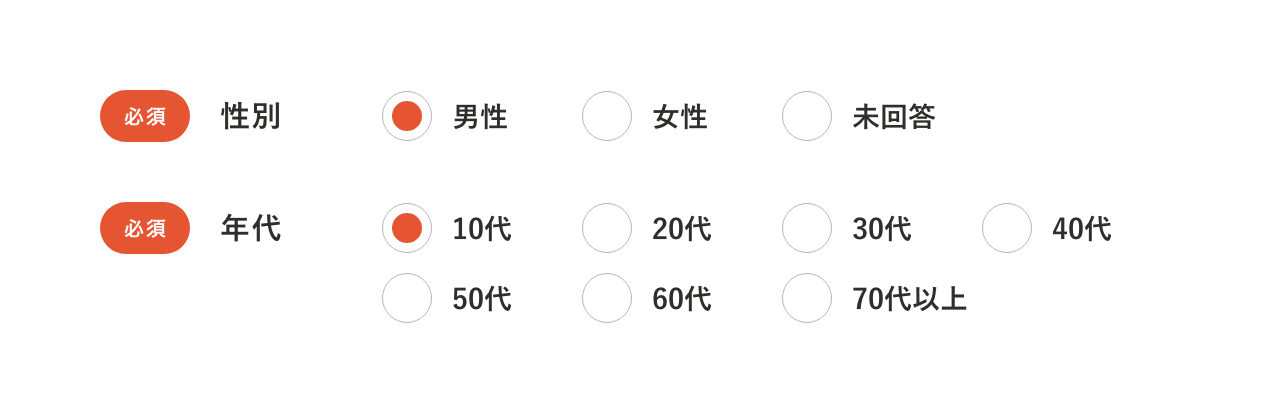
ラジオボタン

ラジオボタンは、複数の選択項目の中から1つの項目のみを選択する場合に使用するフォーマットです。お問い合わせ区分や性別、年代などでよく用いられています。デザインする際は、チェックボックスと同様にクリックやタップがしやすいサイズで制作しましょう。
なお、選択肢の数が多い場合は、次に説明するプルダウンを使用しましょう。
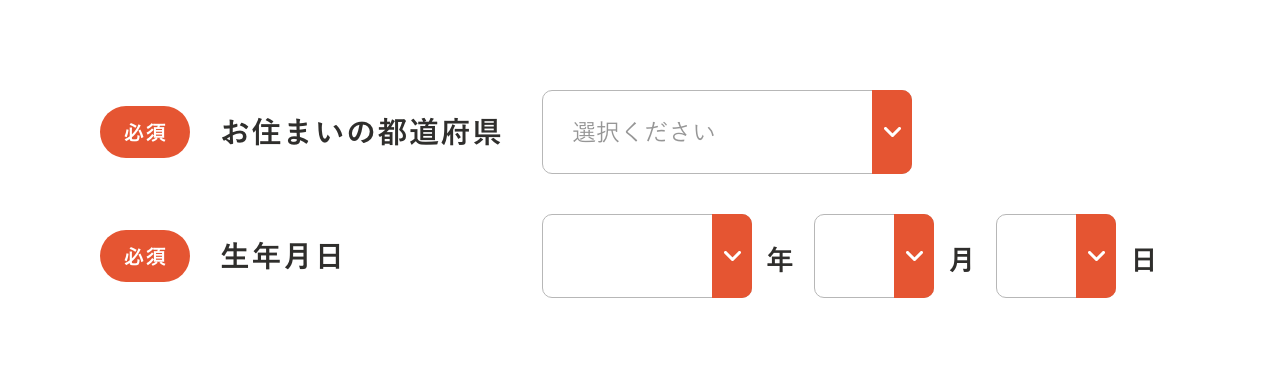
プルダウン

プルダウンは、ラジオボタンと同様に複数選択項目の中から1つの項目のみを選択する場合に使用するフォーマットです。セレクトボックスやドロップダウンとも言われています。前項のラジオボタンは選択項目が少ない場合に使用しますが、プルダウンは都道府県や生年月日などの選択項目の数が多い場合に使用します。選択項目数に応じて、ラジオボタンが良いかプルダウンが良いか検討しましょう。
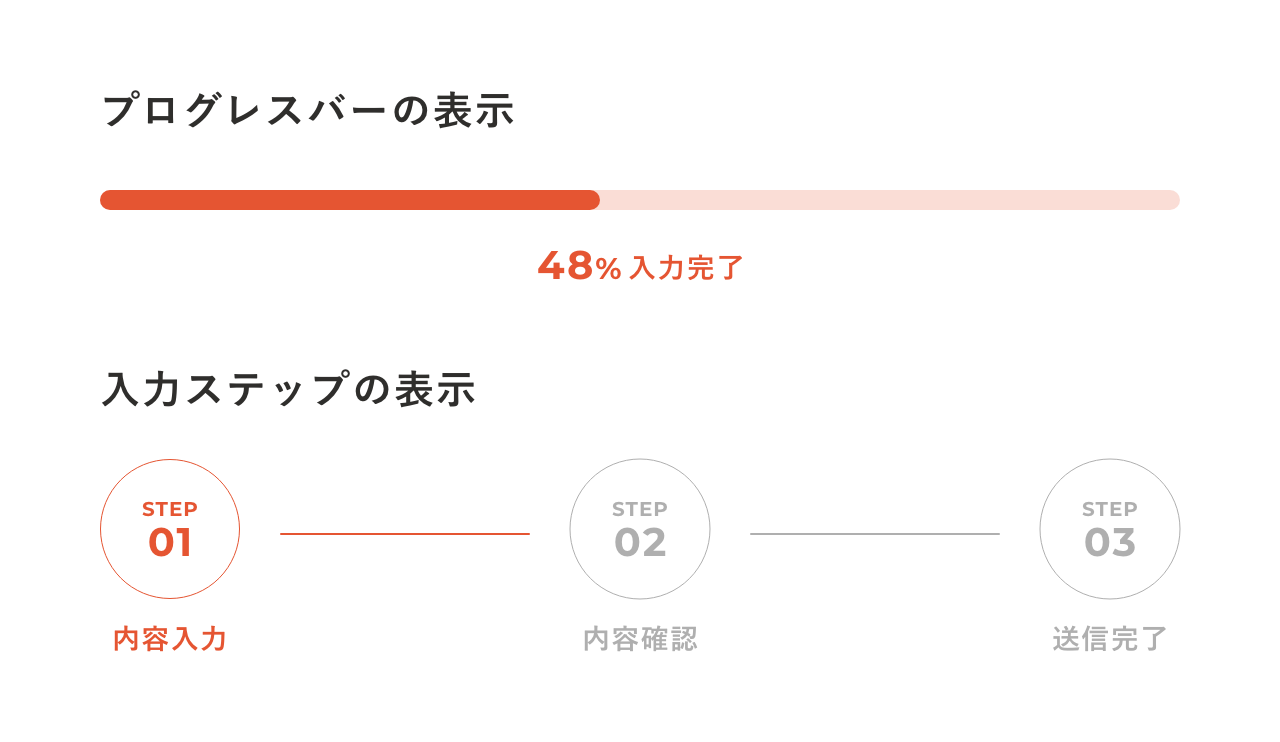
入力ステップを表示する

ユーザーは、入力作業の終わりが見えないフォームよりも、終わりが見えているフォームの方がアクションを起こしやすい傾向にあります。基本的には次項で説明するようにフォームの項目数を増やしすぎないことが前提にはなりますが、どうしても項目数が増えてしまう場合は、進捗状況が分かりやすいプログレスバーや入力ステップを設置することをお勧めします。また、項目数があまりにも多い場合は、入力ステップを複数に分けて少しずつ入力できるよう制作すると良いでしょう。
フォームの数を増やしすぎない
お問い合わせの項目数が多いほど、入力作業がユーザーのストレスとなってしまいます。システムとフォームを連動している場合は除き、基本的には名字と名前を分けて入力するなどのユーザーの入力作業が増えるようなデザインは避け、フォームの項目数は必要最低限に留めるよう意識しましょう。
また、フォームには個人情報を入力するため、お問い合わせを行うにあたって不必要な情報は極力入力したくないと感じているユーザーが多く、必要のない情報まで項目に入れてしまっていないかを再確認することも重要です。以下のように、削除しても問題のない項目はないか、今一度確認を行いましょう。
B to B事業を行っている企業のお問い合わせフォームの項目
・会社名
・担当者名
・性別(削除しても問題のない項目)
・生年月日(削除しても問題のない項目)
・郵便番号(削除しても問題のない項目)
・所在地
・電話番号
・メールアドレス
・ご希望の連絡方法
・連絡可能な時間帯
・お問い合わせ内容
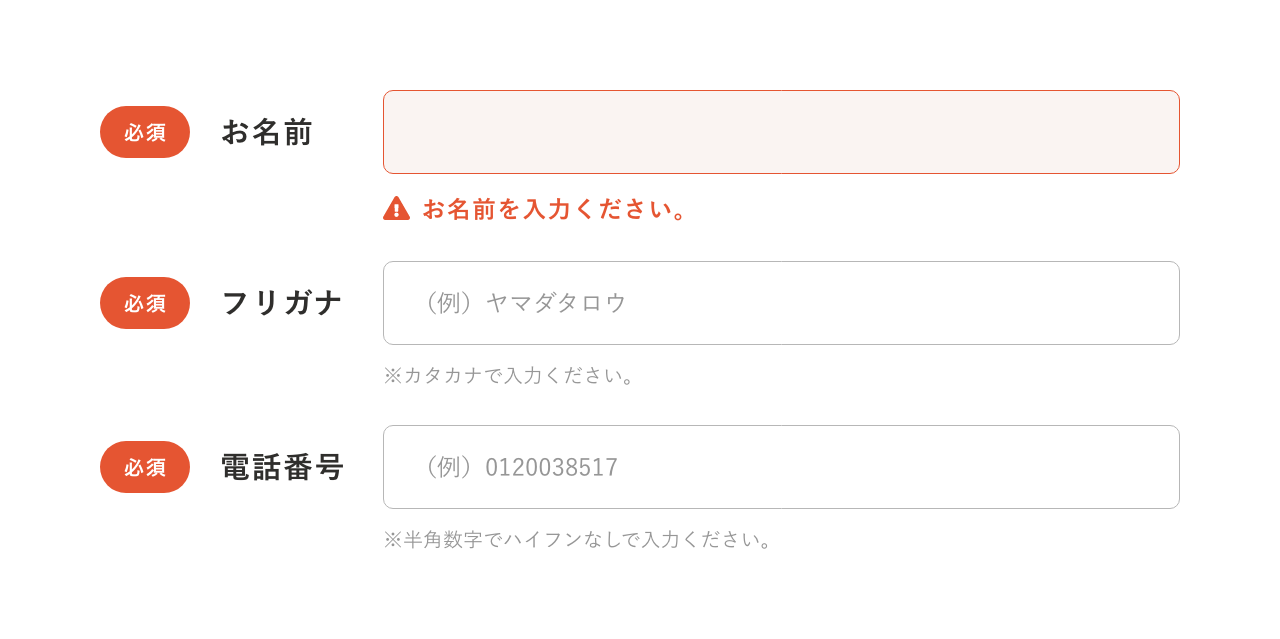
エラーを分かりやすく表示する

お問い合わせ項目の入力がすべて完了し、送信ボタンをクリックした後にエラーが表示され、エラー項目に戻って再入力をした経験はありませんか?この動作は、ユーザーにとってアクションが増えてしまい、ストレスを感じてしまうおそれがあります。そのため、エラーは送信ボタンをクリックしてから表示するのではなく、入力時にリアルタイムで、エラーになった理由とともに表示することをお勧めします。
また、入力後のエラーを極力減らすためにも、入力方法の例や注釈を記載したり、入力内容に合わせてスマートフォンのキーボードを適切なタイプに自動的に切り替えるなどの最適化を行うと良いでしょう。
各フォーム間のマージンを適切に設ける
ユーザーが入力項目を誤ってしまわないように、項目の見出しと入力フォーマット間のマージンは近めに、各項目間のマージンは少し余白を設けてデザインを行い、一目でどの項目をどこに入力すれば良いかを把握できるように制作しましょう。
また、チェックボックスやラジオボタンは、各ボタンのマージンを適切に設けることで、ユーザーのクリックミスを防ぎます。特にスマートフォンの場合、大きな手の男性でもタップしやすいように余白を適切に設けましょう。
今回のまとめ
お問い合わせや資料請求、エントリーなどのコンバージョンに直接繋がるフォームを設ける場合は、少しでもコンバージョン率を高めるためにも、ユーザーの負担にならないように注意しながらデザインを行う必要があります。どのフォーマットが一番入力しやすいのか、不必要な入力項目はないか、お問合せ完了までの行程がユーザーのストレスになっていないかなど、様々な視点から検討した上でフォームを制作しましょう。
また、本題とは少しずれてしまいますが、ユーザーに対してより親切な対応を行うために、送信前に入力内容を確認するページを設けたり、お問い合わせが完了した後はサンクスページを表示し、何営業日以内に連絡するのか、連絡がない場合はどのような行動をとるべきかを記載することをお勧めします。


































