NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
ホームページ制作のUIデザインに欠かせないユーザビリティの10原則
2023
.10.10

ユーザーインターフェースデザイン(UIデザイン)の品質を向上させることは、製品やサービスの成功に繋がる決定的な要素のひとつとなっています。この、UIデザインの品質を評価し、向上させるための原則のひとつに、「ユーザーインタフェースデザインのための10のユーザビリティヒューリスティクス(10 Usability Heuristics for User Interface Design)」という原則があります。今回は、UIデザインの分野で不可欠な指針である「ユーザビリティヒューリスティクス」について、その重要性と具体的なヒューリスティクスについてご説明します。
【目次】
1.ユーザビリティヒューリスティクスとは
a.1.システムステータスの可視化 (Visibility of system status)
b.2.システムと現実世界の一致(Match between system and the real world)
c.3.ユーザーのコントロールと自由度(User control and freedom)
d.4.一貫性と標準化(Consistency and standards)
e.5.エラーの防止(Error prevention)
f.6.思い出させるのではなく認識させる(Recognition rather than recall)
g.7.柔軟性と使用効率(Flexibility and efficiency of use)
h.8.美しくミニマルなデザイン(Aesthetic and minimalist design)
i.9.ユーザーがエラーを認識、診断、回復できるように支援する(Help users recognize, diagnose, and recover from errors)
j. 10.ヘルプとドキュメント(Help and documentation)
2.今回のまとめ
【目次】
- 1 ユーザビリティヒューリスティクスとは
- 1.1 1.システムステータスの可視化 (Visibility of system status)
- 1.2 2.システムと現実世界の一致(Match between system and the real world)
- 1.3 3.ユーザーのコントロールと自由度(User control and freedom)
- 1.4 4.一貫性と標準化(Consistency and standards)
- 1.5 5.エラーの防止(Error prevention)
- 1.6 6.思い出させるのではなく認識させる(Recognition rather than recall)
- 1.7 7.柔軟性と使用効率(Flexibility and efficiency of use)
- 1.8 8.美しくミニマルなデザイン(Aesthetic and minimalist design)
- 1.9 9.ユーザーがエラーを認識、診断、回復できるように支援する(Help users recognize, diagnose, and recover from errors)
- 1.10 10.ヘルプとドキュメント(Help and documentation)
- 2 今回のまとめ
ユーザビリティヒューリスティクスとは
ユーザビリティヒューリスティクスとは、ユーザーインターフェースデザインの際に考慮すべき重要な原則やガイドラインのことを指します。これらのヒューリスティクスは、ユーザビリティを向上させ、ユーザーがシステムやアプリケーションを効果的かつ効率的に使用できるようにするのに役立ちます。
ニールセン・ノーマン・グループの創設者であるヤコブ・ニールセン(Jakob Nielsen)が提唱したもので、ユーザビリティを向上させるための指針として今現在でも広く受け入れられています。
ユーザーインタフェースデザインのための10のユーザビリティヒューリスティクス:10 Usability Heuristics for User Interface Design
以下は、これらの10のユーザビリティヒューリスティクスの要約です。
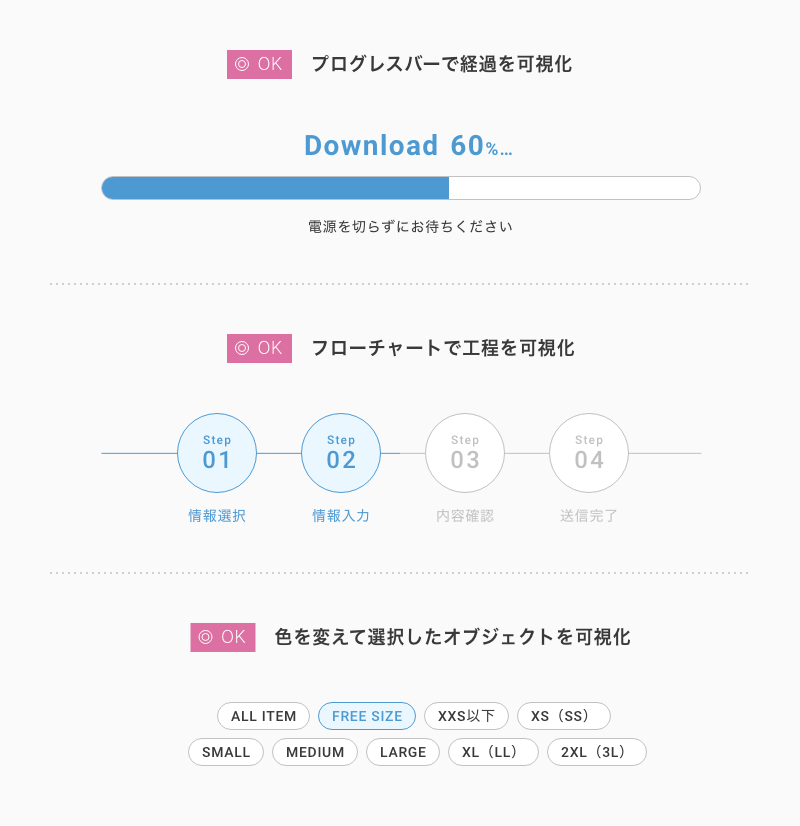
1.システムステータスの可視化 (Visibility of system status)
このヒューリスティクスでは、ユーザーがシステムの現在の状態や進行状況を常に把握できるようにすることを推奨しています。例えば、クリックの前後で画面上の変化が一切無いと、ユーザーは今どういった状況なっているのか理解することができません。ユーザーが現在の状況を理解することができないと、「何の動作をしているのか」「何が動作していないのか」「正常に動いているかエラーが起きているか」「次の動作をどうするべきか」などの判断も誤ってしまう恐れがあります。
解決方法としては、進行バー、通知メッセージなどを使用して自分がクリックに失敗していたのか、エラーが起きているのか、画面に変化をつけて可視化させるようにしましょう。

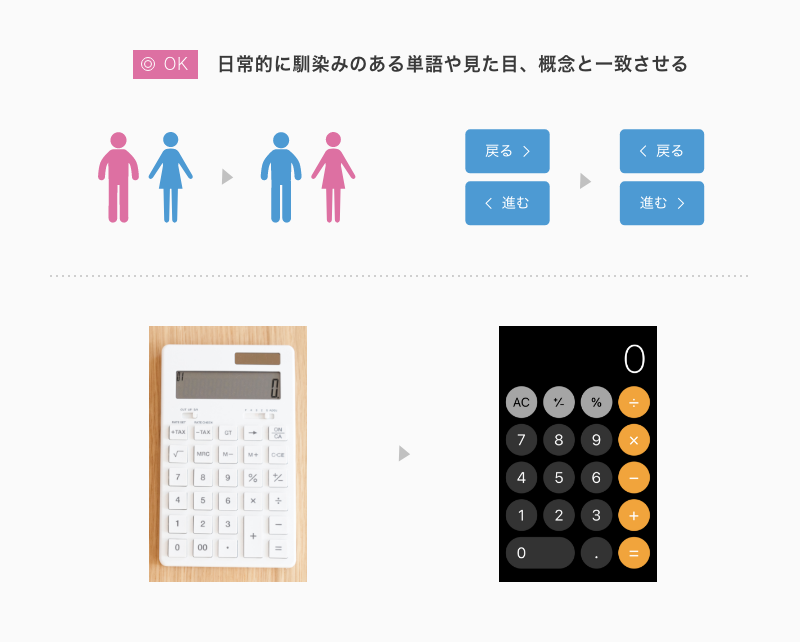
2.システムと現実世界の一致(Match between system and the real world)
このヒューリスティクスでは、ユーザーが日常的に馴染みのある単語や見た目、概念を使用することを推奨しています。現実世界の慣例に従って、情報が自然かつ論理的な順序で表示されるようにします。例えば、上下左右といった方向や、ボタンの配置などにも気を配るようにしましょう。「進む」ボタンは進行方向に置くようにしたり、実在する物であれば見た目や配置を揃えるようにすると、ユーザーが混乱せず単語の定義を調べなくても意味を理解できるようになります。

3.ユーザーのコントロールと自由度(User control and freedom)
このヒューリスティクスでは、ユーザーは簡単にエラーを修正したり、戻ることができるようにすることを推奨しています。例えば、オンラインショッピングサイトにおいて、ユーザーがカートに誤って追加した商品を削除する際の「削除ボタン」や、前のページに戻る「戻るボタン」などのことを指します。このように、ユーザーが行動を中断するためのアクションをページ内に設けることで、ユーザーは自分が起こした間違いやトラブルをすぐに解決できるようになります。
ユーザーが自分自身でシステムをコントロールできていると感じらることができれば、ストレスなくページを閲覧し続けられるため、システムの利用率や売上を増加させることにも繋がるでしょう。

4.一貫性と標準化(Consistency and standards)
このヒューリスティクスでは、類似の操作や機能は一貫性のある方法で提供し、一般的なインターフェース規範に従って制作することを推奨しています。この「一貫性」には、「内部の一貫性」と「外部の一貫性」の2種類があります。内部と外部の一貫性を持たせることで、ユーザーにとって予測可能な環境を提供することが可能です。
内部の一貫性
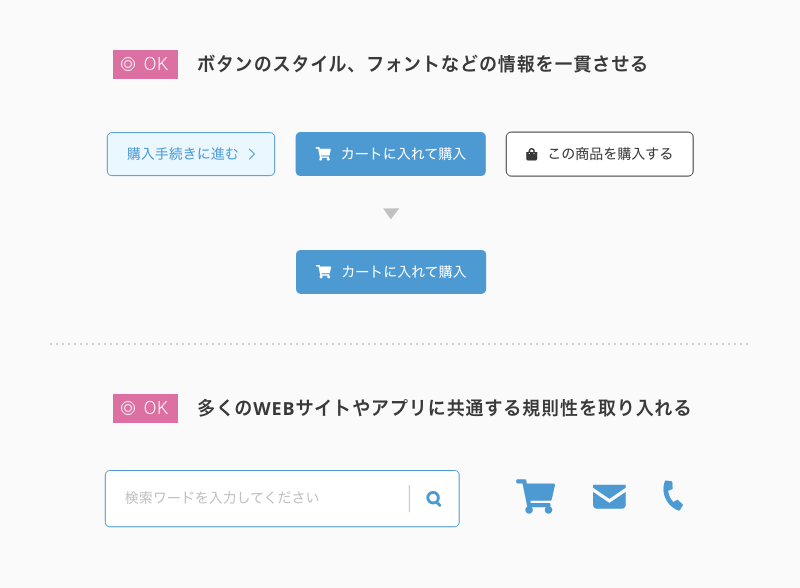
内部の一貫性とは、WEBサイトやアプリなどのサービスの中での統一性のことです。ボタンのスタイル、フォント、カラースキーム、アイコンなどのデザインなどを一貫させたり、同じ操作やタスクを異なる部分で異なる方法で実行しないように操作性も一貫させることが重要です。これにより、ユーザーは異なる部分で同じ操作や情報を見つけやすくなります。
外部の一貫性
外部の一貫性とは、WEB業界などで確立されている規則性のことです。ECサイトには検索機能やカートボタンがあることや、スワイプなどの動作でページを戻すといった、多くのWEBサイトやアプリに共通する、規則性が外部の一貫性です。
ユーザーが日常的に馴染みのある商品と見た目や動作が似ていれば、新しく触れるWEBサイトでもユーザーは簡単に操作し閲覧できるようになります。

5.エラーの防止(Error prevention)
このヒューリスティクスでは、エラーを最小限に抑え、エラーメッセージがわかりやすく、解決策が提供されるようにすることを推奨しています。エラーには、 「スリップ」と「ミス」の 2 種類があるとされています。スリップは、不注意によって引き起こされる「無意識のエラー」です。WEBサイトで起こりうるエラーには、誤タップ、日付やラジオボタンなどの選択ミスなどが無意識のエラーに該当します。
一方でミスとは、ユーザーのメンタルモデル(無意識的にイメージしている行動や思い込みのこと)とWEBデザインの不一致が原因となる「意識的なミス」です。WEBサイトで起こりうるミスには、ピクトグラム見た目が本来の色や形と異なっていたりするなど、ユーザーに正しく認識されないことなどが意識的なミスに該当します。
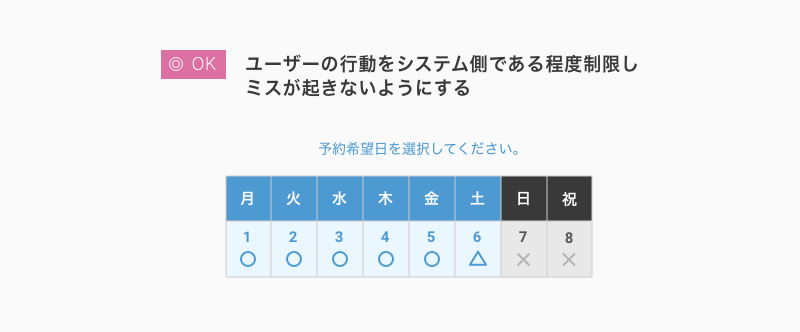
解決方法のひとつとしては、ユーザーの行動をシステム側である程度制限し、ミスが起きないWEBサイトのサービスを制作することが重要です。アクションを実行する前にその状態を確認して確認用のオプションをユーザーに表示したり、クリックして欲しくないボタンを無効化をするなどといった機能は、スリップの防止に役立ちます。

6.思い出させるのではなく認識させる(Recognition rather than recall)
このヒューリスティクスでは、ユーザーにインターフェース内の情報を強制的に想起させるのではなく、認識できるようにすることを推奨しています。例えば、長いチュートリアルなどのコンテンツの場合、ユーザーにチュートリアルを暗記させるのではなく、状況に応じたヘルプを提供するようにしましょう 。人間の短期記憶には限界があるため、認識を促進するインターフェイスによって、ユーザーが記憶しておかなければならない情報量が軽減することがおすすめです。また、WEBサービスの使用方法や情報についても同様です。ユーザーが使用方法を参照したくなったときのために、アプリ内でいつでも説明を確認できるようにしておきましょう。

7.柔軟性と使用効率(Flexibility and efficiency of use)
このヒューリスティクスでは、ユーザーの経験値に合わせて機能を提供することを推奨しています。経験値が低い初心者も、経験値が高い経験者も、使用するWEBサイトは同じです。そのため、どちらかのユーザーだけに機能を合わせるのではなく、それぞれの経験値に合わせた機能を提供する必要があります。
例えば、チュートリアルのような一度確認すれば良いコンテンツなどは経験値の高いユーザーはスキップできるようにボタンを設置すると、経験値の高いユーザーの操作が高速化されるのでストレスの少ない設計にすることが可能です。ユーザーが頻繁に行うアクションも調整できるようにすると、ユーザーは自分に合った方法を選択できるようになるため、より良いWEBサイトになるでしょう。表示コンテンツをパーソナライズしたり、キーボードショートカットやタッチジェスチャなどのアクセラレータを提供することも有効的です。

8.美しくミニマルなデザイン(Aesthetic and minimalist design)
このヒューリスティクスでは、WEBサービスに無関係な情報や、必要とされないコンテンツを含めないようにすることを推奨しています。インターフェース内の余分な情報単位は、必要な情報の邪魔となり可視性を低下させてしまうからです。
また、WEBサービスやアプリの視覚的なデザインを整え、魅力的に見せることがそのブランドへの印象や信頼性の向上に繋がります。単純に情報を削るだけでは、ユーザーが判断を行うのに必要な情報が欠けてしまう可能性があります。しっかりと情報を取捨選択し、コンテンツとビジュアルデザインが本質的なものに焦点を当てているか、インターフェースの視覚要素がユーザーの主な目標をサポートしているかを確認するようにしましょう。

9.ユーザーがエラーを認識、診断、回復できるように支援する(Help users recognize, diagnose, and recover from errors)
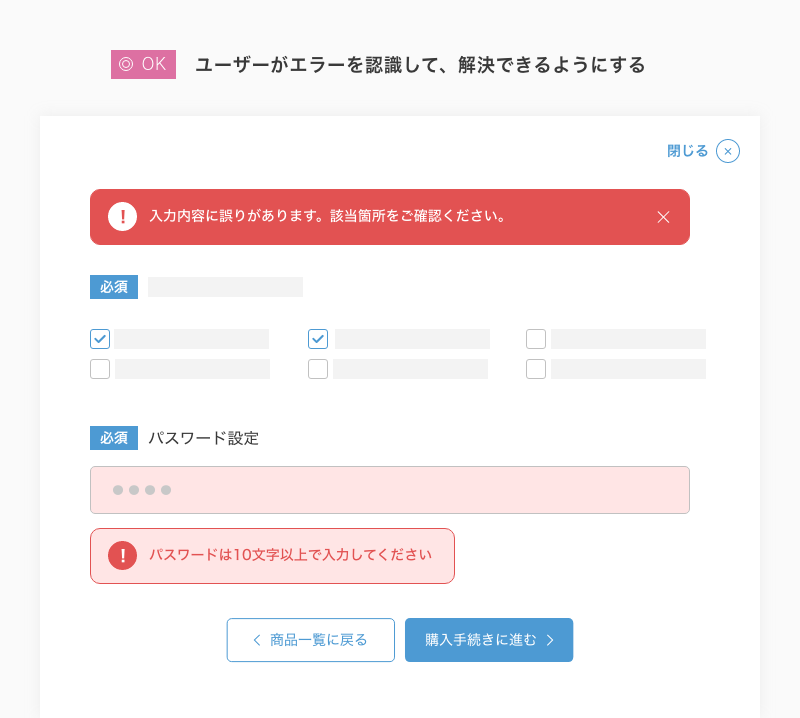
このヒューリスティクスでは、エラーが起きてしまった際に、何が問題だったのかを専門用語を避けて、ユーザーが理解できる言葉で伝えたり、解決策を提案することを推奨しています。また、エラーがエラーであると認識させることも重要です。赤字や太字、色のついた背景などの装飾を用いて、通常テキストと差別化し、強調するようにしましょう。

10.ヘルプとドキュメント(Help and documentation)
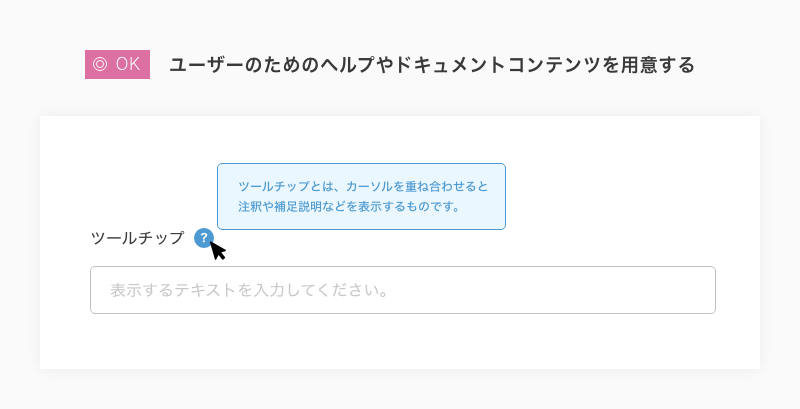
このヒューリスティクスでは、ユーザーのためのヘルプとドキュメントコンテンツを用意しておくことを推奨しています。
WEBサービスを利用する際には、可能であれば追加の説明が必要ないのがベストです。ただ、ユーザーがタスクを完了する方法を理解させたりするなど、ドキュメントの提供が必要になる場合があります。この場合は、ヘルプとドキュメントコンテンツは検索しやすく、ユーザーのタスクに焦点を当てたものである必要があります。簡潔にして、実行する必要がある具体的な手順をリスト化するようにしましょう。

今回のまとめ
今回は、UIデザインの分野で不可欠な指針である「ユーザビリティヒューリスティクス」について、その重要性と具体的なヒューリスティクスについてご説明しました。ご説明した10項目のヒューリスティクスは、UIデザイン全体に共通する“原則”です。ほとんどのユーザビリティの問題は、10項目のうちのどれかに該当する可能性が高いので、この10項目のヒューリスティクスをしっかりと理解してUIデザインに反映するようにしましょう。
ARCHIVE