NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
ホームページ制作に便利なPhotoshopの画像編集ツール6選
2023
.10.30

デザインの現場で広く使われるAdobeが提供するPhotoshopには様々な画像編集ツールが用意されています。今回のコラムでは、画像のパターンや色調などを基に不要なオブジェクトを修正したり、除去することのできるレタッチツールや画像合成や画像制作に役立つツールなど様々な用途で使える便利なツールをご紹介します。どれも簡単に使えるツールなので、デザイン初学者の方はぜひ参考にしてみてください。
【目次】
1. スポット修復ツール
a. スポット修復ブラシツールの使い方
2. 修復ブラシツール
a. 修復ブラシツールの使い方
3. パッチツール
a. パッチツールの使い方
4. ぼかしツール
a. ぼかしツールの使い方
5. シャープツール
a. シャープツールの使い方
6. 指先ツール
a. 指先ツールの使い方
7. 今回のまとめ
【目次】
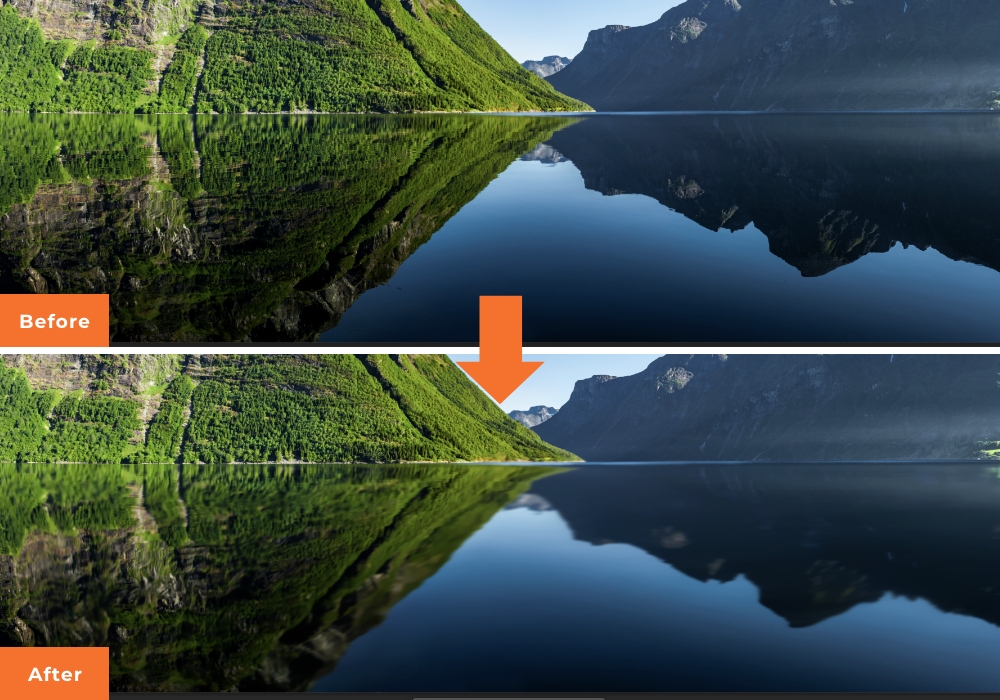
スポット修復ブラシツール
「スポット修復ブラシツール」は画像内の不要なオブジェクトを半自動的に除去することのできるツールです。修正したい箇所を指定するだけで、Photoshopが自動的に修正処理を行なってくれるため大変便利なツールです。コピースタンプツールなどでは、コピー元を先に指定しておかなければなりませんが、このツールはその必要がありません。ただし、このツールはPhotoshopが画像を判断し修正を加えるため、意図しない形でオブジェクトを塗りつぶしてしまう可能性があります。単調な背景などであれば非常に精度の高い修正を行なってくれますが、複雑な画像であれば違和感のある画像になってしまう場合があるため、後述の修復ブラシツールなどで修正を加えるなどで対応するようにしましょう。
スポット修復ブラシツールの使い方
ツールパネルで「スポット修復ブラシツール」を選択後、画面上部に表示されるオプションバーでブラシサイズを調整します。また、必要に応じてブラシの設定を各種変更しておきます。
続いて画面上の不要なオブジェクトの上をドラッグし、ブラシで塗りつぶします。ドラッグを止めると、Photoshopが自動的に対象のオブジェクトを判別し、オブジェクトの除去を行なってくれます。

修復ブラシツール
前述の「スポット修復ブラシツール」で意図した通りにオブジェクトを削除することができない場合は「修復ブラシツール」を使用します。修復ブラシツールはスポット修復ブラシツールと違い、コピー元を指定して修正を行います。コピー元を指定して貼り付ける「コピースタンプツール」と似ていますが、修復ブラシツールは修正箇所の色やテクスチャに応じてコピー元を自動的に修正するため、より自然に修正を加えることができます。
修復ブラシツールの使い方
ツールパネルから「修復ブラシツール」を選択後、オプションバーでブラシサイズなどの設定を変更します。ソースは「サンプル」を選択します。
続いてoptionキー(Windowsの場合はAltキー)を押しながらサンプルとしてコピーしたいピクセルをクリックした後、キーから手を離してコピー先のピクセル(不要なオブジェクトがあるピクセル)をクリックすると周辺に馴染むようにオブジェクトを除去します。

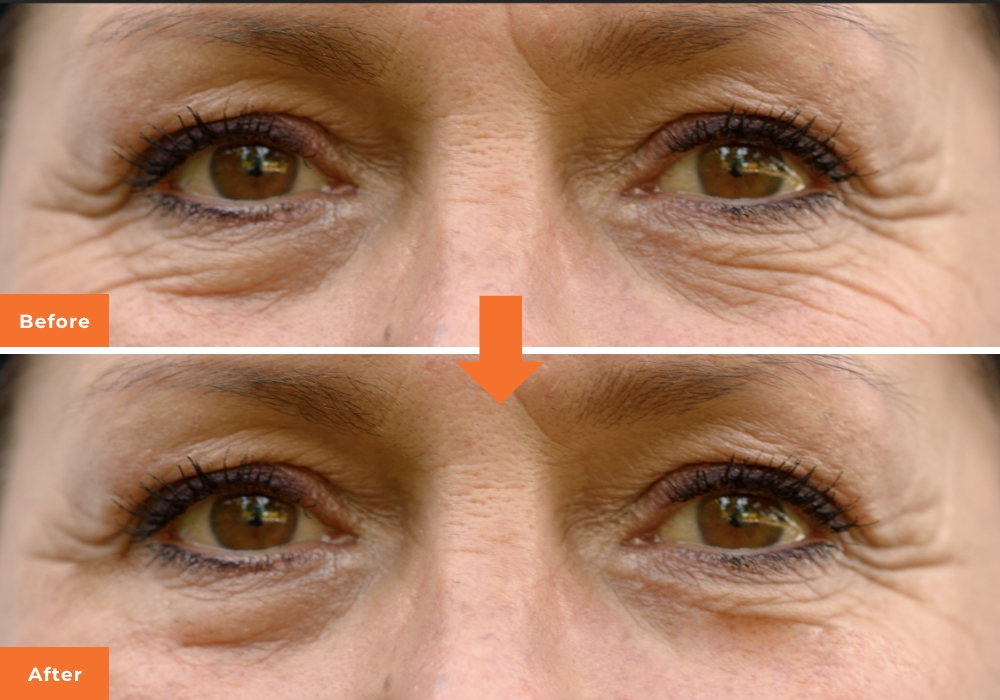
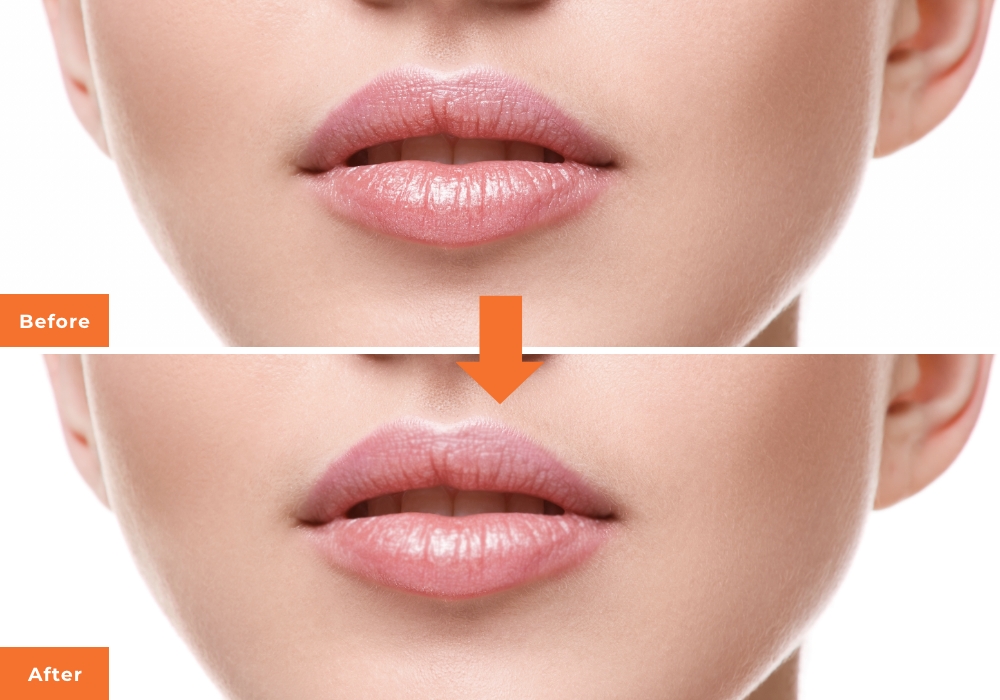
パッチツール
「パッチツール」は「修復ブラシツール」と同様にサンプル元を指定してオブジェクトを除去してくれるツールです。「修復ブラシツール」はブラシを利用しますが、「パッチツール」はより大きな範囲でサンプル元を指定することができます。また、他のツールと比べて大きな変化がなく、自然な修正ができるため、人物のシワを消す時などに便利なツールです。
パッチツールの使い方
ツールパネルから「パッチツール」を選択後、オプションバーで「パッチ:ソース」を選択します。
続いて人物のシワなど修正したい箇所を選択します。選択範囲を作成後、選択範囲内にカーソルを移動させ、コピー元の画像の上までドラッグ&ドロップします。すると、選択箇所の色や濃度がコピー元の情報をもとに調整されます。

ぼかしツール
「ぼかしツール」は、その名の通り任意の箇所の画像をぼかすツールです。ぼかしフィルターでは画像全体にぼかしがかかりますが、画像の一部分だけにぼかしを加えたい場合に便利なツールです。
ぼかしツールの使い方
ツールパネルから「ぼかしツール」を選択後、オプションバーでブラシサイズや形状などの設定を変更します。ブラシの設定が完了後、画像上の任意のピクセルをドラッグすると、ドラッグした部分がぼけて、なめらかな画像となります。画像上を何度かドラッグし、目的のぼかし加減となるように徐々に調整していきましょう。

シャープツール
「シャープツール」は「ぼかしツール」とは逆に任意の箇所の画像をシャープにするツールです。画像の輪郭がぼやけている場合や、よりエッジの効いたはっきりとした画像にしたい場合に便利なツールです。
シャープツールの使い方
ツールパネルから「シャープツール」を選択後、ぼかしツールと同様にオプションバーでブラシサイズや形状などの設定を変更します。ブラシの設定が完了後、シャープネスを適用したいピクセルをドラッグすることで画像にシャープネスが適用されていきます。オプションバーの「ディテールを保護」にチェックを入れると、濃度差の付きすぎや不要な色の混入を防ぐことができます。ただし、同時にシャープネスの効果も薄まってしまうため、状況に応じて使い分けるようにしましょう。

指先ツール
「指先ツール」は、ブラシでドラッグした箇所のピクセルを混ぜ合わせ、カラーをスムーズにしたり、滲んだような効果を与えるツールです。絵の具を指先で擦ったような感覚に近いツールで、使い用によってより細かなデザイン表現が可能となります。
指先ツールの使い方
ツールパネルで「指先ツール」を選択後、オプションバーでブラシサイズや形状などを設定します。その後、任意の箇所でブラシをドラッグすると、画像を指先で擦ったように滲ませることができます。ツールを使用する際は、ブラシを適宜変更して丁寧に画像を滲ませることで自然な仕上がりとなります。最初に大きめのブラシを使用して全体を滲ませた後、小さなブラシを使用して細かく滲ませると良いでしょう。

今回のまとめ
今回のコラムでは簡単で便利なPhotoshopの画像編集ツールをいくつか紹介しました。今回紹介したツールは初心者の方でも簡単に使えるツールです。ツールの使い方次第で作業効率を向上させたり、より細かなデザイン表現が可能となります。今回紹介したツール以外にも様々なツールがあるので、それぞれの使い方や特徴を押さえ、制作物のクオリティや業務スピードの向上を目指しましょう。


































