NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
ホームページ制作に役立つシンプルなボタンのデザイン30選
2023
.12.07

WEBデザインの流行が時代とともに移り変わり、その中でホームページに設置されるボタンのデザインも大きく変化してきました。ホームページが普及し始めた当時のボタンといえば、青文字にアンダーラインの単純なテキストリンクか、誘目性の高い原色を用いた四角形のボタンがほとんどでしたが、現代ではユーザーのWEBリテラシー向上やホバーアニメーションの表現力向上など情報技術の進歩もあり、無数のボタンデザインがホームページに用いられています。特に、単純なラインや図形などを用いたシンプル・ミニマルなデザインのボタンは、どんなWEBデザインのテイストにも合わせやすく、フラットデザインやマテリアルデザインといった現代のWEBデザインの潮流でもあるシンプルなWEBデザインに適合する、扱いやすいボタンです。また、情報量を絞ったシンプルなデザインはユーザーに整然とした印象を与え、余計な要素がないため流行に流されない普遍的な操作性を担保することができます。
一方でシンプル・ミニマルなデザインのボタンは視覚的にも情報量が少ないため、WEBリテラシーの低いユーザーを相手に使用する場合はボタンとして認識されない可能性もあるため、注意が必要です。そこで今回は、シンプル・ミニマルなボタンの作成例と、シンプル・ミニマルなボタンを使う際の注意点をご説明します。
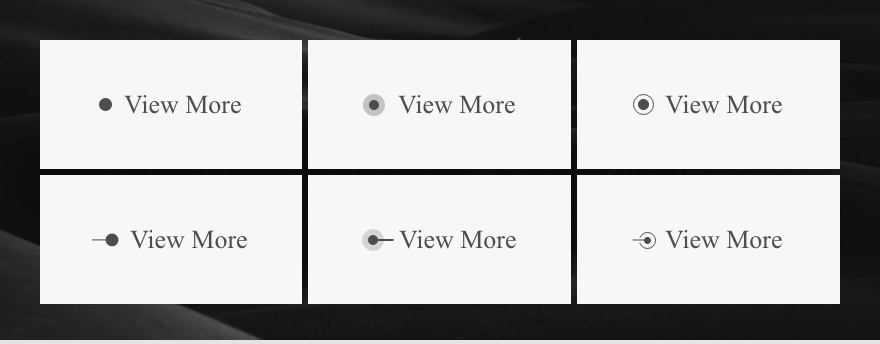
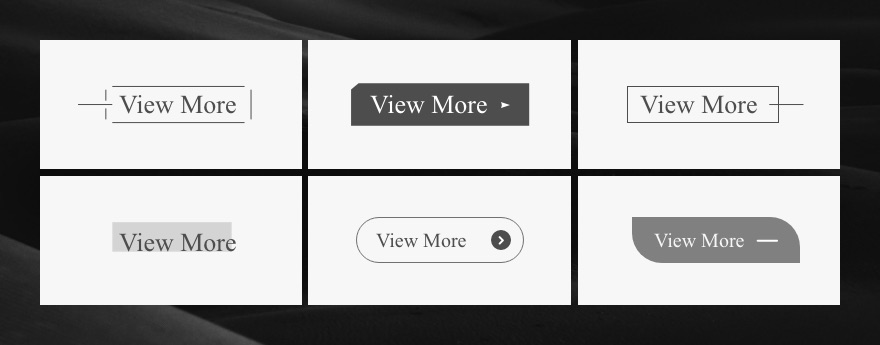
円を用いたデザイン

円や点を用いたボタンのデザインは、ユーザーの目を引きやすいという特徴があります。例えば、道路にある通行標識の中でも、制限速度や通行止めなど、注意が必要な標識は円を使われています。これは円形が実際の面積よりも大きく見え、誘目性が高いことを利用し、ドライバーが標識を見逃さないようにしているためです。同様の理由でホームページのボタンのデザインに円形を用いることで、ユーザーの目線を誘導することができます。また、WEBデザインではディスプレイの形と親和性が高い四角形が多用される傾向があり、円形のモチーフは自然に目を引くモチーフとなる場合も多くあります。一方デメリットとして、円を用いたボタンデザインは矢印や線を用いたデザインに比べ、クリックした際のページ遷移など、アクションが分かりづらいため、WEBリテラシーの低いユーザーにはボタンであることを認識してもらえない可能性があります。そのため、ターゲットユーザーのリテラシーに合わせ、目立つ色を使う、ホバーアクションを追加してボタンだということが分かりやすくするなどした配慮を心がけましょう。円や点を用いたボタンに設定するホバーアクションは、円形の拡大縮小を用いることでボタンがホバーされていることが分かりやすくなり、テキスト部分などが左から右にスライドする動きがあれば「ページ遷移する」というアクションも分かりやすくなり、UXも向上します。
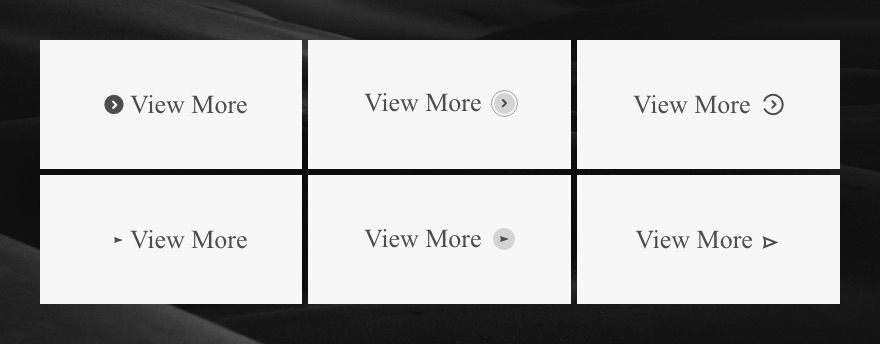
矢印を用いたデザイン

矢印を用いたボタンのデザインは、ホームページが普及し始めた当時から慣例的に用いられたデザインの一つであり、ページ遷移を直感的に理解できる要素としてWEBリテラシーが低いユーザーにも親切なデザインの一つです。注意点としては、三角形という形状が不安定な要素はユーザーの目を引きやすい一方、面積を大きくし過ぎるとその不安定さからWEBデザイン全体のバランスをとりづらくなることや、ボタンの主張が激しくなり、WEBデザイン上のノイズとなってしまうことが挙げられます。そのため、ボタンを極力シンプルなデザインにしたい場合は、矢印と円を組み合わせて面積を抑えるなどの工夫をするようにしましょう。また、余白を大きく取れるWEBデザインが可能な場合は、他要素とボタンとのマージンを広めに取ることで小さい矢印単体でも誘目性が高まり、ボタンとして目立たせながらも矢印とテキストのみのシックなデザインとして成立させることが可能です。ホバーアクションをつける際は、矢印が示す方向への移動要素を持たせることで、ユーザーにとってもギャップの少ない動きとなります。
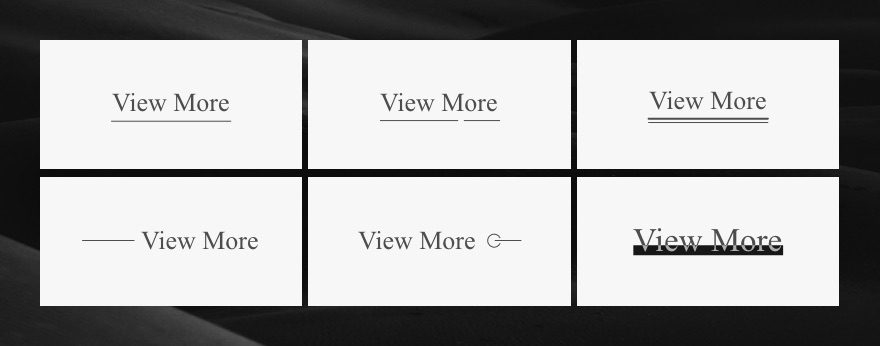
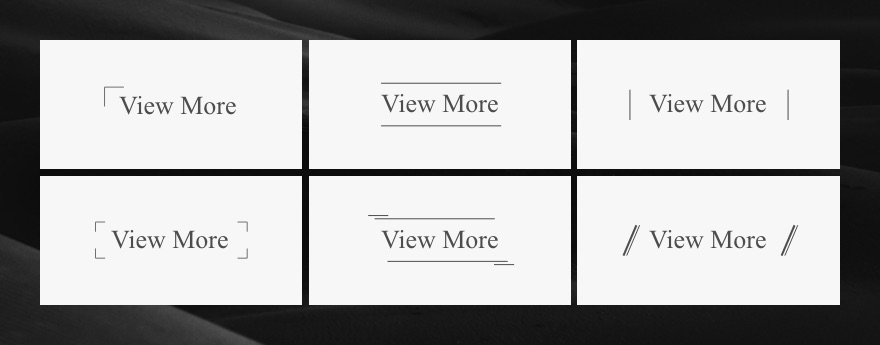
線を用いたデザイン

線を用いたボタンデザインは、テキストリンクのアンダーラインとも類似しているため、ユーザーが慣例的にボタンだと認識しやすいデザインの一つです。ただデザイン要素がテキストとラインのみなので誘目性が低く、余白を広めに取れるデザインや、コンバージョンやメインの導線には含まれない備考的な誘導として設置するサブボタンに向いています。アンダーラインを用いたデザインはページ遷移というアクションを予想しやすいボタンのデザインと言えますが、線が左から右に流れるなど直感的に移動することが理解できるホバーアクションを追加することで、さらにページ遷移というアクションが分かりやすくなります。テキストの左右に線を加えるデザインについても、同様のホバーアクションを追加することでユーザーがページ遷移というアクションを予想しやすくなります。
枠を用いたデザイン

鉤括弧やテキストを罫線で挟んだデザインなど、枠のようなデザインはクリックエリアが明示され、ボタンだということが視覚的に分かりやすいデザインです。完全に囲まれた背景のボタンに比べると存在感が薄い反面、周囲との境界線が曖昧なため抜け感があり、他のデザイン要素に溶け込む適応性があります。罫線のデザインではこれまでの線を用いたデザインと同様、線が左から右に流れるホバーアクションを実装することでページ遷移が直感的に予想しやすくなります。鉤括弧などのテキストを囲うデザインなら、テキストとのパディングを変化させることでボタンをホバーしていることが分かりやすくなります。
背景を用いたデザイン

完全に背景でテキストを囲んだボタンや、それと同等程度の枠を用いたボタンは、周囲との境界線が明確で、ボタンだということを直感的に理解されやすいデザインです。反面、背景を用いたボタンは、背景と区切られているためボタンとしてデザインが独立しており、統一性を持たせるためにはホームページ全体のテイストとボタンのテイストを合わせる必要があります。全体のWEBデザインに角丸を使っているなら曲面を取り入れたり、罫線の多いデザインならラインを主体に構成してみたりと、WEBデザインの要素を分解し構成してみると親和性の高いボタンデザインが可能です。また、背景のみのボタンデザインは近年のWEBデザインにおいてはアクションが分かりづらく不親切な印象を受けることもあるため、矢印や線を組み合わせ、ボタンを押した後のアクションが分かりやすくなるようにしましょう。背景を用いたボタンのホバーアクションは、テキストや矢印の些細な動きだけではユーザーが変化を見落としてしまうことも多いため、背景の変化を取り入れるとホバーアクションがユーザーに分かりやすくなります。
今回のまとめ
装飾が少ないシンプル・ミニマルなデザインのボタンはどんなデザインにも適合し、視覚的にも整然とした印象をユーザーに与えることができます。一方で、情報量が少ないシンプルなボタンのデザインはホームページ全体のデザインによっては埋没してしまうことも考えられるため、コンバージョンに結びつくボタンには不向きなこともあります。シンプル・ミニマルなデザインを作る際は要素を引き算していくことも重要ですが、目立たせたい箇所が目を引かないデザインになってしまったり、ボタンとしてユーザーに認識してもらえなくなってしまっては本末転倒です。シンプルなデザインを作る時こそ、デザイン要素一つ一つの性質を分析し、ユーザーにとって使いやすいWEBデザインを心がけましょう。
ARCHIVE


































