NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
透明感のあるホームページデザインを制作するための5つのポイント
2018
.12.21
透明感のあるホームページは、老若男女問わず好印象を与え、化粧品や医療機関、インテリアまで、使用されるシーンは多岐に渡ります。しかし、ただ薄い色を使用して余白を使うだけでは質素になりすぎるし、飾りすぎると透明感が損なわれ、シンプルが故に意外と難しいデザインです。
今回は、そんな透明感のあるホームページデザインを制作するための5つのポイントをご紹介いたします。
【目次】
1.透明感のあるデザインは雰囲気は良いが印象が弱くなりがち
2.透明感のあるホームページ制作のための5つのポイント
a.水彩のイラストを使用する
b.明るいパステルカラーを使用する
c.透過した白背景を使用する
d.白の縁取りを配置する
e. アシンメトリーにボックスを配置する
3.今回のまとめ
【目次】
透明感のあるデザインは雰囲気は良いが印象が弱くなりがち
透明感のあるデザインを表現しようとすると、必ず色味は薄くなります。白をベースに差し色にも淡い色を使い、スペースを広く取っていくことが多いのですが、そうすると必ずインパクトに欠けるという問題が起こります。透明感とインパクトは対極に位置するため、どうしても印象の弱いデザインになってしまい、セールスとしての効果が薄まってしまうことがあります。
しっかり強調して伝えたい部分には、写真やアイコンを使用しながら、雰囲気を壊さない程度に目を引く工夫を凝らしていくことが大切です。
透明感のあるホームページ制作のための5つのポイント
透明感のあるホームページを制作するためには、次の5つのポイントを押さえてデザインしましょう。
水彩のイラストを使用する

水彩のイラストを加えることで、淡い色の優しい印象をプラスすることができます。あまり多用しすぎると、かえって逆効果ですので、ポイント使いすることをお勧めします。
瀬戸内の観光情報を伝えるマイフェバのホームページでは、アイコンや見出しなど注目させたい部分にカラフルな水彩を使用することで、優しくみずみずしい印象をプラスしています。
明るいパステルカラーを使用する

透明感のあるデザインホームページは、白ベースのデザインにパステルカラーを合わせると、一気に上品かつリッチな雰囲気になります。パステルカラーは、少し明る目を使用することで、全体の透明感を損ないません。
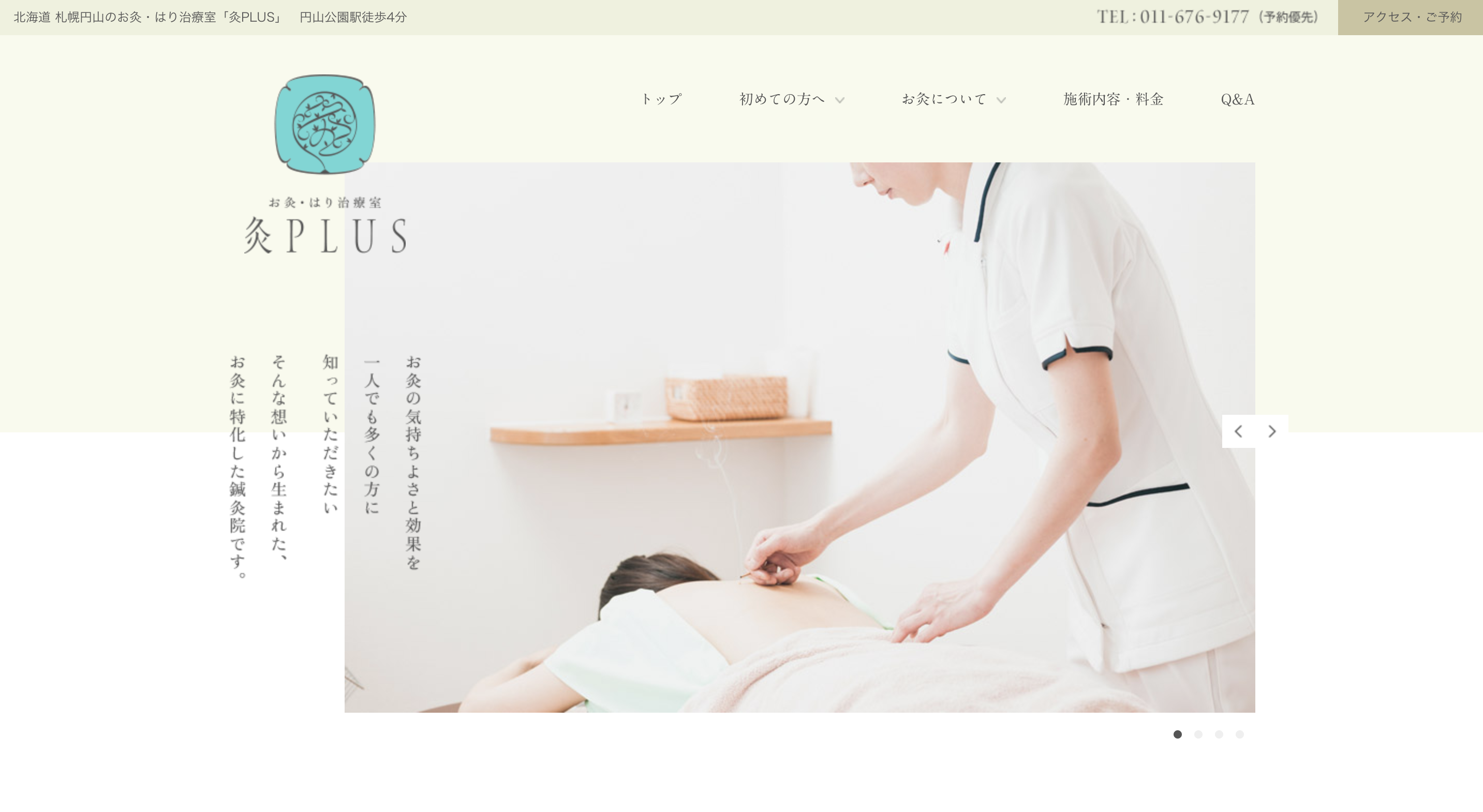
鍼灸院の灸PLUSのホームページでは、明るい黄緑色のパステルカラーを使用することで、全体的に締まりをもたせつつも、透明感を損なわないデザインを実現しています。
透過した白背景を使用する

透過した白背景を写真の上に重ねることで、その写真のナチュラルなイメージがより一層引き立ちます。
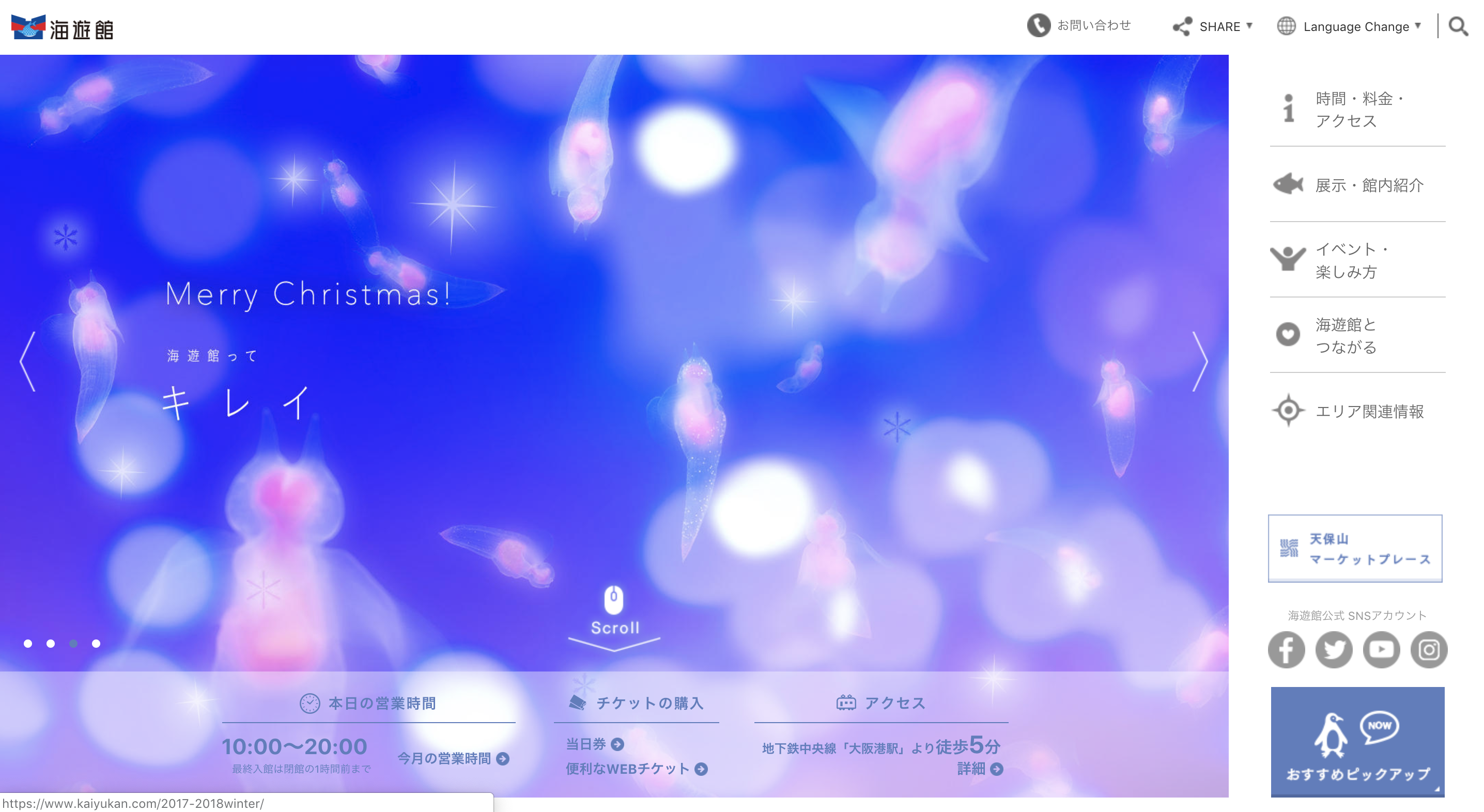
海遊館のホームページでは、海の生き物たちの可愛い写真の上に、ブログの吐き出し部分として透過した白背景を使用することで、さらなる透明感を引き出しています。
白の縁取りを配置する

写真のまわりに白の縁取りを配置することで、キャンパスのような雰囲気を表現し、透明感ある印象を与えることができます。
おかもと歯科医院のホームページは、メインビジュアルの四隅に白い縁取りを施すことで、余裕のあるすっきりとした印象を持たせています。
アシンメトリーにボックスを配置する

ホームページは、シンメトリーに整ったデザインよりも、アシンメトリーにコンテンツを配置して余白を生かしたデザインを取り入れることで、すっきりと見やすいデザインに仕上がります。
ネイルサロンNANAのホームページは、写真とボックスをアシンメトリーにずらして配置することで、意図的に空間を生み出して透明感を上手く表現しています。
今回のまとめ
透明感のあるデザインは、写真の使い方とコンテンツの配置位置、水彩などイラストのアクセントで決まります。透明感とは、読んで字のごとく透明なものであり、何かをプラスすることで表現することができないものですので、実は難易度が高いデザインです。業界や地域を選ばず、どんなホームページに取り入れても映えるデザインなので、しっかりとポイントを押さえておきましょう。

































