NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
ポータルサイトを制作する上で押さえておきたいホームページデザインの2つのポイント
2020
.03.26
インターネットを使って飲食店や美容院、また求人情報などを探すとき、当たり前のように使われているポータルサイトですが、デザインを工夫することによってより使いやすく、より多くの人に利用してもらうことができます。また、広告掲載を希望する企業の増加にもつながるため、ユーザーが魅力的に感じるデザインを施すことは、ポータルサイトの制作において重要なテーマと言えます。今回は、ポータルサイトにおけるデザインのポイントを紹介します。
【目次】
1.視認性の高いポータルサイトのデザイン
a.カード型のレイアウト
b.フォントサイズのジャンプ率
2.回遊しやすいポータルサイトのデザイン
3.今回のまとめ
視認性の高いポータルサイトのデザイン
ポータルサイトは、コーポレートサイトやサービスサイト、採用サイトなどと比べ、幅広い層のユーザーに閲覧されるため、日々情報が更新され、新鮮かつ膨大な情報が求められます。一方で、情報量が多くなるにつれ、使いづらいホームページになってしまうリスクも孕んでいるため、ユーザーが情報を比較しやすく、求める情報にたどり着きやすくなるようデザインを工夫する必要があります。
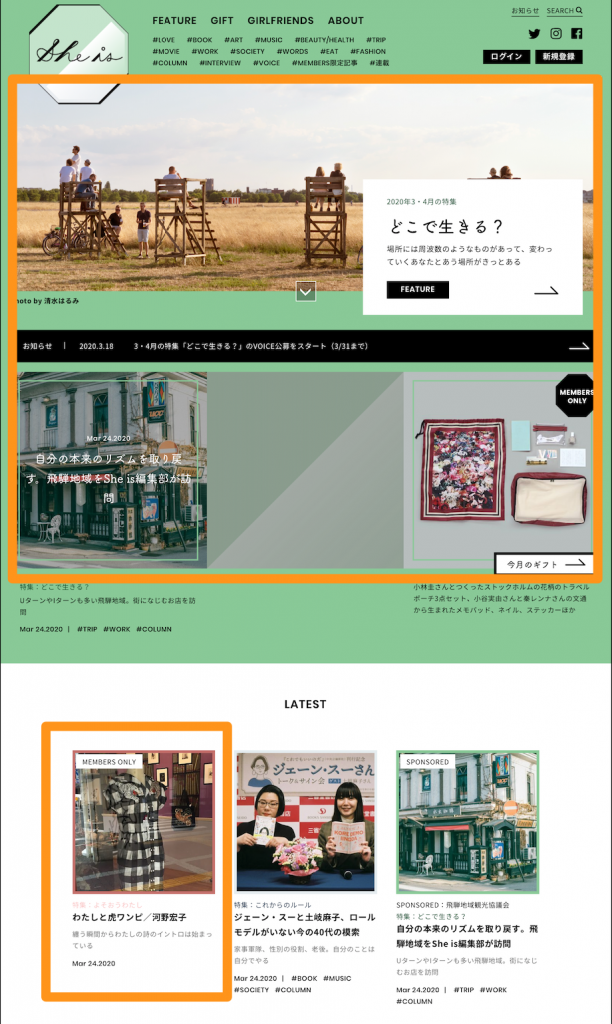
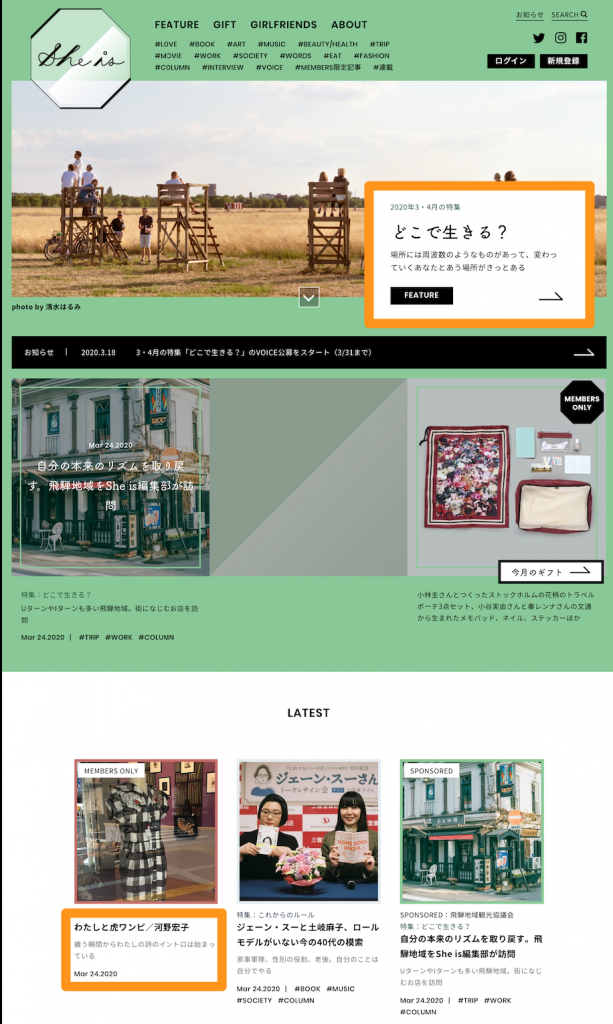
ここでは、カルチャーサイトの「She is」を参考に、視認性の高いデザインについて2つのポイントに絞って紹介します。
カード型のレイアウト

ポータルサイトでは、情報を整理して見やすく掲載することが重要です。ポータルサイトで度々目にするカード型のレイアウトは、ユーザーの視認性を高めることができます。図のようにメインビジュアルを含むグリーンの背景色を敷いているエリアに特集記事を長方形や正方形の画像とともに設置することで、多くの記事の中から特に見て欲しい記事に注目してもらえるよう構成されています。また、図のように、最新記事をカードのように並べ、それぞれの記事にハッシュタグをつけることでカテゴリーを示すほか、画像の枠に色をつけることによって会員限定ページや連載記事を一目で識別できるようにデザインされています。
フォントサイズのジャンプ率

情報量の多いポータルサイトでは、本文のテキストと比べてタイトルやキャッチを大きく表示し、ジャンプ率を高めることが重要です。フォントサイズの比率大きく変えることにより、ユーザーに受け取って欲しい情報を効率よく見せることが可能です。先述の「she is」においても、図のように見出しと本文ジャンプ率を変えてメリハリをつけることで、ユーザーが流し読みしても見出しを読むことができるようデザインされています。
回遊しやすいポータルサイトのデザイン
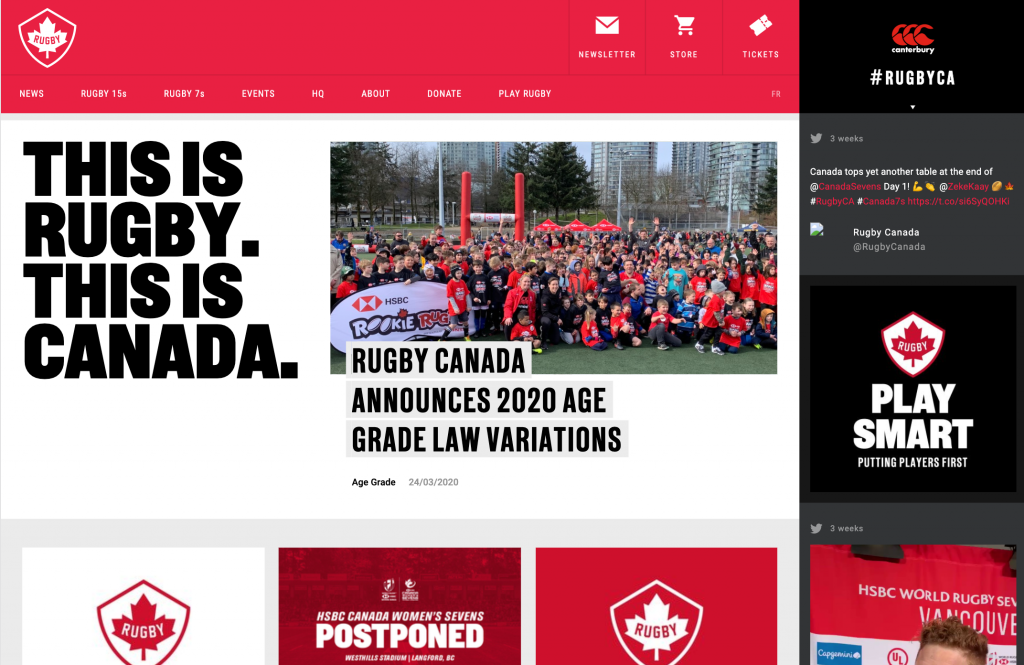
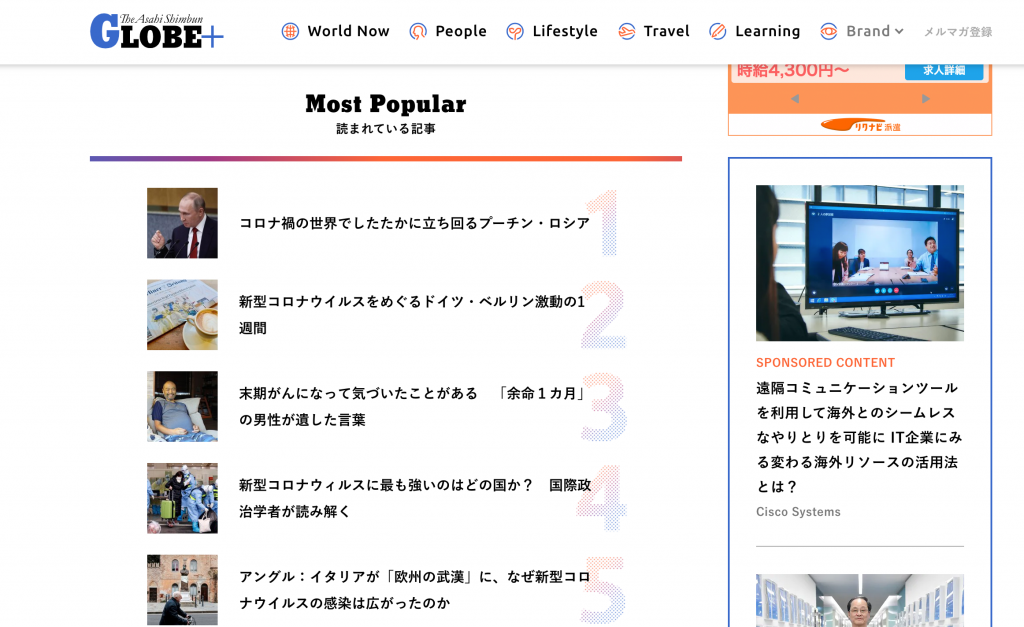
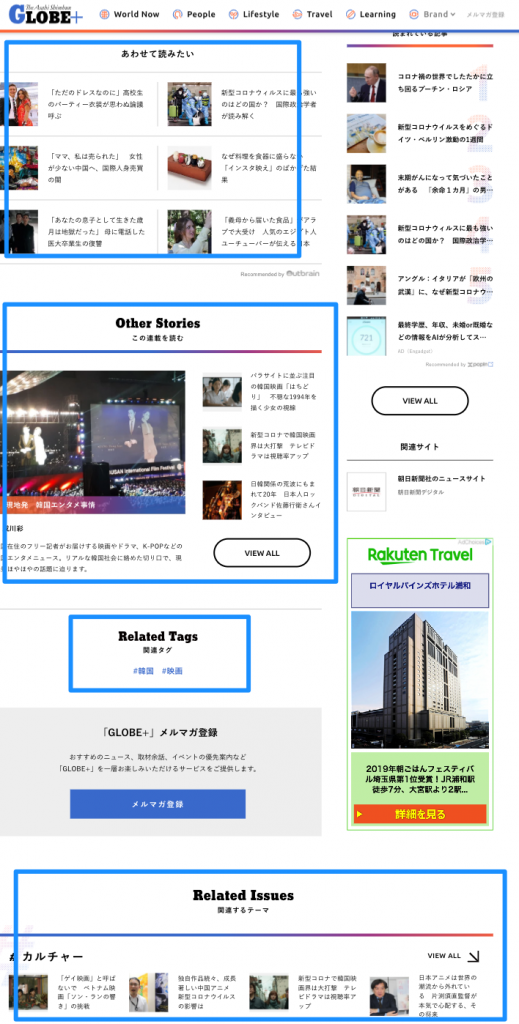
ポータルサイトでは、多くの情報がユーザーの目に止まるよう、ホームページ内を回遊しやすい構成にしておくことも重要です。「朝日新聞GLOBE+」では、注目させたい記事を常にユーザーの目に止まるよう、トップページだけでなく、下層ページのサイドバーにも掲載しています。また、ランキング形式で表示することで、ユーザーがホームページにアクセスするたびに目に入る情報・デザインが変化するため、ホームページに掲載されている情報の新鮮度もアピールすることが可能です。

また、記事の下部には、「あわせて読みたい」や「この連載を読む」、ハッシュタグ、「関連するテーマ」など、様々なカテゴリーごとに関連する記事を掲載することによって、ユーザーが好みに合わせて記事を見つけられるように構成されています。

今回のまとめ
ポータルサイトを運営する以上、掲載する情報量を増やすことは最大のミッションと言えますが、一方で情報が過多になり、ユーザーにとって使いづらいホームページになってしまっては、本末転倒です。情報量が増えていくことを見越して、ポータルサイトを制作する上では、今回紹介した「視認性の高さ」「回遊のしやすさ」を意識してデザインするよう心がけましょう。