NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
ホームページと印刷物のデザインの違い
2020
.11.08

社会の情報化が進むにつれ、ホームページをデザインする上での「プログラム上こうしなければいけない」などといった制約は日に日に少なくなり、現在では多少の制約はあれど、自由にホームページをデザインすることが可能となりました。制約が少なくなるにつれ、ポスターやチラシなど印刷物のデザインのように自社のイメージやターゲットに合わせてホームページのデザインを変えていくことは今や当たり前のこととなりましたが、ホームページという媒体の特性上、印刷物のデザインとは区別しておかなければいけない点がいくつか存在します。
そこで今回は、ホームページと印刷物のデザインにおける違いや注意点を紹介いたします。
【目次】
1.サイズやレイアウトの違い
a. サイズによるデザインの違い
b. 観覧されるシーンの違い
2.色の違い
a. 媒体ごとの発色の違い
b. 白と黒の扱いの違い
3.フォントの違い
4.今回のまとめ
【目次】
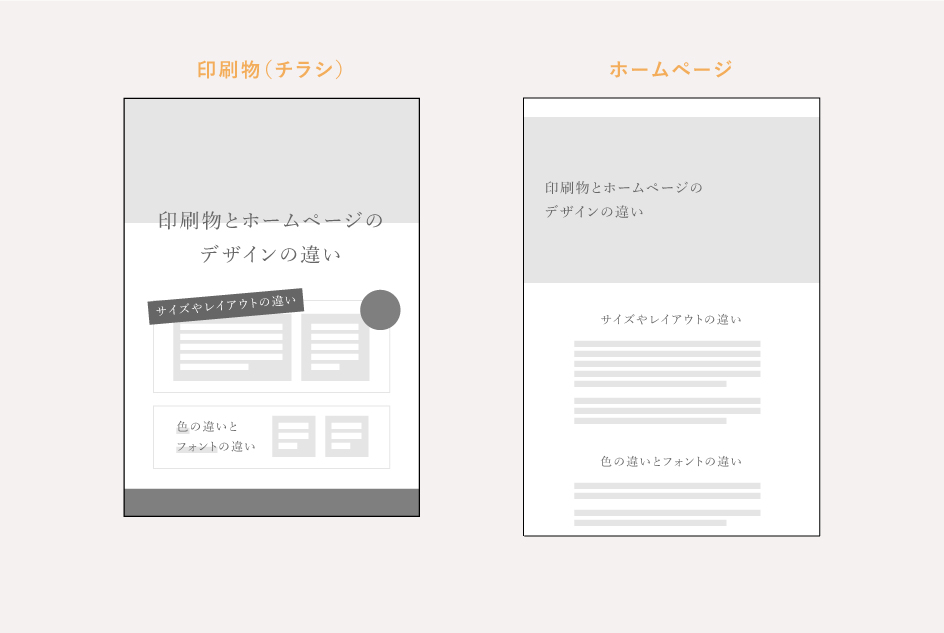
サイズやレイアウトの違い
印刷物はあらかじめ定められたサイズで制作することが多く、ホームページは縦のサイズを自由に設定できる反面、様々なデバイスの画面ごとに表示サイズが変わります。それぞれの特性に合わせたデザインをしましょう。
サイズによるデザインの違い
A4やA3など、媒体によってサイズの規定が決まっている印刷物とは違い、ホームページの長さはスクロールによって観覧するためほぼ自由に設定することができます。また、観覧するデバイスによってサイズが変わるため、可変的なデザインが求められます。
また、媒体の特性上、印刷物のデザインでは必要な情報が全て紙面に収まるよう、パズル的にバランスよく要素を配置した上で、いかに重要な情報を目立たせるかが重視されます。一方、ホームページのデザインでは縦にスクロールして観覧することから、サイトを訪れたユーザーが最初に目にするファーストビューでのアピール力、ユーザーが求める情報にたどり着きやすいようなレイアウトで離脱率を下げることが重要です。
観覧されるシーンの違い
人間が掲示物を立ち止まって見る時間は数秒だと言われており、印刷物のデザインはその短い時間で「興味を引く」「内容を伝える」ことが必要になります。そのためには伝えたい内容を全て押さえた上で、興味を持たせるためのフックとなる部分や特に重要な部分を強調し、短時間でも大体の内容が分かるようにする工夫が必要です。
自らユーザーが情報を求めて観覧するホームページでは、ファーストビューでどんなジャンルの情報が集まっているホームページなのかが理解できるようにすることや、求めた情報へスムーズにたどり着けるよう法則性をもってレイアウトをするなど、ユーザーに極力ストレスを与えないようなデザインにすることで離脱率を抑えることが重要です。

色の違い
印刷物の色とホームページなどのディスプレイ上の色は同じ赤色一つとっても数値も設定も異なります。一般的に「RGB」と「CMYK」と呼ばれる混色方法(カラーモード)の違いだけでなく、周囲の明かりを反射して見る印刷物と自ら発行するディスプレイ上の色の性質を理解して使用する色を選びましょう。
媒体ごとの発色の違い
印刷物はインクやトナーの発色、ホームページはディスプレイの光で発色しているため、同じような色を表現するにも色の設定が異なります。制作時には色を数値で設定するカラーモード(CMYK/RGB)が異なり、ディスプレイ上では表現が可能な色の中には、インクやトナーで紙面上に表現できない色があります。ホームページの色についても、ディスプレイやデバイスごとで見え方に差が生じることがあります。細かい色味の変化などは仕方がありませんが、元々の文字の色が明るく、他のディスプレイだと薄くて読めない、なんてことがないよう気を付けましょう。
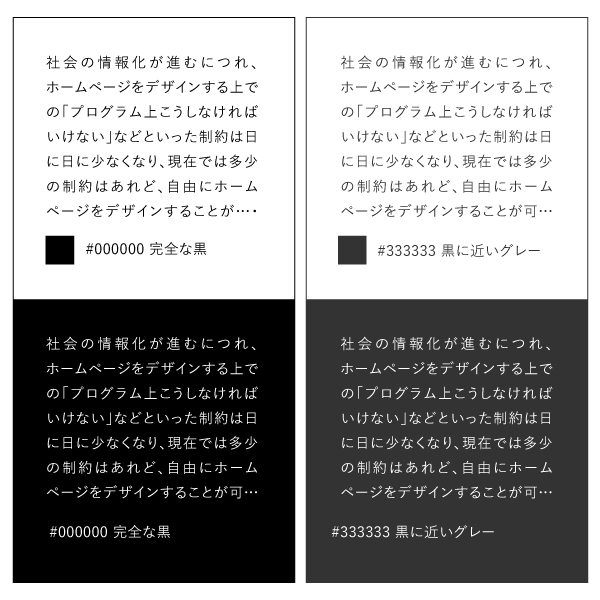
白と黒の扱いの違い
ホームページのデザインでは、鮮やかな色だけでなく、白と黒の扱い方にも注意しましょう。印刷物では白地に黒い文字を置くと色の明度差(コントラスト)から非常に字が読みやすくなりますが、ホームページはディスプレイの光によって発色するため、一番明るい色の白と一番暗い色の黒の明度差は、電球などの灯りと暗闇を見比べる程の明度差があります。ディスプレイ上で完全な白と黒が混在したデザインを見続ければ、トンネルを出たり入ったりする時のように目が明るさへの順応を繰り返し、結果的にユーザーの眼精疲労や不快感につながることもあります。このような事態を防ぐために、文字には黒に近いグレーを用いるなど、実際にディスプレイで見た際に違和感がないようにすることを心掛けましょう。
フォントの違い
チラシやポスターなどは印刷してしまえばデザインどおりのフォントで観覧することができますが、ホームページのフォントは観覧するデバイスやブラウザなどがデザイン上のフォントを認識できない場合、デザインとは異なったフォントに置換されてしまいます。現在は「google font」や「Adobe font」などのwebフォントのサービスも充実し、ホームページに使用できるフォントの種類も増えましたが、紙媒体のデザインで定番とされているフォントの中にもホームページではまだ対応していないフォントがあります。フォントの選定はデザインのベースとなることなので、ホームページのデザインを本格的に進める前にそのフォントが実際のホームページ上でテキストとして表示できるかを確認しましょう。
どうしてもwebフォント以外のフォントを使用したい場合は文字を画像に変換し使用することもできますが、googleのクローラーは画像化された文字を解読できないため、SEO上不利になることもあります。他にも、ユーザーが任意で文字サイズを変更できないなど、使用上のデメリットが多いので、できるだけホームページ制作ではwebフォントを使用するようにしましょう。
今回のまとめ
ホームページのデザインにおける制約がなくなりつつある近年、印刷物のデザインのようにインパクトのあるファーストビュー、注目してもらいたい箇所を強調したホームページが増えているような気がします。
個性的なフォントや目を引く色を使い、インパクトのあるホームページを作ることも一つの戦略ですが、SEO対策がおざなりになり、使いづらく離脱率も高いホームページになってしまえば、そもそも検索結果に上位表示されないなどの事態も十分あり得ます。
ホームページを制作する際には、集客や人材採用の為などその目的を明確にし、目的に合ったデザインを検討しましょう。
ARCHIVE