NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
ホームページのデザイン制作の流れ〜デザイナーはこんな仕事をしています〜
2021
.07.03

ホームページ制作において、花形と言っても過言ではないデザイナーという職種。文字通り、ホームページのデザインを制作していますが、意外とどんな仕事をしているのか知られていません。
今回は、ホームページ制作を依頼する企業や、これからWEBデザイナーを志す方に向けて、ホームページのデザイン制作の流れをお伝えします。
【目次】
1.ホームページのデザインはコンバージョン率(CVR)に影響
2.ホームページのデザイン制作5ステップ
a.ワイヤーフレーム制作
b.企画・ディレクション
c.スタイルガイド制作
d.デザイン制作
e.写真撮影・選定
3.制作会社によってデザイナーの仕事の幅はそれぞれ
4.今回のまとめ
【目次】
ホームページのデザインはコンバージョン率(CVR)に影響
そもそも、ホームページのデザインは、なぜ美しくなければならないのでしょうか?
ホームページにおけるデザインは、ユーザーが流入した際の印象や、文章を理解する上での理解度に影響します。ホームページのデザインが美しく、使いやすいものであれば、アクセスしたユーザーは商品やサービスの魅力をしっかりと理解することができますし、逆にデザイン性が低いホームページであれば、ユーザーはよくわからずに離脱してしまいます。
つまり、ホームページのデザインは、アクセスしたユーザーの購買意欲を高め、コンバージョンさせるためのものであり、その良し悪しでコンバージョン率(CVR)が大きく異なります。
逆にいえば、どれだけ使いやすく格好の良いデザインでも、ホームページにアクセスされない限りは無意味なことも覚えておきましょう。
ホームページのデザイン制作5ステップ
ホームページのコンバージョンに影響するデザインという工程ですが、その仕事は大きく分けて5つに分類されます。
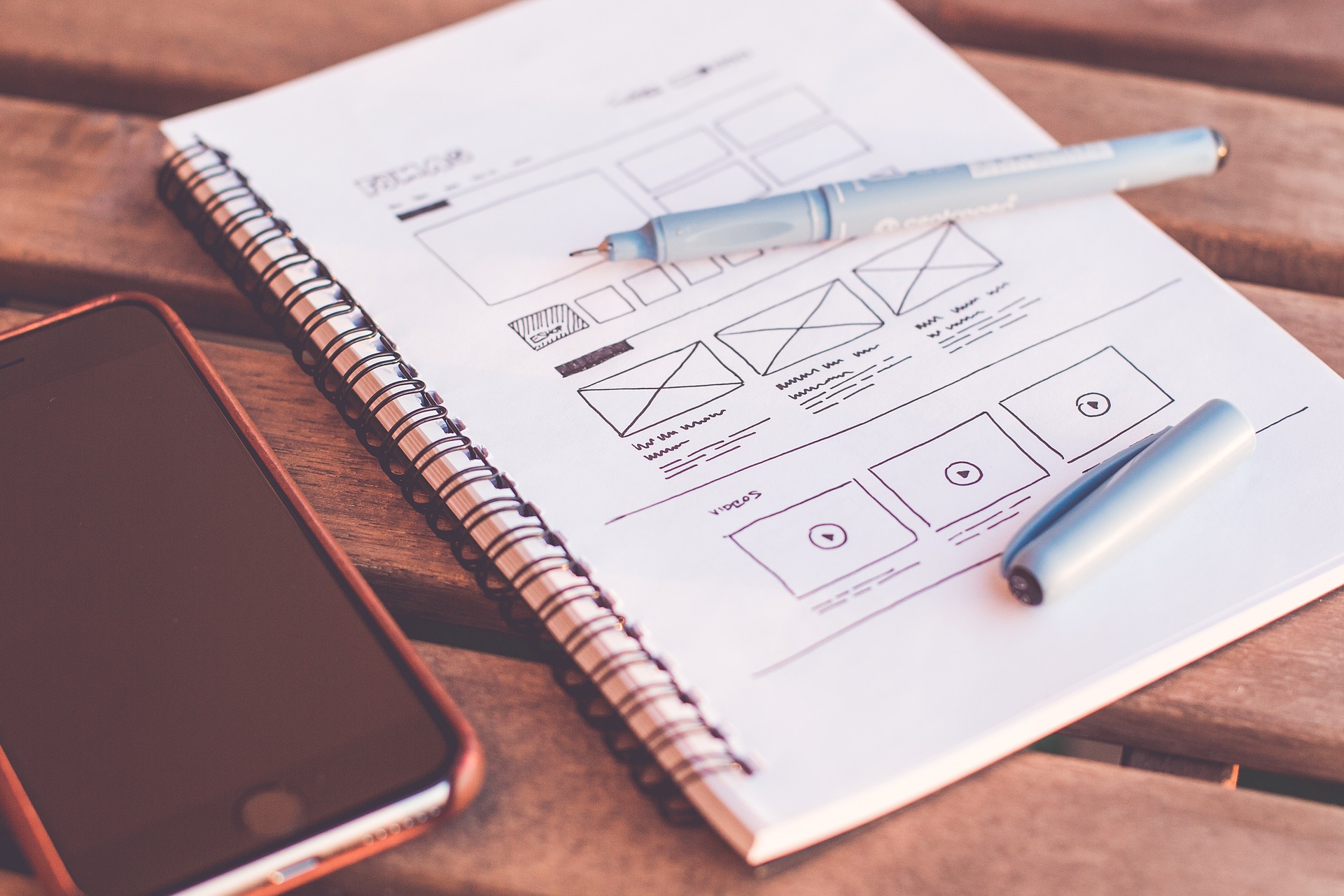
ワイヤーフレーム制作

まずは、デザインを制作する前にワイヤーフレームと呼ばれる大まかな枠組みを作ります。ワイヤーフレームでは、どこに写真が入り、どこに文章を記載するのかなど、簡単な配置を決定しておくことで、これから制作するデザインの全体像をイメージします。
企画・ディレクション

次に、どのようなデザインを制作するのか、目的やデザインテイスト、トンマナを決定します。ユーザーのペルソナを作り、想定したユーザーがどのようなデザインを求めているのかを考えながら、逆算的にデザインの方向性を決定します。
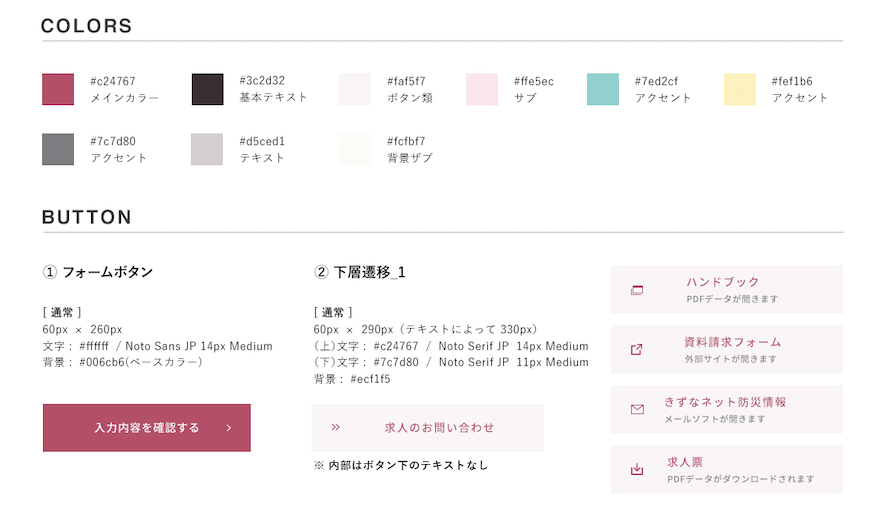
スタイルガイド制作

企画・ディレクションの工程で決まったデザインの方向性をもとに、スタイルガイドというシートを制作します。スタイルガイドとは、使用するフォントの種類やサイズ、見出し・ボタンのデザインなど、各ページの共通項目をあらかじめ定めておくものです。
これにより、全ページのテイストを揃え、統一感のあるデザインを制作することができるようになります。
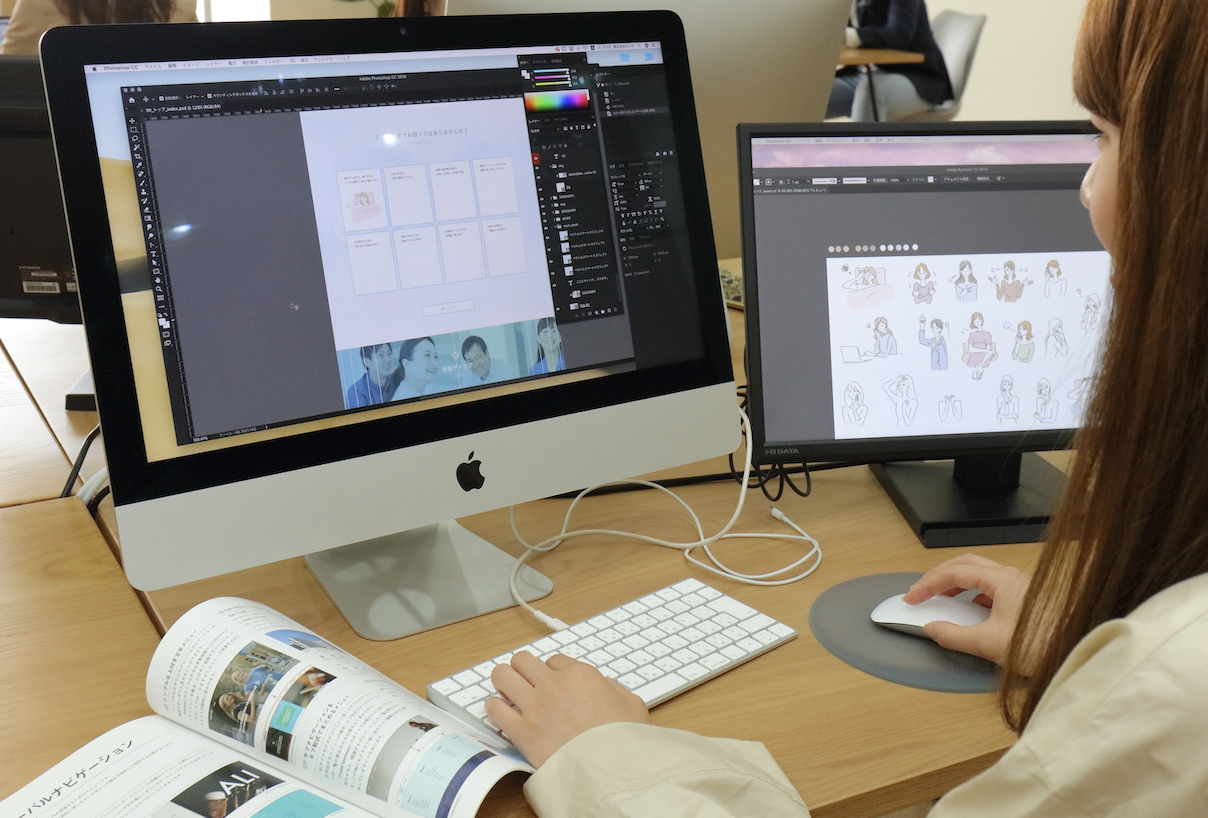
デザイン制作

そして、いよいよデザイン制作に入ります。Adobeツール(XDやPhotoshop、Illustratorなど)などのデザインツールを活用し、角ページのデザインデータを制作します。制作するPCやスマホなど、デバイスの画面サイズごとに分けてデザインを作ることで、どんな環境で閲覧してもデザインが崩れることがないホームページが完成します。
写真撮影・選定

最後に、ホームページに使用する写真の撮影を行います。デザインに合わせて写真の絵コンテを作成し、カメラマンと一緒に撮影を行います。また、写真にレタッチを加えたり、加工することもデザイナーの仕事です。
制作会社によってデザイナーの仕事の幅はそれぞれ
上述のように、一言でデザインと言っても、実に多様な工程があります。ホームページのデザインが出来上がるまでには、デザイナーだけではくディレクターやライター、場合によってはエンジニアも入りながら、チームで制作を進めていく必要があり、各セクションの意見を聞きながら一つのデザインを作り上げます。
しかし、デザインの工程は、制作会社によってもまちまちで、デザイナーが文章ライティングやコーディングまで全部やってしまう会社もありますし、ワイヤーフレームやスタイルガイドの作成を省略する会社もあります。
今回のまとめ
今回は、デザイナーという一般的だけど、どんな仕事をしているのか分かりづらい職種の業務内容をご紹介しました。このほかにも、ホームページ制作にはたくさんのクリエイターが携わりますので、次回は別の職種についても解説したいと思います。

































