NEWS & COLUMN
お知らせ・コラム

SCROLL
DESIGN
AdobeXDで使えるおすすめのプラグイン5選
2022
.01.17

ワイヤーフレームの作成やページデザインの際に、Adobe XDを使っているデザイナー・ディレクターは多いかと思います。PhotoshopやAfter EffectsなどのAdobeが提供する他のソフトと手軽に連携できるのもWEB制作の現場でよく使われる理由かと思います。
そんなAdobe XDですが、「プラグイン」と呼ばれる便利な機能が用意されているのをご存知でしょうか?
今回のコラムでは、Adobe XDでデザインする際にプラグインを使う事で得られるメリットと、おすすめのプラグインを5つ紹介します。
【目次】
1. Adobe XDのプラグインについて
2. おすすめプラグインの紹介
a. Resize Artboard to Fit Content
b. Rename it
c. icons 4 Design
d. Remove Decimal Numbers
e. Split Rows
3. 今回のまとめ
【目次】
Adobe XDのプラグインについて
Adobe XDは標準機能だけでも十分なほど便利な機能が詰め込まれていますが、「プラグイン」という仕組みを使う事で、さらに便利な機能を追加する事ができます。
プラグインとはAdobe XDの機能を拡張するプログラムのことで、簡単にインストールする事ができます。
実用的なものをインストールする事で、作業環境を自分の好みにカスタマイズできるだけでなく、デザインの作業効率向上や制作物の品質向上が期待できます。
ほとんどデメリットのない機能で、インストール方法も簡単なのでAdobe XDを利用する際には積極的に活用しましょう。
おすすめプラグインの紹介
ここからは弊社デザイナーがWEB制作の現場でも活用している、おすすめのプラグインを5つ紹介します。
Resize Artboard to Fit Content
アートボードに配置されているコンテンツにぴったり合うようにアートボードをリサイズしてくれるプラグインです。
ページのコンテンツ量に比例して長くなったり短くなったりするアートボードでも、このプラグインを使えば、ワンクリックでアートボードをコンテンツに合わせたサイズにリサイズしてくれます。

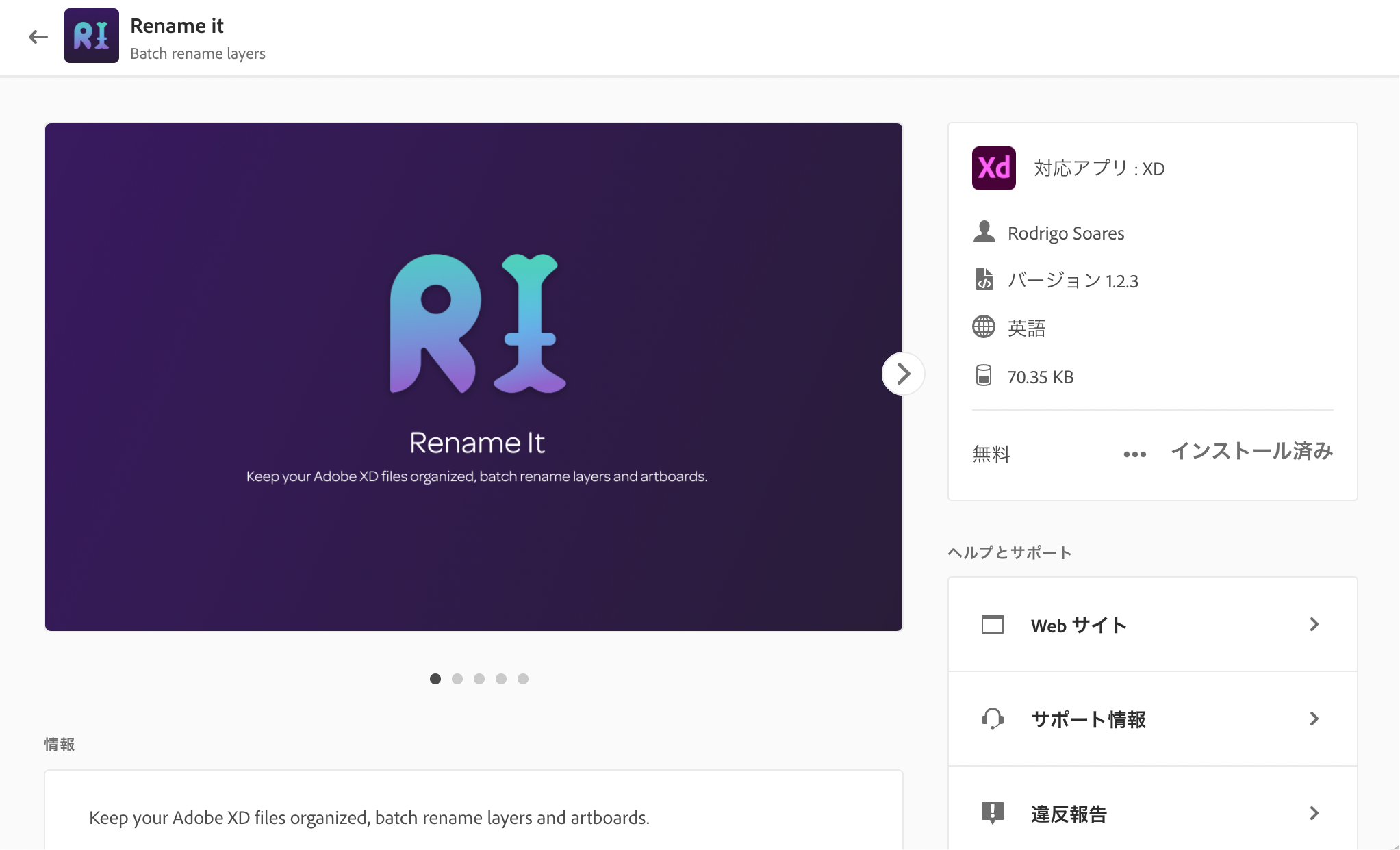
Rename it
複数選択したレイヤーの名前を一括でリネームする事ができるプラグインです。
規則的にレイヤーに名前をつけたり、一括で同じ名前にレイヤー名を変更したい場合に便利なプラグインです。

icons 4 Design
Font Awesomeなどの商用利用可能なアイコンをXD上で呼び出し、アートボードに配置する事ができるプラグインです。WEBでよく使うメールや電話などのアイコンを直接配置する事ができるので、ブラウザからアイコンをダウンロードする手間を省く事ができます。
![]()
Remove Decimal Numbers
選択したオブジェクトの幅・高さ・X座標・Y座標を整数(小数点以下切り捨て)にしてくれるプラグインです。図形や写真などをリサイズする際に少数点を含む数字になってしまった時に便利なプラグインです。

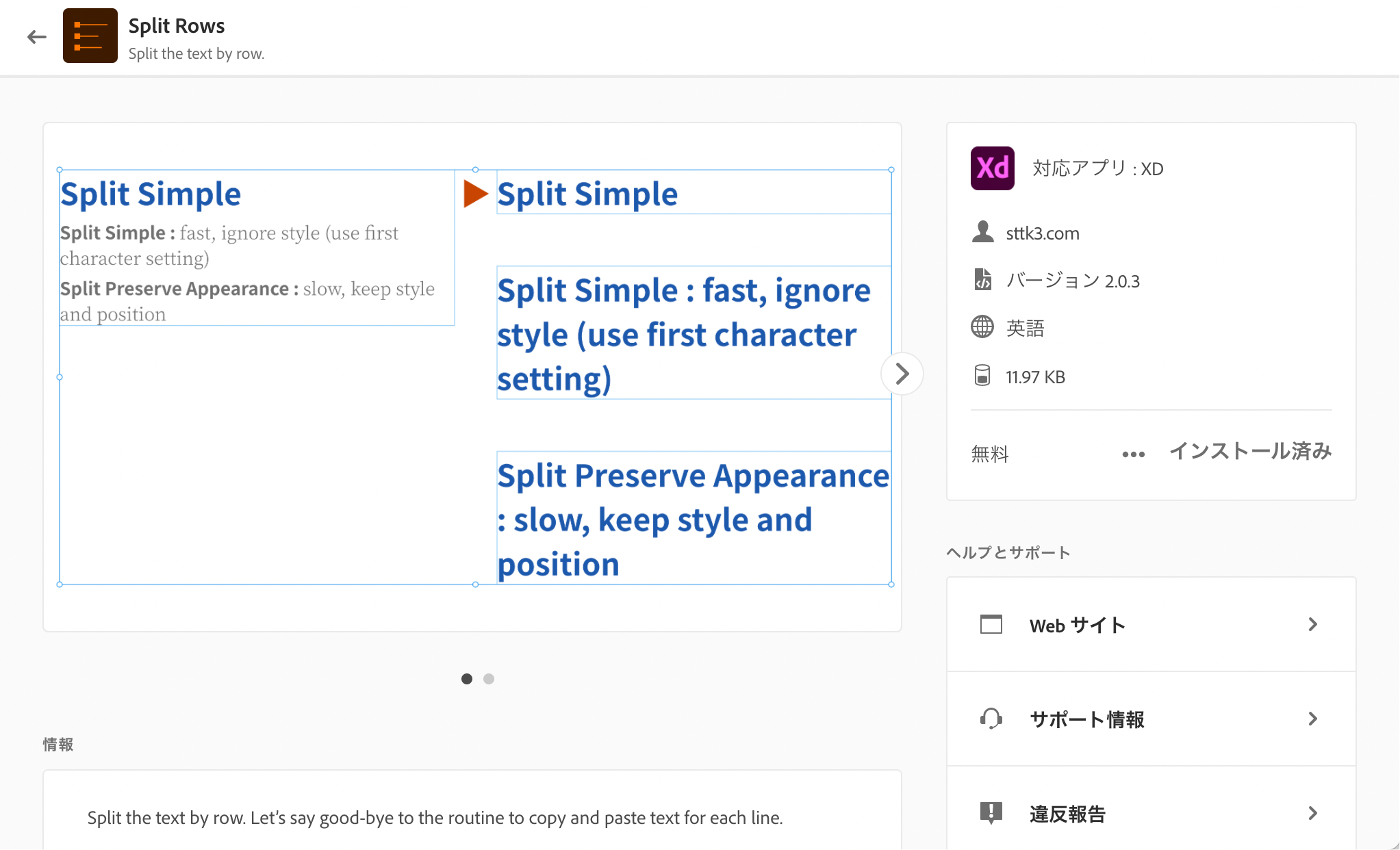
Split Rows
1つのテキストレイヤーに含まれている改行区切りの文章を、改行ごとに分割してくれるプラグインです。原稿をデザインに流し込む際に便利なプラグインです。

今回のまとめ
今回はAdobe XDで使えるプラグインを5つ紹介しました。今回紹介したもの以外にも便利なプラグインは数多く存在します。
プラグインはインストールするのも簡単な上、どれも無料で使えるものなので、デザインやワイヤーフレームの制作時には積極的に活用することをおすすめします。
ARCHIVE